Flask 是一种很赞的Python web框架。它极小,简单,最棒的是它很容易学。
 今天我来带你搭建你的第一个Flask web应用!和官方教程 一样,你将搭建你自己的微博客系统:Flaskr。和官方Flask教程不同的是――我们通过使用Stormpath来创建并管理用户账户和数据,你的工作效率会更高。开发进程会显著地加快!
今天我来带你搭建你的第一个Flask web应用!和官方教程 一样,你将搭建你自己的微博客系统:Flaskr。和官方Flask教程不同的是――我们通过使用Stormpath来创建并管理用户账户和数据,你的工作效率会更高。开发进程会显著地加快!
我们这就开始吧。
注意:这篇教程面向Flask开发新人,帮助他们理解如何使用Flask和Stormpath建立一个简单的网站。本文是Flask官方教程的改版。
目标
Flaskr 应用的目标很简单:
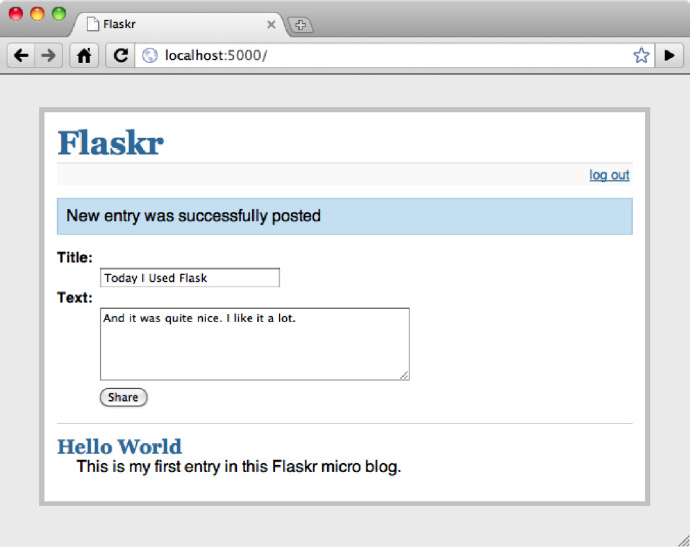
允许用户以事先生成的账户(使用[Stormpath](https://stormpath.com/)保存)登录、登出本微博客系统。最终的网站应该看起来像这样:
 准备
准备
开始之前,我们需要先安装一些Python包才能干活!我们通过?Python包管理器pip来完成这件事。
pip install flask flask-stormpath
上述命令会安装两个包:Flask, 和Flask-Stormpath,这两个包在整篇教程都会用到。
接着,你需要创建一个Stormpath账户。你可以在Stormpath网站注册:https://api.stormpath.com/register
当你创建了一个Stormpath账户并登入后,你还需要创建一个API 密钥。你可以在操作页面上点击创建API密钥按钮来完成:https://api.stormpath.com/ui/dashboard
创建了API密钥后,你会被提示要去下载一个名为apiKey.properties的文件,稍后我们将用到它。
注意:不要把apiKey.properties文件检入你的版本控制系统(如果你在用的话)!这个文件存储着你的Stormpath证书,应该被妥善保管。
接着,你会想要创建新的Stormpath应用,请访问应用网页:https://api.stormpath.com/v#!applications?,点击注册应用。创建一个名为flaskr的新应用,选项按默认的来。
最后,访问账户页面:https://api.stormpath.com/ui/accounts/create? ,在flaskr Directory创建新用户账户。所有在这儿创建的账户都可以用来登入你将搭建的微博客。
目录结构
你要做的第一件事就是创建一个存放你应用代码的目录结构。你需要创建若干目录,然后把你的apiKey.properites?放到新建的项目目录:
$ mkdir -p flaskr/{static,templates}; cp ~/path/to/apiKey.properties flaskr/
$ tree flaskr
flaskr
├── apiKey.properties
├── static
└── templates
2 directories, 1 file
flaskr目录将是你应用的根目录。static目录用于存放你的静态文件(css,javascript, 和图像文件).templates目录用于存放你的Jinja模板(用于渲染HTML)。
安装应用
现在你的目录结构搭好了,我们开始配置应用了!
