那么,到底什么是模块化开发呢?
上面说提到的结构,就是模块;
按照这种结构划分开发程序的过程,就是模块化开发的过程;
无论你多么喜欢JavaScript,以及它现在发展的有多好,我们都需要承认在Brendan Eich用了10天写出JavaScript的时候,它都有很多的缺陷:
Brendan Eich本人也多次承认过JavaScript设计之初的缺陷,但是随着JavaScript的发展以及标准化,存在的缺陷问题基本都得到了完善。
在网页开发的早期,Brendan Eich开发JavaScript仅仅作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的:
script标签中即可;<button id="btn">按钮</button>
<script>
document.getElementById("btn").onclick = function() {
console.log("按钮被点击了");
}
</script>但是随着前端和JavaScript的快速发展,JavaScript代码变得越来越复杂了:
所以,模块化已经是JavaScript一个非常迫切的需求:
在这个章节,我们将详细学习JavaScript的模块化,尤其是CommonJS和ES6的模块化。
我们先来简单体会一下没有模块化代码的问题。
我们知道,对于一个大型的前端项目,通常是多人开发的(即使一个人开发,也会将代码划分到多个文件夹中):
小明开发了aaa.js文件,代码如下(当然真实代码会复杂的多):
var flag = true;
if (flag) {
console.log("aaa的flag为true")
}小丽开发了bbb.js文件,代码如下:
var flag = false;
if (!flag) {
console.log("bbb使用了flag为false");
}很明显出现了一个问题:
但是,小明又开发了ccc.js文件:
if (flag) {
console.log("使用了aaa的flag");
}问题来了:小明发现ccc中的flag值不对
备注:引用路径如下:
<script src="./aaa.js"></script>
<script src="./bbb.js"></script>
<script src="./ccc.js"></script>所以,没有模块化对于一个大型项目来说是灾难性的。
当然,我们有办法可以解决上面的问题:立即函数调用表达式(IIFE)
aaa.js
const moduleA = (function () {
var flag = true;
if (flag) {
console.log("aaa的flag为true")
}
return {
flag: flag
}
})();bbb.js
const moduleB = (function () {
var flag = false;
if (!flag) {
console.log("bbb使用了flag为false");
}
})();ccc.js
const moduleC = (function() {
