说到 icon,很多前端开发只能想到 iconfont,或者组件库中提供的那些图标,当然这对于绝大多数开发场景是够用的。
但要知道,iconfont 的方案其实是在 2016 年公开,到现在也已经有 6 年之久,它确实在这一段时期的设计领域中,独树一帜的解决了图标的问题,这么多年也有了丰富的积累沉淀。但是前端的发展是日新月异的,图标领域其实这些年也出现了很多新起之秀。
满足现在的方案,往往是因为眼界还不够。(没见过更好的)
iconfont 以字体的方式加载和展现图标,启发于早期的 Bootstrap 等主流前端 UI 框架,iconfont 加入自由成组,自定义生产字体的方式,在那个时代确实非常超前了。但随着前端工程的不断碎片化,每个组件都有可能单独引入、按需打包,对于整包引入使用的这种方式,会与现有的架构设计有许多冲突:
font 请求发出,一些项目为了字体的格式兼容性甚至选择使用多种字体格式,来处理浏览器的兼容问题。假如组件中的 icon 都是独立的字体,那么一个完整的页面,或许会有非常多的字体请求发出。 at.alicdn.com ,许多业务在使用过程中甚至都没有考虑其 CDN 表现。这如果被使用在国际化场景下的话,是比较危险的操作。并且随着图标数量的不断增加,字体大小也会不断增加,随时可能会出现用户看不到图标的情况。font-family 设置不同的全局字体名 和 字符串 来区分图标的,但如果一个页面中存在 2 个相同名字的字体库,就会出现无法解决的冲突。比如:2 个组件都用了默认名称的字体名。Vite、TS 的出现后,出现了翻天覆地的变化,以前靠记忆、约定的许多前端规范,现在使用 ts 后都可以变得有据可查,信手拈来。但如果你还是在使用这种 字体 + 样式名 的方式,就只能去文档查询对应的图标具体的 class 是什么,这忍不了。作为组件库一般都会提供一个 Icon 分类,提供给开发者使用。但说实话, Icon 究竟应不应该放在组件库里面呢?
不如站在设计师的角度思考下这个问题,假如我有一个业务,antd 和 antd-mobile 都提供了我一套 Icon,是不是代表着我应该在设计移动端业务的时候使用 antd-mobile Icon ,在设计 PC 业务的时候就使用 antd Icon ?
我想绝大多数人会觉得,图标应该复用且保持风格统一。
当然,antd 只是一个例子,他们早在 antd 4 就已经给出了答案,单独抽出了 @ant-design/icons ,这是一个非常有启发的动作。
对于 Icon 来说,一个独立的 组件包、SVG 包 才是比较好的消费方式。
有朋友会说,那不如直接使用 svg 可以吗? iconfont 上面不是也有 SVG 下载吗?
没错,SVG 是一个非常不错的解决方案,但是其使用也存在部分问题:
<img src="xxx.svg" />
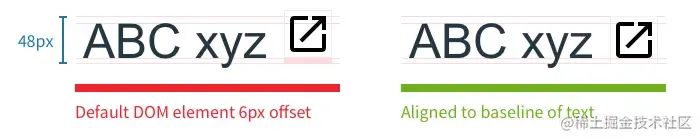
<svg>...</svg>以上两种方式,在引入项目后,都会发现一个问题:不对齐
img 方式,存在盒模型等问题,需在外层容器借助 vertical-align: middle 、line-height 等对齐

