之所以叫React Native平台,是因为Facebook这一开源项目,所做之事已经远大于一个框架的范筹,他从创建工程开始介入一个产品的开发,到编码IDE,运行,调试,发布做了全生命周期的考虑。
如何使用React Native进行开发,官方文档已经做了很详尽的说明,具体操作方式可以参考官网,本文的目的才于解构以及分析官网提到的各类工具,并提取出iOS的开发库。
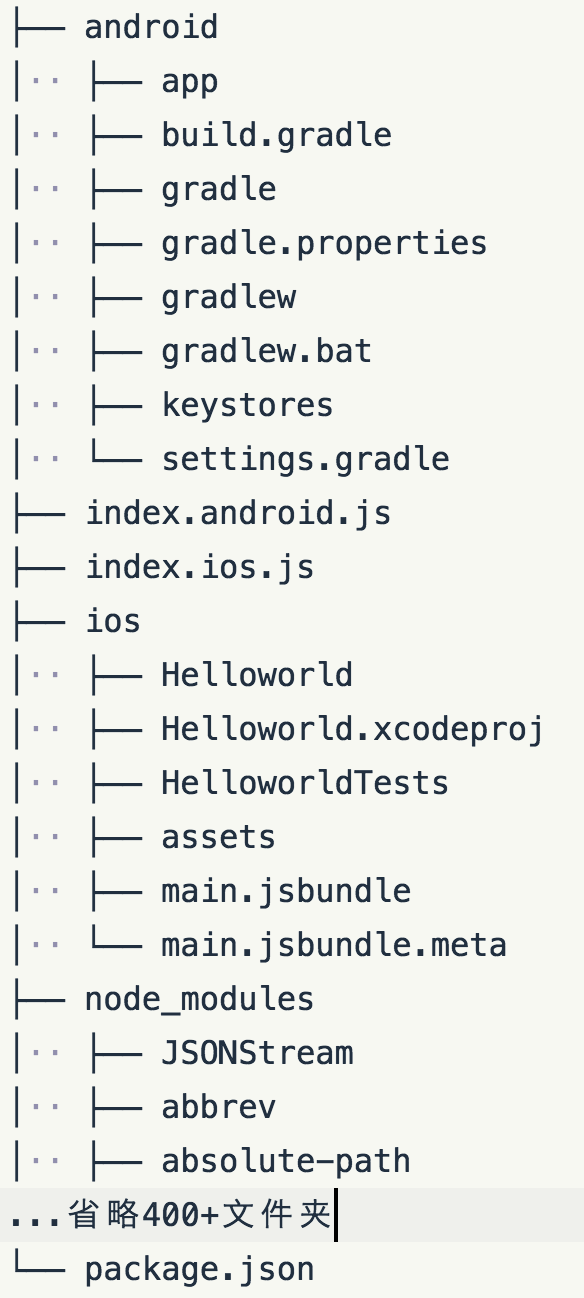
如前面所提到的,React Native给我们提供了一整套的解决方案,从开发到发布,正因为这一业务线拉的比较长,所以官网使用了大量的文档对这一过程进行讲解,包括各组件的安装,环境的配置,如何使用命令行创建工程,运行调试工程等。按官方文档一步一步下来,创建一个Helloworld工程,最后目录结构如下所示:

只列出了2级,就有590 个目录,全部递归下去,有2000+目录与文件,这还只是使用命令react-native init Helloworld创建的一个工程。
仅从Helloworld目录结构里,我们就能知道,即有开发时需要的文件,也有发布时需要的文件。这里的开发时需要的文件,是指最后打包时不会出现在发布的二进制文件中,或者他只是辅助生成发布文件,比如IDE,开发工具集,供调试用的packager http服务等。
下面对Helloworld目录进行分析,看看哪些是开发需求文件,哪些是发布需求文件。
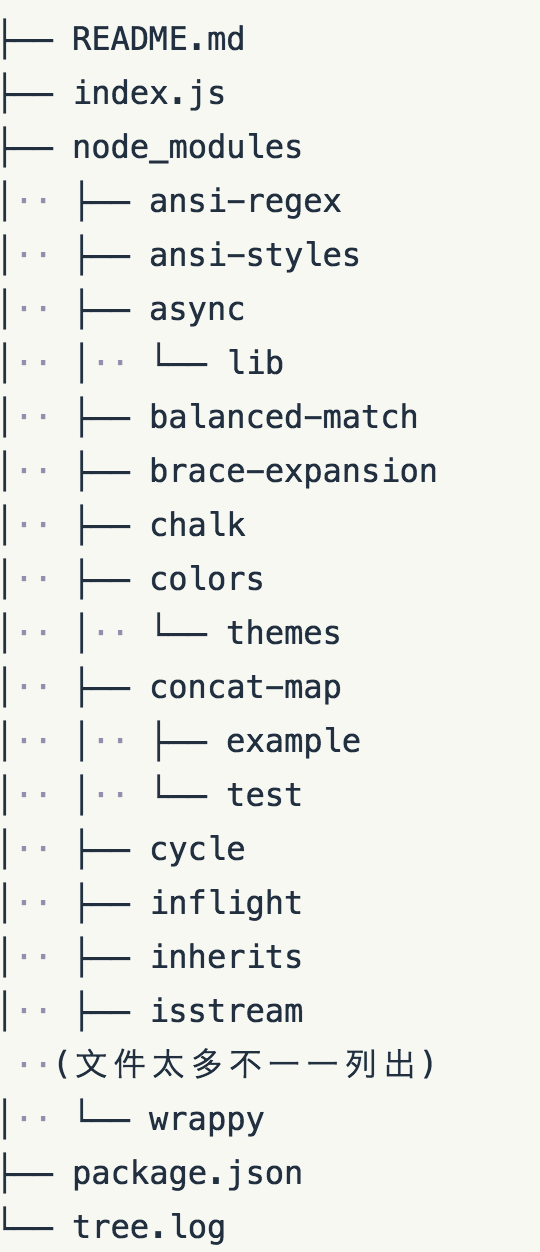
React Native命令行工具集是通过npm install -g react-native-cli进行安装,其实就是一些js文件集合(这其实是废话,不然怎么是用npm install进行安装呢),安装后文件在目录 /usr/local/lib/node_modules/react-native-cli 下,其目录结构如下所示:

