PHP
·
发表于 6年以前
·
阅读量:10233
本文实例讲述了php+ajax实现无刷新分页实现方法。分享给大家供大家参考。具体如下:
limit 偏移量,长度;
limit 0,7; 第一页
limit 7,7; 第二页
limit 14,7; 第三页
每页信息条数:7
信息总条数:select count(*) from table
信息总页数:ceil向上取整(总条数/每页条数)
1、分页类具体使用

<?php
class Pagination {
private $total; //数据表中总记录数
private $listRows; //每页显示行数
private $limit; //mysql 数据库的limit
private $uri; //分页信息前面的uri地址
private $pageNum; //页数
private $config = array('header' => "个记录", "prev" => "【上一页】", "next" => "【下一页】", "first" => "【首 页】", "last" => "【尾 页】");
private $listNum = 8;
/*
* $total 当前信息总条数
* $listRows 每页显示的条数
* $pa 下面的page
http://网址/index.php?page=5
*/
public function __construct($total, $listRows = 10, $pa = "") {
$this->total = $total;
$this->listRows = $listRows;
$this->uri = $this->getUri($pa);
$this->page = !empty($_GET["page"]) ? $_GET["page"] : 1;//不传入page,则默认显示首页
$this->pageNum = ceil($this->total / $this->listRows);
$this->limit = $this->setLimit();
}
//设置每页显示的条数
private function setLimit() {
return "Limit " . ($this->page - 1) * $this->listRows . ", {$this->listRows}";
}
//获得URL地址
private function getUri($pa) {
$url = $_SERVER["REQUEST_URI"] . (strpos($_SERVER["REQUEST_URI"], '?') ? '' : "?") . $pa;
$parse = parse_url($url);
if (isset($parse["query"])) {
parse_str($parse['query'], $params);
unset($params["page"]);
$url = $parse['path'] . '?' . http_build_query($params);
}
return $url;
}
//魔术方法,
public function __get($args) {
if ($args == "limit")
return $this->limit;
else
return null;
}
//页面开始的条数
private function start() {
if ($this->total == 0)
return 0;
else
return ($this->page - 1) * $this->listRows + 1;
}
//页面结束的条数
private function end() {
return min($this->page * $this->listRows, $this->total);
}
/*设置首页*/
private function first() {
$html = "";
if ($this->page == 1)
$html.=' '.$this->config["first"].' ';
else
$html.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page;=1\")'>{$this->config["first"]}</a> ";
//$html.=" <a href='{$this->uri}&page;=1'>{$this->config["first"]}</a> ";
return $html;
}
/*设置上一页*/
private function prev() {
$html = "";
if ($this->page == 1)
$html.=' '.$this->config["prev"].' ';
else
$html.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page;=" . ($this->page - 1) . "\")'>{$this->config["prev"]}</a> ";
//$html.=" <a href='{$this->uri}&page;=".($this->page-1)."'>{$this->config["prev"]}</a> ";
return $html;
}
//页码列表【首页】【2】【3】…………【尾页】
private function pageList() {
$linkPage = "";
$inum = floor($this->listNum / 2);
for ($i = $inum; $i >= 1; $i--) {
$page = $this->page - $i;
if ($page < 1)
continue;
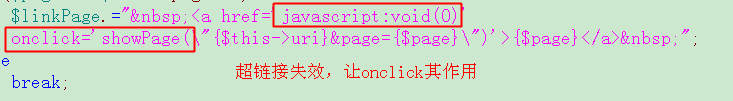
$linkPage.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page;={$page}\")'>{$page}</a> ";
}
$linkPage.=" {$this->page} ";
for ($i = 1; $i <= $inum; $i++) {
$page = $this->page + $i;
if ($page <= $this->pageNum)
$linkPage.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page;={$page}\")'>{$page}</a> ";
else
break;
}
return $linkPage;
}
/*设置下一页*/
private function next() {
$html = "";
if ($this->page == $this->pageNum)
$html.=' '.$this->config["next"].' ';
else
$html.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page;=" . ($this->page + 1) . "\")'>{$this->config["next"]}</a> ";
//$html.=" <a href='{$this->uri}&page;=".($this->page + 1)."'>{$this->config["next"]}</a> ";
return $html;
}
/*设置尾页*/
private function last() {
$html = "";
if ($this->page == $this->pageNum)
$html.=' '.$this->config["last"].' ';
else
$html.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page;=" . ($this->pageNum) . "\")'>{$this->config["last"]}</a> ";
//$html.=" <a href='{$this->uri}&page;=.(this->pageNum).'>{$this->config["last"]}</a> ";
return $html;
}
/*设置页面跳转*/
private function goPage() {
return
' <input type="text" onkeydown="javascript:if(event.keyCode==13){var page=(this.value>' . $this->pageNum . ')?' . $this->pageNum . ':this.value;showPage(\'' . $this->uri . '&page;=\'+page+\'\')}" value="' . $this->page . '" style="width:25px">
<input type="button" value="GO" onclick="javascript:var page=(this.previousSibling.value>' . $this->pageNum . ')?' . $this->pageNum . ':this.previousSibling.value;showPage(\'' . $this->uri . '&page;=\'+page+\'\')"> ';
}
//页面列表配置选项
function fpage($display = array(0, 1, 2, 3, 4, 5, 6, 7, 8)) {
$html[0] = " 共有<b>{$this->total}</b>{$this->config["header"]} ";
$html[1] = " 每页显示<b>" . ($this->end() - $this->start() + 1) . "</b>条,本页<b>{$this->start()}-{$this->end()}</b>条 ";
$html[2] = " <b>{$this->page}/{$this->pageNum}</b>页 ";
$html[3] = $this->first();
$html[4] = $this->prev();
$html[5] = $this->pageList();
$html[6] = $this->next();
$html[7] = $this->last();
$html[8] = $this->goPage();
$fpage = '';
foreach ($display as $index) {
$fpage.=$html[$index];
}
return $fpage;
}
}
2 数据显示

