Node.js 调试指南
- CPU 篇
- 内存篇
- 代码篇
- 工具篇
- APM 篇
- 日志篇
- 监控篇
- 应用篇
上一小节主要讲解了 Telegraf(StatsD) + InfluxDB + Grafana 的搭建和基本用法,并创建了请求量和响应时间这两种图表。本节讲解几个高级用法:
- 如何将 Grafana(监控)跟 ELK(日志)结合起来。
- Grafana 监控报警。
- 脚本一键生成图表。
7.2.1 Grafana + ELK
在观察 Grafana 监控时,我们发现某个 api 接口的响应时间突然有一个尖刺,这个时候想查一查到底是什么原因导致的。在前面介绍过 koa-await-breakpoint + ELK 的用法,是否可以结合 Grafana 使用呢?答案是可以的。
因为涉及的代码量大,所以笔者写了一个 demo 托管到了 GitHub 上,有两个 repo,分别为:
- grafana-to-elk:包含 web server 和模拟请求的 client,分别将统计信息发送到 StatsD 和将日志发送到 ELK。
- grafana-to-elk-extension:Chrome 扩展,作用是:
- 格式化从 Grafana 跳转到 ELK 的时间范围。
- 添加 requestId 的链接。
- 高亮显示重要的字段。
首先 clone 到本地:
$ git clone https://github.com/nswbmw/grafana-to-elk.git
$ git clone https://github.com/nswbmw/grafana-to-elk-extension.git测试步骤如下:
