半次元,一个泛二次元兴趣的社区,这里聚集了COS、绘画、三坑、条漫、唱见等领域的共同爱好者。
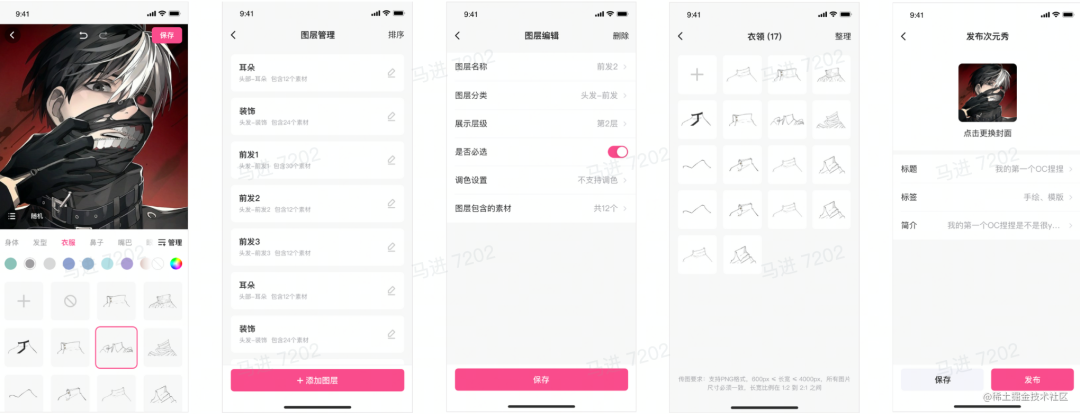
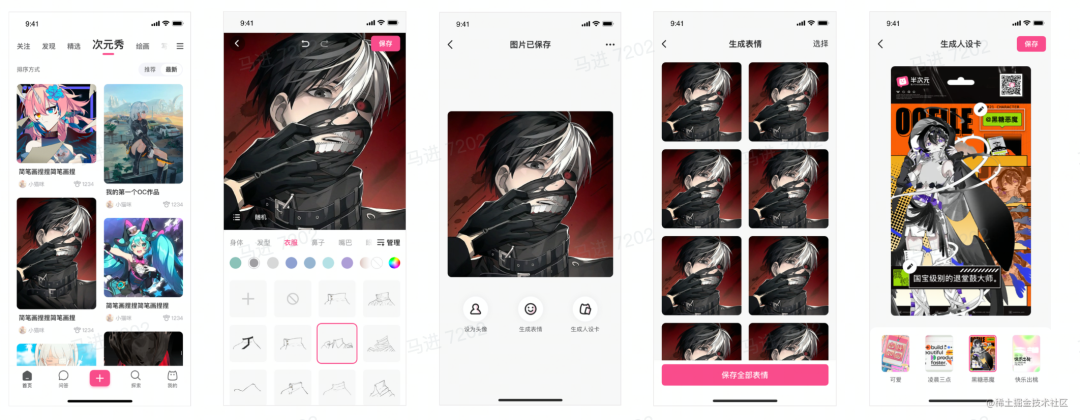
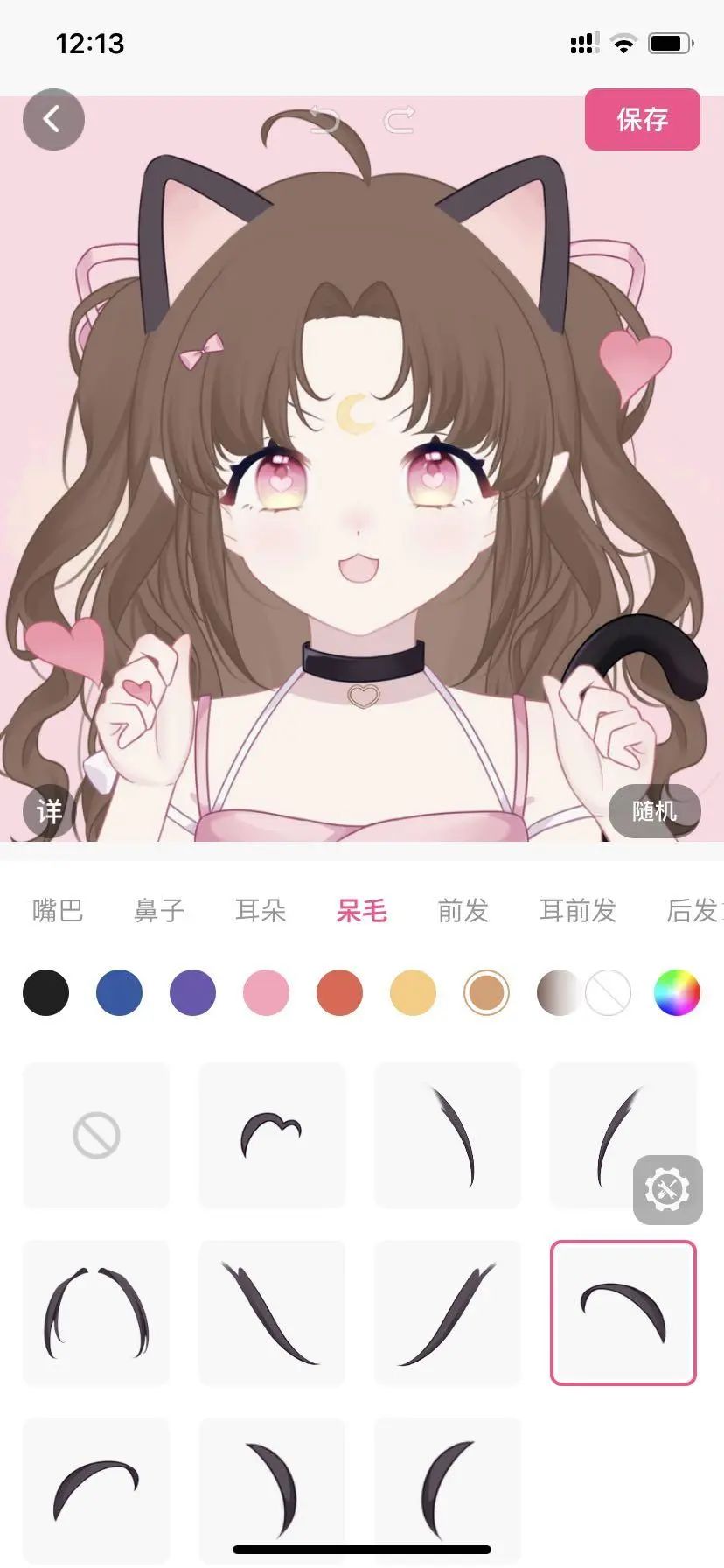
次元秀作为一款捏脸应用。用户可以根据自己的偏好捏制喜欢的原创动漫人物,可以把自己捏制的人物保存动态表情套图、头像、角色卡。
欢迎下载半次元体验一下次元秀,效果录屏如下:
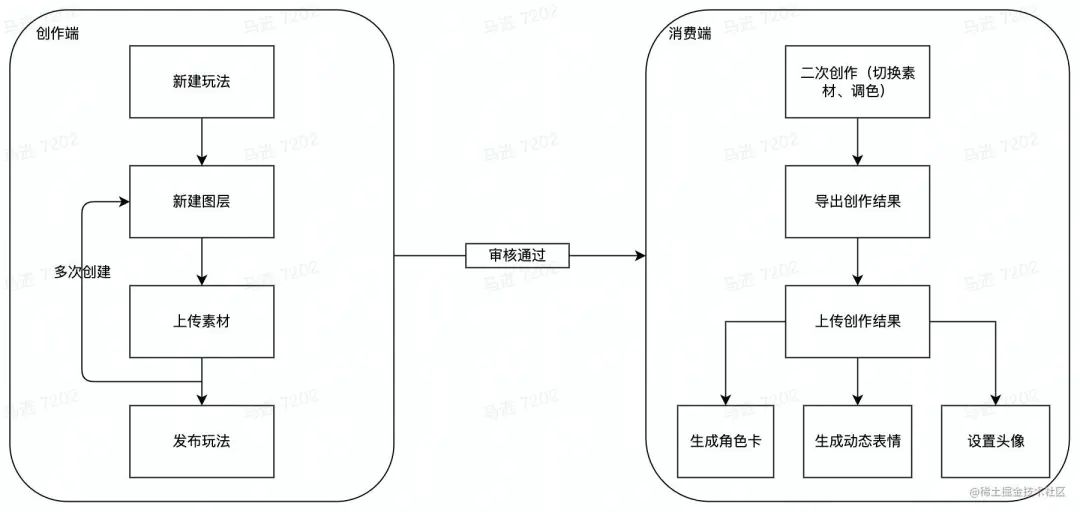
先整体看下次元秀的基本业务流程。主体部分包括创作端和消费端:



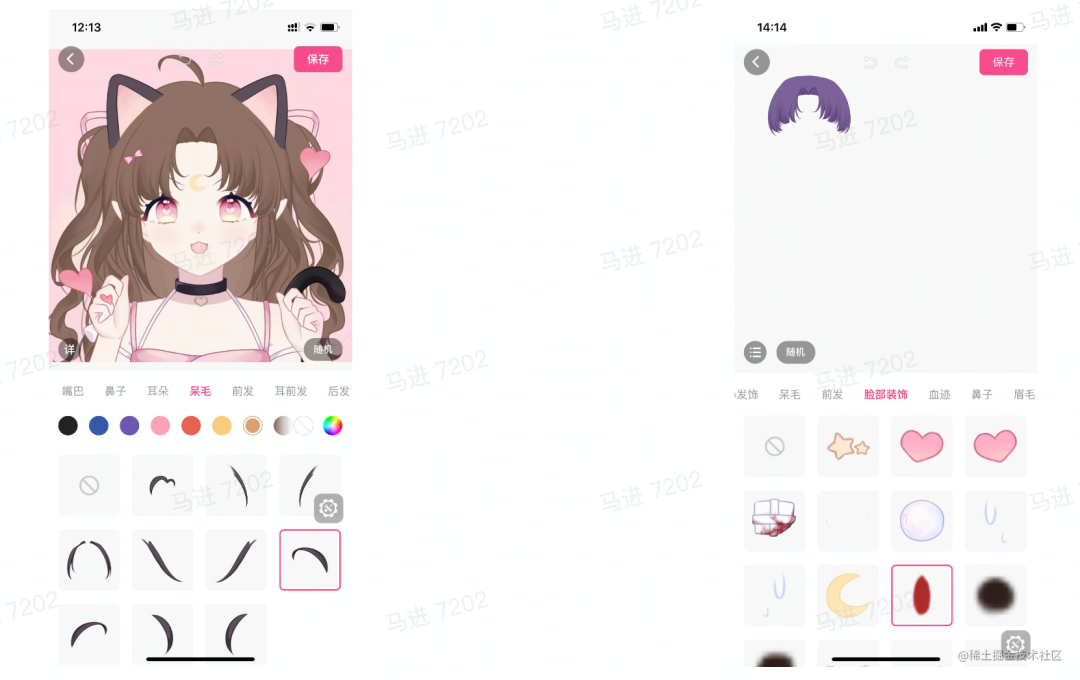
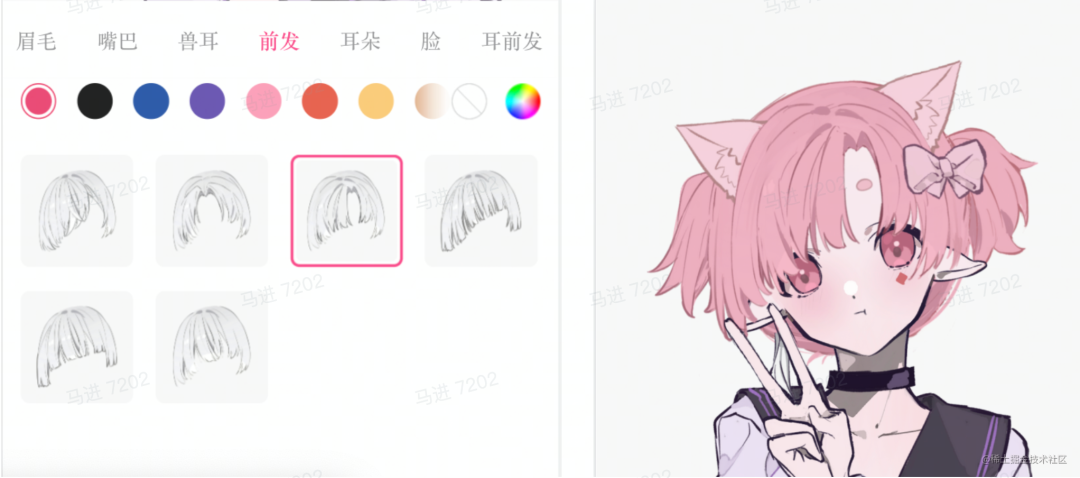
次元秀的页面数有20+,其中最核心的页面是编辑器。

编辑器主要由人物预览区域和素材选择区域组成。其中人物预览区域需要实现如下功能:
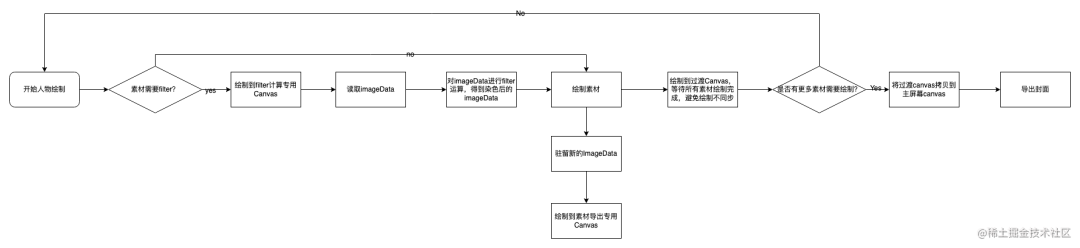
