大多数的程序员都会有一个自己的个人网站,我们想要在自己的网站下面去刻画一个酷炫的背景,我们可能会使用一些炫酷的图片,或者叠加一个视频背景,亦或是通过css3 来进行手动绘制,这些方案都各有利弊,在出现canvas之后,我们出现了一种新的可能,我们可以通过canvas绘制一些非常炫酷的背景,有意思的是,我们还可以通过鼠标或者键盘事件与其交互,这样,我们就拥有了一种绘制动态背景的能力。
其实它是Html5新增的一个标签,翻译过来就是画布的意思,他就是一张画布,需要开发者们手动绘制,我们如何绘制呢?很明显作为一个标签能力有限,我们需要使用javascript对其进行加工绘制,所以我们很好理解了,canvas是纸,而JavaScript是笔,通过两者的合作才能完成绘制工作。
我们平常用的网页截图、H5游戏、前端动效、可视化图表...,都有canvas 的应用场景,所以其功能是特别强大的,同时其大量的工作都是在GPU当中进行,一般来说性能是很高的,在我们去做一些对性能要求更高的场景下,是一种不错的选择,当然,本次我们不是为了来讲解canvas,这里就不做过多的讲解,接下来我们来进入实战。
完整的代码已经放在文章末尾,可以通过码上掘金直接观看,我们来细聊一下其实现思路和过程,逐步拆解出来,看完相信你也可以轻松绘制出这样的一个效果。
/* 1.获取节点 */
const canvs = document.getElementById('app')
/* 2.设置canvas的宽高 */
({ innerWidth: cvs.width, innerHeight: cvs.height } = window);
/* 3.获取canvans绘制上下文对象 */
const ctx = cvs.getContext('2d'); /* 4. 准备一个获取随机文字方法 */
function getRandomChar(){
const str = '码上掘金永远滴神YYDS'
return str[Math.floor(Math.random() * str.length)]
} /* 5.准备一个获取随机颜色的方法 */
function getRandomColor() {
const colors = [
'#33B5E5',
'#0099CC',
'#AA66CC',
'#9933CC',
'#669900',
'#FFBB33',
'#FF8800',
'#FF4444',
'#CC0000'
]
return colors[Math.floor(Math.random() * colors.length)]
}有了这些准备工作,下面进入核心的绘制过程,我们继续
有了前面的步骤,我们已经有了基础的一些工具方法准备了,下面我们来开始绘制,在此之前我们需要对其稍微思考一下我们应该怎么做,下面看看这张简单图来理解,我们如果下实现这样的一个效果,我们最基础的是需要啥样的。

/* 6. 设置一列宽度并计算一行需要多少列 */
const columnWidth = 30;
const columnCount = Math.floor(window.innerWidth / columnWidth)2 . 我们定义一列为30,同时计算出了一列可以最多columnCoun列,所以我们开始绘制,只需要循环columnCoun次就可以画出一整排的字了,同时这里我们确定他的(x,y)坐标,下面开始绘制第一行:
/* 7.开始绘制 */
function draw(){
/* 定义一下字体大小, 同时y坐标每行的所需高度就是字体大小的高度 */
const fontsize = 16;
/* 获取一个随机颜色用于字体绘制 */
ctx.fillStyle = getRandomColor();
/* 设置字体格式和字体大小,这个随意自己设置 */
ctx.font = `${fontsize}px "Microsoft YaHei"`;
/* 循环列数次,同时每次计算出xy的坐标,因为是第一行所以y默认就是 1 * 字体高度 */
for (let i = 0; i < columnCount; i++) {
const x = i * columnWidth;
const y = 1 * fontsize
/* 绘制 三个参数分别是 字符 x坐标 y坐标 */
ctx.fillText(getRandomChar(), x, y)
}
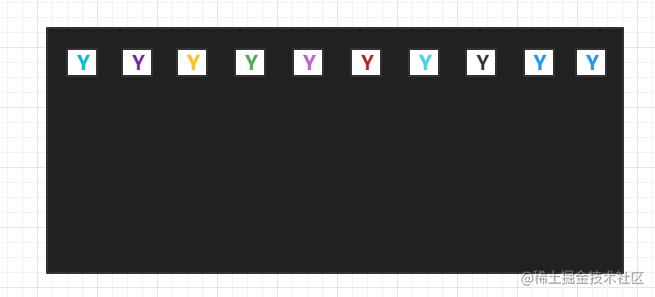
}当我们完成这个方法之后,我们只需要调用这个方法就可以绘制出一行文字了,例如下图:

3 . 我们可以多调用几次,发现每次都在第一行会重叠,为什么会这样呢,很简单,因为我们y轴根本没变过啊,所以重复调用不就覆盖了么,所以我们希望,每次调用之后改变这个y坐标,所以我们需要定义一个变量记录其当前绘制处于第几行,但是很明显这个操作应该在绘制前完成,所以这一步我们需要添加在第一步之前,其二,如果我们都是用同一个数字统一y那么无论多少次绘制,这么多列始终都是在同一高度,所以我们需要对其进行分别统计,那么我们定义一个数组,用于统计每一行的y绘制的行数计算,初始值,我们都默认为1,在第一行,所以我们只需要定义一个columnCoun长度且默认值为1的数组就可以记录所有值了,后续绘制的过程中改变这个数组的[index]即可分别控制不同列直接的高低差异了:
/* 6.5 定义一个变量记录所有y轴的绘制次数记录 并让其默认值为1 */
const columnNextIndexs = new Array(columnCount).fill(1)4 . 有了这个变量记录之后,每次绘制完成之后我们让其+1,就可以不断改变y的高度了,那么我们来改变draw绘制方法,为了方便大家比较,我只对修改的地方进行注释,更好理解:
function draw(){
const fontsize = 16;
ctx.fillStyle = getRandomColor();
ctx.font = `${fontsize}px "Microsoft YaHei"`;
for (let i = 0; i < columnCount; i++) {
const x = i * columnWidth;
/* 每次从记录中拿到y的绘制次数 */
const y = columnNextIndexs[i] * fontsize
ctx.fillText(getRandomChar(), x, y)
/* 每次绘制之后++ */
columnNextIndexs[i]++
}
}
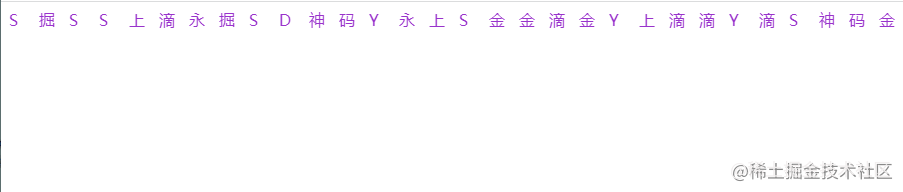
setInterval(()=> draw()},40)5 . 这样我们重复调用多次,或者自己写个定时器一秒调用一次drwa函数即可实现按顺序绘制多列:最终达到下图的效果

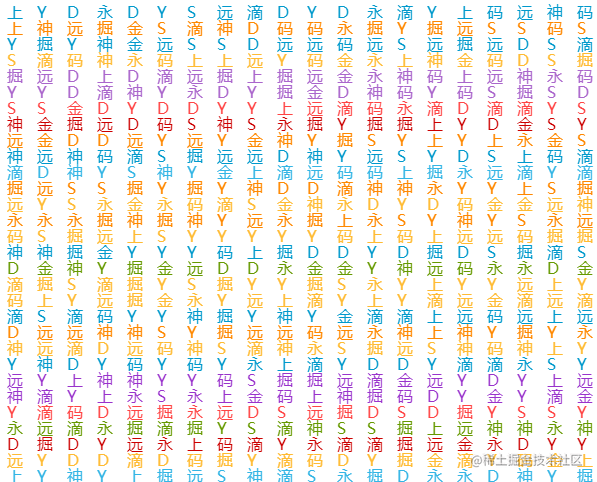
6 . 我们现在就可以实现绘制多列了,但是发现,这个到底部之后他回不到开头了,他依然一直向下执行,那么很明显,我们需要判断当这个y坐标的高度大于窗口高度的时候,我们就需要让,columnNextIndexs的当前这列回到初始值1,那么他又从上开始渲染了,所以我们加上判断:
if(y > window.innerHeight){
columnNextIndexs[i] = 1
}7 . 添加完判断之后,我们就可以每次触底之后就继续回到顶部,但是现在我们发现,回到顶部之后我们会覆盖上次的文字,并不能如文章开头的样子,可以让绘制的文字随后消失掉,要想让绘制的文字消失掉我们可以怎么做呢,我们可以通过对ctx设置一个半透明的背景色,并且对屏幕进行填充,这样每次往后的时候,前面的字就会越来越透明,把下面两行代码放在drwa的最开始就可以实现这个效果了,
ctx.fillStyle = `rgba(0, 0, 0, 0.1)`;
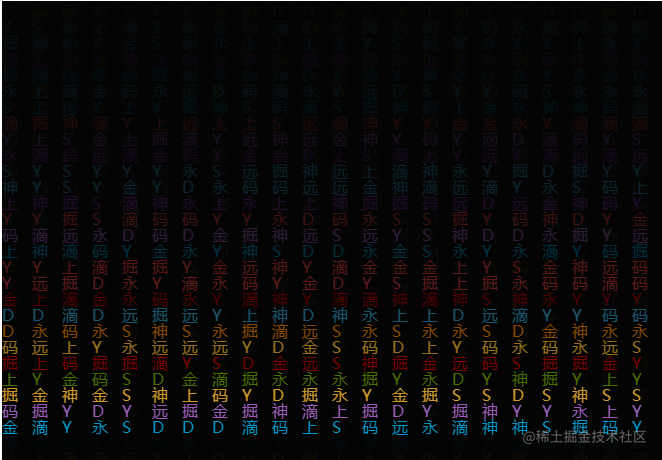
ctx.fillRect(0, 0, window.innerWidth, window.innerHeight)当设置完之后我们就拥有了这样的一个效果了

