程序员很容易满足于写模板代码,因为这样最省事,但不愿走出舒适区,沉溺于这样的生活的话,往往会忽略许多细节,而我就是其中一员。LayoutInflater 相信没有 Android 开发者会陌生,它能将 xml 布局转化为相应的视图(如:ViewGroup 和 Widget),它还可以在 Fragment 的 onCreateView() 方法里面初始化 Fragment 的布局。在阅读了 Google 给出的有关 LayoutInflater 的文档说明以及网上对它的讨论,我发现有许多开发者都不了解 LayoutInflater 的 inflate() 的细节,而且一直以错误的方式使用它。
使用 inflate() 方法的困惑大多来自 Google 文档对该方法的第三个参数 - attachToRoot 模糊的解释。
被初始化的视图布局是否应该添加到方法的第二个参数 ViewGroup root 上?如果不应该,root 只能被用于创建根布局所使用的 LayoutParams。
如果 attachToRoot 为 true,那么作为参数传入的 xml 布局就会被初始化,并添加到方法的第二个参数 - ViewGroup 上。
而 inflate() 方法将返回该组合后的 View,该 View 的根布局就是该 ViewGroup。而当 attachToRoot 为 false,xml 布局将被初始化且作为 inflate() 方法的返回值返回。但此时该 View 的根布局是 xml 文件中的根布局,而不是 inflate() 方法的第二个参数 ViewGroup 所对应的布局。不管怎样,ViewGroup 的 LayoutParams 都需要准确地按照该 xml 布局显示视图。
将 attachToRoot 设为 true 使得 xml 布局被添加到参数的 ViewGroup 中;将它设为 false,会使该布局以其他方式被添加到 ViewGroup 中。
假设我们在 xml 布局中显示一个 Button,其 width 和 height 都是 match_parent
<Button xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/custom_button">
</Button>现在我们要把该 Button 添加到 Activity/Fragment 中的 LinearLayout,假设此时 LinearLayout 已经是 Activity/Fragment 的成员,那么我们可以这样实现:
inflater.inflate(R.layout.custom_button, mLinearLayout, true);我们让 inflate() 方法通过 xml 文件得到 Button 布局,且通过设置 attachToRoot 让 LayoutInflater 将 Button 添加到 mLinearLayout 中,Button 的 LayoutParams 应该是 LinearLayout.LayoutParams。
同样的,下面的方法和上面的效果一样,因为该方法默认将 attachToRoot 设为 true。
inflater.inflate(R.layout.custom_button, mLinearLayout);其他将 attachToRoot 设为 true 的正确用法是传入自定义 View,在下面的例子里,xml 布局中使用了
public class MyCustomView extends LinearLayout {
...
private void init() {
LayoutInflater inflater = LayoutInflater.from(getContext());
inflater.inflate(R.layout.view_with_merge_tag, this);
}
}这样就是将 attachToRoot 设为 true 的完美用法了,布局文件没有设置 ViewGroup 去容纳控件,使得我们能将自定义的 LinearLayout 设为该布局的容器。如果我们没有使用
现在不妨学习应该在何时将 attachToRoot 设为 false 吧。此时,View 将不会被添加到第二个参数传递的 ViewGroup 中。
回忆前面的例子吧,我们可以通过下面的办法将该 Button 布局添加到 LinearLayout 中。
Button button = (Button) inflater.inflate(R.layout.custom_button, mLinearLayout, false);
mLinearLayout.addView(button);这两行代码和我们之前将 attachToRoot 设为 true 时一行代码完成的工作相同,将 attachToRoot 设为 false,意味着我们表示:不想将 View 添加到根 ViewGroup 中。但如果想添加到根 ViewGroup 中的话,通过 addView() 方法就可以实现。
