DRY 原则(Don't repeat yourself)是软件开发中最重要的原则之一,即不要重复自己。应该避免在代码中的两个或多个地方存在重复的业务逻辑。
在 TypeScript 中,映射类型可以帮助我们避免编写重复的代码,它可以根据现有类型和定义的一些规则来创建新类型。下面就来看一下什么是映射类型以及如何构建自己的映射类型。
在介绍映射类型之前,先来看一些前置知识。
在 TypeScript 中,我们可以通过按名称查找属性来访问它的类型:
type AppConfig = {
username: string;
layout: string;
};
type Username = AppConfig["username"];在这个例子中,通过 AppConfig 类型的索引 username 获取到其类型 string,类似于在 JavaScript 中通过索引来获取对象的属性值。
当类型属性的实际名称是未知的,但它们将引用的数据类型已知时,索引签名就很方便。
type User = {
name: string;
preferences: {
[key: string]: string;
}
};
const currentUser: User = {
name: 'Foo Bar',
preferences: {
lang: 'en',
},
};
const currentLang = currentUser.preferences.lang;在上面的例子中,currentLang 的类型是 string 而不是 any。此功能与 keyof 运算符一起搭配使用是使映射类型成为可能的核心之一。
联合类型是两种或多种类型的组合。它表明值的类型可以是联合中包含的任何一种类型。
type StringOrNumberUnion = string | number;
let value: StringOrNumberUnion = 'hello, world!';
value = 100;下面是一个更复杂的例子,编译器可以为联合类型提供一些高级保护:
type Animal = {
name: string;
species: string;
};
type Person = {
name: string;
age: number;
};
type AnimalOrPerson = Animal | Person;
const value: AnimalOrPerson = loadFromSomewhereElse();
console.log(value.name); // ✅
console.log(value.age); // ❌
if ('age' in value) {
console.log(value.age); // ✅
}在这个例子中,因为 Animal 和 Person 都有 name 属性,所以第 15 行的 value.name 可以正常输出,没有错误。而第 16 行的 value.age 会编译错误,因为如果 value 是 Animal 类型,则 value 是没有 age 属性的。在第 19 行的 if 块中,因为只有 value 存在 age 属性才能进入这个代码块。所以,在这个 if 块中,value 一定是 Person,TS 可以知道 value 一定是具有 age 属性的,所以编译正确。
keyof 类型运算符返回传递给它的类型的 key 的联合。
type AppConfig = {
username: string;
layout: string;
};
type AppConfigKey = keyof AppConfig;在这个例子中,AppConfigKey 类型会被解析为"username" | "layout"。它可以与索引签名一起使用:
type User = {
name: string;
preferences: {
[key: string]: string;
}
};
type UserPreferenceKey = keyof User["preferences"];这里,UserPreferenceKey 类型被解析为 string | number。
元组是一种特殊的数组类型,其中数组的元素可能是特定索引处的特定类型。它们允许 TypeScript 编译器围绕值数组提供更高的安全性,尤其是当这些值属于不同类型时。
例如,TypeScript 编译器能够为元组的各种元素提供类型安全:
type Currency = [number, string];
const amount: Currency = [100, 'USD'];
function add(values: number[]) {
return values.reduce((a, b) => a + b);
}
add(amount);
// Error: Argument of type 'Currency' is not assignable to parameter of type 'number[]'.
// Type 'string' is not assignable to type 'number'.上面的代码中会报错,Currency 类型的参数不能分配给“number[]”类型的参数,string 类型不能分配给 number 类型。
当访问超出元组定义类型的索引处的元素时,TypeScript 能够进行提示:
type LatLong = [number, number];
const loc: LatLong = [48.858370, 2.294481];
console.log(loc[2]);
// Error: Tuple type 'LatLong' of length '2' has no element at index '2'.这里,元组类型 LatLong 只有两个元素,当试图访问第三个元素时,就会报错。
条件类型是一个表达式,类似于 JavaScript 中的三元表达式,其语法如下:
T extends U ? X : Y
来看一个实际的例子:
type ConditionalType = string extends boolean ? string : boolean;
在上面的示例中,ConditionalType 的类型将是 boolean,因为条件string extends boolean 是始终为 false。
在 TypeScript 中,当需要从另一种类型派生(并保持同步)另一种类型时,使用映射类型会特别有用。
// 用户的配置值
type AppConfig = {
username: string;
layout: string;
};
// 用户是否有权更改配置值
type AppPermissions = {
changeUsername: boolean;
changeLayout: boolean;
};在上面的代码中,AppConfig 和 AppPermissions 之间是存在隐式关系的,每当向 AppConfig 添加新的配置值时,AppPermissions 中也必须有相应的布尔值。
这里可以使用映射类型来管理两者之间的关系:
type AppConfig = {
username: string;
layout: string;
};
type AppPermissions = {
