以下是我在 2016/7/4 奇舞团泛前端分享会上的分享的文字内容。
较早接触 ES6 的同学对 Babel 应该并不陌生,它是一款能将 ES6+ 编译成 ES5 的编译器。
Babel is a JavaScript compiler.
Use next generation JavaScript, today.
Babel 官网对它的文字介绍
喜欢用 React 的同学也对它可能不陌生,它可以处理 JSX。
Babel can convert JSX syntax and strip out type annotations. Check out our React preset to get started. Use it together with the babel-sublime package to bring syntax highlighting to a whole new level.
Babel 可以处理 JSX
然而,不管是作为 ES6 向后编译为 ES5 的工具,还是作为处理 JSX 的替代,Babel 是否都是以一个临时方案而存在的呢?
我的观点是,Babel 的作用远远超过作为 ES6 到 ES5 的编译器,以及处理 JSX。就算是在未来浏览器和各种 JS 环境已经完全普及 ES6+,Babel 还是有存在的价值和作用。
在上个月我写了一篇文章,介绍了用 Babel 实现代码覆盖度检查插件,我把代码放在 GitHub 上,有兴趣的同学可以看一下那篇文章,同时研究一下这个插件(我还为它写了一个 Demo)。
今天,我要通过一个更简单的例子来演示,我们能够使用 Babel 来做什么。
在这之前,我们先来看一些基础概念。
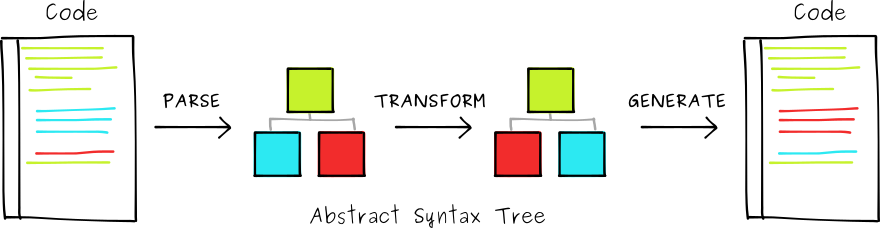
一般来说,将一种结构化语言的代码编译成另一种类似的结构化语言的代码包括以下几个步骤:

babylon
babel-traverse
babel-generator
首先是 parse,将代码解析成抽象语法树(Abstract Syntex Tree),然后对 AST 进行遍历(traverse)和替换(replace)(这对于前端来说其实并不陌生,可以类比 DOM 树的操作),最后是 generate,根据新的 AST 生成编译后的代码。
在 Babel 6 中,parse、traverse 以及 generator 是通过三个不同的工具来完成的,它们分别是 babylon、babel-traverse 以及 babel-generator。
AST是将程序 token 解析出来,组织成与程序结构对应的树状结构表示:

上图的 AST 对应的代码段为:
while(b !== 0){
if(a > b){
a -= b;
}else{
b -= a
}
}
Babel 发布了 Babylon AST 规范对 AST 的 node 的每一个类型做了详细说明。
下面我们考虑一个实际例子,将一段包含 if / else 的 return 语句替换成 return 一个三目表达式:
function max(a, b){
if(a > b){
return a;
}else{
return b;
}
}
替换为:
function max(a, b){
return a > b ? a : b;
}
要做到这个,我们可以先用 babylon 解析出原始的 AST:
const code = require("fs").readFileSync("code.js", "utf-8");
const ast = require("babylon").parse(code, {
// parse in strict mode and allow module declarations
sourceType: "module"
});

