Node.js 是一种流行的 JavaScript 运行时,与谷歌 Chrome 浏览器使用相同的 V8 引擎。它是跨平台的,在创建 Web 服务器、构建工具、命令行工具等方面越来越受欢迎。
但是,在我们编写代码并运行它之后,如果出现问题,事情就不会那么清楚了。如果幸运的话,你的代码可能会崩溃并显示一条明显的错误消息。如果你不走运,你的应用程序还是能运行的,但是最后的结果就不尽人意了。
调试是修复软件 Bug 的艺术。修复 Bug 通常很简单,更正一个字符或编辑一段代码就可能解决了问题。但是找到 Bug 的原因就是另一回事来,开发人员通常会花费非常多的时间来查找问题的根源。
有一些方法可以尽可能的避免 Bug :
Git 等源代码控制系统来管理代码修订。这些工具可以帮助其他人检查更新并定位错误出现的方式、时间和位置。Bug 跟踪系统,例如 Jira、FogBugz 或 Bugzilla。使用这些报告 Bug 、突出重复、记录重现的步骤、确定严重性、计算优先级、分配开发人员、记录讨论和跟踪修复进度。TDD 是一种开发模式,它鼓励开发人员在编写代码之前先编写代码来测试函数的运行情况。没有任何解决方案可以根除所有的 Bug ,我们可能会在在所有的编程语言中遇到以下类型。
当你的代码没有遵循语言的规则时,就会导致错误。通常,它可能是语句拼写错误或缺少括号。
VS Code 等优秀的代码编辑器有助于在我们尝试运行 Node.js 之前发现常见的 Node.js 问题:
你还可以使用 ESLint 等代码检查器来发现其他语法问题或与正常编码风格的偏差。使用以下命令将 ESLint 安装为全局 Node.js 模块:
npm i eslint -g然后从命令行检查 JavaScript 文件:
eslint code.js使用 ESLint for VS Code extension 会更容易,它会在你编码时验证代码:
逻辑错误意味着你的代码可以正常运行但没有按预期工作。例如,用户无法使用有效的凭据登录;报告显示不正确的统计信息,用户数据未保存到数据库等。原因可能是任何原因:
if (x > 5) 而不是 if (x < 5)通常需要单步执行代码并检查执行期间特定点的状态。
当应用程序执行时,运行时错误变得很明显。它可能不会发生并且可能是由无效的用户输入引起的,例如
众所周知,运行时错误最难以复现,因此良好的日志记录必不可少。
操作系统中设置的环境变量可以控制 Node.js 应用程序的设置。最常见的,我们通常在调试时或在实时服务器上把 NODE_ENV 设置为 development、production
你可以在 Linux/macOS 上设置环境变量:
NODE_ENV=development在 Windows(传统 DOS)命令提示符下:
set NODE_ENV=development或 Windows Powershell:
$env:NODE_ENV="development"我们的应用程序可以检测环境设置并在必要时启用调试消息,例如:
// running in development mode?
