本文实例讲述了PHP+iFrame实现页面无需刷新的异步文件上传,是非常实用的常见技巧。分享给大家供大家参考。具体分析如下:
说到iframe,现在用它的人是越来越少了,并且很多人都相信它应该被AJAX所取代,的确如此,因为AJAX太出色了。
不过有一种情况的实现我还是选择了iframe,这就是本文要说的文件的异步上传,感兴趣的可以试试,如果用原生的AJAX来实现应该是要复杂的多。
先来给初学者补补基础知识:
1. 在iframe标签一般会指定其name特性以于标识;
2. 在form表单中通过action(目标地址)和target(目标窗口,默认为_self)来确定提交的目的地;
3. 将form中的target指向iframe的name,则可将表单提交到了隐藏框架iframe中;
4. iframe里的内容实际上也是一个页面,其中的js里的parent对象指代父页面,即嵌入iframe的页面;
5. PHP中用move_uploaded_file()函数来实现文件上传,$_FILES数组存储有上传文件的相关信息。
本文实现的是一个用户选择了头像文件后立刻上传并显示在页面上的例子,废话不多说,思路是这样的:
1. 在表单中嵌入一个iframe,设定好name特性值;
2. 在选择文件上传的控件的值改变时触发一个js函数,该函数将表单提交至iframe,而iframe内嵌的页面用来处理文件上传;
3. 在iframe中完成了文件上传之后,在js中通过parent来操作父页面,在特定的标签内显示图片,并将图片的保存地址赋给一个隐藏域;
4. 回到原来的页面,现在既完成了文件的上传,也在隐藏域内记录了文件的路径,整个过程没有刷新页面;
5. 最后用户只需提交原来的页面时重置表单的action和target属性的值即可。
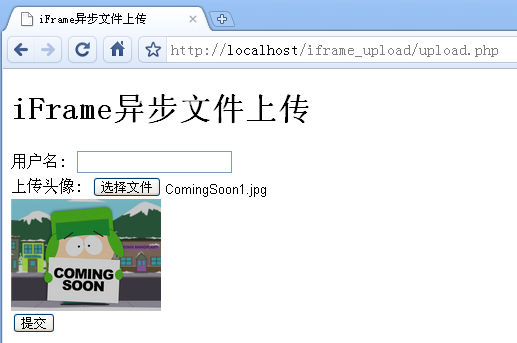
下面是效果截图和实现的代码:

upload.php页面如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>iFrame异步文件上传</title>
</head>
<body>
<h1>iFrame异步文件上传</h1>
<form method="post" enctype="multipart/form-data">
用户名: <input type="text" name="username" /><br />
上传头像: <input type="file" name="uploadphoto" onchange="startUpload(this.form)" />
<iframe style="display:none" mce_style="display:none" name="uploadframe"></iframe>
<input type="hidden" id="photo" name="photo" value="" />
<div id="displayphoto"></div>
<input type="submit" name="submitted" value="提交" onclick="formSubmit(this.form)" />
</form>
<?php
//页面提交后显示相关信息
if (isset($_POST['submitted'])) {
$html = '<hr /><p>上传成功!</p>';
$html .= '<p>用户名:'.htmlspecialchars($_POST['username']).'</p>';
$html .= '<p>头像地址:'.htmlspecialchars($_POST['photo']).'</p>';
$html .= '<div><img src="'.htmlspecialchars($_POST['photo']).'" mce_src="'.htmlspecialchars($_POST['photo']).'" /></div><hr />';
echo $html;
}
?>
</body>
</html>
<mce:script type="text/javascript"><!--
//选择了文件后开始异步上传
function startUpload(oForm) {
document.getElementById('displayphoto').innerHTML = 'Loading...';
oForm.action = 'proceedupload.php';
oForm.target = 'uploadframe';
oForm.submit();
}
//整个页面的提交
function formSubmit(oForm) {
oForm.action = document.URL;
oForm.target = '_self';
oForm.submit();
}
// --></mce:script>
proceedupload.php页面如下:
<?php
//这里仅以特定图片格式举例,本应动态获取
$url = 'upload/img' . time() . '.jpg';
if (move_uploaded_file($_FILES['uploadphoto']['tmp_name'], $url)) {
//删除之前的图片
$_POST['photo'] !== '' && unlink($_POST['photo']);
?>
<html>
<head>
<body onLoad="doneLoading(parent, '<?=$url?>')">
</body>
</html>
<mce:script type="text/javascript"><!--
//在页面上显示刚刚上传成功的图像
function doneLoading(theFrame, url) {
var oDiv = theFrame.document.getElementById('displayphoto');
oDiv.innerHTML = '<img src="' + url + '" mce_src="' + url + '" alt="上传头像" />';
theFrame.document.getElementById('photo').value = url;
}
// --></mce:script>
<?php
}
?>
感兴趣的朋友可以测试运行一下本文实例,相信本文所述对大家PHP程序设计的学习有一定的借鉴价值。