原文链接 : Gradle tip #3: Tasks ordering
我发现在使用Gradle的过程中遇到的很多问题都跟任务的顺序有关系,不管是已经存在的任务还是我自定义的任务。很显然,如果任务能在正确的时间执行的话,构建任务就能更好的工作了。
所以让我们深入了解下怎么更改任务的执行上顺序这个问题。
我觉得让某个任务在另一个任务之后执行的最简单的方法就是使用dependsOn方法。
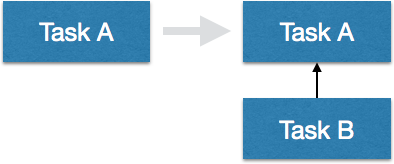
假设有一个任务A,现在我们要添加一个任务B并且任务B只有在任务A执行后它才会执行:

先来定义两个任务,任务A和B:
task A << {println 'Hello from A'}
task B << {println 'Hello from B'}然后你要做的就是告诉Gradle任务B依赖于任务A
B.dependsOn A这样不管什么时候我执行任务B,Gradle也会执行任务A
paveldudka$ gradle B
:A
Hello from A
:B
Hello from B另外,你也可以在任务的配置部分声明类似的依赖关系:
task A << {println 'Hello from A'}
task B {
dependsOn A
doLast {
println 'Hello from B'
}
}效果是一样的。
但是如果想把我们的任务插入到已经存在的任务流中该怎么做?

步骤基本是一样的。
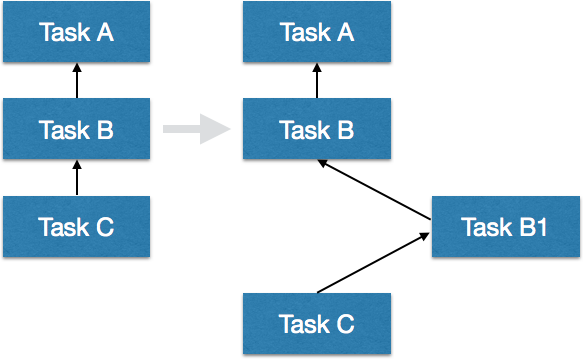
原本的任务流程是这样的:
task A << {println 'Hello from A'}
task B << {println 'Hello from B'}
task C << {println 'Hello from C'}
B.dependsOn A
C.dependsOn B我们的新任务是这样的:
task B1 << {println 'Hello from B1'}
B1.dependsOn B
C.dependsOn B1输出:
paveldudka$ gradle C
:A
Hello from A
:B
Hello from B
:B1
Hello from B1
:C
Hello from C可以看到dependsOn方法把新任务添加到一个依赖序列当中去了。因此一个任务依赖多个任务也是完全可以的:

task B1 << {println 'Hello from B1'}
B1.dependsOn B
B1.dependsOn Q输出:
paveldudka$ gradle B1
:A
Hello from A
:B
Hello from B
:Q
Hello from Q
:B1
Hello from B1想象一下我们的任务依赖其他两个任务。下面我会使用一个更真实点的例子。假如我有一个任务执行单元测试,另一个任务做UI测试,还有一个任务单元测试和UI测试都做:

task unit << {println 'Hello from unit tests'}
task ui << {println 'Hello from UI tests'}
task tests << {println 'Hello from all tests!'}
tests.dependsOn unit
tests.dependsOn ui输出:
paveldudka$ gradle tests
:ui
Hello from UI tests
:unit
Hello from unit tests
:tests
Hello from all tests!尽管unit任务和UI测试任务会在tests任务之前执行,但是unit和UI这两个任务的执行顺序并不确定。现在我猜测他们是按照字母表的顺序执行的,但这种行为只是通过实践而猜测出来的,你不应该依赖于这种猜测。
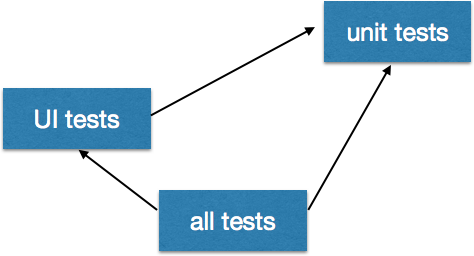
我们知道UI测试的执行时间要比单元测试的执行时间长的多,所以我想让单元测试的任务先执行,只有单元测试执行正确然后才执行UI测试的任务。那么我应该怎么做才能达到这样的效果,即单元测试任务在UI测试任务之前执行?