当我们运行react-native init的时候,react-native命令对应的文件(/usr/local/bin/react-native)为一个引用,指向的是/usr/local/lib/node_modules/react-native-cli/index.js,此js文件主要做2件事情:
对于第二项功能,其逻辑为检查当前工作目录(即在哪个目录下输入react-native)下有没有这样一个文件./node_modules/react-native/cli.js,如果有,则直接加载并运行此文件。如果正在开发的工程目录是用react-native init创建的工程,则一定会命令cli.js存在的条件
React Native的命令使用时的条件已经在上面以黑体标明,产生这一限制的原因在于/usr/local/lib/node_modules/react-native-cli/index.js会先检查是否在React工程的根目录下运行,如果是,则不会走创建工程的逻辑。事实上当我们在工程根目录下运行时,react-native命令只是简单的调用我们工程下的cli.js文件。
创建工程只是cli很小的一部分,真正为我们服务的cli其实是在我们的工程目录下。按传统的开发过程,像配置,图片,js,html等文件,都是放在本地,打包进apk或app,然后安装,运行调试,过程缓慢,react native cli改进了这一开发效率,解决方案是在本地运行一个http服务器,程序在开发调试过程中,直接通过http下载js等文件而不需要将其等相关文件打进apk/app包内,当然,cli做的远不具这一点点,本地http服务器还兼容的性能监控,调试等功能。本文仅通过分析运行react-native start的逻辑,还一窥cli的强大。
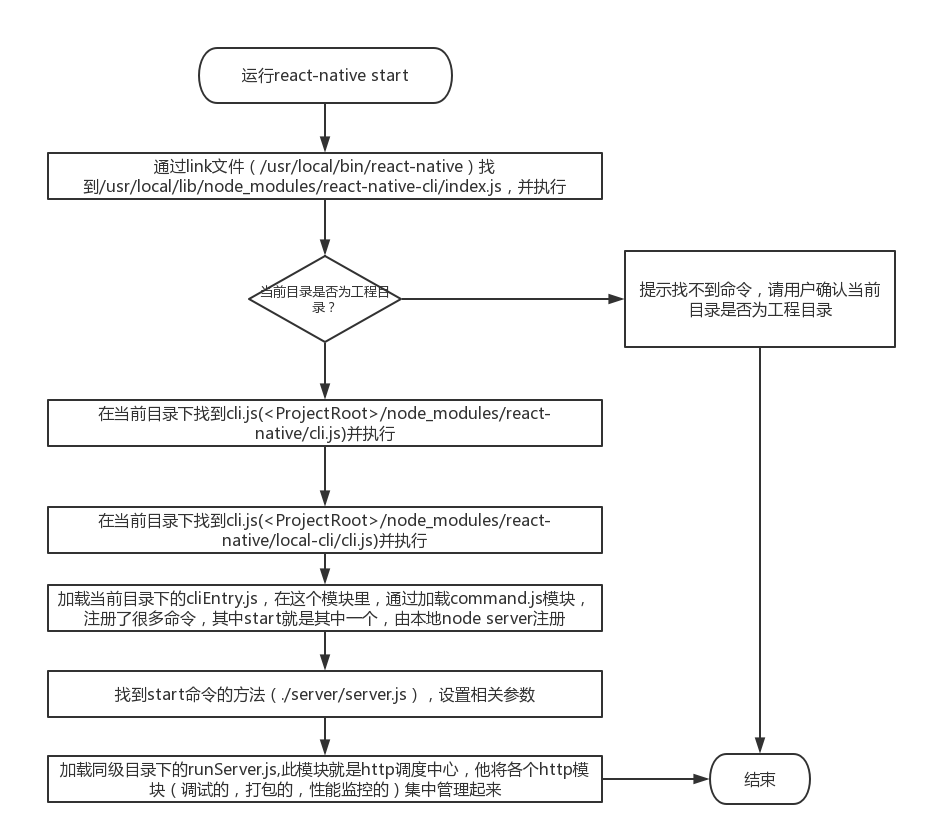
按之前所述,当我们在本地shell中运行react-native start时,cli的大体逻辑是这样的:

如上图所示,最后真正运行的文件其实是(实现本地Http服务器的JS文件):
