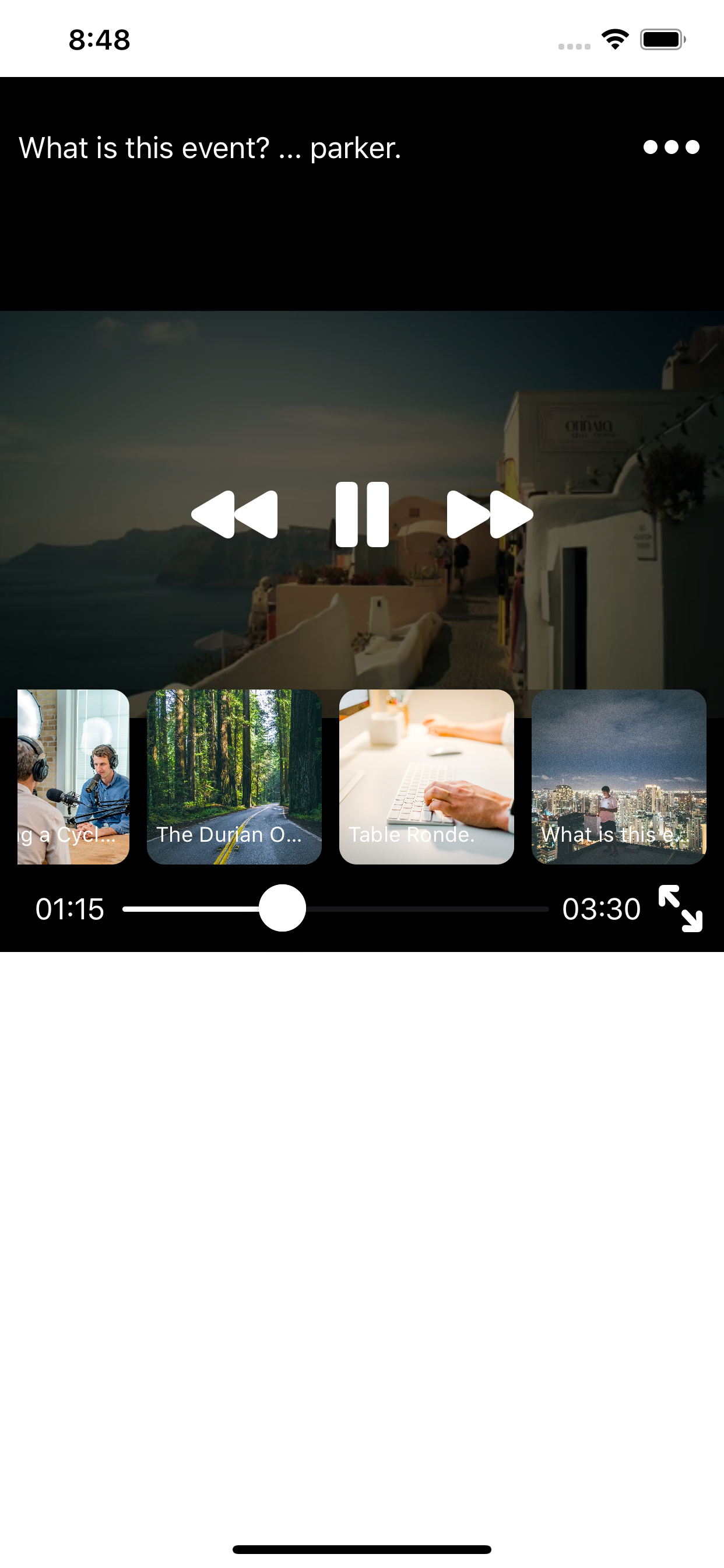
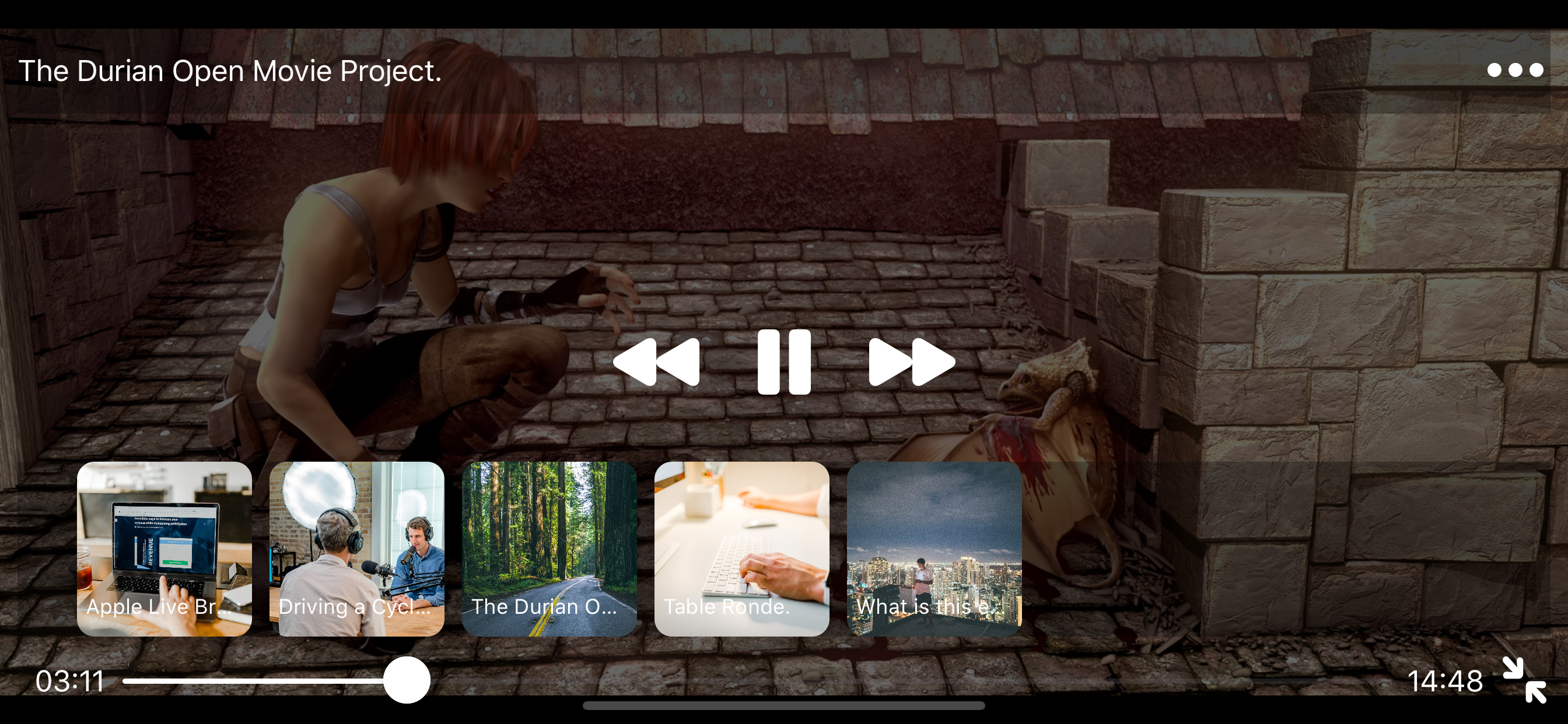
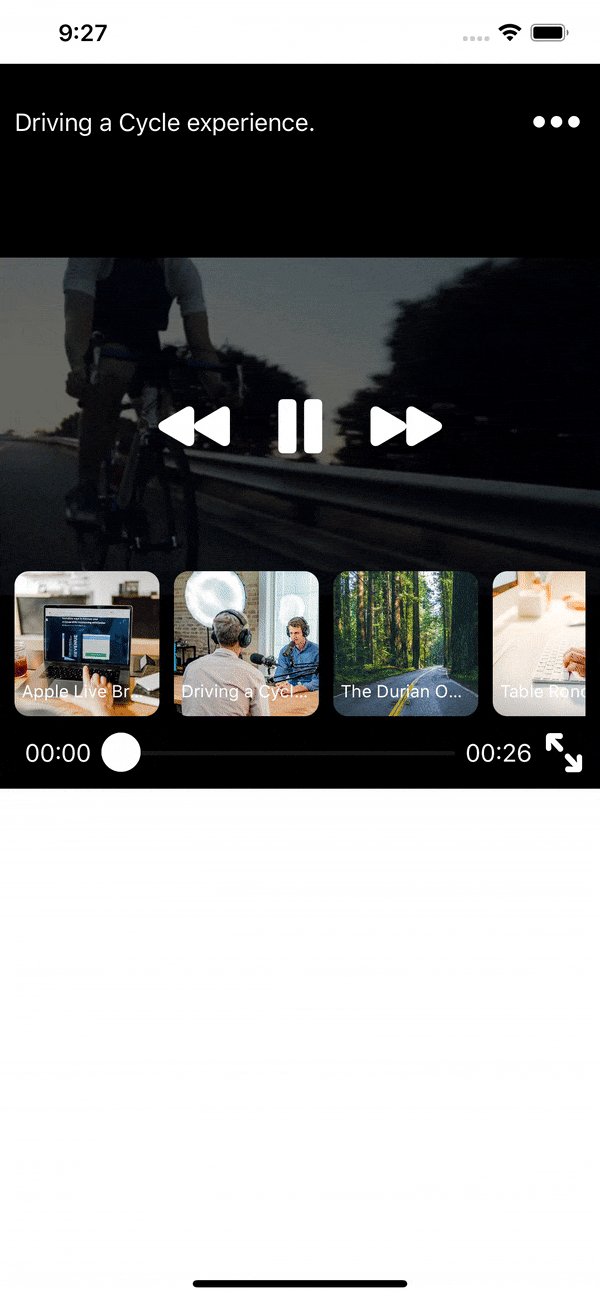