const DEVMODE = (process.env.NODE_ENV === 'development');
if (DEVMODE) {
console.log('application started in development mode');
}NODE_DEBUG 使用 Node.js util.debuglog 启用调试消息。(下面的章节会详细讲解)。
你可以在启动应用程序时将命令行选项传递给 node 或运行时。nodemon 最有用的一个选项是 --trace-warnings,它在 promise 无法解决或拒绝时输出堆栈跟踪:
node --trace-warnings index.js其他选项包括:
--enable-source-maps:在使用 TypeScript 等转译器时启用 SourceMap--throw-deprecation: 使用不推荐使用的功能时抛出错误--inspect:激活 V8 Inspector(请参阅下面的 Node.js V8 Inspector 部分)。调试应用程序最简单的方法就是在执行期间将值输出到控制台:
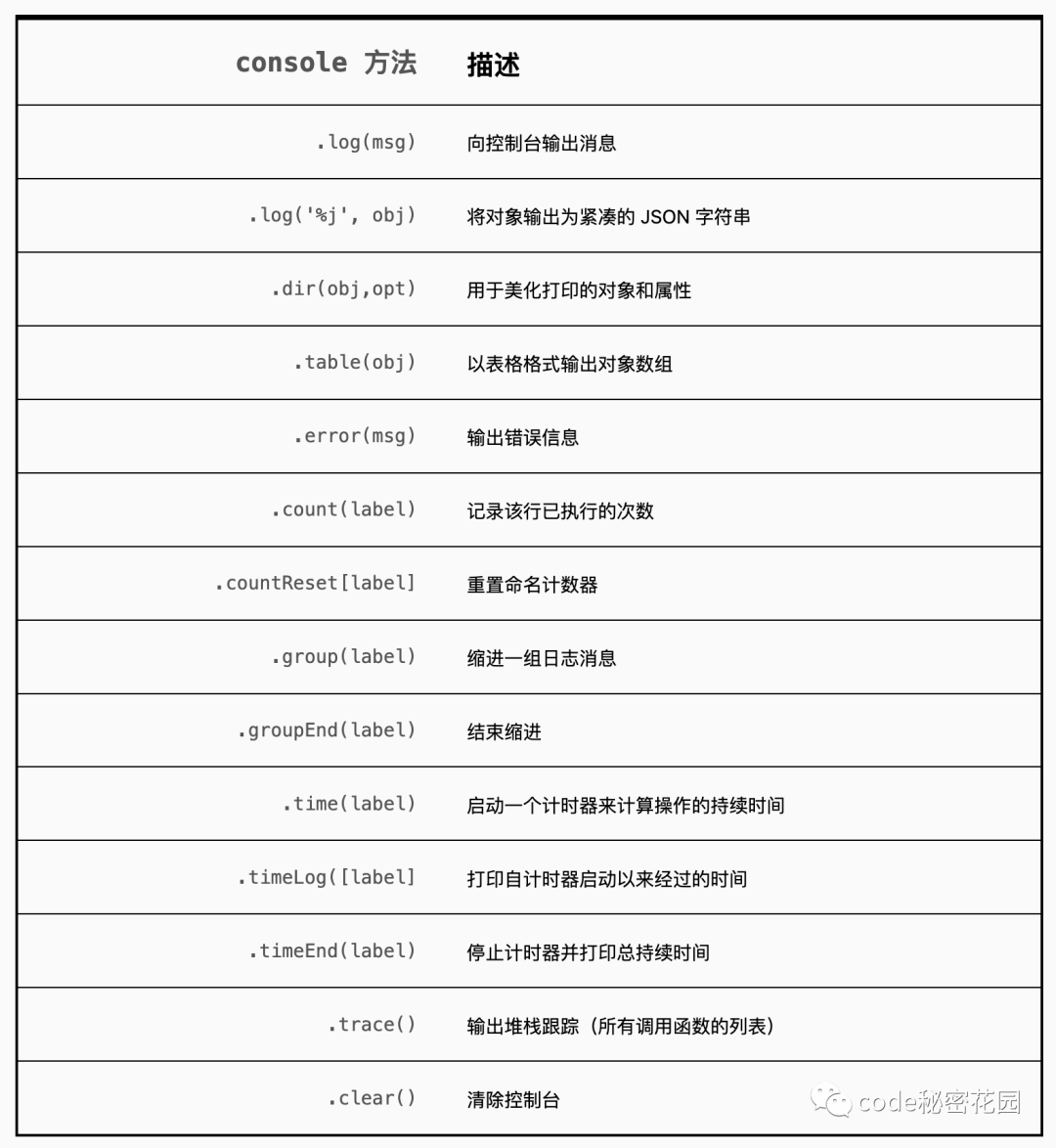
console.log(`ConardLi: ${ myVariable }`);一些开发人员声称你永远不应该使用 console.log(), 因为这样会变更代码,并且存在更好的调试选项。但我还是认为控制台打印日志记录是一种更快速实用的选择,查找和修复错误比你使用的查找方法更重要。我们还应该考虑使用 console.log() 之外的其他方法:

console.log()
接受逗号分隔的值列表。例如:
let x = 17;
console.log('x:', x);
// x: 17使用 ES6 解构也可以提供类似的输出:
console.log({ x });
// { x: 123 }util.inspect 可以格式化对象以便于阅读,console.dir() 会为你完成更复杂的工作:
console.dir(myObject, { depth: null, color: true });Node.js 标准 util 模块提供了一个 debuglog 方法,它可以有条件地将日志消息写入 STDERR:
const util = require('util');
const debuglog = util.debuglog('myapp');
debuglog('myapp debug message [%d]', 123);当你将 NODE_DEBUG 环境变量设置为 myapp 或通配符 (如或my) 时,控制台将显示这些调试信息:
MYAPP 4321: myapp debug message [123]Node.js 实际上是包装了 V8 JavaScript 引擎。V8 包含自己的检查器和调试客户端,你可以从 inspect 参数开始(注意不要将其与下面使用 Chrome 调试 Node.js 应用程序 --inspect 中描述的标志混淆):
node inspect index.js调试器在第一行暂停并显示 debug 提示:
$ node inspect index.js
< Debugger listening on ws://127.0.0.1:9229/b9b6639c-bbca-4f1d-99f9-d81928c8167c
< For help, see: https://nodejs.org/en/docs/inspector
<
connecting to 127.0.0.1:9229 ... ok
< Debugger attached.