-
按照 7.2 节启动 Telegraf(StatsD)+ InfluxDB + Grafana。
-
按照 6.3 节启动 ELK。
-
到 grafana-to-elk 目录下运行:
$ npm i $ node server打开另外一个终端运行:
$ node client此时,ELK 应该有日志了。
-
加载 Chrome 扩展。打开 Chrome 扩展程序页 -> 加载已解压的扩展程序... -> 加载 grafana-to-elk-extension(非测试环境下需要修改 manifest.json 的 matches 字段)。
-
回到 Grafana 的 “getHome 响应时间” 图表,进入编辑页的 General tab,如下填写:
 在保存后,图表的左上角会出现一个类似分享的按钮,鼠标悬浮到上面出现 “Go to ELK”,单击它跳转到 ELK。
在保存后,图表的左上角会出现一个类似分享的按钮,鼠标悬浮到上面出现 “Go to ELK”,单击它跳转到 ELK。 -
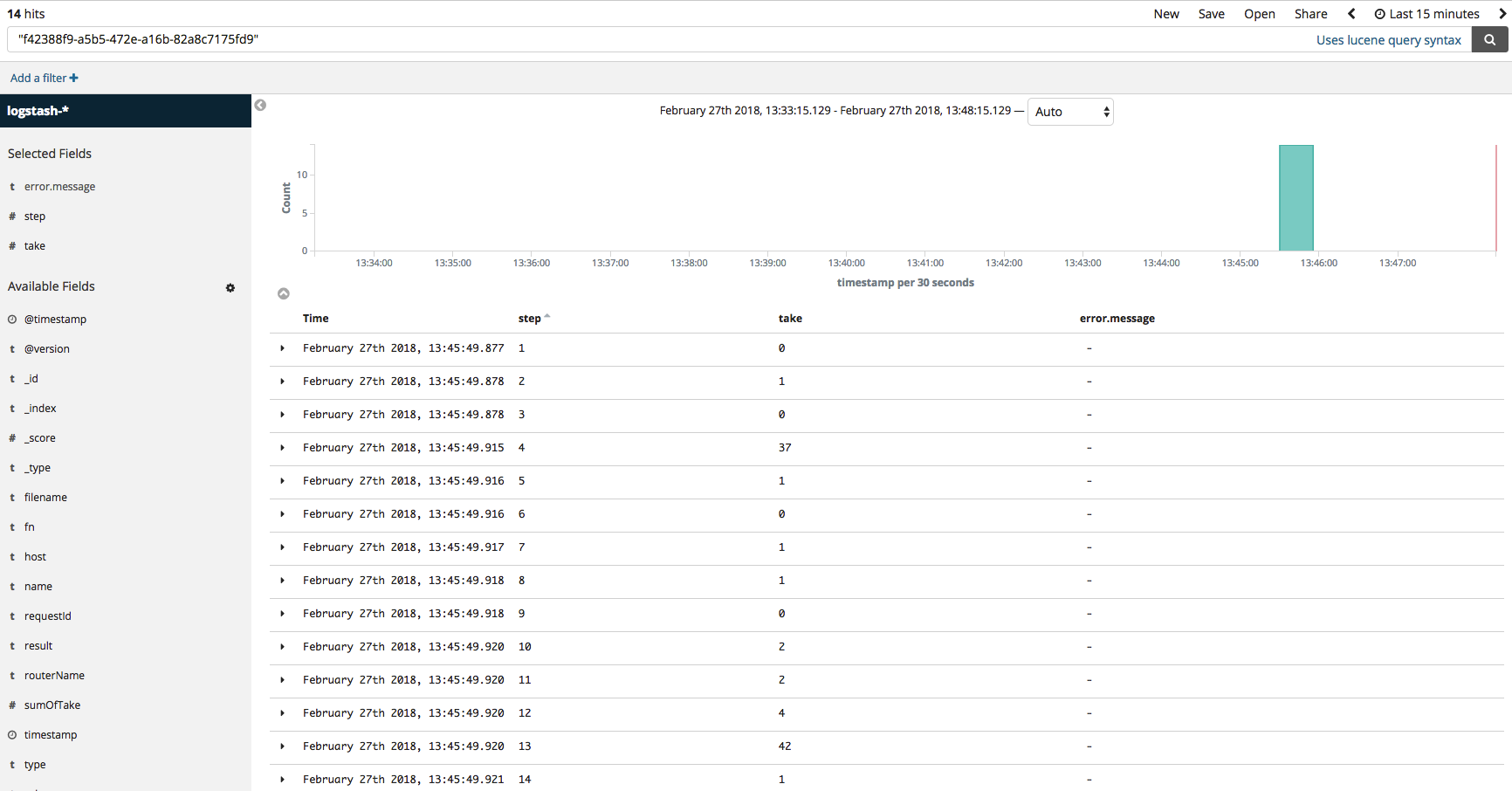
ELK 显示如下:
 grafana-to-elk-extension 插件会自动处理并跳转到对应 Grafana 中的时间段并且查询出了我们关心的结果。单击第 1 个 requestId,将会跳转并显示该请求所有的日志,如下所示:
grafana-to-elk-extension 插件会自动处理并跳转到对应 Grafana 中的时间段并且查询出了我们关心的结果。单击第 1 个 requestId,将会跳转并显示该请求所有的日志,如下所示:
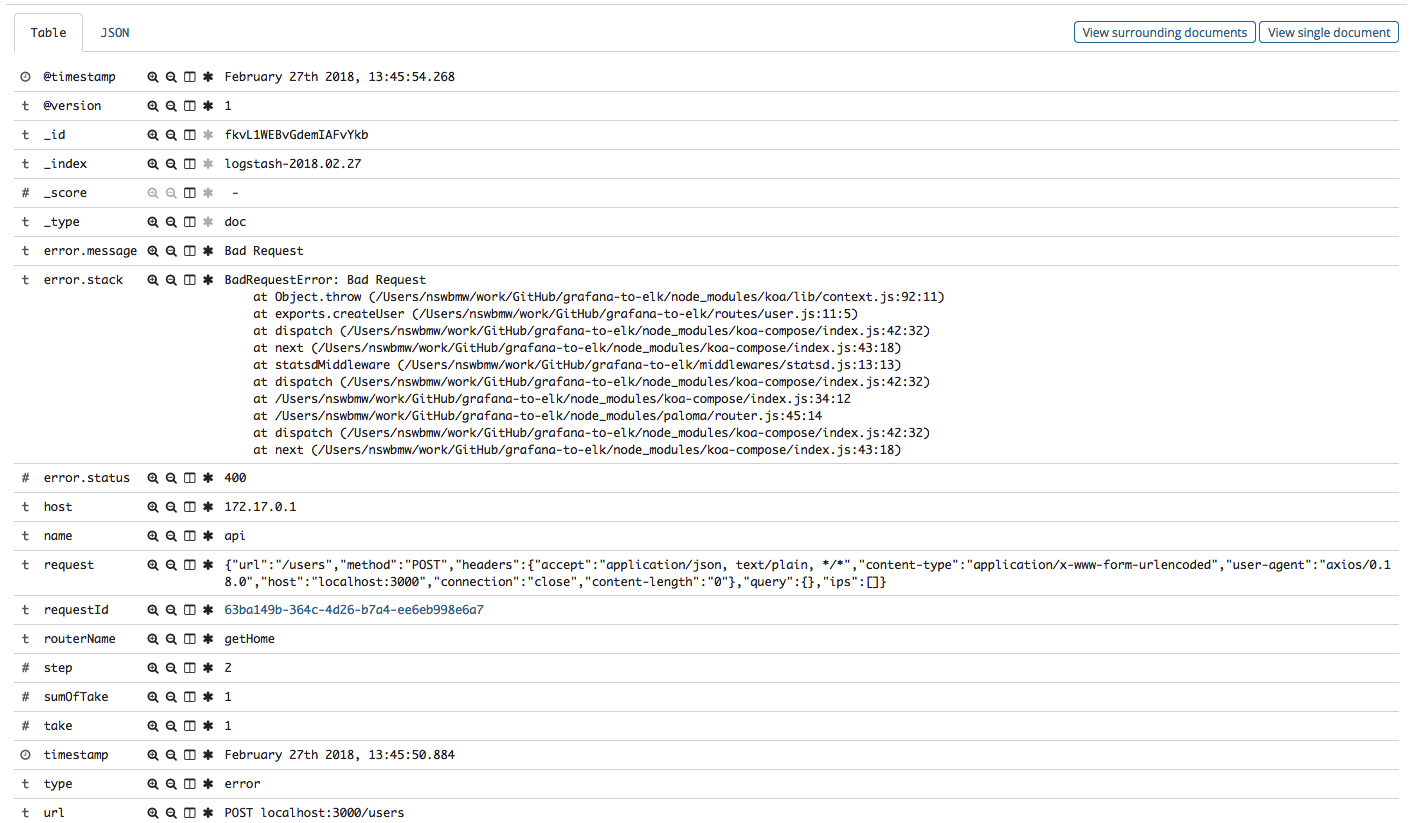
 错误请求的日志如下:
错误请求的日志如下:

7.2.2 监控报警
Grafana 有内置的监控报警,设置步骤如下:
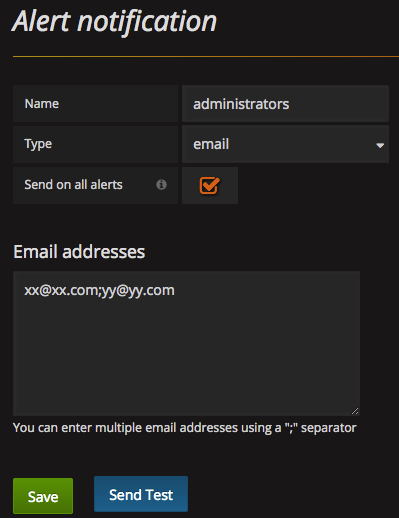
- 进入 Alerting -> Notifications 页,单击 New Notification 添加新的报警组,如下所示:

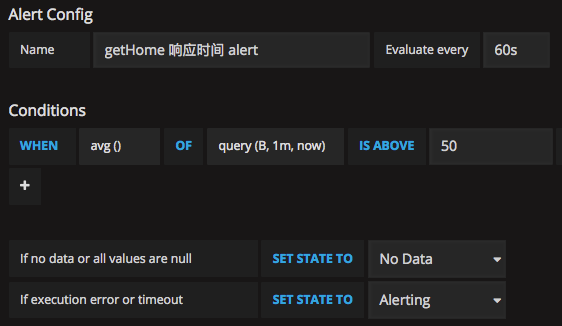
- 回到 “getHome 响应时间” 图表,进入编辑页的 Alert tab,单击 Create Alert 创建报警规则,如下所示:

报警规则为:每 60s 检查一次过去 1min 的 mean(B 在 Metrics 里面代表了别名为 mean 的折线图)折线图的平均值是否大于 50,如果是则触发报警。
注意:如需发邮件,则需要设置 Grafana 的 SMTP settings。
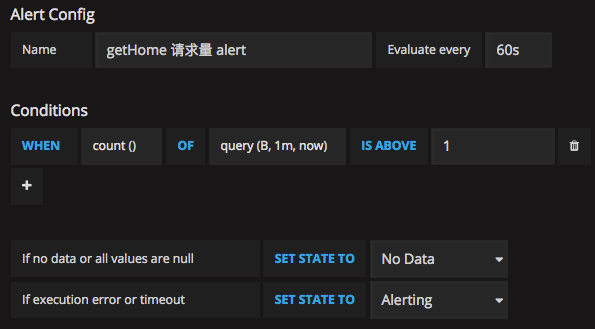
我们还可以给 “getHome 请求量” 设置错误报警监控,如下所示:

每 60s 检查一次过去 1min 内是否有 400 报错,如果有则触发报警,其中 B 代表了别名为 400 的折线图。
小提示:报警信息可以发送到 Email、Slack、DingTalk 或者 Webhook 等等。报警的内容可以包含图表的截图,需要配置 external image uploader。
