大家好,我是 ConardLi。今天我们一起来聊聊预渲染技术。
什么是预渲染呢?
很好理解,就是当我们还没有访问页面是提前对页面进行渲染,等到我们真正访问页面时就不需要再花费额外的时间去渲染页面了。
在当今网页最重要的性能指标 Core Web Vitals 中,Largest Contentful Paint (LCP)(最大内容渲染)占据着最重要的位置,这个指标也很好理解,也就是一个网页当前视口中可见的最大元素的渲染时间。
当我们访问一个网页时,浏览器首先会从服务器请求 HTML。服务器返回 HTML 响应,然后 HTML 会告诉浏览器下一步的工作,包括请求 CSS、JavaScript 等资源。等待这些资源返回后,浏览器才会进行真正的渲染动作。
所以,在以前,想要实现预渲染可能会通过下面两种方式:
第一种是预取下个页面的资源,根据 Google Chrome 的统计显示,网页大约 40% 的可见延迟都花费在浏览器等待服务器返回的第一个字节上了,所以提前把页面的资源预取回来也可以极大的提高页面的渲染性能:
<link rel="prefetch" href="/next-page/">另外一种方式,不仅会预取资源,还会提前进行一定的渲染:
<link rel="prerender" href="/next-page/">但除了 Chrome 之外,这种方式并没有得到广泛支持,而且它不是一个表达能力很强的 API。
后来,Chrome 又实现了 NoState Prefetch,它和 <link rel="prefetch" href="/next-page/"> 这种方式类似,会提前获取未来需要加载的页面所需的资源,但不会完全预渲染页面,也不会执行 JavaScript。
NoState Prefetch 确实可以通过改善资源加载来帮助我们提高页面性能,但它不会像完整预渲染那样提供即时的页面加载能力。
最近,Chrome 团队引入一套全新的完整页面预渲染的能力。
为了避免现有用法的复杂性,并且能够让预渲染技术的未来继续发展,新的预渲染机制将不使用 <link rel="prerender"...> 以及 NoState Prefetch 的保留的语法,未来也可能在某些节点禁用这些用法。
Chrome 提出的新一代预渲染技术将通过以下三种方式提供:
当你在 Chrome 地址栏中输入 URL 时,如果 Chrome 推测你会访问某个页面,它可能会自动为你预渲染这个页面。
当你在 Chrome 地址栏中输入一个关键词时,Chrome 可能会根据搜索引擎的提示自动为你预渲染页面。

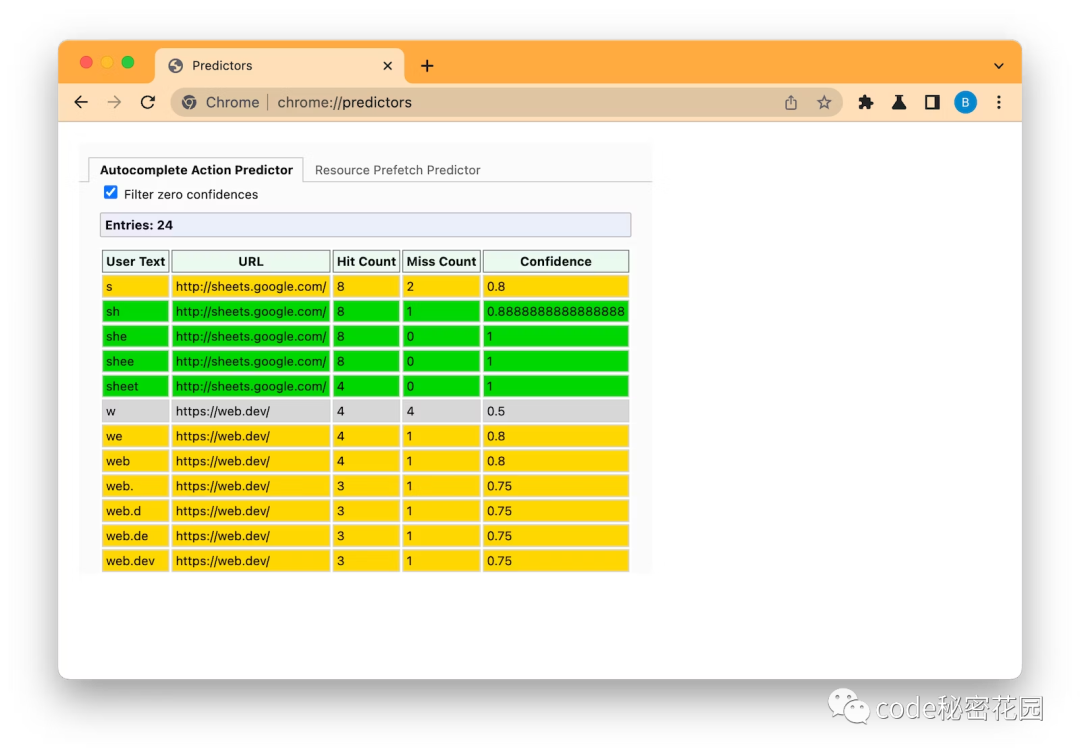
大家可以通过 chrome://predictors 来看一下 Chrome 对你页面中 URL 的预测:

Chrome 认为你有大于 80% 的概率会访问该页面,让你还没开始访问时,Chrome 已经开始为你渲染这个页面了。
黄色代表 Chrome 认为你有大于 50% 的概率会访问该页面,这时候 Chrome 不会进行预渲染,但是会提前帮你预取资源。
那么在 Web 开发中,我们怎么主动控制我们的网页的预渲染能力呢?