svg 方式也存在对齐问题,常见的处理手段有 bottom: -0.125em; 等

此外,对于 icon 来说,开发者还其 保留文本属性,比如可以继承文字的颜色、大小等等...
为此,也需要对 svg 的属性中加入 fill: currentColor;width: 1em;height: 1em; 等样式处理。
<svg style="fill: currentColor;width: 1em;height: 1em;">...</svg>那么社区有哪些值得深究的方案呢?
其实,基于 iconify[5] 的方案,周围已经有一些列非常完整出色的工具链。
从生产、发布、消费都有非常多的案例可循。antfu[6] 大佬也是对 icon 的有非常多的热爱和贡献,他自己也已经给出了非常多的优秀方案。
iconify[7] 其实核心是需要产出一份 svg 的 json ,各工具链围绕这份 json 做出各种消费方式:
{
"prefix": "ant-design",
"lastModified": 1656181339,
"icons": {
"account-book-filled": {
"body": "<path fill=\"currentColor\" d=\"M880 184H712v-64c0-4.4-3.6-8-8-8h-56c-4.4 0-8 3.6-8 8v64H384v-64c0-4.4-3.6-8-8-8h-56c-4.4 0-8 3.6-8 8v64H144c-17.7 0-32 14.3-32 32v664c0 17.7 14.3 32 32 32h736c17.7 0 32-14.3 32-32V216c0-17.7-14.3-32-32-32zM648.3 426.8l-87.7 161.1h45.7c5.5 0 10 4.5 10 10v21.3c0 5.5-4.5 10-10 10h-63.4v29.7h63.4c5.5 0 10 4.5 10 10v21.3c0 5.5-4.5 10-10 10h-63.4V752c0 5.5-4.5 10-10 10h-41.3c-5.5 0-10-4.5-10-10v-51.8h-63.1c-5.5 0-10-4.5-10-10v-21.3c0-5.5 4.5-10 10-10h63.1v-29.7h-63.1c-5.5 0-10-4.5-10-10v-21.3c0-5.5 4.5-10 10-10h45.2l-88-161.1c-2.6-4.8-.9-10.9 4-13.6c1.5-.8 3.1-1.2 4.8-1.2h46c3.8 0 7.2 2.1 8.9 5.5l72.9 144.3l73.2-144.3a10 10 0 0 1 8.9-5.5h45c5.5 0 10 4.5 10 10c.1 1.7-.3 3.3-1.1 4.8z\"/>"
}
}
}所以,只要具备一份 iconify[8] 的标准协议,那就可以 完整的使用 **iconify**[9] 的所有生态。其实 iconify[10] 本身已经包含非常多的图标库,可以参考 icones[11] 。
已经有了这么多的图标,之所以还需要考虑如何产出这份 JSON,是因为我们现有项目已经在 iconfont 中存在一份,开发可以调整方案,但是最好不要限制别人的工作习惯。
在确定了使用 iconify[12] 作为 icon 的核心方案后,还需要考虑团队内部最佳的消费和生产方式。
我们团队使用技术栈是:React + Unocss + TypeScript
iconify[13] 官方提供的 React 方案消费方式,因为 无类型提示、强依赖编译过程等原因,不是很感冒。
考虑到现有团队技术栈和以往团队朋友的使用习惯,还是选择支持了一下两种方式:
import { AddLine } from "@scope/xxx-icons"
export default () => <button><AddLine /> Add</butotn>export default () => <button><i className="i-asc:add-line" /> Add</butotn>在生产端,主要是考虑如何与设计师保持同步,以及未来横向合作过程中应当如何查询成本。
所以,我们提供了两种方式:
在图标管理方面,不得不说 iconfont 已经深入人心,足够满足团队上下游的所有需求。也是集团自研的东西,不论出于何种考虑都是应该支持的生产端。
所以,利用油猴脚本,做了一个 iconfont 的插件tampermonkey-iconfont-iconify[15],其功能包含:
PS: 其实说实话我觉得 Iconfont 应该直接实现这项能力,icon 方案该升级了...
其实 Iconify 官方就有如何通过 Figma 生产 iconify.json 的说明案例:Importing icons from Figma[16]
简单来说就是,通过 Figma 提供的 API 及 Figma ID,找出对应图层的 svg 数据,经过清洗、压缩后处理成一份完整的 JSON。
总的来说,iconify[17] 的方案充分利用 svg 能力,利用 iconify.json 存储图标矢量信息。再通过下游的不同消费方式,开发者可以制作任意自己喜欢的图标消费方式。利用开放的形态,成功的将生产端和消费端以一种非依赖的关系分开,使用者可以自由组合。在经过一些年的发展,又拥有海量的存量图标和丰富的生态。
在项目中,利用上述方案,我们在不改变设计师习惯的同时,保留了开发者熟悉工具,还创新的引入了更好的图标方案。
iconify[18] 方案中,我们可以避免上述提到的"字体"所带来的一切弊端,同时具备了以下几项优势:
如果你觉得这篇内容对你挺有启发,我想邀请你帮我个小忙:

本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/7ddDYUrtUBSHlEzVm1_INw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