前端领域需要实现上述功能,只能借助Canvas。最初,基于Konva.js(一个Canvas框架,扩展了Canvas 2d上下文,提供了简易的方法用来创建几何、动画、交互等)实现了编辑器的绘制功能。核心流程如下:
CanvasRenderingContext2D.drawImage()把素材图片绘制到Canvas上,然后通过CanvasRenderingContext2D.getImageData()方法获取图片的像素数据;然后逐一对像素进行filter运算,得到新的像素数据;最后通过CanvasRenderingContext2D.putImageData()绘制到中间Canvas上。
但是,测试过程发现手机一个问题:多次随机操作,或者频繁切换玩法,画布大小会失真,甚至整个页面变成空白,必须强制杀掉App。

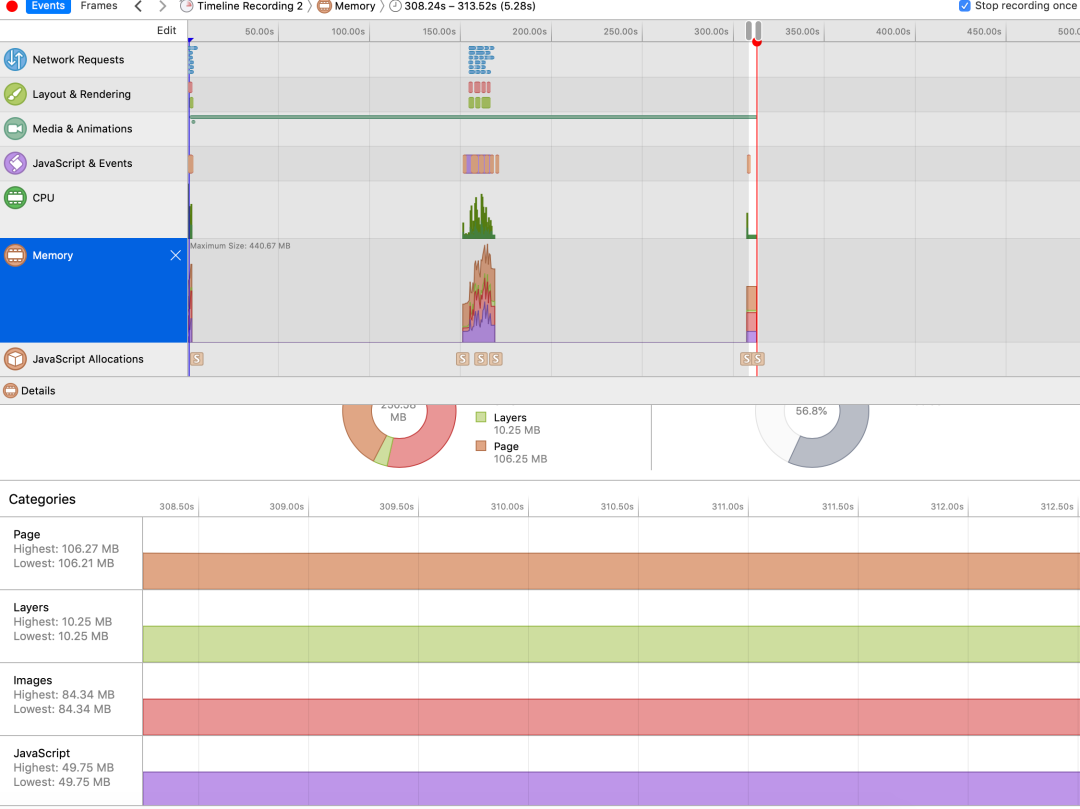
凭借经验,最先想到的内存溢出导致的。然后使用Safari Performance调试工具查看了下次元秀的性能数据。发现次元秀的Javascript内存占用达到几百兆。

不止步于此。进一步分析Canvas 2D绘制流程,可以发现Canvas 2D实现存在两点隐患:
有什么方案,可以既减少内存消耗,又减少CPU消耗了?
Canvas不仅可以提供2D上下文,还可以提供webgl上下文。听说WebGL适合高性能渲染,一起来看看实际效果。
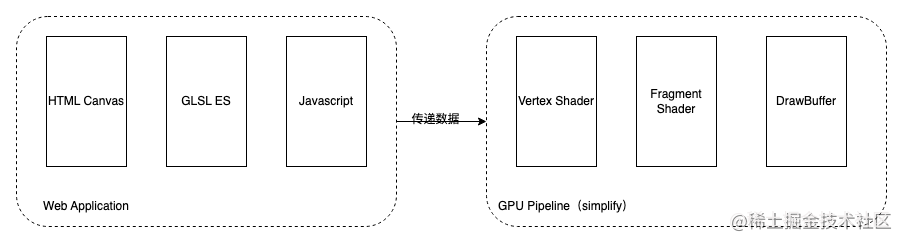
WebGL是一套图形API,使得前端可以高性能地渲染2D/3D图形。先简单了解WebGL应用是如何工作。可以把WebGL应用看成三个组成部分:

WebGL工作流
HTMLCanvasElement.getContext()可以获得不同的渲染上下文。var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");GLSL ES:一种类C语言,专门用于编写着色器程序。最常用的着色器是顶点着色器(Vertex Shader)和片元着色器(Fragment Shader)。
// 接受javascript传递过的顶点坐标(裁剪坐标系)
const vertextSource = `
attribute vec2 a_position;
void main(void) {
gl_Position = vec4(a_position, 0, 1);
