概述
Web开发中,很多地方都会用到HTML编辑器(富文本编辑器),我也用过几种,如UEditor、CkEditor等。这几天看了几篇文章,都是关于HTML编辑器的,写个文章记录下。
推荐的编辑器
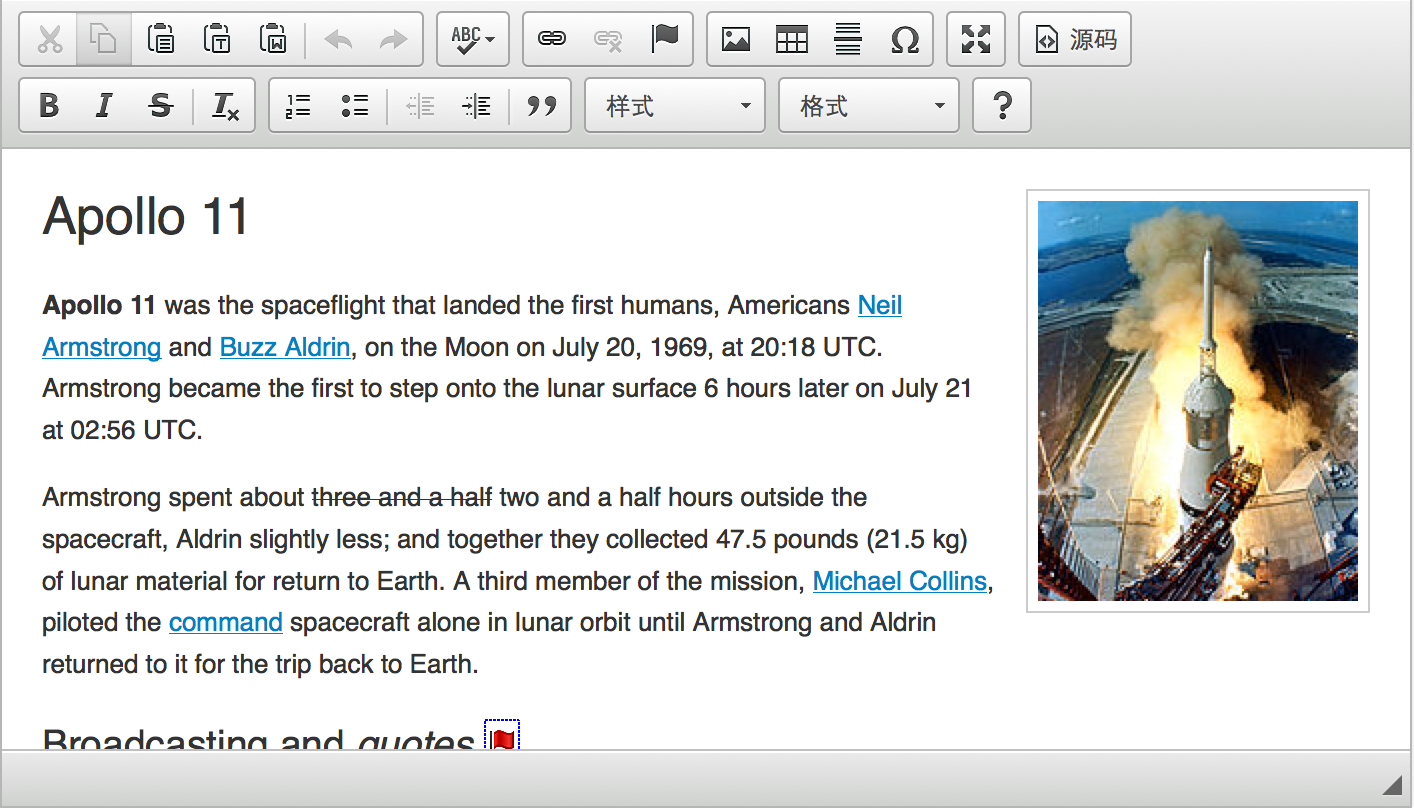
这个编辑器是前几天刚看到的,自己还没来得及使用,但是一下子就喜欢上了这个编辑器的样式。
Simditor是Tower开源的所见即所得的在线富文本编辑器。Simditor的理念是保持简单,避免过度的功能,每一个特性都追求极致的用户体验。同时,Simditor也很容易扩展。

