模块加载器的实现方法应该比较多,主要还是看哪种实现起来更简单,更易扩展。对于遵循不同规范的模块加载器,实现原理又千差万别。不管是用哪种实现方法,最终都是要满足模块加载器的那些最基本的功能。那么模块加载器的最基本的功能基本就可以概括成下面这几点。
define( "hello", function(){
return "hello world";
});
当模块加载的时候,实际上就是执行了 define 这个全局函数。为什么要是全局函数呢?这是模块化规范的一部分,无论是 AMD 还是 CMD,define 都应该是一个全局函数,如果擅自在 define 前加个命名空间,那么就不能加载那些标准的模块了。想要模块加载器的通用性好,最好还是尽量遵循相关的标准规范。
define 的第一个参数是模块名,标准的 AMD 规范中,该参数是可省的,在 easy.js 中,该参数是必需的,而且要和文件名保持一致。在可省不可省的问题上,我自己也纠结了好久。如果没有模块名,就是所谓的"匿名模块",但我觉得,没有真正意义上的匿名,因为在调试的时候该模块必须要有个模块使用者熟悉的名字来进行调试,如果是搞个随机的名字,调试就无从说起。对于 AMD 规范的模块,匿名模块还有个缺点,就是如果省略了该参数,并且存在依赖,那么很容易将依赖当作是模块名。
define 的最后一个参数是一个函数,该函数中就是模块的内容,通常都称为 factory。只要执行了 factory,那么该模块就算是加载并生效了。如果没有依赖,加载完就可以立即执行该 factory,如果有依赖,情况就复杂多了。
define( "a", function(){
return "a is done";
});
define( "b", "a", function( str ){
return str ", b is done";
});
b 模块依赖 a 模块,当 b 加载完,并执行 define 的时候,此时不能执行 b 的 factory,必须要再去加载 a,等到 a 的 factory执行完才能执行 b 的 factory。如果 a 模块也有依赖,那么必须等到 a 模块的依赖的 factory 执行完,才能执行 a 的 factory,依次类推。
easy.js 使用 E.use 方法来加载模块,也有其他的模块加载器用的是 require,因为加载不是标准的一部分,所以就选了 use 这个更容易记的方法名。可以用如下的代码来加载一个外部的 JavaScript 文件。
var script = document.createElement( "script" ),
head = document.head;
script.src = "http://example.com/test.js";
script.async = "async";
head.insertBefore( script, head.firstChild );
有了上面这些基础的铺垫,接下来可以从头到尾的了解加载一个模块的整个流程了。还拿上面的 a b 模块来做例子,并加上一个 c 模块。
define( "c", make money online casino function(){
return "c is done";
});
同时加载 b、c 模块。
E.use( ["b", "c"], function( msg1, msg2 ){
console.log( msg1 msg2 );
});
这里假设 b、c 模块是和 easy.js 的核心文件是在同一个目录中。执行上面的代码时,就开始了模块的加载。E.use 方法接收到的两个参数,第一个是模块标识,模块标识可以看作是模块路径的简写形式。通过模块标识和 加载 easy.js 核心文件的 url,解析出模块名和模块 url。为了严格控制模块加载的先后顺序,此时需要一个队列来管理加载。E.use 的作用就是依据模块标识解析出模块名和模块的 url,然后将这些信息添加到队列中,并开始执行 load 方法。
load 方法执行时会去读取当前队列的模块信息,然后开始加载队列中的第一个模块 b。b 模块开始下载,当文件下载完,此时就开始执行 b 的 define 函数。
define 函数在执行时,发现了 b 模块依赖了 a 模块。此时的队列中,b 模块已经下载完,已经不在队列中了,还剩下 c 模块。很关键的一步来了,将 b 模块的依赖模块 a 添加到队列的最前面,那么队列中就有了 a、c 模块。b 模块的 factory 并没有执行,而是保存起来。保存到哪呢?每个模块在调用 load 方法前都要创建一个缓存对象用来保存该模块的相关信息,b 模块的 factory 就保存到了 a 模块的缓存对象中。 当 b 模块的 define 执行完毕,队列又开始去加载位于第一个位置的 a 模块了。理解这个流程很重要,否则你就没法明白整个加载器是如何工作的。
当 a 模块下载完,开始执行 define 函数。a 模块没有依赖,那么就可以直接执行自己的 factory,并暴露自己的外部接口,到了这一步,在无依赖的情况下,a 模块就加载并执行完了。
接下来才开始执行 b 模块的 factory,暴露了 b 模块的接口后,在有依赖的情况下,b 模块也加载并执行完了。此时 a 模块的 define 函数也执行完了,队列才开始加载剩下的 c 模块。
c 模块按照无依赖的情况加载并执行完后,才检查队列中是否还有没加载完的模块,如果没有,此时就可以开始执行 use 方法的回调函数了。全部的加载都完成了。
为了便于调试,引入了状态值的概念,该状态值就保存在模块的缓存对象中。状态值包含了4个值,根据状态值就可以大致判断出该模块是否加载成功,如果没加载成功又是在哪一步出了问题。4个状态值的含义如下:
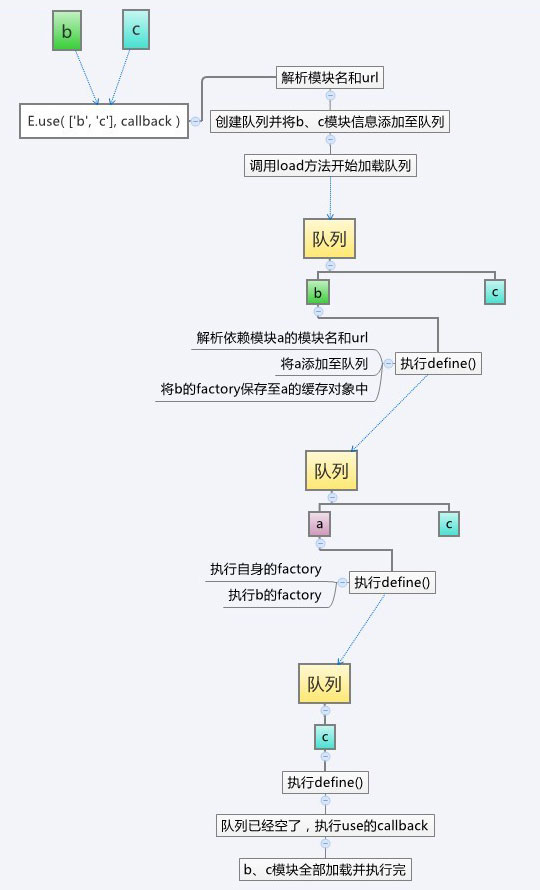
上面的加载流程初看可能有点绕,下面提供一张流程图来帮助理解。

模块加载器的源码地址:https://github.com/chenmnkken/easyjs/blob/master/core/src/easy.js
2012.12.24发布了模块加载器的进化-并行加载
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