}
`;// 下面代码,定义所有的片元都是红色。
const fragmentSource = `
precision mediump float;
void main() {
gl_FragColor = vec4(1.0, 0, 0, 1.0);
}
`;片元着色器:接受光栅化的片元数据,确定每个片元的像素值。
顶点着色器:主要作用是做一些矩阵变换运算。接受javascript传递过来的顶点数据,转换到裁剪坐标系。然后顶点数据会用来生成几何图元,再进行光栅化后传递给片元着色器。
Javascript:Javascript负责向GPU渲染管线传递数据,比如着色器代码、顶点数据、纹理数据、颜色数据等。
// 向gpu传递矩形的四个顶点数据
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array([-1, 1, 1, 1, 1, -1, 1, -1, -1, 1, -1, -1]), gl.STATIC_DRAW);
const aLocation = gl.getAttribLocation(program, 'a_position');
gl.enableVertexAttribArray(aLocation);
gl.vertexAttribPointer(aLocation, 2, gl.FLOAT, false, 0, 0);可以把CPU看成一个管道,计算任务需要有序地逐一完成。如果单个任务执行时间较长,或者任务数太多,就会让CPU处理效率降低。
得益于并行计算架构, GPU 处理像素计算非常快。GPU可以看成一大堆小型CPU组成,多个小型CPU可以实现并行计算,一次性可以完成多个像素的颜色计算。

摘自The book of shader
下面详细介绍一下WebGL在次元秀编辑器绘制中使用示例。
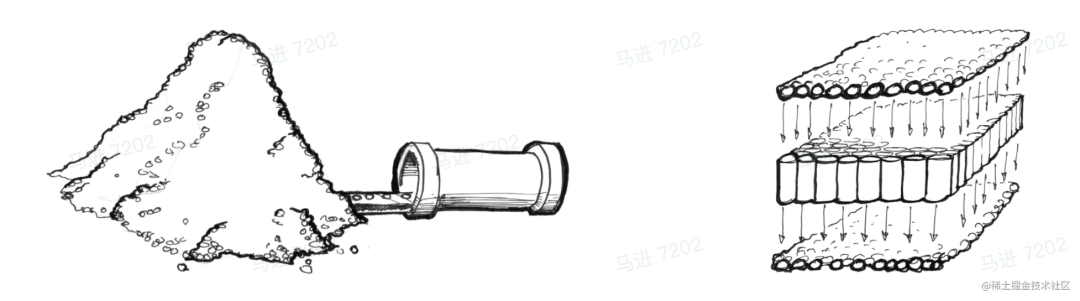
人物是由多张具有透明通道的图片有序叠加合成的。

这里就会涉及一个问题:同一个位置会存在多个像素值,最终的颜色值应该如何计算?
WebGL默认,即将写入缓冲区的颜色(source color),会覆盖已经存在于缓冲区的颜色(destination color),这样的话,最终只会显示最后绘制的内容。