虽说将 attachToRoot 设为 false 时,想要将 Button 添加到 ViewGroup 写的代码要比将 attachToRoot 设为 true 要多一些,但有些情况是必须将 attachToRoot 设为 false 的。
例如 RecyclerView 在 onCreateViewHolder() 方法中初始化子布局时就必须将 attachToRoot 设为 false
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(getActivity());
View view = inflater.inflate(android.R.layout.list_item_recyclerView, parent, false);
return new ViewHolder(view);
}何时初始化子布局,何时显示子布局,由 RecyclerView 决定,因此,将 View 添加到 ViewGroup 中的职责就不该由我们完成,所以 attachToRoot 就应该设为 false。
当在 Fragment 的 onCreateView() 中初始化并返回布局时,必须将 attachToRoot 设为 false,不然会抛出 IllegalStateException,因为该 View 已经属于某个父布局了。
FragmentManager fragmentManager = getSupportFragmentManager();
Fragment fragment = fragmentManager.findFragmentById(R.id.root_viewGroup);
if (fragment == null) {
fragment = new MainFragment();
fragmentManager.beginTransaction()
.add(R.id.root_viewGroup, fragment)
.commit();
}root_viewGroup 将在 Activity 中显示 Fragment,同时是 onCreateView() 中的 ViewGroup 参数,同时也是 inflate() 方法中的 ViewGroup 参数。将 Fragment 的 View 添加到 ViewGroup 的任务由 FragmentManager 完成,如果你不想两次进行该添加操作,就把 attachToRoot 设为 false 吧。
public View onCreateView(LayoutInflater inflater, ViewGroup parentViewGroup, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_layout, parentViewGroup, false);
…
return view;
}如果我们不想在 onCreateView() 中将它添加到 ViewGroup 中,为什么要在参数中提供 ViewGroup 参数呢?为什么 inflate() 方法需要根 ViewGroup?即使我们没有在初始化 View 后立刻将它添加到它的父 ViewGroup 中,我们也需要使用父 ViewGroup 的 LayoutParams 来初始化 View 的布局,即使它不会被添加到该 ViewGroup 中。
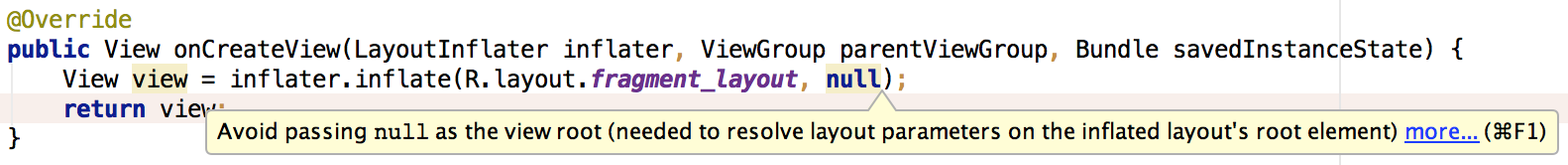
网上有很多有关 LayoutInflater 的用法,如果你想将 attachToRoot 设为 false,就将 ViewGroup 参数那填入 null。但如果父 ViewGroup 是可用的,还是应该将它填入该方法。

Lint 会警告你别填入 null,虽说 App 不会因此崩溃,但可能会出现些问题。当 View 不知道 ViewGroup 的 LayoutParams 到底该是什么时,它会尝试通过自身的 generateDefaultLayoutParams 判断。而这些默认的 LayoutParams 可能不是你想要的。你在 xml 文件中设置的 LayoutParams 都会被无视,导致布局不是你想要的。
下面是你没有 ViewGroup 可传递的具体的场景。
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(mContext);
View customView = inflater.inflate(R.layout.custom_alert_dialog, null);
...
dialogBuilder.setView(customView);
dialogBuilder.show();这种情况下,传递 null 是没有问题的,因为 AlertDialog 将 LayoutParams 重载,使得无论如何都是 match_parent。但通常情况下,你都是要传入父 ViewGroup 的。
希望这篇博文能帮你避免崩溃、错误布局以及对 LayoutInflater 的误解,下面是一些建议:
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