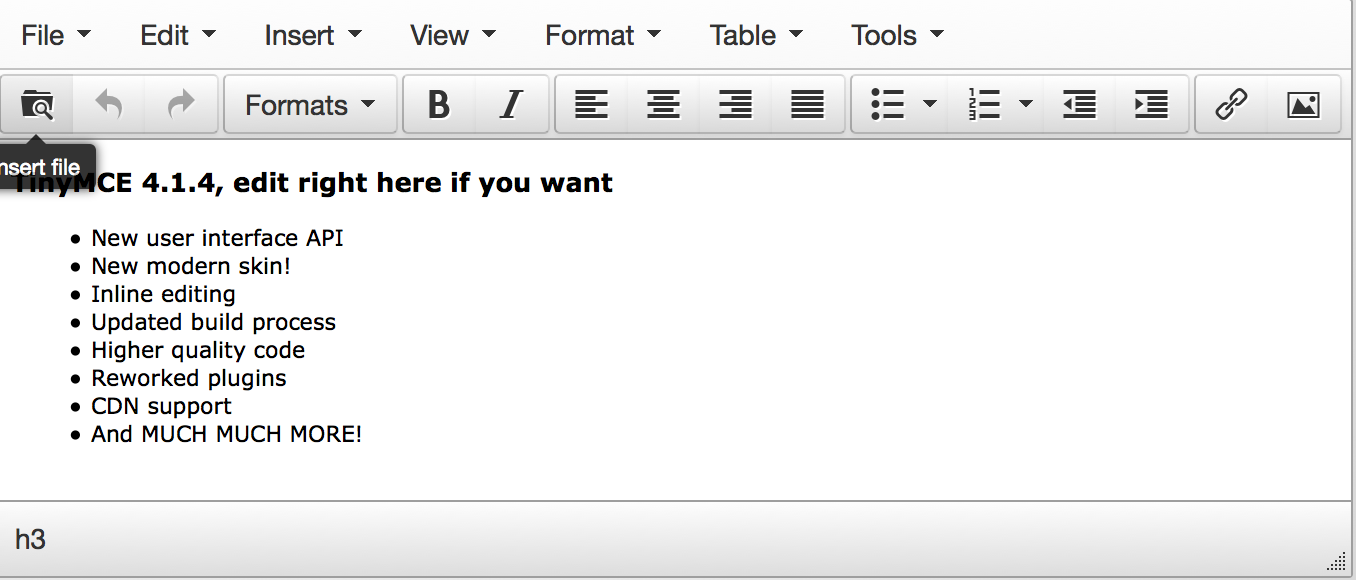
[TinyMCE](http://www.tinymce.com/)
Tinymce是一个免费的WYSIWYG HTML编辑器,由JavaScript写成。它是一个根据LGPL license发布的自由软件。Tinymce可以将文本区转换为富文本HTML编辑器,并可以嵌入到PHP脚本。

[Free BBCode Editor](http://corpocrat.com/2008/08/15/free-wysiwyg-bbcode-editor-in-javascript/)
功能不多,很小巧。
Free BBCode Editor是一款免费的WYSIWYG BBCode编辑器,可以插入到任何PHP脚本中。

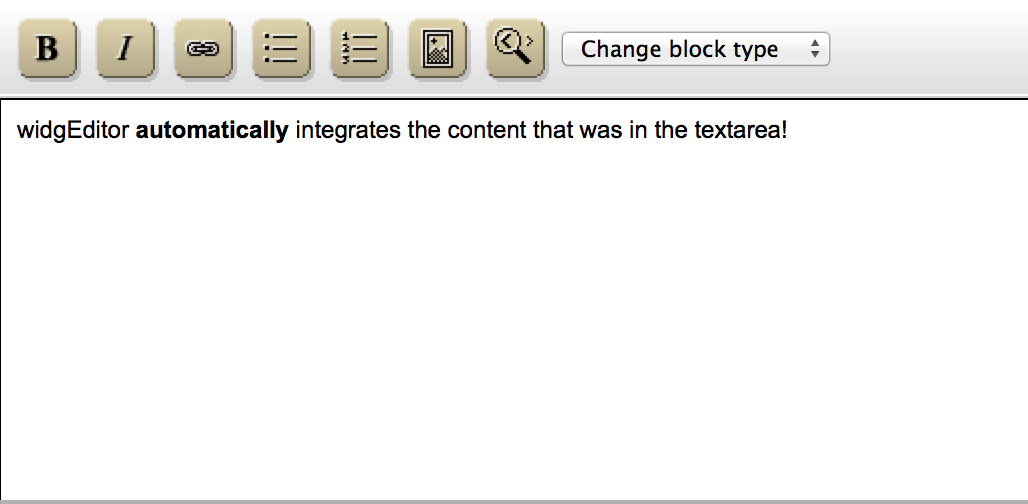
[widgEditor](http://www.themaninblue.com/experiment/widgEditor/)
编辑器的图片看起来有点粗糙,个人感觉。
widgEditor是一款轻量的、快速加载的富文本HTML WYSIWYG编辑器。它根据LGPL license发布。 widgEditor编辑器的外观是比较个性的,尤其是文本域上边的控制按钮,比较与众不同。

[UEditor](http://ueditor.baidu.com/website/)
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码…

[ckeditor](http://ckeditor.com/)
貌似是使用量最多的,不解释。