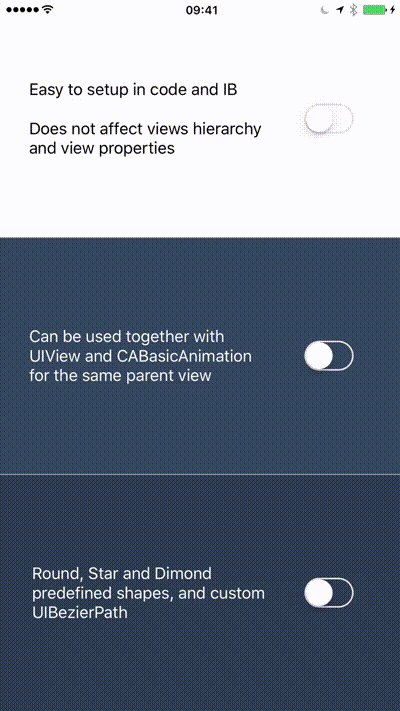
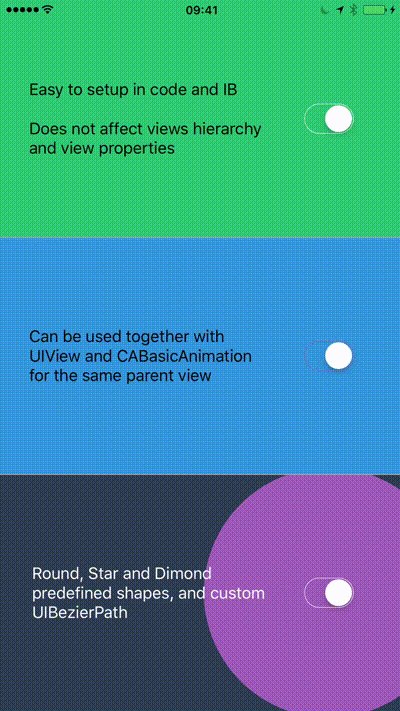
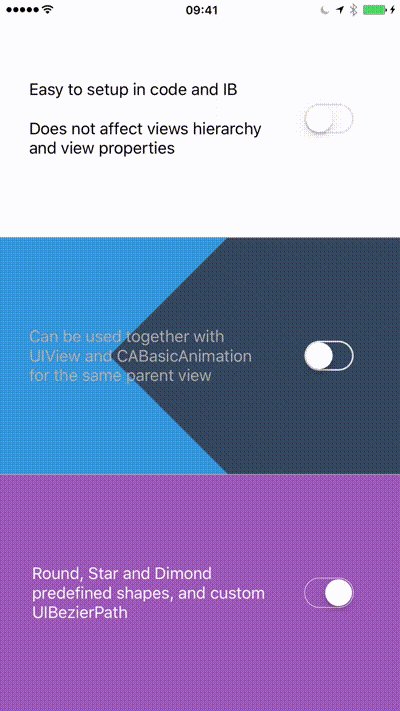
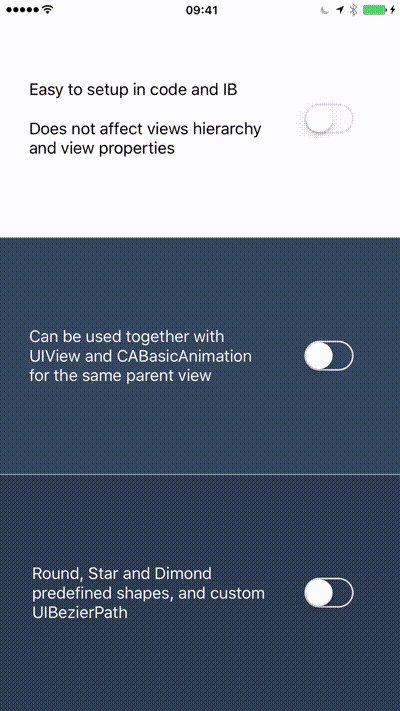
Swift subclass of the UISwitch which paints over the parent view with the color if switch is turned on and returns original superview background color if switch is off.
Inspired by concept from this Dribbble

Copy AnimatedSwitch.swiftto your project. Copy file if needed.
AnimatedSwitch adds nice material-design-like animation to your UISwitch.
AnimatedSwitch uses custom color for state on and superview background color for state off
When activated fills super view area with circle shape of specific color
let switch = AnimatedSwitch()color for the switch
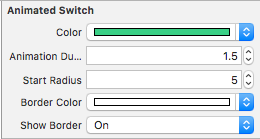
All regular UISwitchcolor animation color for on state (off state uses superview.backgroundColor). Default .clearColor()animationDuraton how long AnimatedSwitch will draw circle to fill the superview frame. Default 0.25startRadius circle radius that will be shown on screen without animation. Default 15 (to fit UISwitch size)borderColor border color for on state. Default .colorWhiteshowBorder should border appear around UISwitch for on state. Default trueshape filling shape: .Round, .Star, .Dimond or .Cusom(UIBezierPath). Default .Round (NB! Can be set in code only)Animation started
let switch = AnimatedSwitch()
switch.animationDidStart = {
// do something
}Animation Finished
switch.animationDidStop = {
// do something
}I made this switch to practice my skills in animation.
The implementation inspired by Marin Todorov book iOS Animations by Tutorials and Ramotion Inc. animation on Dribble. Please note that this Ramotion Inc. provided their own implementation, but it uses another approach for animation.