[Property in keyof AppConfig as `change${Capitalize<Property>}`]: boolean
};在上面的代码中,只要 AppConfig 中的类型发生变化,AppPermissions 就会随之变化。实现了两者之间的映射关系。
在 TypeScript 和 JavaScript 中,最常见的映射就是 Array.prototype.map():
[1, 2, 3].map(value => value.toString()); // ["1", "2", "3"]
这里,我们将数组中的数字映射到其字符串的表示形式。因此,TypeScript 中的映射类型意味着将一种类型转换为另一种类型,方法就是对其每个属性进行转换。
下面来通过一个例子来深入理解一下映射类型。对设备定义以下类型,其包含制造商和价格属性:
type Device = {
manufacturer: string;
price: number;
};为了让用户更容易理解设备信息,因此为对象添加一个新类型,该对象可以使用适当的格式来格式化设备的每个属性:
type DeviceFormatter = {
[Key in keyof Device as `format${Capitalize<Key>}`]: (value: Device[Key]) => string;
};我们来拆解一下上面的代码。Key in keyof Device 使用 keyof 类型运算符生成 Device 中所有键的并集。将它放在索引签名中实际上是遍历 Device 的所有属性并将它们映射到 DeviceFormatter 的属性。
format${Capitalize<Key>} 是映射的转换部分,它使用 key 重映射和模板文字类型将属性名称从 x 更改为 formatX。
(value: Device[Key]) => string; 利用索引访问类型 Device[Key] 来指示格式化函数的 value 参数是格式化的属性的类型。因此,formatManufacturer 接受一个 string(制造商),而 formatPrice 接受一个number(价格)。
下面是 DeviceFormatter 类型的样子:
type DeviceFormatter = {
formatManufacturer: (value: string) => string;
formatPrice: (value: number) => string;
};现在,假设将第三个属性 releaseYear 添加到 Device 类型中:
type Device = {
manufacturer: string;
price: number;
releaseYear: number;
}由于映射类型的强大功能,DeviceFormatter 类型会自动扩展为如下类型,无需进行任何额外的工作:
type DeviceFormatter = {
formatManufacturer: (value: string) => string;
formatPrice: (value: number) => string;
formatReleaseYear: (value: number) => string;
};TypeScript 附带了许多用作实用程序的映射类型,最常见的包括 Omit、Partial、Readonly、Readonly、Exclude、Extract、NonNullable、ReturnType 等。下面来看看其中的两个是如何构建的。
Partial 是一种映射类型,可以将已有的类型属性转换为可选类型,并通过使用与 undefined 的联合使类型可以为空。
interface Point3D {
x: number;
y: number;
z: number;
}
type PartialPoint3D = Partial<Point3D>;这里的 PartialPoint3D 类型实际是这样的:
type PartialPoint3D = {
x?: number;
y?: number;
z?: number;
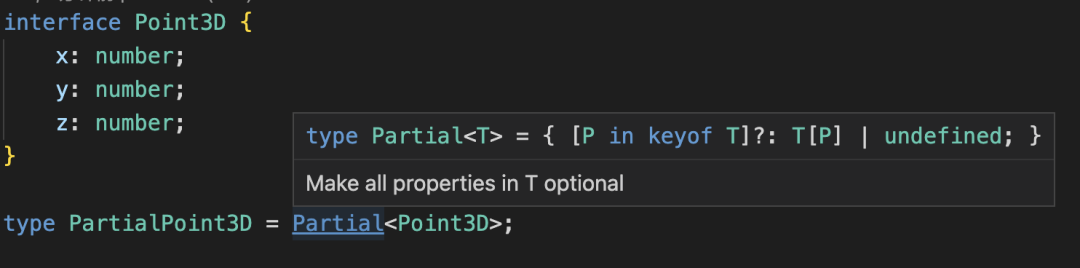
}当我们鼠标悬浮在 Partial 上时,就会看到它的定义:

type Partial<T> = { [P in keyof T]?: T[P] | undefined; }
下面来拆解一下这行代码:
keyof T 来获取 T 的所有 key。[P in keyof T] 来访问并循环所有的 key;T[P] | undefined 使 key 的类型可以为空;Exclude 是一种映射类型,可让有选择地从类型中删除属性。其定义如下:
type Exclude<T, U> = T extends U ? never : T
它通过使用条件类型从 T 中排除那些可分配给 U 的类型,并且在排除的属性上返回 nerver。
type animals = 'bird' | 'cat' | 'crocodile';
type mamals = Exclude<animals, 'crocodile'>; // 'bird' | 'cat'通过上面的对 TypeScript 内置实用程序类型的原理解释,对映射类型有了更深的理解。最后,我们来构建一个自己的映射类型:Optional,它可以将原类型中指定 key 的类型置为可选的并且可以为空。
我们可以这样做:
实现代码及测试用例如下:
type Optional<T, K extends keyof T> = Pick<Partial<T>, K> & Omit<T, K>;
type Person = {
name: string;
surname: string;
email: string;
}
type User = Optional<Person, 'email'>;
// 现在 email 属性是可选的
type AnonymousUser = Optional<Person, 'name' | 'surname'>;
// 现在 email 和 surname 属性是可选的注意,这里使用 K extends keyof T 来确保只能传递属于类型/接口的属性。否则,TypeScript 将在编译时抛出错误。
映射类型的一大优点就是它们的可组合性:可以组合它们来创建新的映射类型。
上面使用了已有的实用程序类型实现了我们想要的 Optional。当然,我们也可以在不使用任何其他映射类型的情况下重新创建 Optional 映射类型实用程序:
type Optional<T, K extends keyof T> =
{ [P in K]?: T[P] }
&
{ [P in Exclude<keyof T, K>]: T[P] };上面的代码结合了两种类型:
? 修饰符使 T 的所有 K 的 key 都是可选的。Excluse<keyof T,K>来获取剩余的key。本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Yves-cw9y9uGlWVkJTkM2g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