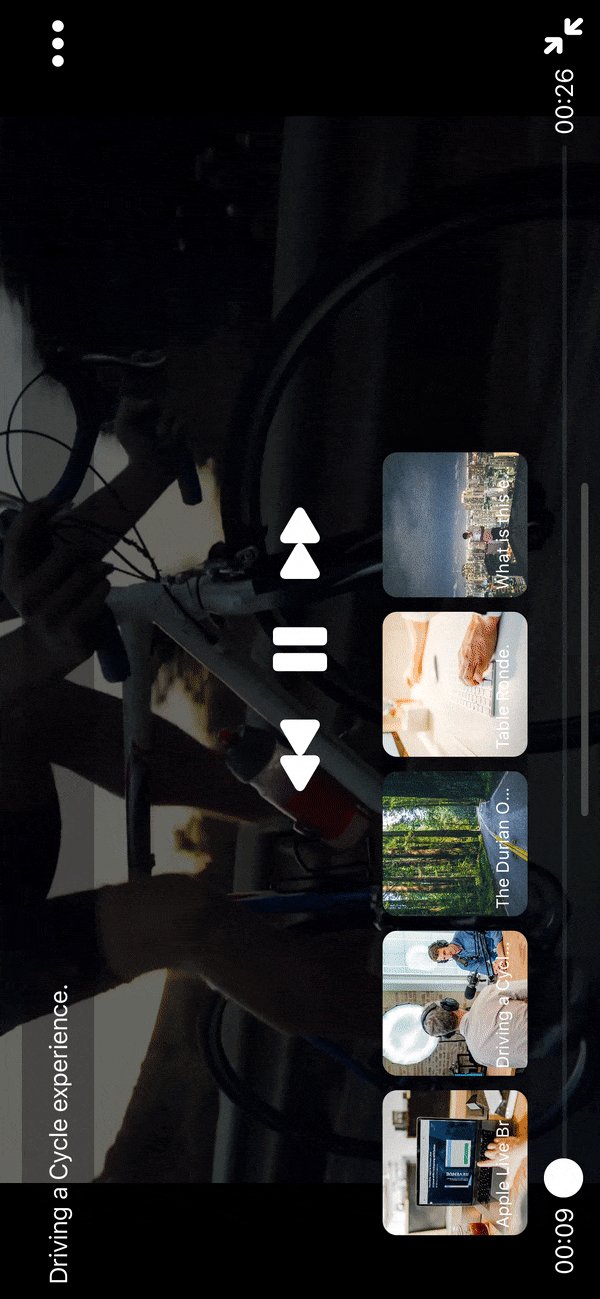
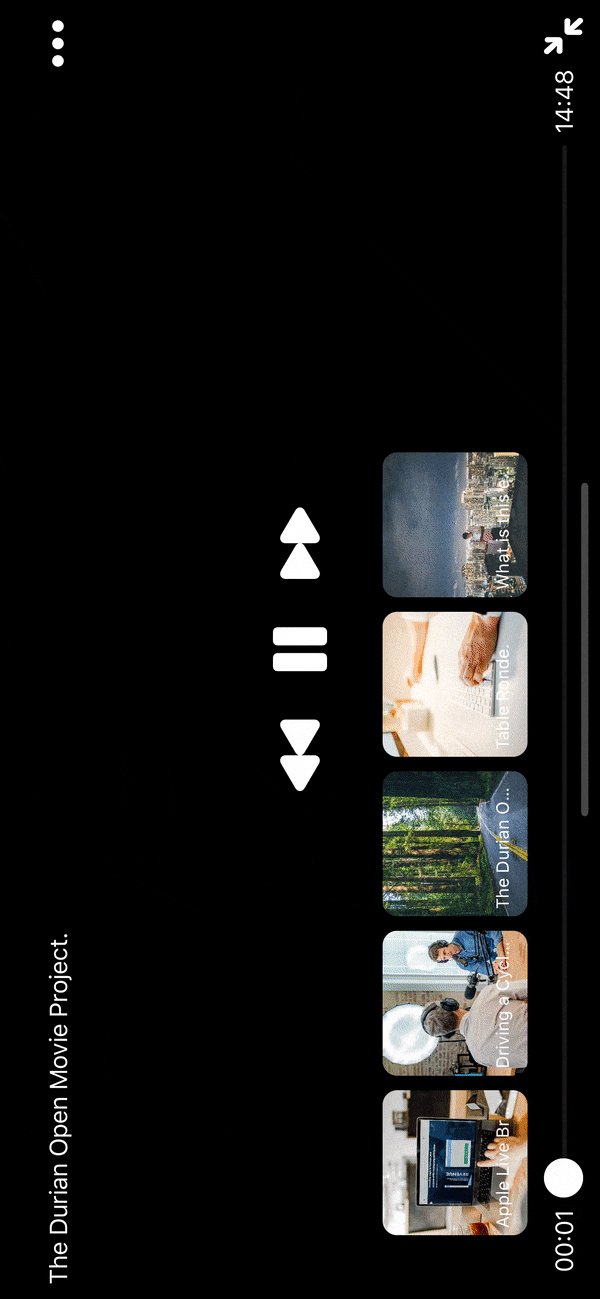
A video player on top of AVQueuePlayer with custom header, playlist items, play, pause, seek to slider, time, resize to fullscreen, forward, backward horizontal, vertical capabilities.
