本文作者为 360 奇舞团前端开发工程师
最近在一个 Vue 项目中,发现了许多在开发前、中、后期需要特别注意的细节,以确保性能和 SEO 的最佳结合。
本文将聊聊 Vue 项目要做 SEO 优化方向侧的一些相关内容
SEO(Search Engine Optimization),即搜索引擎优化,是指通过优化网站的内容、结构和技术,使其在搜索引擎的自然搜索结果中获得更高的排名,从而增加网站的曝光率和流量。SEO 涉及多方面的优化措施,包括关键词研究、内容创作、技术优化、用户体验提升等,目标是让搜索引擎更容易理解和评估你的网站内容。
我们耳熟能详的搜索引擎包括 Google、百度、360 搜索等。
Vue.js 是一个非常受欢迎的前端框架,凭借其灵活性和高效性赢得了广泛的开发者喜爱。然而,Vue 的默认渲染方式是客户端渲染(CSR),即页面内容是在浏览器加载后通过 JavaScript 渲染出来的。这种渲染方式虽然提升了交互性,但对 SEO 造成了很大的挑战。
要提升搜索引擎,先了解下搜索引擎的大致工作原理是什么。进而来寻找可以从哪些方面入手。
搜索引擎使用爬虫程序(例如 360 搜索的“360 蜘蛛”)抓取和索引互联网上的内容。这些爬虫会自动扫描网页、跟踪链接并更新索引,以帮助提供准确的搜索结果。为了确保你的内容能够被这些爬虫正确抓取和索引,需要对网站的结构、内容和技术进行优化。
大致流程:
抓取互联网上面的网站/网页数据 -> 存储记录到数据库中做预处理(网页数据库、索引数据库)-> 分析用户搜索内容 -> 展示搜索结果
(这里不展开去讲,每个部分都需要十分复杂的程序去进行筛选、处理)
Vue本身的脚手架是解决不了SEO的一些问题的,例如:打包后的产物只有一个index.html文件,并且发送给浏览器时,该页面只有一个id = app 的dom,并且里面的html内容为空。
Vue 的客户端渲染(CSR)意味着页面内容通过 JavaScript 在浏览器中动态加载。搜索引擎爬虫在抓取页面时可能无法执行 JavaScript,因此可能无法看到和索引动态加载的内容。为了解决这个问题,我们可以考虑以下优化策略:
预渲染(Prerendering): 在构建时生成静态 HTML 文件,确保搜索引擎爬虫可以抓取并索引所有页面内容。可以使用 prerender-spa-plugin 插件来实现这一点。服务端渲染(SSR): 在服务器端生成完整的 HTML 内容,然后将其发送到客户端,从而确保页面在加载时已经包含了所有内容。Vue 提供了 Nuxt.js 这一框架,专门用于实现服务端渲染。首屏内容加载慢可能导致页面在搜索引擎中的排名下降。因为需要等到 JavaScript 执行完毕,页面内容才会显示。搜索引擎通常偏好加载速度快、用户体验好的网页。通过服务端渲染(SSR)或预渲染,可以显著提升页面的加载速度,提供更好的用户体验。
为了确保搜索引擎能够正确抓取页面的 Meta 信息,可以使用 vue-meta-info 插件动态设置页面的 title、meta description 和 meta keywords。
Vue 项目通常是单页应用,所有页面内容通过 JavaScript 动态加载。这种路由方式可能不够友好,尤其是当页面内容需要通过 Ajax 请求来加载时,这可能影响搜索引擎的索引。
因此在 Vue 项目中进行 SEO 优化时,服务端渲染(SSR)和预渲染(Prerendering)是两个重要的技术手段。
预渲染(Prerendering)是在构建时生成静态 HTML 文件的过程。与 SSR 不同,预渲染是在构建阶段生成静态页面,而不是在每次请求时动态生成。这些静态 HTML 文件可以直接提供给搜索引擎爬虫和用户浏览器,确保内容被正确索引。
可以借助 prerender-spa-plugin 插件进行优化,在config.js文件引入即可,这是官网给出来的一个简单的基础demo,还有很多配置可以去官网进行查看。
在这需要注意的是,项目中有多少个路由,就需要在routes配置中配置几个路由,最终的产物形态会把配置的路由打包成多页的形式产出。
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
publicPath: './',
configureWebpack:{
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]}
}解决动态的渲染 title、meta的相关信息 vue-meta-info
import MetaInfo from 'vue-meta-info'
Vue.use(MetaInfo)在需要动态变更的页面中加入:
<template>
...