前面我们已经看到 AST 是一棵树,现在我们需要对它进行遍历,而这是可以通过 babel-traverse 来实现的:
const code = require("fs").readFileSync("code.js", "utf-8");
const ast = require("babylon").parse(code, {
// parse in strict mode and allow module declarations
sourceType: "module",
filename: "test.js"
});
const traverse = require("babel-traverse").default;
var indent = "";
traverse(ast, {
enter(path) {
console.log(indent + "<" + path.node.type + ">");
indent += " ";
},
exit(path){
indent = indent.slice(0, -2);
console.log(indent + "<" + "/" + path.node.type + ">");
}
});
上面的代码将 AST 输出为 XML 的文档结构,从而我们可以直观地看出一段代码转成 AST 之后的树状结构:
<Program>
<FunctionDeclaration>
<Identifier>
</Identifier>
<Identifier>
</Identifier>
<Identifier>
</Identifier>
<BlockStatement>
<IfStatement>
<BinaryExpression>
<Identifier>
</Identifier>
<Identifier>
</Identifier>
</BinaryExpression>
<BlockStatement>
<ReturnStatement>
<Identifier>
</Identifier>
</ReturnStatement>
</BlockStatement>
<BlockStatement>
<ReturnStatement>
<Identifier>
</Identifier>
</ReturnStatement>
</BlockStatement>
</IfStatement>
</BlockStatement>
</FunctionDeclaration>
</Program>
我们可以看到,babel-traverse 会遍历 AST 上的所有节点,而访问每一个节点有两个时机: enter 和 exit。实际上这也很好理解,enter 是在节点中包含的子节点内容还没被解析时,而 exit 是在包含的子节点被解析完成之后,可以类比 HTML 的开始和结束标签,如果在开始标签下方处理 JS,那么因为子内容还没有开始解析,所以还不能处理其中的子元素,而在结束标签之前,则子元素已经加载完成:
<div class="container">
<script>traverse_enter()</script>
...some stuff
<script>traverse_exit()</script>
</div>
enter 和 exit 类似于上面两段 JS 处理 HTML DOM 节点的时机。
一般情况下,与 DOM 操作类似,我们不需要遍历和处理所有的节点,而只需要处理某些特定节点(比如 if 语句),这种情况下,babel-traverse 提供了简单的"选择器"来过滤节点,而这个简单的"选择器"是一个 visitor pattern。
const myVisitor = {
IfStatement(path) {
...
}
};
traverse(ast, myVisitor);
只处理 if 语句
选择器也支持 enter 和 exit:
const myVisitor = {
IfStatement: {
enter(path){
...
}
exit(path){
...
}
}
};
现在我们可以动手替换节点了,对比一下从 if 语句和三目运算符:
interface IfStatement <: Statement {
type: "IfStatement";
test: Expression;
consequent: Statement;
alternate: Statement | null;
}
interface ConditionalExpression <: Expression {
type: "ConditionalExpression";
test: Expression;
consequent: Expression;
alternate: Expression;
}
发现它们其实很类似(都有 test、consquent 和 alternate)。
所以我们现在就可以进行处理了,处理代码也并不复杂:
const traverse = require("babel-traverse").default;
const t = require("babel-types");
const myVisitor = {
IfStatement(path) {
var consequent = path.node.consequent,
alternate = path.node.alternate,
test = path.node.test;
if(consequent && alternate){
var consequentExp = consequent.body[0],
alternateExp = alternate.body[0];
if(t.isReturnStatement(consequentExp)
&& t.isReturnStatement(alternateExp)){
var node = t.returnStatement(
t.conditionalExpression(
test,
consequentExp.argument,
alternateExp.argument
)
);
path.replaceWith(node);
}
}
}
};
traverse(ast, myVisitor);
需要注意的几点:
path.replaceWith 用新的节点替换原来的节点var node = t.returnStatement(
t.conditionalExpression(
test,
consequentExp.argument,
alternateExp.argument
)
);
path.replaceWith(node);
这样就实现了将 AST 中的 if / else 替换为三目表达式的功能。
处理完 AST 之后,我们可以通过 babel-generator 将新代码生成:
const generate = require("babel-generator").default;
console.log(generate(ast, {
retainLines: false,
}, code).code);
得到的结果为:
function max(a, b) {
return a > b ? a : b;
}
为了调试方便,babel 提供了编译保留行号的功能,可以通过设置 retainLines: true 来实现:
function
max(a, b) {return (
a > b ?
a :
b);}
保留行号的输出
以上,将 if / else 优化为三目运算的功能就使用 Babel 实现了,以下是完整代码:
const code = require("fs").readFileSync("code.js", "utf-8");
const ast = require("babylon").parse(code, {
// parse in strict mode and allow module declarations
sourceType: "module",
filename: "test.js"
});
const traverse = require("babel-traverse").default;
const t = require("babel-types");
traverse(ast, {
enter(path) {
if(t.isIfStatement(path.node)){
var consequent = path.node.consequent,
alternate = path.node.alternate,
test = path.node.test;
if(consequent && alternate){
var consequentExp = consequent.body[0],
alternateExp = alternate.body[0];
if(t.isReturnStatement(consequentExp)
&& t.isReturnStatement(alternateExp)){
//console.log(alternateExp.argument);
var node = t.returnStatement(
t.conditionalExpression(
test,
consequentExp.argument,
alternateExp.argument
)
);
path.replaceWith(node);
}
}
}
}
});
var generate = require("babel-generator").default;
console.log(generate(ast, {
retainLines: false,
}, code).code);
上面实现的过程中,我们自己通过 File API 读取文件,通过 babel-parse 将文件内容解析成 AST,然后将 AST 传入 babel-traverse 处理,最后将处理好的 AST 通过 babel-generator 生成。
事实上,babel-core 提供了更简单的 API 来处理文件:
var babel = require("babel-core");
const myVisitor = {
IfStatement(path) {
...
}
};
babel.transformFile("code.js", {
plugins: [{
visitor: myVisitor
}]
}, function(err, result){
console.log(err || result.code);
});
这样我们不需要自己读取文件,也不需要手动传 AST 给 babel-traverse 然后再手动 generate。babel.transformFile 接受文件名作为参数,在 options 里面可以传一个或多个 visitor 对象作为插件,然后通过 callback 返回处理结果,生成的代码在 result.code 中。
Babel 还提供了命令行工具 babel-cli,有了 babel-cli,我们也可以不用自己调用 babel.transformFile,我们所要做的全部事情只是定义一个 visitor 就可以了:
//transform-plugin.js
module.exports = {
IfStatement(path) {
...
}
};
这样,我们就可以通过 babel 命令来执行插件了:
babel src --plugins ./transform-plugin.js
Babel 并不仅仅是作为将 ES6 编译成 ES5 的工具,或者处理 JSX 的替代工具,事实上它几乎可以将 ES6 代码转换为任何结构语言。因此,在很多情况下我们可以拿它来做非常神奇的事情。如果你有兴趣,你可以通过阅读 babel-handbook 来发掘它的潜力。你会发现它使用起来简单而且非常有趣的
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









