FPS是浏览器的每秒的渲染帧数,也就是浏览器切换画面的次数,大多数设备的刷新率都是60FPS,一般来说FPS越低页面就会越卡顿。
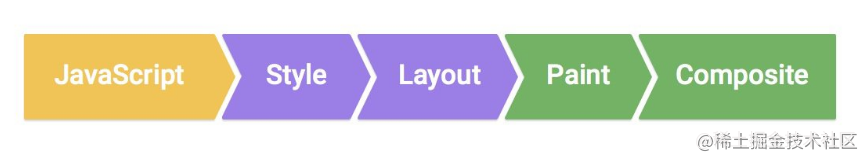
像素管道是浏览器单个帧的渲染流水线,如果其中有某些环节执行过程过长就会导致卡顿

.headline 或 .nav > .nav__item)计算出哪些元素应用哪些 CSS 规则的过程,这个过程不仅包括计算层叠样式表中的权重来确定样式,也包括内联的样式,来计算每个元素的最终样式。上述的五个阶段并不是一定都会执行到的,这五个阶段中涉及到了老生常谈的两个概念:重排跟重绘,虽然初次渲染布局跟绘制必不可少,但是后期我们可以控制避免通过这两个管道:以下是当我们修改不同的样式属性时,会触发的几种帧流程:

从上图中能看到JS阶段以及Style 和 Composite阶段 是不可避免的,因为需要 JS 来引发样式的改变,Style 来计算更改后最终的样式,Composite 来合成各个层最终进行显示,能跳过的步骤只有布局跟绘制,我们知道,执行的阶段越少,耗时就越少,每秒的渲染帧数就会越高,那么能不能直接跳过这两个步骤直接到合成呢?答案是肯定的,如下的属性只会触发合成阶段:transform、opacity、pointer-events、perspective (透视效果)、curosr、orphans设置当元素内部发生分页时必须在页面底部保留的最少行数(用于打印或打印预览)、widows(设置当元素内部发生分页时必须在页面顶部保留的最少行数(用于打印或打印预览))。
综上所述,当我们写动画的时候如果用height``margin``padding``left等会触发重排的属性,相较于只用transform或者opacity会带来更多的性能开销,一旦这个计算时长超过1个动画帧(一般是60帧每秒,也就是说超过16.7ms), 那么这帧动画将不会绘制,产生页面卡顿。FLIP技术,就是一种让动画只利用到transform或者opacity的技巧,FLIP是 First, Last, Invert, Play的简称。
对应动画的Start阶段,用 element.getBoundingClientRect()记录初始位置。
对应动画的End阶段,先执行触发layout变动的代码,同样的用element.getBoundingClientRect()记录元素的终止位置。
现在元素处于End位置,利用 transform 做一个逆运算,让添加了 transform 的元素回归到初始位置。
真正需要执行动画时,将 transform 置为 None
上述阶段可能有人会困惑,getBoundingClientRect不是也会触发重排吗?但是需要注意的是我们的重心是在动画阶段,要保障的是动画阶段的流畅,更何况用户在网页上进行交互时,比如click,touch,从交互结束到感知到程序的相应大约需要100ms的生理反应时间。我们在用户交互后要做100ms内准备好动画就好了,这些动画准备计算就是getBoundingClientRect(或getComputedStyle)等的计算。
现在实现一个简单的从左到右的循环滚动动画
const playAnimate = (el) => {
if (!el) return;
// 记录初始位置,对应 FLIP的FIRST
const pos = tagWrapperRef.current?.getBoundingClientRect();
const { left: initLeft } = pos;
