PHP
·
发表于 6年以前
·
阅读量:10231
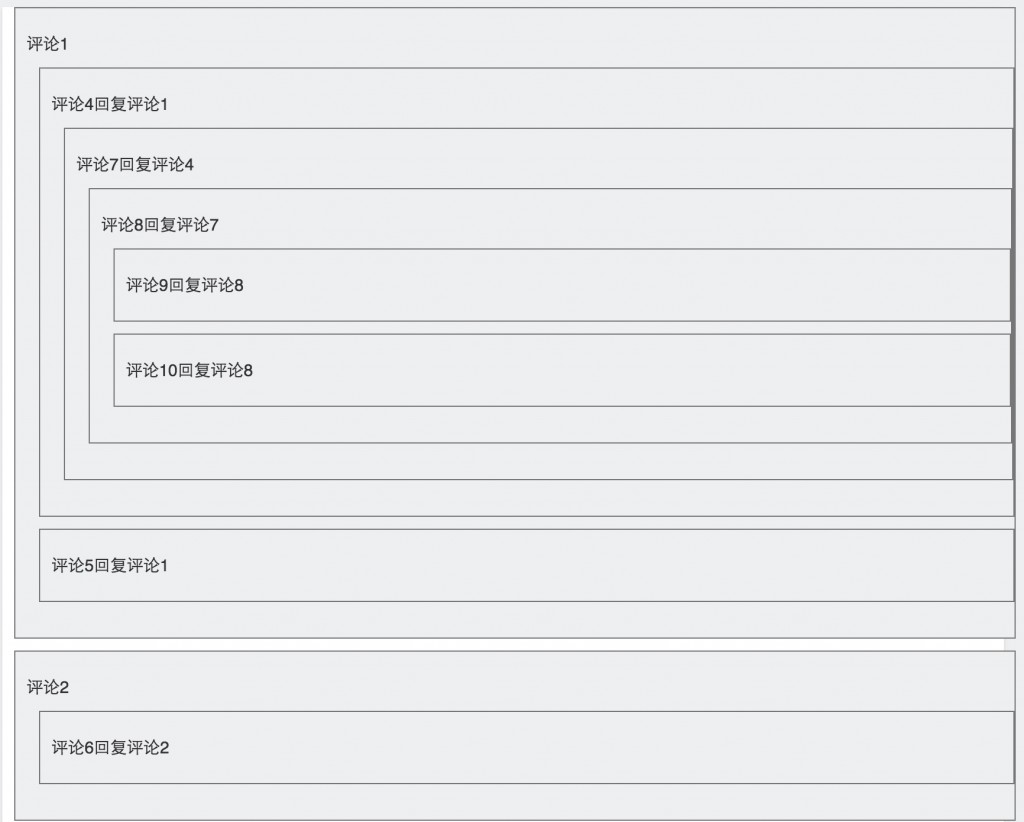
我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的
畅言留言板样式:

网易跟帖样式:

原理
需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、回复人什么的。
其中pid就是当前已经回复过的评论的id。
从上图可以看出,里面每一层的pid就是就是他上一层评论的id。仔细观察下上面的布局。是不是很像PHP中的多维数组?如果你能想到,那么就简单了。
实现方法
**1.前台:这个比较简单 就是div嵌div。然后设置div的border和margin padding就行了
**
<div class="comment">
<div class="comment">
<div class="comment">
</div>
</div>
</div>
<div class="comment">
</div>
2、后台 :用到了两次递归,首先用递归把数据库中的结果重组下,重组之后,然后用递归输出上面的那种前台代码即可
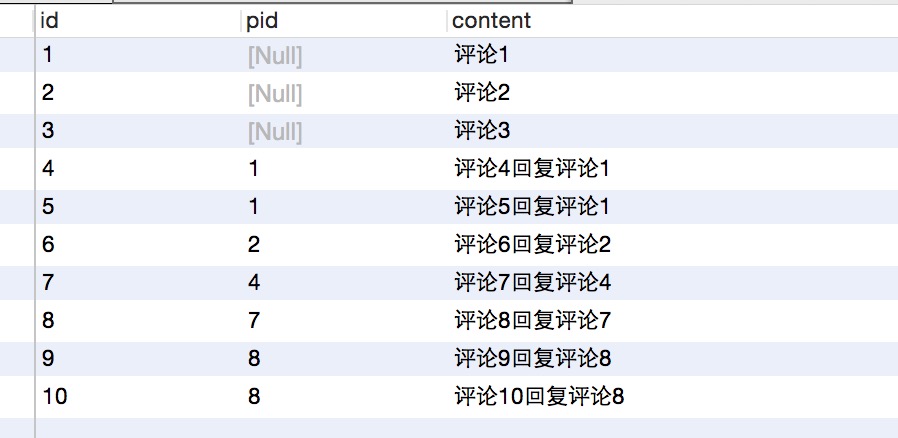
comment表结构和内容如下