首先,在你flaskr目录下创建名为flaskr.py的新文件。你的应用代码放在这个文件里。
一切将从这里开始:
from datetime import datetime
from flask import (
Flask,
abort,
flash,
redirect,
render_template,
request,
url_for,
)
from flask.ext.stormpath import (
StormpathError,
StormpathManager,
User,
login_required,
login_user,
logout_user,
user,
)
app = Flask(__name__)
app.config['DEBUG'] = True
app.config['SECRET_KEY'] = 'some_really_long_random_string_here'
app.config['STORMPATH_API_KEY_FILE'] = 'apiKey.properties'
app.config['STORMPATH_APPLICATION'] = 'flaskr'
stormpath_manager = StormpathManager(app)
if __name__ == '__main__':
app.run()
需要关注的:
在flaskr.py文件的开头你导入了若干库――下面整篇教程都会用到它们运行下述命令之后,你就可以看到你的Flask应用开始在端口5000运行:
$ python flaskr.py
* Running on http://127.0.0.1:5000/
* Restarting with reloader
不过当你访问http://127.0.0.1:5000, 你会看到一个404 not found 信息。这是因为你还没有定义任何视图或者URL路由 。
视图
现在安装的部分你已经做完了,我们来定义视图。下面的代码应该放在flaskr.py 文件中,在这个上面:
if __name__ == '__main__':
app.run()
代码如下:
@app.route('/')
def show_posts():
posts = []
for account in stormpath_manager.application.accounts:
if account.custom_data.get('posts'):
posts.extend(account.custom_data['posts'])
posts = sorted(posts, key=lambda k: k['date'], reverse=True)
return render_template('show_posts.html', posts=posts)
@app.route('/add', methods=['POST'])
@login_required
def add_post():
if not user.custom_data.get('posts'):
user.custom_data['posts'] = []
user.custom_data['posts'].append({
'date': datetime.utcnow().isoformat(),
'title': request.form['title'],
'text': request.form['text'],
})
user.save()
flash('New post successfully added.')
return redirect(url_for('show_posts'))
@app.route('/login', methods=['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
try:
_user = User.from_login(
request.form['email'],
request.form['password'],
)
login_user(_user, remember=True)
flash('You were logged in.')
return redirect(url_for('show_posts'))
except StormpathError, err:
error = err.message
return render_template('login.html', error=error)
@app.route('/logout')
def logout():
logout_user()
flash('You were logged out.')
return redirect(url_for('show_posts'))
我们来讨论一下上面的代码。
你可能注意到首先定义的函数是show_posts。这个函数用于在网站前端页面显示发布的博文。如你可能已经猜到的,装饰器@app.route('/')告诉Flask如何运行这个函数。
每次用户请求 URL "/",Flask就会运行show_posts,把输出返回给用户。
show_posts 就只是:
迭代所有的用户账户,查找博文。每篇博文就是一个简单的如下格式的Python字典:
{
'date': '2014-04-01T22:50:49.762475',
'text': 'Blog content.',
'title': 'Post title'
}
每找到一篇博文就添加到posts数组。它的工作机制很简单:
检查用户账户下是否有保存的博文。这一步是通过检查user.custom_data.get('posts') 不是False来实现的。user.custom_data是一个Python字典,你可以在其中保存任何想保存的用户数据。login视图就是简单地从用户POST请求中提取电子邮件地址和密码,然后从Stormpath抓取user对象,尝试登录,并创建一个本地会话。
logout视图就是销毁用户会话。
模板
下一样要加入的东西就是模板代码。Flask使用Jinja模板语言,它让编写HTML模板变得非常简单。
让我们定义一个布局模板templates/layout.html作为开始。后面我们写的其他模板都将从这个基础模板而来。这个策略很有用,因为它允许你在一个地方定义会被多次引用的模板代码。
把下面的代码添加到你的layout.html模板文件:
<!doctype html>
<title>Flaskr</title>