// 设置元素样式为动画结束时的目标位置
tagWrapperRef.current.classList.add('scroll-to-end');
// 记录终止位置 对应FLIP的LAST
const endPos = tagWrapperRef.current?.getBoundingClientRect();
const { left: endLeft } = endPos;
// 计算初始位置跟终止位置的偏差
const deltaLeft = initLeft - endLeft;
tagWrapperRef.current.animate(
[
// 动画开始时,利用 `transform` 做一个逆运算,让添加了 `transform` 的元素回归到初始位置。
{
transform: `translate(${deltaLeft}px,0)`,
},
{
transform: 'none',
},
],
{
duration: totalTime * 1000,
easing: 'linear',
iterations: Infinity,
}
);
}.scroll-to-end{
left:100%
}采用FLIP的形式成功的避开了动画过程中更改left。我们注意到:我们可以在动画开始前预先用API计算元素在动画终止时候的位置,只要知道了终态跟初始状态,就能迅速计算出要达到终态该怎么移动,由此避开一些复杂的计算,由此我们也可以得出:除了用来做性能优化之外,FLIP也能用于简化某些场景下动画的实现过程,如以下几个场景:
FLIP,问题将迎刃而解// Last
if (updateType === 0) {
// 增加卡片
newListData = this.state.listData.slice(0, activeIndex).concat({ index: cardIndex++
}, this.state.listData.slice(activeIndex))
} else {
// 删除卡片
newListData = this.state.listData.filter((value, index) => index !== activeIndex)
}
// Invert
// 0 增加 1 删除
const updateIndex = updateType === 0 ? 1 : 0
activeList.forEach((item, index) => {
rect = item.getBoundingClientRect()
invertArr[index + updateIndex][0] = invertArr[index + updateIndex][0] - rect.left
invertArr[index + updateIndex][1] = invertArr[index + updateIndex][1] - rect.top
...FLIP中的前三个阶段也就是前期的准备工作需要在绘制这个步骤之前,也就是时间需要尽可能的控制在之前提到的100ms以内,否则的话 渲染的过程中可能出现闪烁,但是我们怎么才能抓住绘制前这个时机呢?本人用React比较多,以React为例:答案是useLayoutEffect,它接受一个回调函数,这个函数会在dom更新后、重绘之前同步的执行比如,我们实现一个点击方块互换位置的动画(详见https://codepen.io/jlkiri/pen/oNjaMrK)

const Flipper = () => {
