PHP
·
发表于 6年以前
·
阅读量:9962
如题 我们使用模态弹出框+ajax提交表单 首先我们把index视图的create按钮添加data-toggle 和 data-target。
代码如下:
<?php
echo Html::a('添加请假单', ['create'], ['class' => 'btn btn-success','data-toggle'=>'modal','data-target'=>'#ajax'])
?>
在index视图添加如下代码 来显示模态弹出框:
<div class="modal bs-example-modal-lg" id="ajax">
<div class="modal-dialog">
<div class="modal-content width_reset" id="tmpl-modal-output-render"> </div>
</div>
</div>
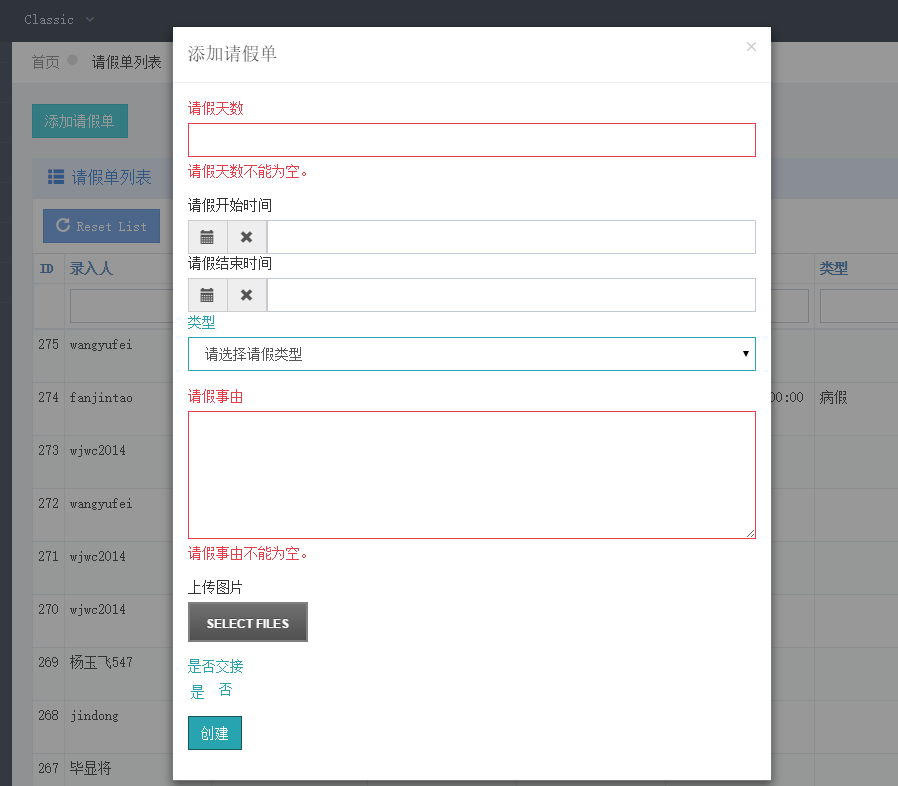
修改后的效果如下

然后我们修改控制器中的create方法,把render改为renderAjax即可
return $this->renderAjax('create', [
'model' => $model,
]);
如果想添加表单验证我们需要修改views 里的 _form 添加上id
<?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data'],'id'=>'leave-form-self']) ?>
指向 你的models 在rules添加上验证规则
public function rules()
{
return [
[['t_leave_date', 't_days', 't_reason', 't_nickname','t_leave_enddate'], 'required'],
[['t_leave_date', 't_leave_enddate'], 'safe'],
[['t_days'], 'number'],
[['t_reason'], 'string'],
[['type', 'add_time', 'uid', 'update_time', 'status', 'is_shen'], 'integer'],
[['t_pickup', 't_nickname', 't_pass'], 'string', 'max' => 20],
[['t_img', 'reviewer_user', 'audit_user'], 'string', 'max' => 255]
];
}
效果如下

这样就实现了ajax提交表单