编译时类型检查(静态类型检查):
在编译阶段对变量类型进行静态检查,编译后的代码不保留任何类型标注信息,对实际代码运行没有影响

在代码实际运行过程中对数据类型进行检查,一般会用在约束函数参数、返回值这类内外部之间传递数据
TypeScript 对于前端项目可维护性提升很大,也能帮我们保障内部编码时的类型安全,但在和外部进行数据传递时,仅仅有编译期类型检查还是免不了出一些问题,以我遇过的两次事故为例:
如果我们在运行时做了相应的类型检查,发现异常上报监控,问题就能更早解决了,还有其他能想到的一些需要运行时类型检查的场景:
可以看出,在涉及IO数据场景时额外的运行时检查是有必要的,以使数据类型不符合预期时,我们能及时发现问题。
interface MyDataType {
video_id: string;
user_info: {
user_id: number;
email: string;
};
image_list: {
url: string
}[];
}
const data: MyDataType = await fetchMyData()
if (
typeof data.video_id === 'string' &&
data.user_info &&
typeof data.user_info.user_id === 'number' &&
typeof data.user_info.email === 'string' &&
Array.isArray(data.image_list) &&
data.image_list.every((image) => typeof image.url === 'string')
...
) {
// do something
}如上,我们可以手动编写一份运行时类型检查代码,但这样写起来效率低、维护性差,而且没有用上已有的TS类型,导致我们要同时维护两份类型,保证之间的同步。
下面向大家介绍业内几种类型检查方案,个人认为一个好方案至少要满足两点:
编写运行时校验规则,并从中提取出静态类型
通过编写 JSON 来描述校验规则,典型的有 ajv、tv4,用法如下:
import Ajv, { JTDDataType } from "ajv/dist/jtd"
const ajv = new Ajv()
const schema = {
properties: {
video_id: { type: "string" },
user_info: {
properties: {
user_id: { type: "int32" },
email: { type: "string" }
}
},
image_list: {
elements: {
properties: {
url: { type: "string" },
}
}
}
}
} as const
type MyDataType = JTDDataType<typeof schema>
// type MyDataType = {
// video_id: string;
// user_info: {
// user_id: number;
// email: string;
// } & {};
// image_list: ({
// url: string;
// } & {})[];
// } & {}
const data: MyDataType = await fetchMyData()
const validate = ajv.compile(schema)
validate(data)
if (validate.errors) {
// do something
}优点:
缺点:
实现原理:
通过调用API来描述组成校验规则,典型例子有 zod 、superstruct、io-ts,用法如下:
import { z } from "zod";
const schema = z.object({
video_id: z.string(),
user_info: z.object({
user_id: z.number().positive(),