<
Break on start in index.js:17
2
3 const
> 4 port = (process.argv[2] || process.env.PORT || 3000),
5 http = require('http');
6我们可以输入 help 来查看命令列表:
cont 或者 c:继续执行next 或者 n:运行下一个命令step 或 s: 进入一个被调用的函数outor: 跳出一个被调用的函数并返回它的调用者pause: 暂停运行代码您还可以:
watch ('x') 查看变量值setBreakpoint()/sb() 命令设置断点(或者你也可以插入 debugger; 语句).exit 退出调试器这听起来确实有点笨拙,不过在没有其他选择或者你想自虐的话,可以尝试使用下内置的调试客户端。
使用 --inspect 标志启动 Node.js V8 检查器(nodemon 也支持这个标志。):
node --inspect index.js它会启动调试器,并且侦听 127.0.0.1:9229:
Debugger listening on ws://127.0.0.1:9229/4b0c9bad-9a25-499e-94ff-87c90afda461node --inspect=0.0.0.0:9229 index.js如果你在另一台设备或 Docker 容器上运行 Node.js 应用程序,请确保端口 9229 可访问并使用以下方式授予远程访问权限:
node --inspect=0.0.0.0:9229 index.js您可以使用 --inspect-brk 替代 --inspect 来停止第一个语句的处理,这样你就可以逐行执行。然后打开 Chrome 浏览器(或任何其他基于 Chromium 的浏览器)并在地址栏中输入 chrome://inspect :
几秒钟后,你的 Node.js 应用程序应就会显示为远程目标。如果没有找到,请选中 Discover network targets 并单击 Configure 按钮来添加运行应用程序的设备的 IP 地址和端口。单击目标的检查链接来启动 DevTools,如果你使用之前使用过浏览器调试客户端应用程序,这应该很熟悉。
要直接从 DevTools 加载、编辑和保存文件,请打开 Sources 看板,单击 Add folder to workspace,选择 Node.js 文件的位置,然后单击 Agree。现在可以从左侧窗格或按 Ctrl| 打开你应用程序的任何脚本,Cmd+P 并输入文件名。单击任意行号来设置断点(显示为蓝色标记):
断点指定调试器可以暂停处理的位置,这允许我们可以检查程序的状态,包括局部和全局变量。我们可以定义任意数量的断点或向代码中添加 debugger 语句,这些语句在调试器运行时也会停止处理。
右侧面板提供以下内容:
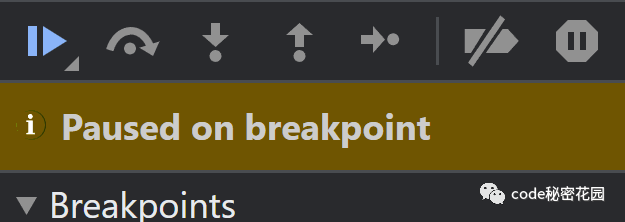
Watch 面板,你可以在其中通过单击+图标并输入其名称来监视变量Breakpoints面板,你可以在其中查看、启用或禁用断点Scope面板,你可以在其中检查所有变量Call Stack 面板,你可以在其中查看为达到这一断点而调用的函数。在 Paused on breakpoint 消息上方出现一行图标。

resume execution : 继续处理到下一个断点step over : 执行下一个命令但停留在当前函数内,不要跳入它调用的任何函数step into:执行下一个命令并跳转到它调用的任何函数step out : 继续处理到函数结束,返回调用命令step : 类似于 step into,只是它不会跳转到 async 函数中pause on exceptions:每当发生错误时停止处理。假设你有一个运行 1700 次迭代的循环,但你对最后一次的状态感兴趣:
for (let i = 0; i < 1700; i++) {
// set breakpoint here?
