相信大家对路由守卫都不陌生,其实就是在页面当前发生导航变化时,在导航变化的前中后时机去做一些其他具体的事情。
而在前端常见的业务场景,单页应用即 SPA 中,路由守卫功能则显得至为重要。目前主流的在 SPA 中实现路由守卫功能的方法,则是借助 History API 来实现的。基本原理是借助 window.history.pushState 以及 window.history.replaceState 来随时改变页面地址导航,再借助 window.onpopstate 或者 window.onhashchange 来监听页面的导航地址变化。
然而,History API 也不是完全的银弹,主要在于导航地址监听器,只能监听到页面的前进后退,无法监听到 pushState 跟 replaceState。但是,一般页面上都会存在一些交互,会需要随时调用 pushState 或者 replaceState 来改变页面导航,与此同时,也需要相应地触发页面内的相关部分渲染更新。
为了解决这个无法感知的问题,通常有以下两种解决方案。
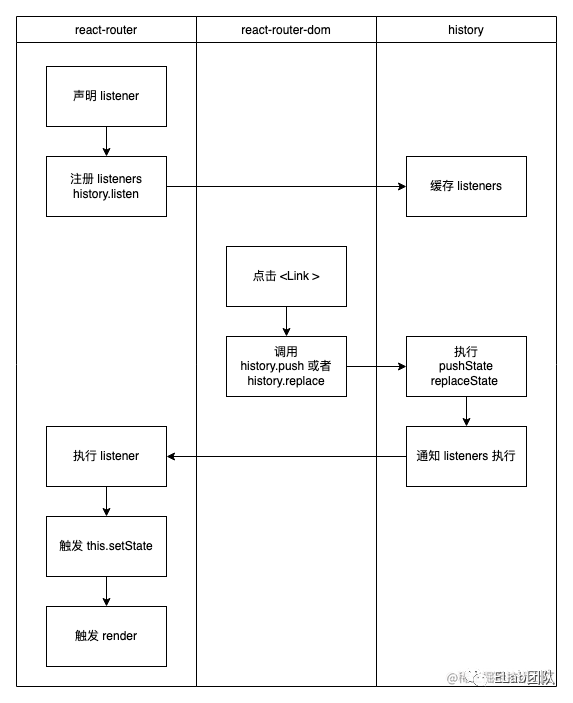
先注册自定义的 listeners,再给 push 跟 replace 再包一层,封装出来另外独立的 push 跟 replace 方法,之后每次调用的都是封装之后的方法,该方法内部会先真正执行 pushState 以及 replaceState 方法,之后再通知前面注册的 listeners 去执行。
使用这种解决方案的典型例子是 react-router,具体流程如下图

不过,接下来介绍的方案二,却可以解决上述问题。
通过直接暴力重写 window.history.pushState 跟 window.history.replaceState 方法,提供通用中心化解决方案。类似如下
const rewrite = function(type) {
const hapi = history[type];
return function() {
// 可以在此处自定义更多的其他逻辑
// ...
const res = hapi.apply(this, arguments);
// ...
// 自定义抛出一个 popstate 事件,让其他部分监听 popstate 事件的代码,也能感知到
const eventArguments = createPopStateEvent(window.history.state, type);
window.dispatchEvent(eventArguments);
return res;
}
};
history.pushState = rewrite("pushState");
history.replaceState = rewrite("replaceState");使用这种解决方案的典型例子是 Garfish,其关键实现代码如下

试想一下,假如当前页面除了有 Garfish 之外,还有另外一个模块,该模块自己内部定义了一个经过封装的 push 方法,其每次调用该 push 方法时,会先调用经过 rewrite 的 window.history.pushState 并触发一次 popstate 事件,之后又会再通知模块内部的 listener 执行,与此同时,该模块内部也监听到了 popstate 事件并再一次执行了一次 listener,这时候,我们就会发现重复执行了两次 listener,这便是一个典型的副作用。
这么看下来,不管是用方案一还是用方案二,其实都或多或少有一些问题,那么,有没有其他更好的更通用的中心化的解决方案呢?在 MDN 文档里查了一圈,都没有发现比较好的方案,直到在 Chrome 里发现了 window.navigation。
我们先看下 Chrome 的开发者文档里关于 Navigation API 的简介,如下