const flag = moduleA.flag;
if (flag) {
console.log("使用了aaa的flag");
}
})();命名冲突的问题,有没有解决呢?解决了。
但是,我们其实带来了新的问题:
所以,我们会发现,虽然实现了模块化,但是我们的实现过于简单,并且是没有规范的。
JavaScript社区为了解决上面的问题,涌现出一系列好用的规范,接下来我们就学习具有代表性的一些规范。
我们需要知道CommonJS是一个规范,最初提出来是在浏览器意外的地方使用,并且当时被命名为ServerJS,后来为了体现它的广泛性,修改为CommonJS,平时我们也会简称为CJS。
所以,Node中对CommonJS进行了支持和实现,让我们在开发node的过程中可以方便的进行模块化开发:
前面我们提到过模块化的核心是导出和导入,Node中对其进行了实现:
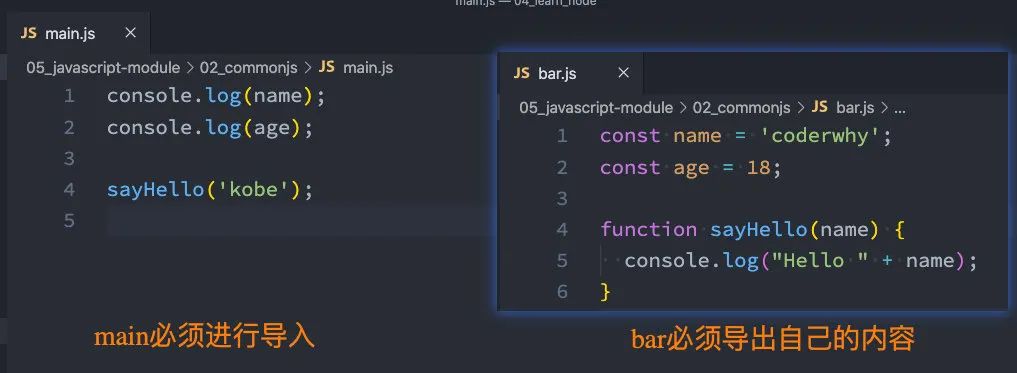
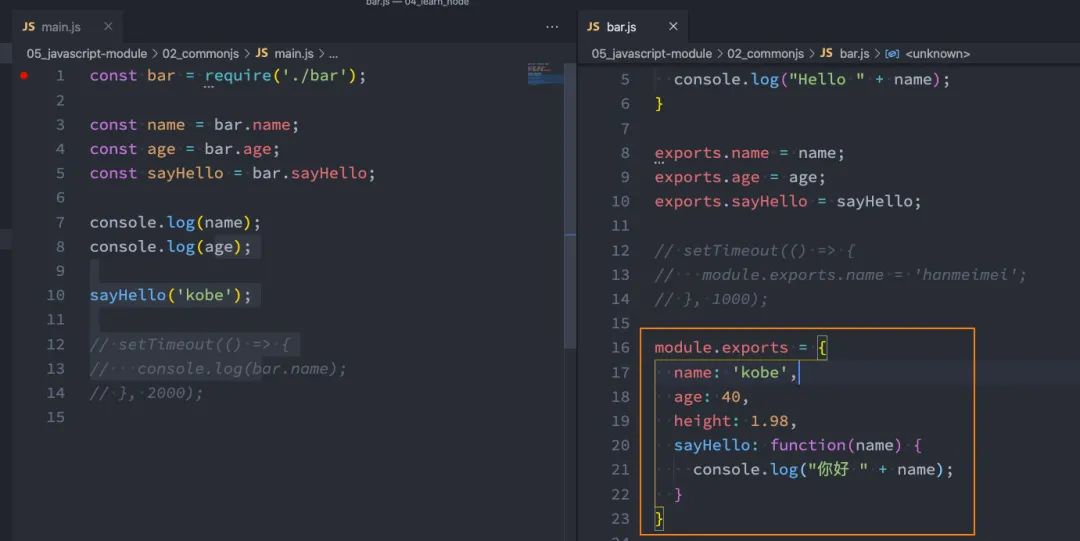
我们来看一下两个文件:
bar.js
const name = 'coderwhy';
const age = 18;
function sayHello(name) {
console.log("Hello " + name);
}main.js
console.log(name);
console.log(age);
sayHello('kobe');上面的代码会报错:

强调:exports是一个对象,我们可以在这个对象中添加很多个属性,添加的属性会导出