task unit << {println 'Hello from unit tests'}
task ui << {println 'Hello from UI tests'}
task tests << {println 'Hello from all tests!'}
tests.dependsOn unit
tests.dependsOn ui
ui.dependsOn unit // <-- I added this dependency输出
paveldudka$ gradle tests
:unit
Hello from unit tests
:ui
Hello from UI tests
:tests
Hello from all tests!这样写单元测试就会在UI测试之前执行了!还不错!
但是! 这样写有一个比较恶心的问题!UI测试其实并不会依赖于单元测试。我想要UI测试可以单独的执行,但是现在的情况是每次我想执行UI测试的任务,单元测试的任务也会被执行!
mustRunAfter就可以解决这样的问题。它通过方法参数告诉Gradle该任务在哪个任务之后执行。因此,我们不需要为单元测试和UI测试指定依赖关系,而是当他们两个任务同时执行的时候,会给单元测试更高的执行优先级。这样单元测试就先于UI测试执行了:
task unit << {println 'Hello from unit tests'}
task ui << {println 'Hello from UI tests'}
task tests << {println 'Hello from all tests!'}
tests.dependsOn unit
tests.dependsOn ui
ui.mustRunAfter unit输出
paveldudka$ gradle tests
:unit
Hello from unit tests
:ui
Hello from UI tests
:tests
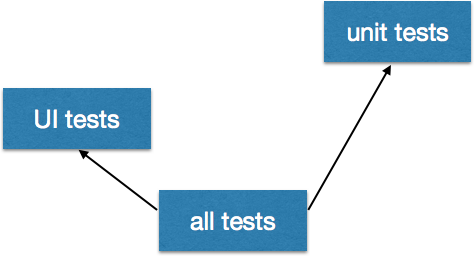
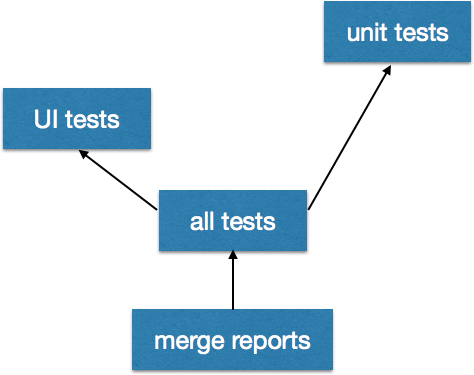
Hello from all tests!现在依赖关系就是这样的了:

可以看到UI测试和单元测试没有显式的依赖关系!现在如果我单独执行UI测试,单元测试就不会被执行。
需要注意的是: 在Gradle2.4中
mustRunAfter被标记为"测试的"。这就意味着这个特性是个试验性质的,它的行为在将来的版本中可能被修改。
现在我有个可以运行UI测试和单元测试的任务。假如每个测试都会生成一份测试报告,所以我想创建一个任务把这两份测试报告合并成一份:

task unit << {println 'Hello from unit tests'}
task ui << {println 'Hello from UI tests'}
task tests << {println 'Hello from all tests!'}
task mergeReports << {println 'Merging test reports'}
tests.dependsOn unit
tests.dependsOn ui
ui.mustRunAfter unit
mergeReports.dependsOn tests现在如果我想要两个测试的报告,我就会执行mergeReports这个任务:
paveldudka$ gradle mergeReports
:unit
Hello from unit tests
:ui
Hello from UI tests
:tests
Hello from all tests!
:mergeReports
Merging test reports虽然正常运行了,但却有点问题。站在用户(指开发人员)的角度来看,mergeReports好像没啥实际意义。我想执行tests任务就能获得相应的报告。显然,我可以把合并报告的逻辑放在tests任务中,但是我更愿意把mergeReports的逻辑分离出来。
finalizedBy方法可以帮你解决这个问题。从它的名字就可以看出,它是某个任务的终结者任务。
现在我们可以像下面这样修改我们的脚本:
task unit << {println 'Hello from unit tests'}
task ui << {println 'Hello from UI tests'}
task tests << {println 'Hello from all tests!'}
task mergeReports << {println 'Merging test reports'}
tests.dependsOn unit
tests.dependsOn ui
ui.mustRunAfter unit
mergeReports.dependsOn tests
tests.finalizedBy mergeReports现在我可以执行tests任务,而且还能得到测试报告:
paveldudka$ gradle tests
:unit
Hello from unit tests
:ui
Hello from UI tests
:tests
Hello from all tests!
:mergeReports
Merging test reports需要注意的是:在Gradle2.4中
finalizedBy被标记为"测试的",也就是说这是个实验性质的特性,它的行为在将来的版本中可能会被修改。
差不多也就这么多内容了。使用这三个方法你就可以很好的控制你的构建过程了。
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