小提示:Grafana 配置文件在 /etc/grafana/grafana.ini,如需修改步骤如下:
$ docker exec -it docker-statsd-influxdb-grafana bash # 进入 docker 容器
$ apt update
$ apt install vim
$ vim /etc/grafana/grafana.ini7.2.3 脚本一键生成图表
我们只创建了一个接口的两种(请求量和响应时间)图表,每个图表要设置 link、alert 等等就很麻烦了。如果我们的 api 有几百个接口,岂不成了灾难了。
Grafana 虽然有 Template 的功能,但我们接下来讲一个奇技淫巧。
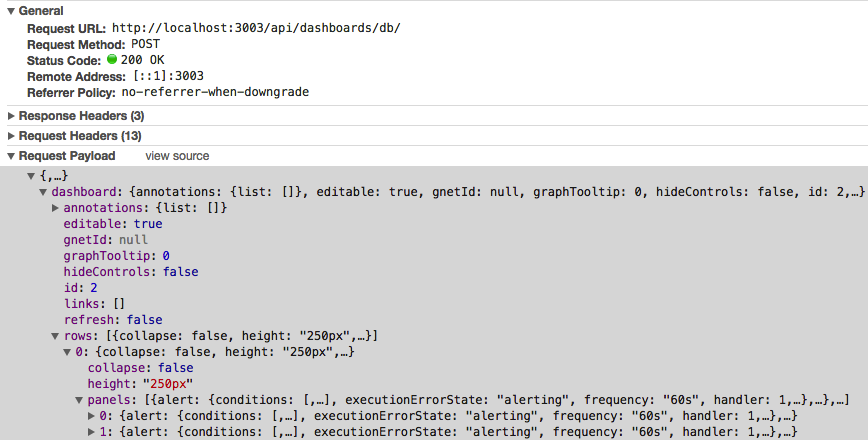
我们在保存图表的时候从 Chrome DevTools 的 Network 看到发起了一个 Ajax 请求,如下所示:

dashboard 就是包含了当前仪表盘页所有图表的完整 JSON,其中:
- dashboard:包含一到多行 row。
- rows:一行 row 包含一到多个 panel。
- panels:一个 panel 是一个具体的图表。
在拿到这个 JSON 后,我们就可以不断地尝试修改它,然后用 axios 带上浏览器拿到的 Cookie 发送到图中的 URL,模拟浏览器的保存操作,这里就不再展开讲解了。
7.2.4 参考链接
- http://docs.grafana.org/alerting/notifications/
上一节:7.1 Telegraf + InfluxDB + Grafana(上)
下一节:8.1 node-clinic