const [ids, setIds] = React.useState(["square-1", "square-2"]);
const rects = React.useRef(new Map()).current;
const swap = ([a, b]) => [b, a];
React.useEffect(() => {
const squares = document.querySelectorAll(".square");
// Cache position and size once on initial render
for (const square of squares) {
rects.set(square.id, square.getBoundingClientRect());
}
}, []);
React.useLayoutEffect(() => {
const squares = document.querySelectorAll(".square");
for (const square of squares) {
// Get previous size and position from cache
const cachedRect = rects.get(square.id);
if (cachedRect) {
const nextRect = square.getBoundingClientRect();
// Invert
const translateX = cachedRect.x - nextRect.x;
// Cache the next size and position
rects.set(square.id, nextRect);
// Play
square.animate(
[
{ transform: `translateX(${translateX}px)` },
{ transform: `translateX(0px)` }
],
1000
);
}
}
}, ids);
return (
<div className="container">
{ids.map((id, i) => {
return (
<div id={id} onClick={() => setIds(swap(ids))} className={`square`}>
{id}
</div>
);
})}
</div>
);
};
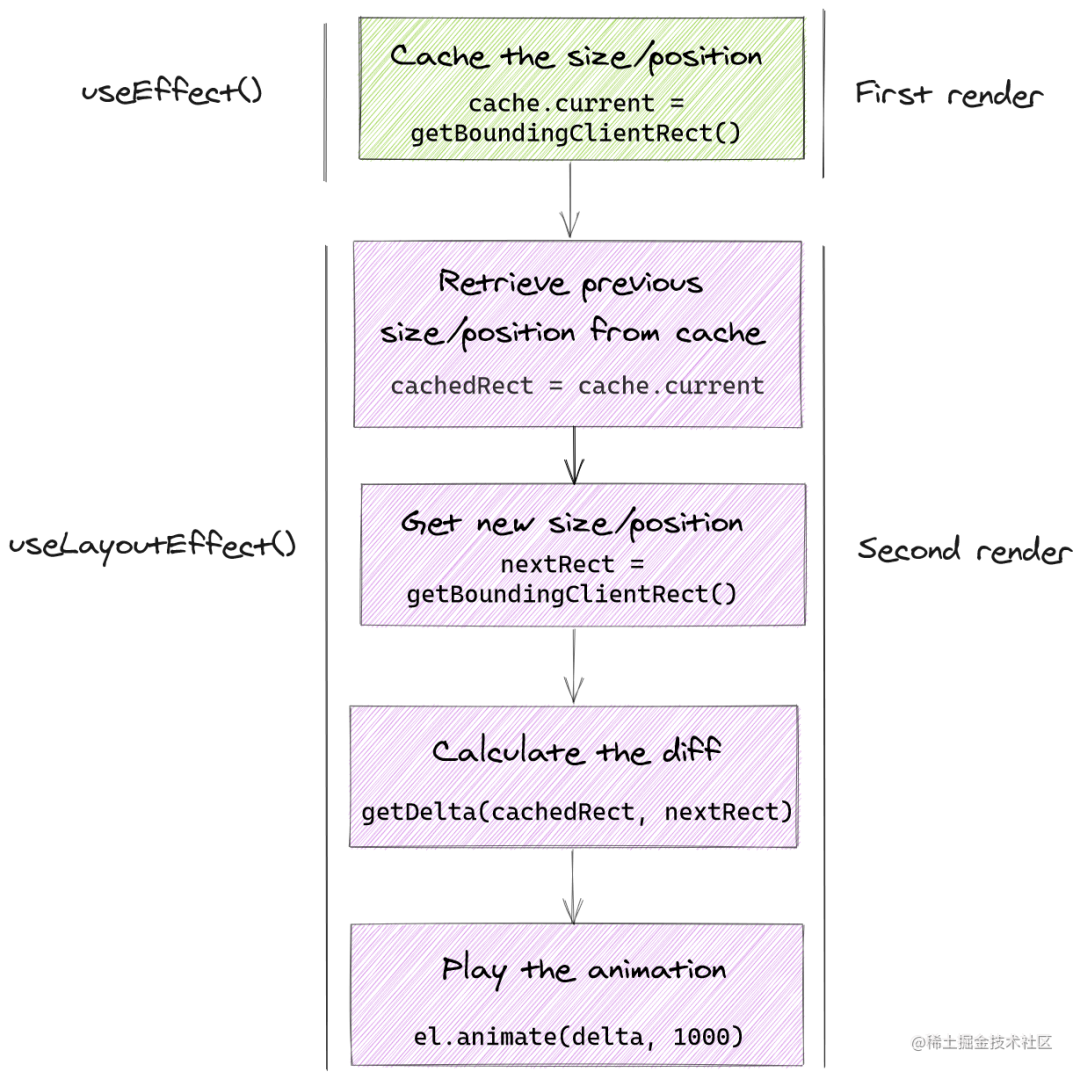
ReactDOM.render(<Flipper />, document.querySelector("#root"));以上可以用如下的流程图概括:

useEffect总是在useLayoutEffect以及浏览器绘制之后执行,但是注意到这里我们仅仅在第一次渲染之后执行了,而这里的useLayoutEffect在之后的每一次渲染之后都会执行。
错误的做法:循环遍历元素并使用 getBoundingClientRect 读取它们的位置,然后立即使用 animate 为它们设置动画。
正确的做法:批量的读取与写入
Invert这一步骤可能有些许麻烦,今年5月份作者提供了插件Flip Plugin
- END -
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/la10K7yp77xsSOqUKQkl3A
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