Navigation API 里比较核心重要的部分,就是 navigate event 了。使用示例如下:
navigation.addEventListener('navigate', navigateEvent => {
switch (navigateEvent.destination.url) {
case 'https://example.com/':
navigateEvent.transitionWhile(loadIndexPage());
break;
case 'https://example.com/cats':
navigateEvent.transitionWhile(loadCatsPage());
break;
}
});我们过往在结合 History API 实现 SPA 的时候,为了能感知到 pushState 以及 replaceState,我们是需要通过做很多其他的工作才能做到的,但是,有了 navigate event 之后,我们就可以轻轻松松通过添加一个事件监听器,就能监听到绝大部分的地址导航变化。现在我们再一次执行 pushState 以及 replaceState 的时候,是可以被 navigate 事件的监听器监听并感知到的。总的来说,是一种原生的更加通用且中心化的方式。
Transition 顾名思义,就是可以在页面发生 navigate event 时,做一些自定义的过渡的操作。其中主要是使用 transitionWhile(),他接受一个 Promise 类型参数,使用方式是,在 navigate 事件监听器内执行,他的执行,代表着告诉浏览器目前正在准备新的状态新的页面,这是需要耗费一定时间的,至于具体耗费多长时间,取决于传入的 Promise 何时 resolved 或者 rejected。
navigation.addEventListener('navigate', navigateEvent => {
if (isCatsUrl(navigateEvent.destination.url)) {
const processNavigation = async () => {
const request = await fetch('/cat-memes.json',);
const json = await request.json();
// TODO: do something with cat memes json
};
navigateEvent.transitionWhile(processNavigation());
} else {
// load some other page
}
});前面已经提到传入 transitionWhile() 的 Promise 参数,是有可能成功 resolved 也有可能失败 rejected 的,而这两种状态,分别对应着 Transition Success 以及 Transition Failure,继而也对应着 navigatesuccess 以及 navigateerror 两个事件。
当 Promise 达到 fulfills 时,或者是压根就没有调用 transitionWhile(),那么 Navigation API 将会触发一个 navigatesuccess 事件。
navigation.addEventListener('navigatesuccess', event => {
loadingIndicator.hidden = true;
});当 Promise rejects 时,Navigation API 则会触发一个 navigateerror 事件。
navigation.addEventListener('navigateerror', event => {
loadingIndicator.hidden = true; // also hide indicator
showMessage(`Failed to load page: ${event.message}`);
});假如当前页面还正在导航跳转时,突然被强占了,比如用户这时突然又点击了另外一个链接进行访问或者代码里直接执行了另外一个导航,为了应对这种情况,我们在传送给 navigate 的事件监听器的 event 参数对象里,多增加了一个 property 即 signal,类型为 window.AbortSignal。可以结合 AbortSignal 及 fetch 来实现 Abortable fetch,方法是,将 AbortSignal 传给 fetch,如果当前导航跳转被抢占了,则可以立即取消掉相应的网络请求,这样既可以节省用户的带宽,又可以将 fetch 返回的 Promise 置为 rejected 的状态,以防止任何无效的代码更新页面导致出现无效非法的导航页面。
navigation.addEventListener('navigate', navigateEvent => {
if (isCatsUrl(navigateEvent.destination.url)) {
const processNavigation = async () => {
const request = await fetch('/cat-memes.json', {
signal: navigateEvent.signal,
});
const json = await request.json();
// TODO: do something with cat memes json
};
navigateEvent.transitionWhile(processNavigation());
} else {
// load some other page
}
});Navigation API 也有 Entries 概念,代表的是导航页面入口。可以通过 navigation.currentEntry 获取到当前用户所在的导航页面入口,也可以通过 navigation.entries() 获取到用户导航访问过的所有入口的列表。其中,Entry 在 Web IDL 中的规范定义如下
interface NavigationHistoryEntry : EventTarget {
readonly attribute USVString? url;
readonly attribute DOMString key;
readonly attribute DOMString id;
readonly attribute long long index;
readonly attribute boolean sameDocument;
any getState();
attribute EventHandler ondispose;
};可以通过 getState() 来获取 Entries 的 State,例如 navigation.currentEntry.getState(),这里的 State 也可以通过 navigation.updateCurrentEntry({state: something}); 来更新。
打开目标地址页面,相等于 history.pushState 和 history.replaceState,但是支持跨域地址。
刷新当前页面,相当于调用了 location.reload()
在导航会话历史中向后移动一页,相当于 history.back()
在导航会话历史中向前移动一页,相当于 history.forward()
在导航会话历史记录中加载特定页面,相当于 history.go(),但区别在于传参不同,navigation 给每个导航会话设置了一个唯一标识,traverseTo 接受的参数正是该唯一标识,即 NavigationHistoryEntry.key。
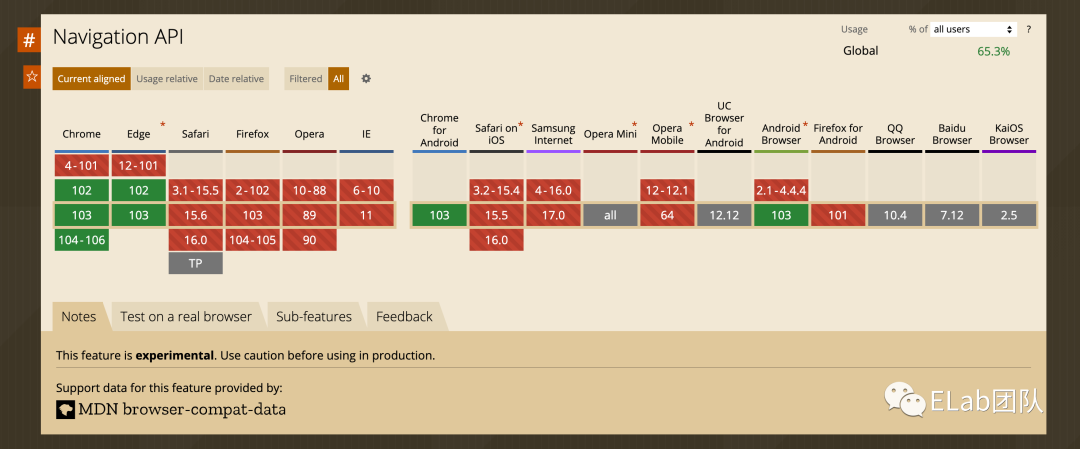
新 API,兼容性不好

本文所阐述的内容,核心并不是为了详尽详细地介绍 Navigation 各个 API 的使用细节,而是想表达一下目前用 History API 来实现 SPA 所涉及的问题,并延伸介绍一下实现 SPA 的更好解决方案。个人认为,Navigation API 将有可能是未来的趋势,或许在不久的将来,他将是实现 SPA 的主要方案,而 History API 则可能更多成为一种 fallback 方案。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/D4qm9SwS14mTUYS64skfGw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