Speculation Rules API 可以以编程的方式告诉 Chrome 需要预渲染哪些页面。这就取代了之前的 <link rel="prerender"...> 写法,它们可以是静态配置,也可以由 JavaScript 动态注入。
后面我们会详细介绍。

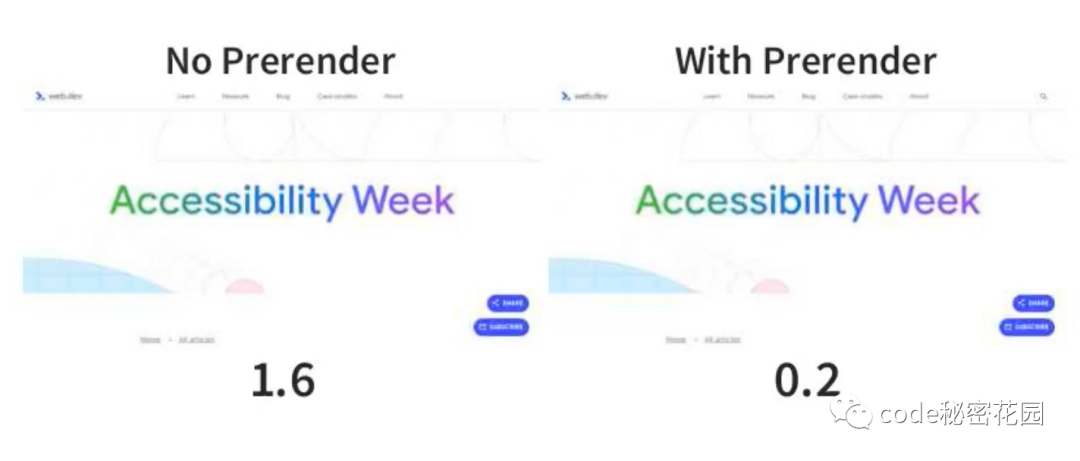
web.dev 开启预渲染之前和之后的性能对比 LCP(最大内容渲染) 这个指标有了非常大的提升。
将下面的 JSON 添加到网页中,可以触发浏览器对 next.html 和 next17.html 的数据预取:
<script type="speculationrules">
{
"prefetch": [
{
"source": "list",
"urls": ["next.html", "next17.html"]
}
]
}
</script>Prefetch 的推测规则只会对 HTML 文档进行预取,而不会预取页面上的子资源。
与旧的
<link rel="prefetch">(预取的数据存放在 HTTP 缓存)机制不同,通过Speculation Rules进行的预取,数据是保存在内存中的,所以浏览器一旦需要可以更快的访问到这些资源。
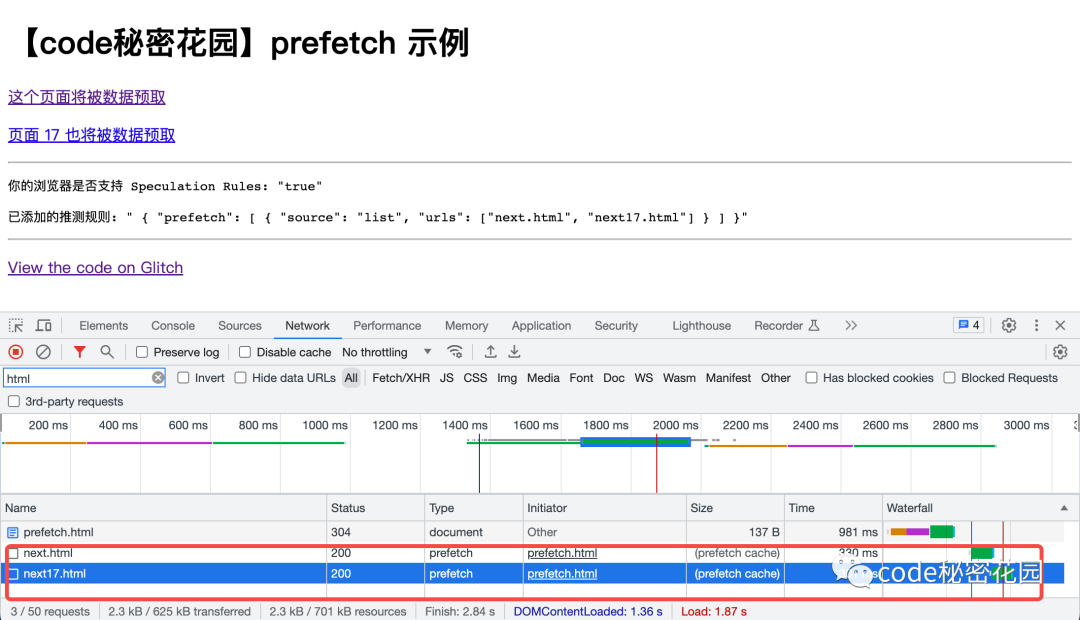
我们可以直接在 Network 看板中看到通过 Speculation Rules 进行预取的资源请求:

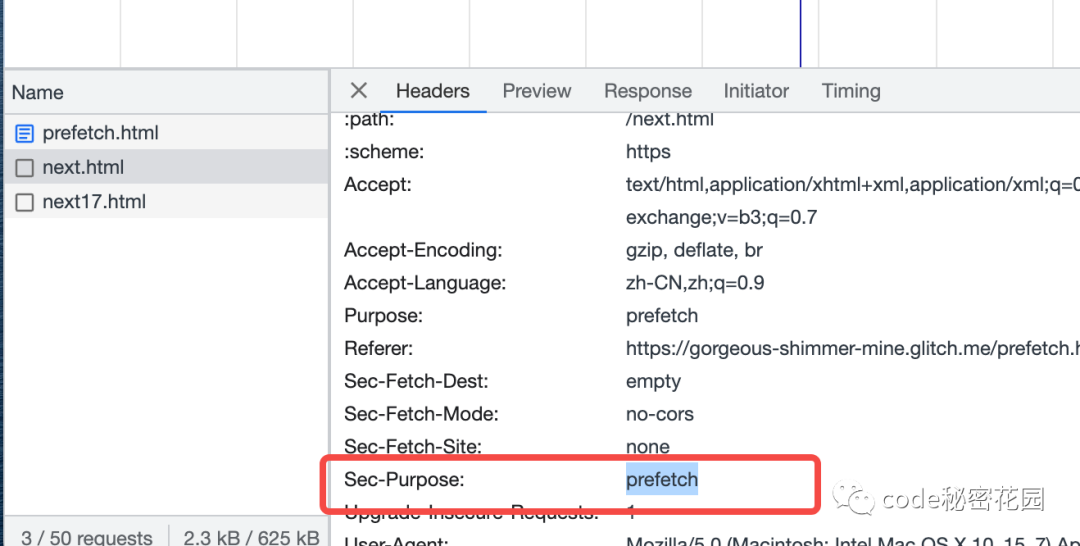
prefetch,并且此类请求还会添加一个 Sec-Purpose: prefetch HTTP Header,服务端可以通过这个 Header 来识别这些请求。

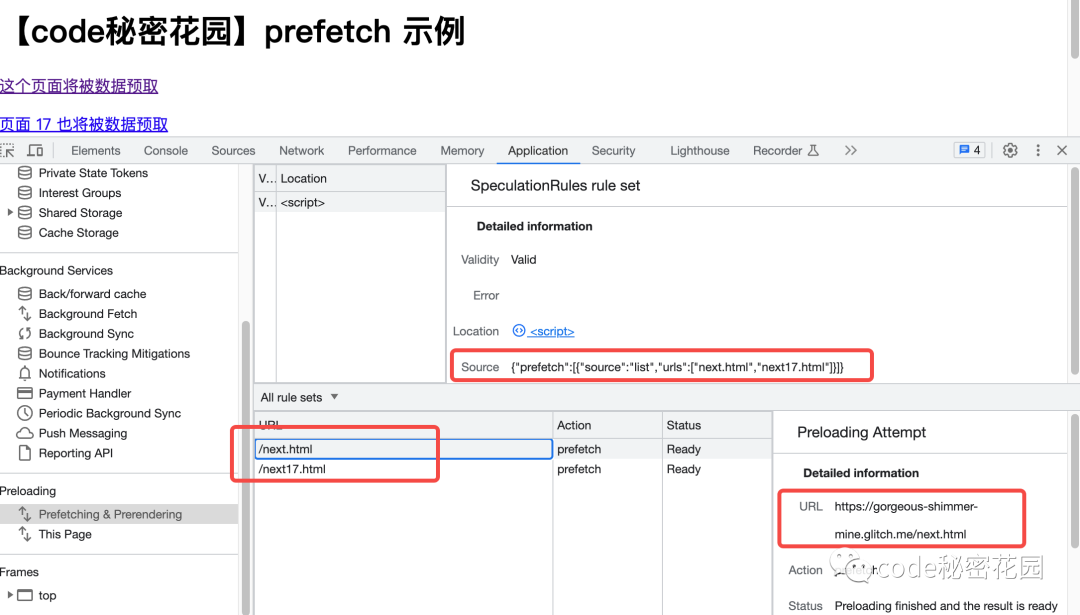