</template>
<script>
export default {
metaInfo: {
title: 'My Example App', // set a title
meta: [ // set meta
{
name: 'Home',
content: 'Hello Word!!!'
},
{
name: 'content',
content: 'hi 我是content'
}
]
link: [{ // set link
rel: 'asstes',
href: 'https://xxx/'
}]
}
}
</script>预渲染的配置通常比 SSR 更简单,特别适合内容较少或内容不频繁更新的页面。
如果页面内容频繁更新,可能需要定期重新生成静态 HTML 文件,以确保内容的最新性。
缺点:
服务端渲染(SSR)指的是在服务器端生成完整的 HTML 内容,并将这些内容发送到客户端。这意味着,用户在访问页面时,服务器会先处理和渲染所有的内容,然后将渲染后的 HTML 发送给用户浏览器。这种方式使得页面在加载时已经包含了全部的内容,浏览器只需显示这些内容,而不需要等待 JavaScript 完全执行。
Vue有一套自己的服务端渲染框架 - Nuxt.js
Nuxt.js 是 Vue 的一个框架,专门设计用于实现服务端渲染。它为 Vue 应用提供了 SSR 支持,并自动处理许多配置和优化任务。
Vue Server Renderer: Vue 也提供了官方的服务端渲染工具包——vue-server-renderer,允许开发者手动实现 SSR,适合需要高度定制的项目。
按照官网上安装即可:
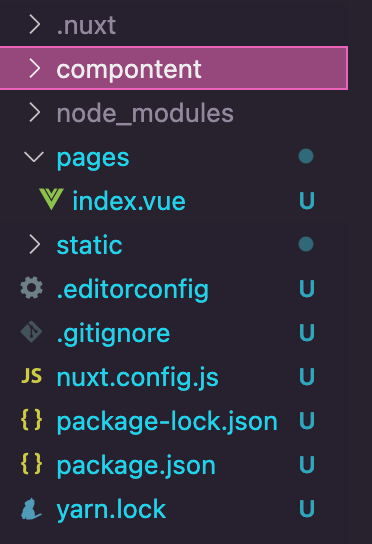
npx create-nuxt-app nuxtdemo列表结构:

Nuxt.js 会依据 pages 目录中的所有 *.vue 文件生成应用的路由配置。Nuxt.js 依据 pages 目录结构自动生成 vue-router 模块的路由配置。
假设 pages 的目录结构如下:
pages/
--| user/
-----| index.vue
-----| one.vue
--| index.vue
那么,Nuxt.js 自动生成的路由配置如下:
router: {
routes: [{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'user',
path: '/user',
component: 'pages/user/index.vue'
},
{
name: 'user-one',
path: '/user/one',
component: 'pages/user/one.vue'
}]
}不仅在pages下面自动生成的路由配置,在创建组件时,只需将组件放入到component下即可,引用时无需导入直接创建。
可以参考官方文档直接调取里面的API,因为是Vue深度结合的,用起来也是极为方便的。
服务端渲染解决了上面所说的预渲染的一些问题,并且 Nuxt可以很好的结合Vue项目做SSR:
不足:
Nuxt,学习成本和接入的成本较高vue项目可以使用Nuxt.js,Nuxt.js是使用 Webpack 和 Node.js 进行封装的基于Vue的SSR框架,使用它,你可以不需要自己搭建一套 SSR 程序,而是通过其约定好的文件结构和API就可以实现一个首屏渲染的 Web 应用。
如果是项目开始的时候,就知道要做SEO,建议使用比较成熟的SSR框架
基于Vue的 Nuxtjs基于React的 Nextjsnuxt官网 https://www.nuxtjs.cn/
本文由微信公众号奇舞精选原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/SzZpWcknk9fxpJgGpxqCDw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