开发者可以让WebGL开启混合功能,使得即将写入缓存区的颜色和已经在缓冲区的颜色通过公式计算得到新的像素,常常用于半透明内容的叠加显示。混合公式如下:

blendFunc(sfactor: GLenum, dfactor: GLenum)指定源色的比例因子和目标色的比例因子。
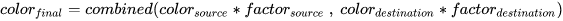
次元秀支持图片叠加任意颜色,进一步提升作品的多样性。

叠色操作
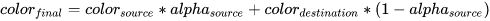
给图片叠色,本质上也是混色,和前文图片叠加的混合过程是一致的。公式如下:

前文我们提到片元着色器就是用来决定像素的颜色值的,因此,我们只需要用GLSL ES语言在片元着色器中实现叠色公式即可。
void main() {
vec4 v_texture_color = texture2D(u_texture, v_textureCoord);
float alpha_minus = 1.0 - v_rgba.a;
float blend_r = v_rgba.r * v_rgba.a + v_texture_color.r * alpha_minus;
float blend_g = v_rgba.g * v_rgba.a + v_texture_color.g * alpha_minus;
float blend_b = v_rgba.b * v_rgba.a + v_texture_color.b * alpha_minus;
gl_FragColor = vec4(blend_r, blend_g, blend_b, v_texture_color.a);
}首先,看下如何绘制多张图片。在WebGL 1.0,想要绘制多张图片,一般有两种方式:
如果每次绘制都直接作用到屏幕的话,会让用户看见人物是一张张图片的绘制出来,如下视频:


framebuffer渲染流程

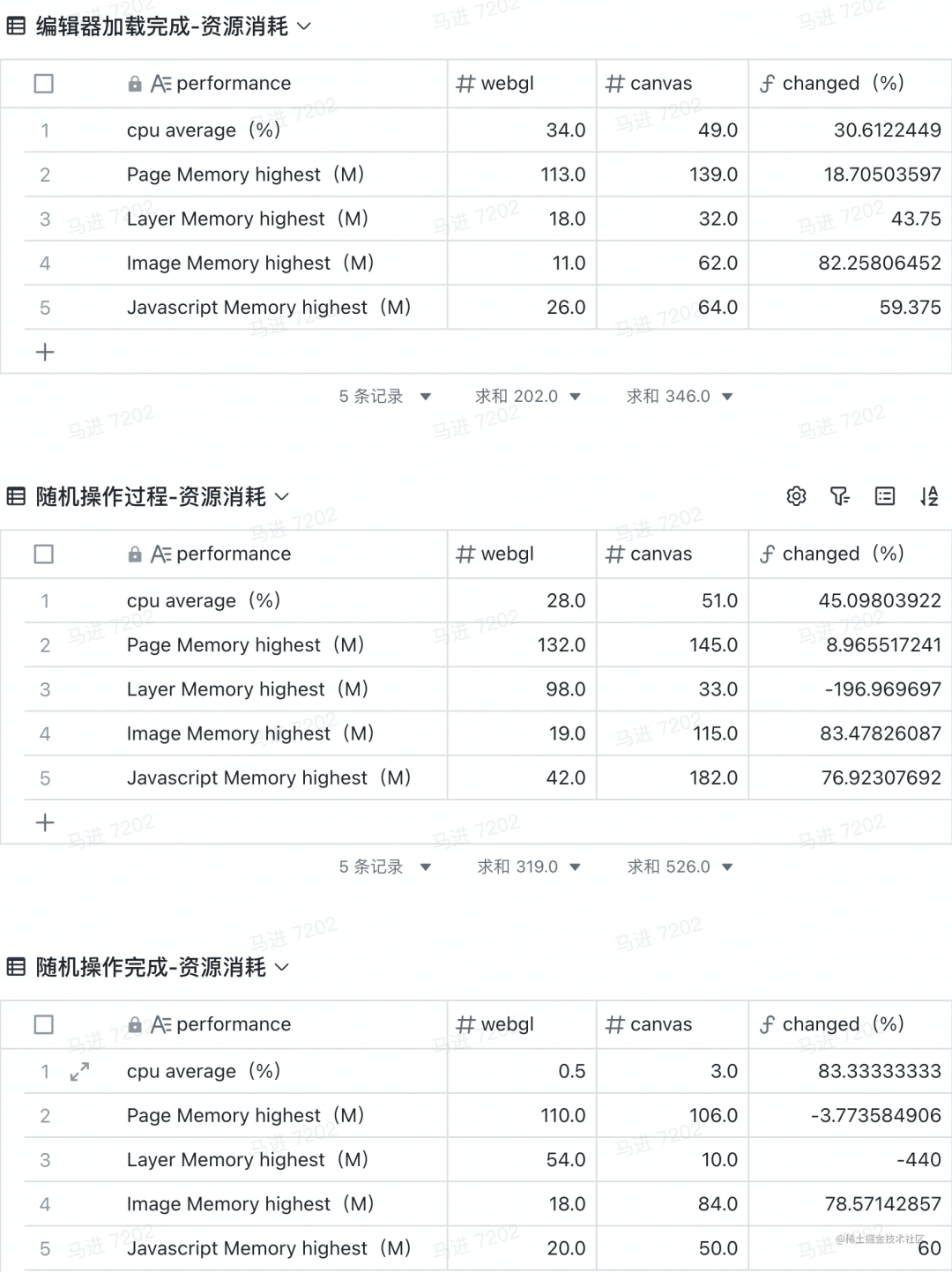
分析数据可见,相比于canvas 2D, webgl 对CPU和内存的消耗都出现大幅度地下降。
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/pfNhFV1dSuBzWLBqiTpPZg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