Application 看板中也专门新增了一个 Preloading 部分来帮助我们调试和查看推测规则,这里我们可以看到当前页面配置的预渲染规则集是怎样的,以及对哪些页面进行了数据预取:

如果要实现完整页面的预渲染,将下面的 JSON 添加到网页中,语法和预取是一样的:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next17.html"]
}
]
}
</script>目前浏览器只能支持同站站点的预渲染,例如
https://1.conardli.com可以预https://17.conardli.com上的页面。注意如果是非同源的情况,需要预渲染的页面必须包括一个Supports-Loading-Mode: credentialed-prerenderHeader 。
但是,与 Prefetch 不同的是,预渲染的请求在 Network 看板里是没办法直接看到的,因为它们是在 Chrome 中的单独渲染进程中获取和渲染的。
这时候,我们只能通过 Application 的 Preloading 看板来进行调试了:
一个页面上可以同时配置多个推测规则:
<script type="speculationrules">
{
"prefetch": [
{
"source": "list",
"urls": ["数据预取17.html"]
}
]
}
</script>
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["预渲染17.html"]
}
]
}
</script>同样的,一个推测规则也可以设置为数组:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["17.html"]
},
{
"source": "list",
"urls": ["1717.html"]
}
]
}
</script>注意:目前浏览器限制一个页面最多预渲染 10 个子页面。
一般来讲,推测规则可以有两种配置方式:
第一种是静态 JSON 的方式,对于一些拥有静态内容的页面,比如博客,一般要预渲染的页面都是固定的 ,可以用静态配置。
但是大部分网站还是动态的,我们可能要根据一些条件来动态判断要预渲染的页面,可以用 JavaScript 进行动态添加:
// 判断浏览器是否支持 speculationrules
if (HTMLScriptElement.supports &&
HTMLScriptElement.supports('speculationrules')) {
const specScript = document.createElement('script');
specScript.type = 'speculationrules';
specRules = {
prerender: [
{
source: 'list',
urls: ['/17.html'],
},
],
};
specScript.textContent = JSON.stringify(specRules);
console.log('添加预渲染规则: 17.html');
document.body.append(specScript);
}大家觉得这个技术怎么样?欢迎在评论区留言。
参考:
本文由微信公众号code秘密花园原创,哈喽比特收录。
文章来源:https://mp.weixin.qq.com/s/M6wJN8jBLxnuSva-lw7-_A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