<link rel=stylesheet type=text/css href="{{ url_for('static', filename='style.css') }}">
<div>
<h1>Flaskr</h1>
<div>
{% if user.email %}
<a href="{{ url_for('logout') }}">log out</a>
{% else %}
<a href="{{ url_for('login') }}">log in</a>
{% endif %}
</div>
{% for message in get_flashed_messages() %}
<div>{{ message }}</div>
{% endfor %}
{% block body %}{% endblock %}
</div>
接着是templates/show_posts.html 模板文件:
{% extends "layout.html" %}
{% block body %}
{% if user.email %}
<form action="{{ url_for('add_post') }}" method=post>
<dl>
<dt>Title:
<dd><input type=text size=30 name=title>
<dt>Text:
<dd><textarea name=text rows=5 cols=40></textarea>
<dd><input type=submit value=Share>
</dl>
</form>
{% endif %}
<ul>
{% for post in posts %}
<li><h2>{{ post['title'] }}</h2>{{ post['text']|safe }}
{% else %}
<li><em>Unbelievable. No posts here so far!</em>
{% endfor %}
</ul>
{% endblock %}
最后,是templates/login.html 模板文件:
{% extends "layout.html" %}
{% block body %}
<h2>Login</h2>
{% if error %}<p><strong>Error:</strong> {{ error }}{% endif %}
<form action="{{ url_for('login') }}" method=post>
<dl>
<dt>Email:
<dd><input type=text name=email>
<dt>Password:
<dd><input type=password name=password>
<dd><input type=submit value=Login>
</dl>
</form>
{% endblock %}
首先要注意的是?layout.html模板定义了一个body块,在任何子模板中它都可以被同名的块替代。
layout.html模板显示了一个login或者logout模板,还显示所有的闪回信息。
{% if user.email %}
因为你用的是Flask-Stormpath,所有模板都可以访问一个神奇的user 变量。当一个用户登入后,该用户的所有细节都是可见的(因此这个检查能生效)。
show_posts.html?模板迭代posts数组,它是被show_posts视图调用render_template时传入的。Jinja允许你对任何可以迭代的东西使用for循环。
还有很重要的一点,为了输出变量内容,你需要在变量外面加上花括号.
{{ variable }}
{{ post['text']|safe }}
既然我们决定了允许用户在他们的博文中输入任性的HTML代码,我们就得使用模板的safe过滤器来输出博文中的body块。
Jinja默认会自动忽略任何特殊字符,所以我们得使用safe过滤器来显示用户输入的HTML和Javascript。
添加样式
最后一件要做的就是创建一个带有如下内容的static/style.css 文件:
body { font-family: sans-serif; background: #eee; }
a, h1, h2 { color: #377ba8; }
h1, h2 { font-family: 'Georgia', serif; margin: 0; }
h1 { border-bottom: 2px solid #eee; }
h2 { font-size: 1.2em; }
.page { margin: 2em auto; width: 35em; border: 5px solid #ccc;
padding: 0.8em; background: white; }
.entries { list-style: none; margin: 0; padding: 0; }
.entries li { margin: 0.8em 1.2em; }
.entries li h2 { margin-left: -1em; }
.add-entry { font-size: 0.9em; border-bottom: 1px solid #ccc; }
.add-entry dl { font-weight: bold; }
.metanav { text-align: right; font-size: 0.8em; padding: 0.3em;
margin-bottom: 1em; background: #fafafa; }
.flash { background: #cee5F5; padding: 0.5em;
border: 1px solid #aacbe2; }
.error { background: #f0d6d6; padding: 0.5em; }
这个文件会被layout.html 模板加载,提供得体的显示风格。
测试它
现在我们完成了应用的编码,让我们看看最终的产品吧!
为了运行你炫酷的新网站,你得首先通过如下命令来重新启动Flask web 服务器:
$ python flaskr.py
* Running on http://127.0.0.1:5000/
* Restarting with reloader
然后在你的浏览器访问http://127.0.0.1:5000吧。你现在应该能看到正在运行的flaskr 网站,并能使用Stormpath 账户登入,发博文等等。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









