前端开发中,图片是我们在网页中加载最多的静态资源类型之一,但是图片加载过程中也有可能出现加载失败的情况,这是十分影响用户体验的。那么如何正确的判断图片是否成功加载,以及图片加载失败的时候,如何处理,就是本篇文章所要讲解的主要内容。
我们看看w3c对这个属性的解释。
它的用法也非常简单,直接给img标签加上这个属性就行。
<img src="https://p4.ssl.qhimg.com/t019f326a5524ce5fcc.png" />
<img src="https://p5.ssl.qhimg.com/t0139228d9f6f26225c.png" />
<img
src="https://p5.ssl.qhimg.com/t01950dfde27027b6191.jpg"
alt="图片加载失败啦"
/>但是这种效果其实是不太理想的,这个一张默认破裂的图片,然后alt的内容作为文字提示,用户可以通过文案知道,图片加载失败了。上述这种方式虽然达到了目标,但是确实算得上比较的粗糙。后续我们还有更好的手段来进行优化。
这是图片错误处理中最常用的手段,后续代码都是基于react来进行演示。
这种处理方法类似于图片懒加载,图片没有完全加载的时候,我们给予img标签一张默认的图片,当图片加载失败时,就展示我们兜底图。
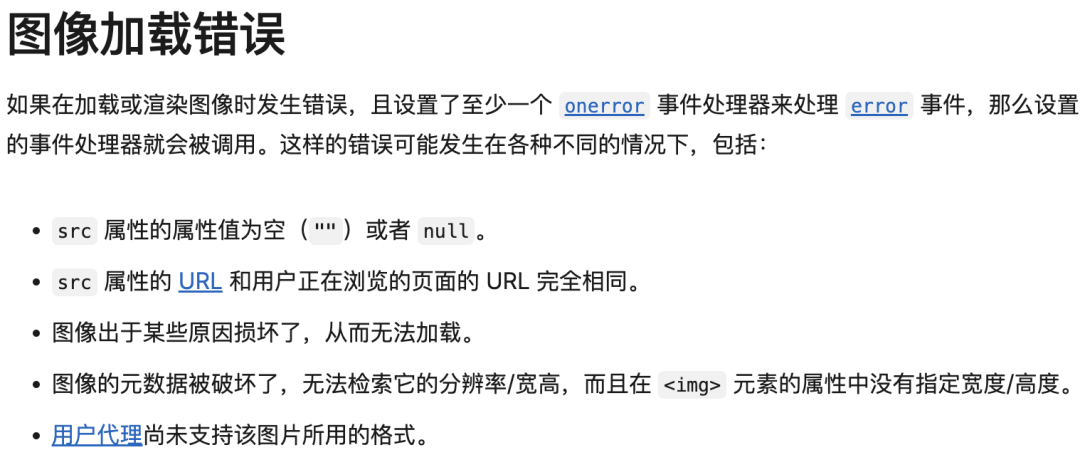
第一步就是如何判断我们的图片是否加载错误,img标签有一个onerror事件,下面是mdn对该事件的描述。

<img src="https://p4.ssl.qhimg.com/t019f326a5524ce5fcc.png" />
<img src="https://p5.ssl.qhimg.com/t0139228d9f6f26225c.png" />
<img
src="https://p5.ssl.qhimg.com/t01950dfde27027b6191.jpg"
onError={handleImgError}
/>const handleImgError = (e: any) => {
console.log("e", e.target);
e.target.src = "https://p3.ssl.qhimg.com/t011d7a9a61e6d6be72.png";
};上述代码实现效果如下,第三张图加载失败,但是我们的默认兜底图生效,整体看起来就比前面和谐不少。
前面我们通过给img标签绑定onerror事件,来达到了对目标图片实现加载失败的兜底,但是实际页面,可能会有很多张图片,如果我们对每张图片都单独绑定处理的函数,不仅麻烦,而且可能会有遗漏,后期也不好维护。
所以我们可以改进一下处理方法,通过监听全局的error事件,然后判断触发error事件的元素是不是Img标签,是Img标签产生,我们就对图片src进行对应的更改。
window.addEventListener(
"error",
function (event) {
const target = event.target;
if (target instanceof HTMLImageElement) {
target.src = "https://p3.ssl.qhimg.com/t011d7a9a61e6d6be72.png";
console.log("图片加载异常", target);
}
},
true
); <img src="https://p4.ssl.qhimg.com/t019f326a5524ce5fcc1.png" />
<img src="https://p5.ssl.qhimg.com/t0139228d9f6f26225c.png" />
<img src="https://p5.ssl.qhimg.com/t01950dfde27027b6191.jpg" />我们可以看到,我们没有对Img标签添加额外的属性,减少了额外的开销。对于多张图片的错误也能进行较好的处理。
图片加载的失败的原因有很多,在上边的例子中,我都是使图片原始src的地址无效,响应404,来模拟图片加载错误,但是如果是因为网络质量问题等原因造成的加载失败,那么加载兜底图的资源,也有可能会失效,还会无限触发error事件。所以我们还需要进一步的优化,让图片不需要从远程服务器获取静态资源。我们此时就可以想到,img标签可以直接加载base64格式的图片,而我们可以将base64作为字符串,硬编码在我们的代码里面。加载代码的时候,图片就已经相当于被加载完成。
const errorImg ='base64字符串'; //因为base64字符串较长,所以这里就不贴上具体base64字符串
window.addEventListener(
"error",
function (event) {
const target = event.target;
if (target instanceof HTMLImageElement) {
target.src = errorImg;
console.log("图片加载异常", target);
}
},
true
);通过上面的代码我们就避免了兜底图加载失败的时候,会无限触发error事件的尴尬,但是base64本身的特性就决定了图片就会比原来大上1/3左右,所以我们选择兜底图时,应该尽量控制图片的体积,避免打包后的js文件,因此变得过大。
上述的实现都是完全依靠js代码进行实现,我们利用css也可以实现上述类似的效果,通过css来完成的话,可以使得我们对错误样式有更大的可定制性。这就要用到css中的伪元素来实现。对错误的捕获我们依然沿用前面的方法,但是后续的处理,我们可以不用添加兜底图片。
window.addEventListener(
"error",
function (event) {
const target = event.target;
if (target instanceof HTMLImageElement) {
target.classList.add("error"); //添加对应的类名
}
},
true
); <img src="https://p4.ssl.qhimg.com/t019f326a5524ce5fcc.png" />
<img src="https://p5.ssl.qhimg.com/t0139228d9f6f26225c.png" />
<img src="https://p5.ssl.qhimg.com/t01950dfde27027b6191.jpg" />.error {
position: relative;
width: 100px;
height: 100px;
}
img.error::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #f5f5f5;
color: transparent;
}
img.error::after {
content: "图片加载出错啦!";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 100%;
line-height: 100px;
background-color: rgba(0, 0, 0, 0.5);
color: white;
font-size: 12px;
text-align: center;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}当图片加载错误的时候,我们给图片添加了一个自定义类名,然后通过伪元素实现自定义错误样式,before设置背景样式,after设置提示文案。效果如下图所示。
这里的样式我们只做了最基础的设置,具体可以根据场景进行美化。我们没有引入任何的图片资源,也实现了和前面类似的效果,当然如果想实现图片的加入,也十分简单,我们只需要在before中插入对应的base64格式图片即可。
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/KKSVObuqchQOW3rWFkjbWQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