<?php
//链接数据库
//获得具体信息
//分页显示
header("content-type:text/html;charset=utf-8");
$link = mysql_connect('localhost','root','111111');
mysql_select_db('shop', $link);
mysql_query("set names utf8");
$css = <<<eof
<style type="text/css">
table {border:1px solid black; width:700px; margin:auto; border-collapse:collapse;}
td {border:1px solid black; }
</style>
eof;
echo $css;
echo "
<table>
<tr><td>序号</td><td>名称</td><td>数量</td><td>价格</td><td>时间</td></tr>
";
//1 引入分页类
include "./Pagination.php";
//2. 获得信息总条数
$sql = "select * from sw_goods";
$qry = mysql_query($sql);
$total = mysql_num_rows($qry);
$per = 7;
//3. 实例化分页类对象
$page_obj = new Pagination($total,$per);
//4. 拼装sql语句,获得每页信息
//利用page_obj实现limit的灵活设置
//$page_obj -> limit;
$sqla = "select * from sw_goods ".$page_obj->limit;
$qrya = mysql_query($sqla);
//5. 获得页面列表
$pagelist = $page_obj -> fpage(array(3,4,5,6,7,8));
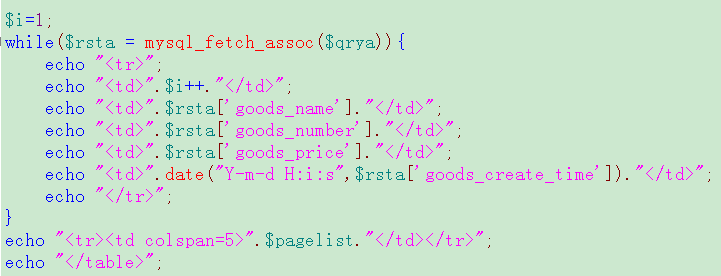
$i=1;
while($rsta = mysql_fetch_assoc($qrya)){
echo "<tr>";
echo "<td>".$i++."</td>";
echo "<td>".$rsta['goods_name']."</td>";
echo "<td>".$rsta['goods_number']."</td>";
echo "<td>".$rsta['goods_price']."</td>";
echo "<td>".date("Y-m-d H:i:s",$rsta['goods_create_time'])."</td>";
echo "</tr>";
}
echo "<tr><td colspan=5>".$pagelist."</td></tr>";
echo "</table>";
3 ajax无刷新分页实现
open('get','http://网址/index.php?page=2')


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建网页</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script type="text/javascript">
//获得分页信息ajax函数
function showPage(myurl){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
var rst = document.getElementById("result");
rst.innerHTML = xhr.responseText;
}
}
xhr.open("get",myurl);
xhr.send(null);
}
window.onload = function(){
showPage("./data1.php"); //获得分页信息
//showPage("./data.php?page=2");
}
</script>
<style type="text/css">
</style>
</head>
<body>
<h2>ajax无刷新分页效果</h2>
<div id="result"></div>
</body>
</html>
<script type="text/javascript">
document.write(new Date()+"<br />");
document.write(new Date()+"<br />");
document.write(new Date()+"<br />");
document.write(new Date()+"<br />");
</script>

希望本文所述对大家的PHP程序设计有所帮助。