为什么说是提高开发效率的神器呢,因为有了他,我们可以像开发网站一样开发app,即修改了布局文件,样式,业务逻辑,不需要编译打包生成app或是apk,直接刷新一下React Native界面(页面)即可(也可以自动刷新)。也就是他本身是为快速开发提供服务的。
关于这一Http服务器的具体功能,及其如何实现调试,性能监测等内容,会在React Native的本地服务器中进行说明
当然cli提供的功能远不此这些,这里只是以这个为例,说是React Native项目带给我们的远不止一个开发框架那么简单。
至此,我们已经知道,我们的React Native的工程目录下的很多文件,其实几乎都不是编译打包必须的,仅仅是为了方便我们开发,调试存在,这一部分,应该是公用的。诚然iOS开发时的pod管理机制,Android的gradle使得我们可以很方便的管理这些文件(库),但这并不影响我们试图从中抽取真正在运行时发挥作用的引擎,提取源代码及二进制文件,以便后续其它工程的工发。
提取二进制文件后,我们的工程与React Native不需要再做源码级的工程依赖,上传代码库时,也不用上传node_modules这一庞大的目录了。
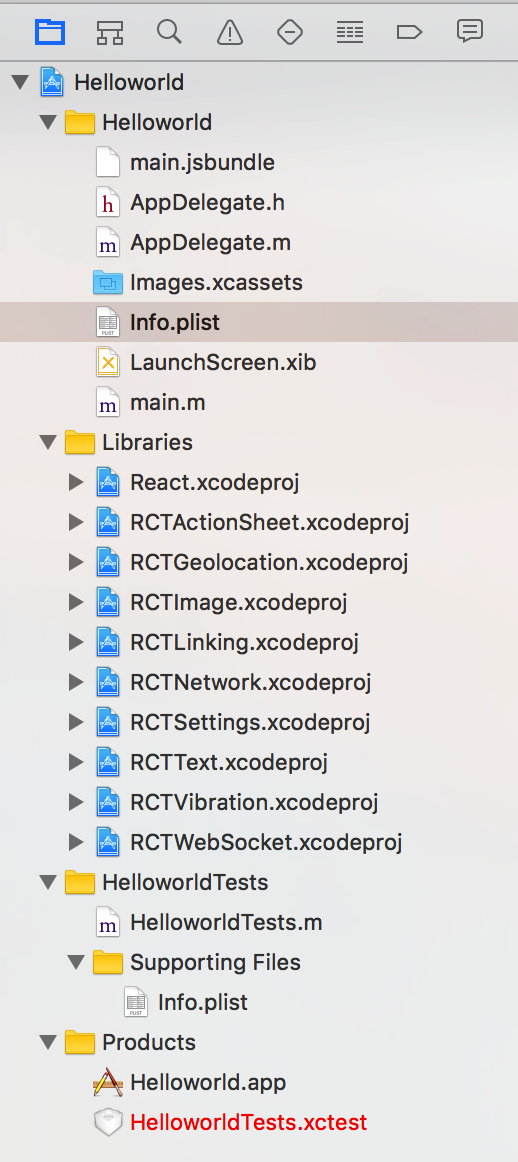
打开我们通过react-native init Helloworld创建的工程,如下图所示:
 我们很清晰的看到,React加入了以下几个工程:
我们很清晰的看到,React加入了以下几个工程:
这个工程结构其实也说明了,他们就是js能和我们本地代码融为一体的引擎。我们将这几个工程编译成.a文件做成静态库,然后提取头文件即可开始开发了。事实上也确实是这样,我做了一套iOS的静态库与头文件,放在服务器Github上,感兴聚的可以去上面下载查看,Git工程上有详细的说明。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