8 . 和我们开始的效果貌似只差最后一步了,只需要改变不同列之间高度差异即可,要改变这个差值,我们只需要让columnNextIndexs中每一项的值发生改变,让他们不是同一个值既可以发生高度差,怎么改变呢,我们之前都是在绘制完成后++,那们我们只需要让他们在到达底部的时候,添加一个判断当他触底并且Math.random() > 0.9的时候,我们再让他回到顶部,由于随机数的不确定性,当他触底之后,不同列之间回到顶部的时间就不同了,就达到了我们最开始的效果了,我们看看具体实现
/* 7.开始绘制 */
function draw(){
ctx.fillStyle = `rgba(0, 0, 0, 0.1)`;
ctx.fillRect(0, 0, window.innerWidth, window.innerHeight)
const fontsize = 16;
ctx.fillStyle = getRandomColor();
ctx.font = `${fontsize}px "Microsoft YaHei"`;
for (let i = 0; i < columnCount; i++) {
const x = i * columnWidth;
const y = columnNextIndexs[i] * fontsize
/* 只需要加上这一个判断就可以让不同列之间随机回到顶部造成高度差异 */
if(y > window.innerHeight && Math.random() > .9) return columnNextIndexs[i] = 1
ctx.fillText(getRandomChar(), x, y)
columnNextIndexs[i]++
}
}至此,代码雨的效果及其实现思路已经完成了,按着这样的思路还可以完成很多好玩的好看的东西,你也可以自己调整文字的内容,文字的大小,文字的间隔,文字的背景,等等东西对其进行改变,最终就可以实现一个自己的特殊背景图了,把它放在你的网站做背景图是不是很炫酷呢?最后别忘了你需要使用setInterval不停的调用draw() 方法,当然速度也由你控制。

为了让这个Demo更好玩,我为其增加了一点点交互,我们可以在码上掘金上进行体验,我们说说其实现思路即可:
首先我们绘制的文字是由我们自己提供的一段字符串,我们在其中放置一个input框让后通过修改其内容,就可以实现实时修改代码雨下雨的内容了,因为每次绘制前都会去调用随机读取文字,所以我们只需要改变下读取文字内容就可以在下一次读取的时候从我们输入的新的内容中获取了
我们默认是无序排列的,因为获取文字的时候是随机的,但是看到我们的封面图发现其实我们是有序的,我们如何实现这个功能呢, 那么很明显我们需要在获取文字的时候,按顺序返回文字,但是呢,不同列之间是顺序不同的,我们需要参考最开始对不同列高度差异之间的形式,定义一个数组记录所有列当前的绘制次数,从而按顺序拿到文字,就可以让其看起来更有意思了
更多好玩的东西可以自己思考....
本文由哈喽比特于2年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/dtaG7znWRMXVDONrn6DPIA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