email: z.string().email()
}),
image_list: z.array(z.object({
url: z.string()
}))
});
type MyDataType = z.infer<typeof schema>
// type MyDataType = {
// video_id: string;
// user_info: {
// user_id: number;
// email: string;
// };
// image_list: {
// url: string;
// }[];
// }
const data: MyDataType = await fetchMyData()
const parseRes = schema.safeParse(data)
if (parseRes.error) {
// do something
}优点:
缺点:
实现原理:
和JSON形式类似,但实现更轻量(ajv有35k,zod只有10k)
把静态类型和动态类型检查写在一起
主要是基于类属性装饰器来生成校验规则,典型例子有 class-validator、typeorm,用法如下:
import 'reflect-metadata'
import { plainToClass, Type } from "class-transformer";
import {
validate,
IsString,
IsInt,
IsEmail,
IsObject,
IsArray,
ValidateNested,
} from "class-validator";
class UserInfo {
@IsInt()
user_id: number;
@Length(10, 20,{message: 'name的长度不能小于10不能大于20'})
@IsEmail()
email: string;
}
class LargeImage {
@IsString()
url: string
}
class MyData {
@IsString()
@IsNotEmpty({message:'video_id 不能为空'})
video_id: string;
@IsObject()
@ValidateNested()
@Type(() => UserInfo)
user_info: UserInfo;
@IsArray({message:'数组 不能为空'})
@ValidateNested({each: true})
@Type(() => LargeImage)
image_list: LargeImage[];
}
const data: MyData = await fetchMyData()
const dataAsClassInstance = plainToClass(
MyData, data
);
validate(dataAsClassInstance).then(message => {
// do something
});优点:
缺点:
实现原理:
装饰器+反射(通过装饰器给字段加入类型规则元数据,运行时再通过反射获取这些元数据做校验)
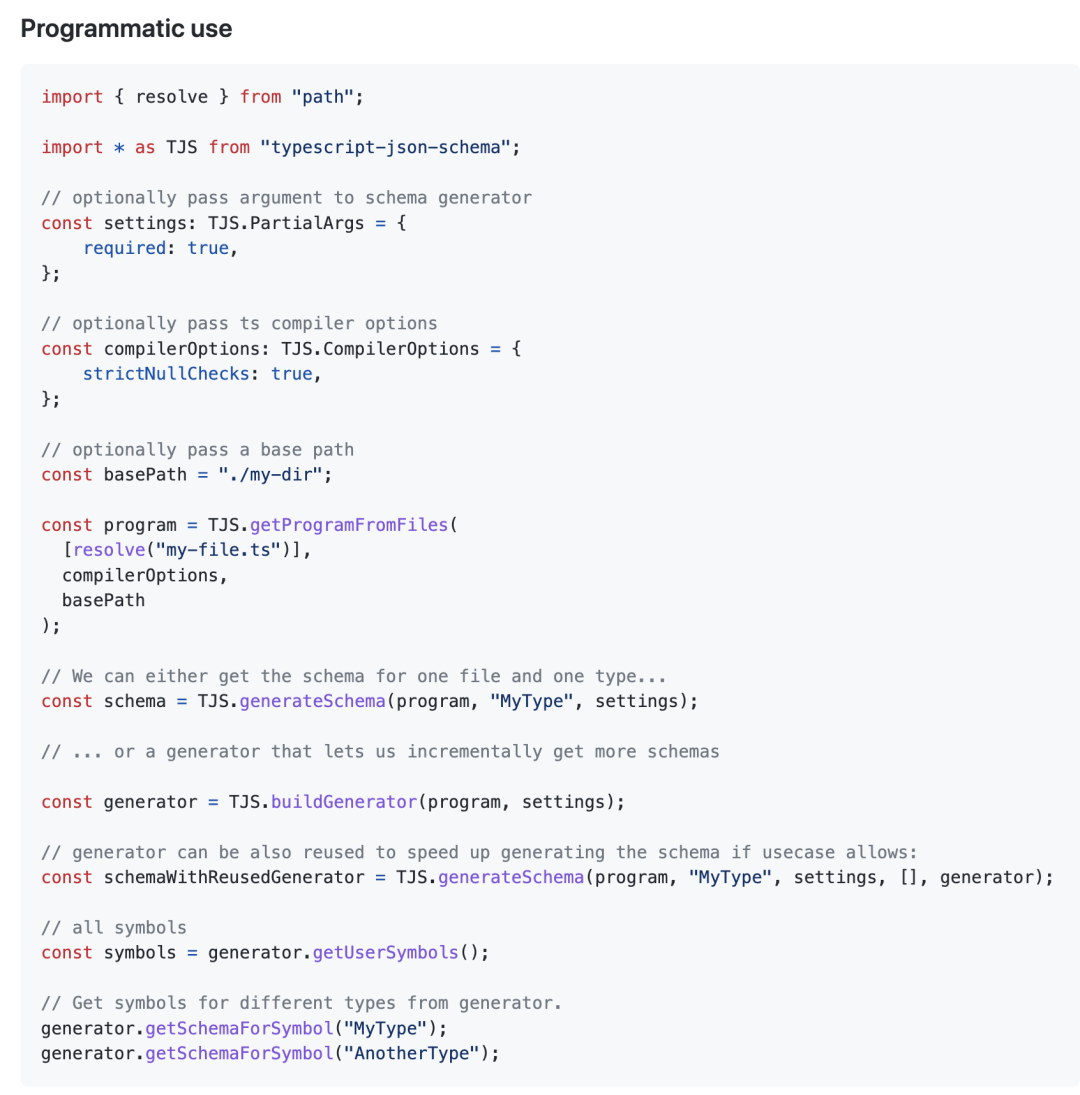
通过处理 TS 类型,使之在运行时可用
典型例子有 typescript-json-schema,用法如下:

优点:
缺点:
实现原理:
解析处理 TypeScript AST https://github.com/YousefED/typescript-json-schema/blob/master/typescript-json-schema.ts
在编译期将TS代码转成类型检查能力等价的JS代码,典型例子有 typescript-is、ts-auto-guard,用法如下:
配置 ts-loader 插件:
import typescriptIsTransformer from 'typescript-is/lib/transform-inline/transformer'
...