然后直接读出这个表中的所有评论。可以得到如下数组
Array
(
[0] => Array
(
[id] => 1
[pid] =>
[content] => 评论1
)
[1] => Array
(
[id] => 2
[pid] =>
[content] => 评论2
)
[2] => Array
(
[id] => 3
[pid] =>
[content] => 评论3
)
[3] => Array
(
[id] => 4
[pid] => 1
[content] => 评论4回复评论1
)
[4] => Array
(
[id] => 5
[pid] => 1
[content] => 评论5回复评论1
)
[5] => Array
(
[id] => 6
[pid] => 2
[content] => 评论6回复评论2
)
[6] => Array
(
[id] => 7
[pid] => 4
[content] => 评论7回复评论4
)
[7] => Array
(
[id] => 8
[pid] => 7
[content] => 评论8回复评论7
)
[8] => Array
(
[id] => 9
[pid] => 8
[content] => 评论9回复评论8
)
[9] => Array
(
[id] => 10
[pid] => 8
[content] => 评论10回复评论8
)
)
然后我们就需要把这个数组重组成上面的那种留言板形式的
其中$array就是上面读取出来的数组,首先取出pid默认为空的,然后递归,在取出pid为当前评论id的数组
public static function tree($array,$child="child", $pid = null)
{
$temp = [];
foreach ($array as $v) {
if ($v['pid'] == $pid) {
$v[$child] = self::tree($array,$child,$v['id']);
$temp[] = $v;
}
}
return $temp;
}
重组后,可以得到下面的这个数组,可以看到,这个数组的样式已经和前台评论样式很像了
Array
(
[0] => Array
(
[id] => 1
[pid] =>
[content] => 评论1
[child] => Array
(
[0] => Array
(
[id] => 4
[pid] => 1
[content] => 评论4回复评论1
[child] => Array
(
[0] => Array
(
[id] => 7
[pid] => 4
[content] => 评论7回复评论4
[child] => Array
(
[0] => Array
(
[id] => 8
[pid] => 7
[content] => 评论8回复评论7
[child] => Array
(
[0] => Array
(
[id] => 9
[pid] => 8
[content] => 评论9回复评论8
[child] => Array
(
)
)
[1] => Array
(
[id] => 10
[pid] => 8
[content] => 评论10回复评论8
[child] => Array
(
)
)
)
)
)
)
)
)
[1] => Array
(
[id] => 5
[pid] => 1
[content] => 评论5回复评论1
[child] => Array
(
)
)
)
)
[1] => Array
(
[id] => 2
[pid] =>
[content] => 评论2
[child] => Array
(
[0] => Array
(
[id] => 6
[pid] => 2
[content] => 评论6回复评论2
[child] => Array
(
)
)
)
)
[2] => Array
(
[id] => 3
[pid] =>
[content] => 评论3
[child] => Array
(
)
)
)
得到上面的数组后 ,再用递归输出即可
public static function traverseArray($array)
{
foreach ($array as $v) {
echo "<div class='comment' style='width: 100%;margin: 10px;background: #EDEFF0;padding: 20px 10px;border: 1px solid #777;'>";
echo $v['content'];
if ($v['child']) {
self::traverseArray($v['child']);
}
echo "</div>";
}
}
然后即可看到

原理就是这样,就是重组下数组,然后遍历输出就行了。
以上就是php实现畅言留言板和网易跟帖样式的全部过程,大家也可以尝试进行创新,希望这篇文章对大家的学习有所帮助。