}您可以右键单击该行,选择 Add conditional breakpoint,然后输入条件,例如 :
i = 999条件断点将会显示为黄色而不是蓝色。
日志点就像 console.log(),没有代码! 当代码执行一行时输出表达式,但与断点不同的是,处理不会暂停。想要添加日志点,只需右键单击任意一行,选择 “Add log point”,输入表达式,例如:
'loop counter i', iVS Code 支持 Node.js 并具有内置的调试客户端。在本地系统上运行 Node.js 应用程序时无需配置。打开你的启动脚本(通常是 index.js),激活 Run and Debug 看板,单击运行和调试 Node.js 按钮,然后选择 Node.js 环境,单击任意行来激活断点。
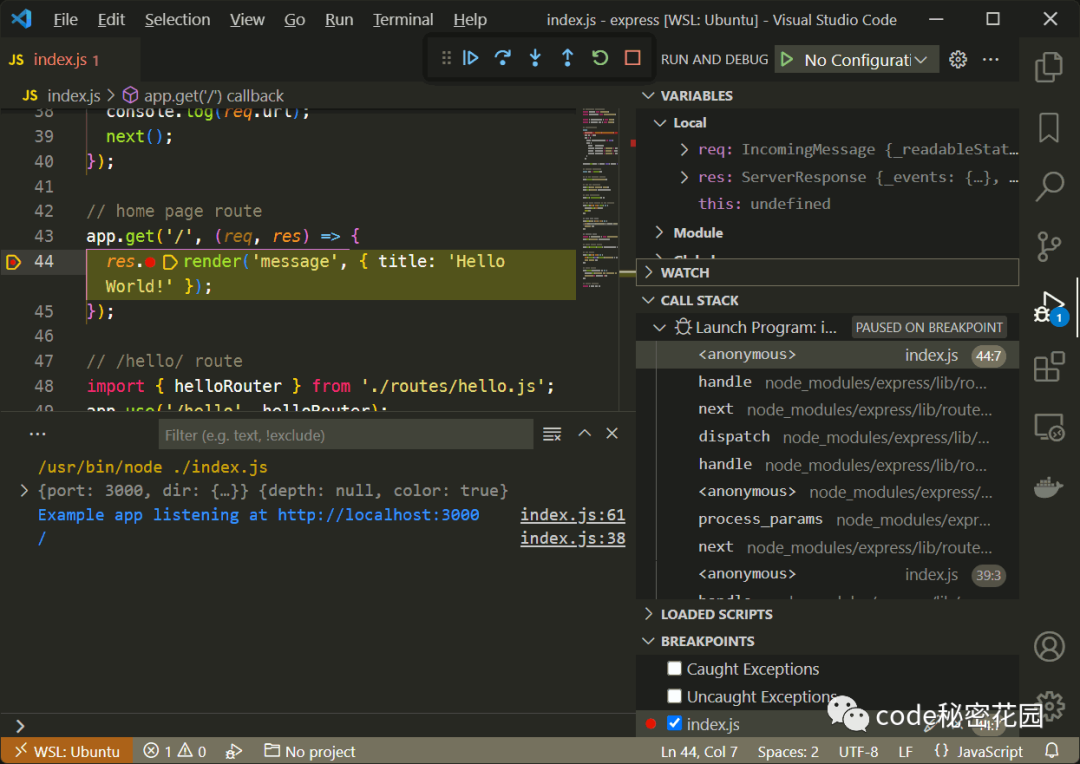
如果你正在运行一个 Web 应用,可以在浏览器中打开它,VS Code 会在遇到断点或 debugger 语句时停止执行:

VS Code 调试类似于带有 Variables、Watch、Call stack 和 Breakpoints 面板的 Chrome DevTools。Loaded Scripts 面板显示应用程序加载的脚本,可能也包括 Node.js 内部的脚本。下面是一些工具栏的操作:
resume execution : 继续处理到下一个断点step over : 执行下一个命令但停留在当前函数内,不要跳入它调用的任何函数step into:执行下一个命令并跳转到它调用的任何函数step out : 继续处理到函数结束,返回调用命令和 Chrome DevTools 一样,你可以右击任何一行来添加:
x > 3.URL: { req.url }其他的详细信息,可以查看这篇文章:https://code.visualstudio.com/docs/introvideos/debugging
如果你想在另一台设备、虚拟机上调试代码,或者需要使用其他启动选项(例如 nodemon)
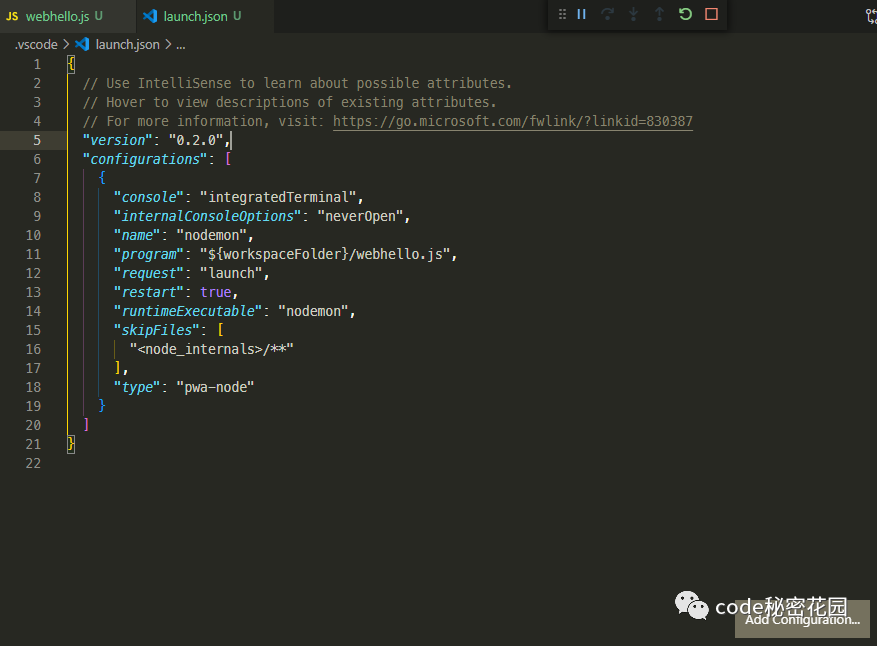