| Portrait | Portrait Full Screen | Landscape Full Screen |
|---|---|---|
 |
 |
 |
To run the example project, clone the repo, and run pod install from the Example directory first.
MBVideoPlayer is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'MBVideoPlayer', :git => 'https://github.com/mwaqasbhati/MBVideoPlayer.git'We can initialize it via Storyboard as well as from the code.
First of all assign class MBVideoPlayer to UIView in Storyboard and then make an out of it.
@IBOutlet weak var videoPlayerView: MBVideoPlayerView!
then create playlist using below code.
let playerView = MBVideoPlayerView(configuration: nil, theme: nil, header: nil)
let playerItems = [
PlayerItem(title: "Apple Live Broadcast WWDC.", url: "http://qthttp.apple.com.edgesuite.net/1010qwoeiuryfg/sl.m3u8", thumbnail: "1"),
PlayerItem(title: "Driving a Cycle experience.", url: "https://content.jwplatform.com/manifests/yp34SRmf.m3u8", thumbnail: "2"),
PlayerItem(title: "The Durian Open Movie Project.", url: "https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8", thumbnail: "3"),
PlayerItem(title: "Table Ronde.", url: "https://mnmedias.api.telequebec.tv/m3u8/29880.m3u8", thumbnail: "4"),
PlayerItem(title: "What is this event? ... parker.", url: "https://bitdash-a.akamaihd.net/content/MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8", thumbnail: "5")
]
if let currentItem = playerItems.first {
videoPlayerView.setPlayList(currentItem: currentItem, items: playerItems, fullScreenView: view)
}
view.addSubview(playerView)
playerView.pinEdges(to: view)protocol MBVideoPlayerViewDelegate: class {
var playerStateDidChange: ((MBVideoPlayerState)->())? {get set}
var playerTimeDidChange: ((TimeInterval, TimeInterval)->())? {get set}
var playerOrientationDidChange: ((PlayerDimension) -> ())? {get set}
var playerDidChangeSize: ((PlayerDimension) -> ())? {get set}
var playerCellForItem: (()->(UICollectionViewCell))? {get set}
var playerDidSelectItem: ((IndexPath)->())? {get set}
}public protocol MBConfiguration {
var canShowVideoList: Bool { get }
var canShowTime: Bool { get }
var canShowPlayPause: Bool { get }
var canShowTimeBar: Bool { get }
var canShowFullScreenBtn: Bool { get }
var canShowForwardBack: Bool { get }
var canShowHeader: Bool { get }
var canShowHeaderTitle: Bool { get }
var canShowHeaderOption: Bool { get }
var dimension: PlayerDimension { get }
var seekDuration: Float64 { get }
}public protocol MBTheme {
var buttonTintColor: UIColor { get }
var headerBackgroundColor: UIColor { get }
var headerBackgroundOpacity: Float { get }
var playListCurrentItemTextColor: UIColor { get }
var playListItemsTextColor: UIColor { get }
var playListCurrentItemFont: UIFont { get }
var playListItemsFont: UIFont { get }
var timeLabelTextColor: UIColor { get }
var sliderTintColor: UIColor { get }
var sliderThumbColor: UIColor { get }
var activityViewColor: UIColor { get }
var playListItemsBackgroundColor: UIColor { get }
var resizeButtonImage: UIImage! { get }
var playButtonImage: UIImage! { get }
var pauseButtonImage: UIImage! { get }
var forwardButtonImage: UIImage! { get }
var backButtonImage: UIImage! { get }
var optionsButtonImage: UIImage! { get }
}

Email: m.waqas.bhati@hotmail.com
Blog: https://medium.com/@wqsbhtt/mbvideoplayer-2ec2bf292574
1- Fork it!
2- Create your feature branch: git checkout -b my-new-feature
3- Commit your changes: git commit -am 'Add some feature'
4- Push to the branch: git push origin my-new-feature
5- Submit a pull request
MBVideoPlayer is available under the MIT license. See the LICENSE file for more info.