{
test: /.ts$/,
exclude: /node_modules/,
loader: 'ts-loader',
options: {
getCustomTransformers: program => ({
before: [typescriptIsTransformer(program)]
})
}
}
...编译前源代码:
import { is } from "typescript-is"
interface MyDataType {
gid: number;
user_info: {
user_id: number;
email: string;
};
large_image_list: {
url: string;
}[];
}
const data: MyDataType = fetchMyData()
const isRightType = is<MyDataType>(data)编译产物代码:
Object.defineProperty(exports, "__esModule", { value: true });
const typescript_is_1 = require("typescript-is");
const data = (0, fetchMyData)();
const isRightType = (0, typescript_is_1.is)(data, object => { function _number(object) { ; if (typeof object !== "number")
return {};
else
return null; } function _string(object) { ; if (typeof object !== "string")
return {};
else
return null; } function _1(object) { ; if (typeof object !== "object" || object === null || Array.isArray(object))
return {}; {
if ("user_id" in object) {
var error = _number(object["user_id"]);
if (error)
return error;
}
else
return {};
} {
if ("email" in object) {
var error = _string(object["email"]);
if (error)
return error;
}
else
return {};
} return null; } function _4(object) { ; if (typeof object !== "object" || object === null || Array.isArray(object))
return {}; {
if ("url" in object) {
var error = _string(object["url"]);
if (error)
return error;
}
else
return {};
} return null; } function sa__4_ea_4(object) { ; if (!Array.isArray(object))
return {}; for (let i = 0; i < object.length; i++) {
var error = _4(object[i]);
if (error)
return error;
} return null; } function _0(object) { ; if (typeof object !== "object" || object === null || Array.isArray(object))
return {}; {
if ("video_id" in object) {
var error = _number(object["video_id"]);
if (error)
return error;
}
else
return {};
} {
if ("user_info" in object) {
var error = _1(object["user_info"]);
if (error)
return error;
}
else
return {};
} {
if ("image_list" in object) {
var error = sa__4_ea_4(object["image_list"]);
if (error)
return error;
}
else
return {};
} return null; } return _0(object); });优点:
缺点:
实现原理:
编写 TypeScript Transformer Plugin,运行机制类似 babel 插件(源码->解析语法树->修改语法树->转换)
典型的方案有 DeepKit,基本上是把TS类型系统带到了JS运行时:
编译前源代码:
import { is } from '@deepkit/type'
interface MyDataType {
video_id: string;
user_info: {
user_id: number;
email: string;
};
image_list: {
url: string;
}[];
}
const data: MyDataType = await fetchMyData()
const isRightType = is<MyDataType>(data)编译产物代码:
Object.defineProperty(exports, "__esModule", ({ value: true }));
const type_1 = __webpack_require__(/*! @deepkit/type */ "@deepkit/type");
const __ΩMyDataType = ['video_id', 'user_id', 'email', 'user_info', 'url', 'image_list', 'P&4!P&4"'4#&4$M4%P&4&MF4'M'];
const data = (0, fetchMyData)();
const isRes = (0, type_1.is)(data, undefined, undefined, [() => __ΩMyDataType, 'n!']);
console.log('deepkit', isRes);优点:
缺点:
实现原理:
在编译期将 TypeScript 类型信息转换成字节码(Bytecode),TS 类型信息都被完整保留到了运行时,之后在运行时用一个解释器计算出类型信息,我们在运行时也能使用它提供的丰富 API 反射类型信息,用在如生成 Mock 数据的场景。
import { typeOf, ReflectionKind } from '@deepkit/type';
typeOf<string>(); // {kind: ReflectionKind.string}
typeOf<number>(); // {kind: ReflectionKind.number}
typeOf<boolean>(); // {kind: ReflectionKind.boolean}
typeOf<string | number>();
// {kind: ReflectionKind.union, types: [{kind: ReflectionKind.string}, {kind: ReflectionKind.number}]}
class MyClass {
id: number = 0;
}
typeOf<MyClass>();
//{kind: ReflectionKind.class, classType: MyClass, types: [
// {kind: ReflectionKind.property, name: 'id', type: {kind: ReflectionKind.number}, default: () => 0}
//]}
import { ReflectionClass } from '@deepkit/type';
class MyClass {
id: number = 0;
doIt(arg: string): void {}
}
const reflection = ReflectionClass.from(MyClass);
reflection.getProperty('id').type; // {kind: ReflectionKind.number}
reflection.getProperty('id').isOptional(); //false
reflection.getPropertyNames(): ['id'];
reflection.getMethod('doIt').getReturnType(); //{kind: ReflectionKind.void}
reflection.getMethod('doIt').getParameter('arg').type; //{kind: ReflectionKind.string}
//works with interfaces as well
interface User {
id: number;
}
const reflection = ReflectionClass.from<User>();没有十全十美的方案,综合来看当下使用如 zod 这类 API 形式的校验库会比较好,既成熟强大,也兼具灵活和易。,着眼未来 deepkit 似乎很有潜力,它其实是一整套 Web 开发方案,校验只是其中一部分,还有很多充分利用了运行时类型的功能特性。
那以后 TypeScript 会支持运行时类型检查吗?github 上也一直有人提相关的 issue,甚至有人专门建了一个请愿页面,但基本不太可能,因为 design goal 中已明确表示过不会增加任何运行时代码:
Add or rely on run-time type information in programs, or emit different code based on the results of the type system. Instead, encourage programming patterns that do not require run-time metadata.
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ZVogIzND-5uHm0NpI5GuDw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