编辑器将启动配置存储在项目隐藏文件夹内的 launch.json 文件中。要生成文件,请单击 “create a launch” 面板顶部的 create launch.json 文件链接,然后选择 Node.js 环境。

add configuration 按钮将任意数量的配置设置对象添加到 "configurations" 数组。VS Code 可以:
Node.js 进程本身,或者Web Socket 服务器,可能在远程机器或 Docker 容器上运行。上面的屏幕截图显示了 nodemon 启动配置。Add Configration 按钮提供了一个 nodemon 选项,因此你应该编辑该 "program" 属性来指向你的入口脚本 ( ${workspaceFolder}/index.js )。
保存 launch.json,然后从 “Run and Debug” 面板顶部的下拉列表中选择 nodemon,然后单击绿色运行图标:

nodemon 将启动你的应用程序,然后你就可以像以前一样编辑代码并设置断点或日志点。
要了解更多信息,请参考 https://code.visualstudio.com/docs/editor/debugging#_launch-configurations
VS Code 可以调试任何 Node.js 应用程序,但下面的扩展可以让调试变得更简单:
Remote - Containers:连接运行在 Docker 容器中的应用程序Remote - SSH:连接到远程服务器上运行的应用程序Remote - WSL:通过 Windows 上的 WSL 连接 Linux 上运行的应用程序大家还有什么 Node.js 项目的调试技巧,可以在留言区分享出来~
本文译自:https://blog.openreplay.com/an-introduction-to-debugging-in-nodejs
参考:
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/KIYLzDlkBZgmzpFTL25LGA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