bar.js中导出内容:
exports.name = name;
exports.age = age;
exports.sayHello = sayHello;main.js中导入内容:
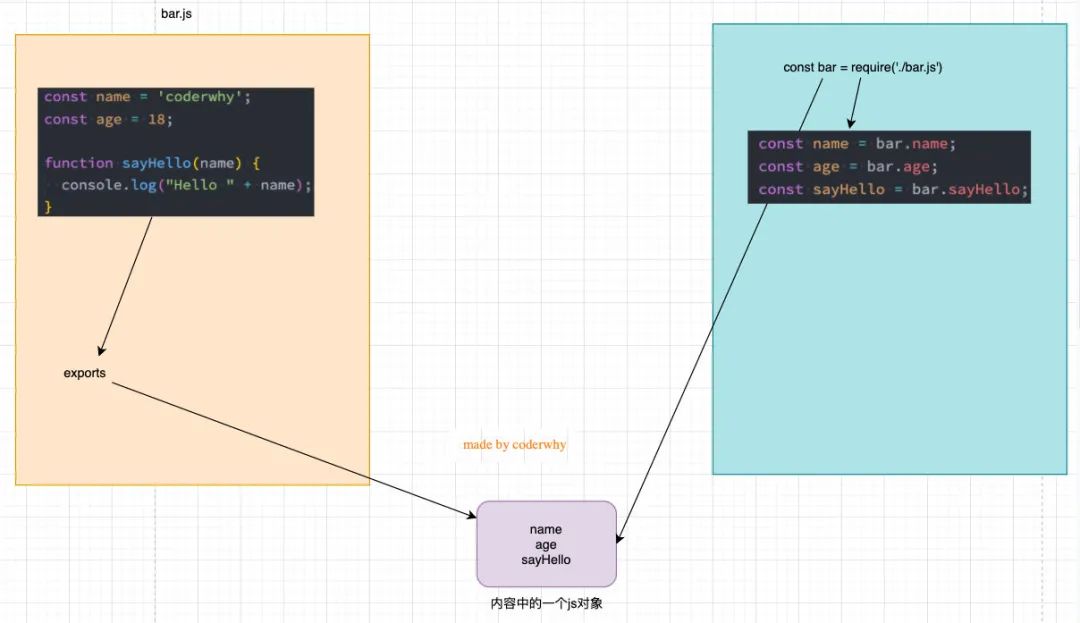
const bar = require('./bar');
上面这行代码意味着什么呢?
main中的bar = bar中的exports
所以,我可以编写下面的代码:
const bar = require('./bar');
const name = bar.name;
const age = bar.age;
const sayHello = bar.sayHello;
console.log(name);
console.log(age);
sayHello('kobe');
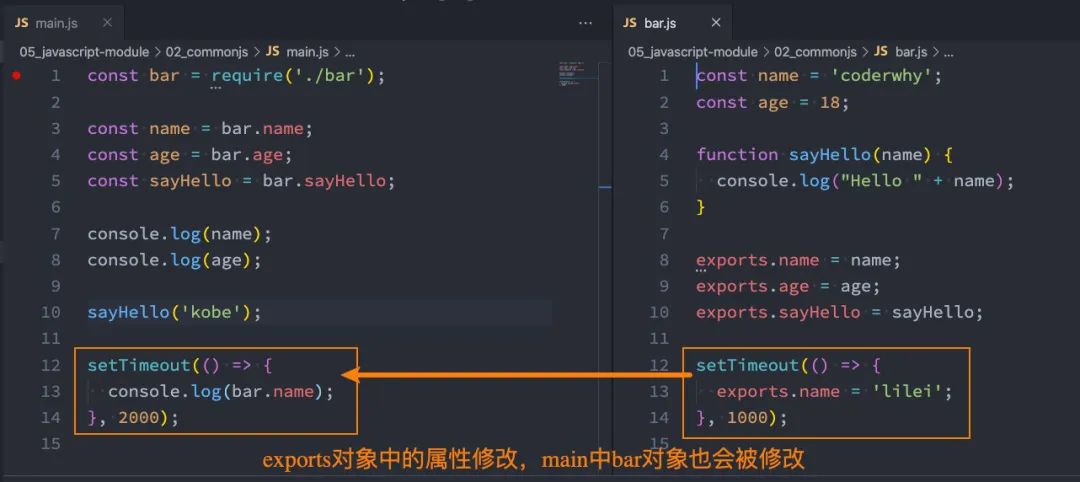
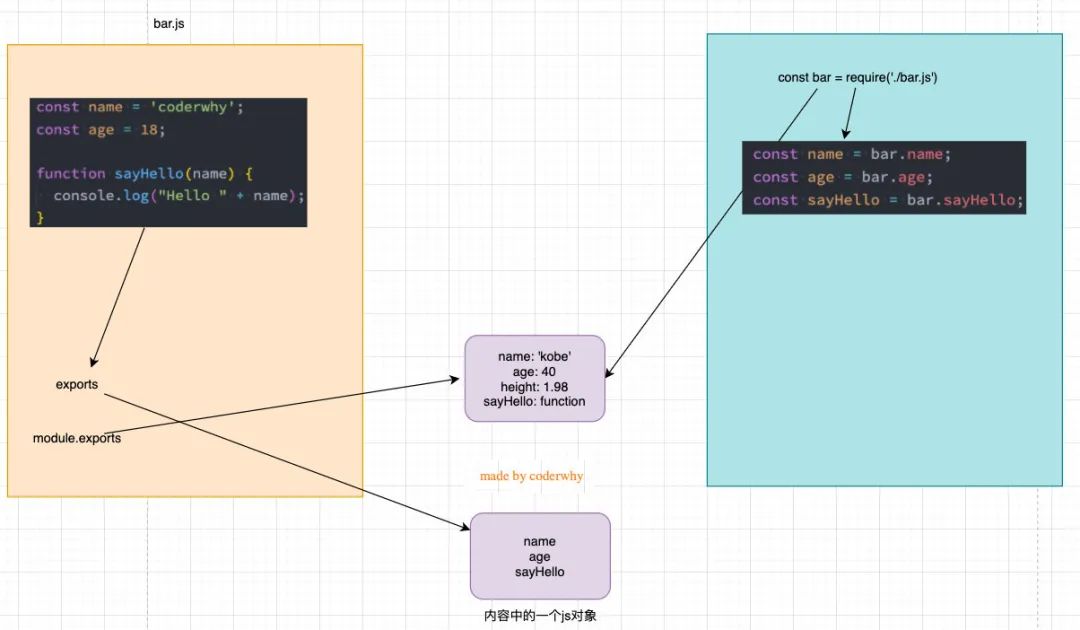
为了进一步论证,bar和exports是同一个对象:

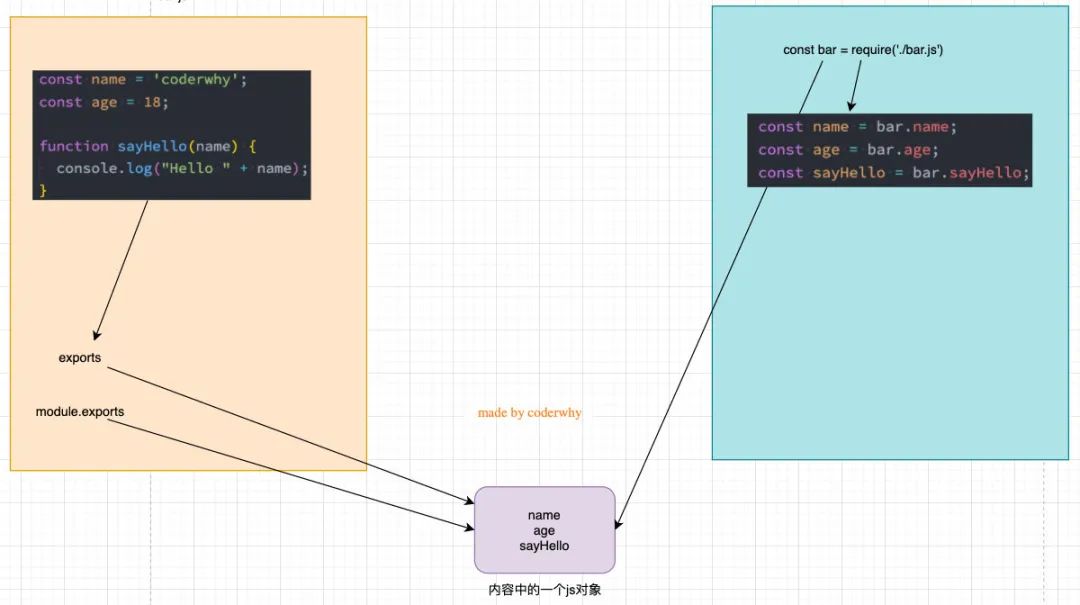
但是Node中我们经常导出东西的时候,又是通过module.exports导出的:
我们追根溯源,通过维基百科中对CommonJS规范的解析:
但是,为什么exports也可以导出呢?
module.exports = exports = main中的bar;
注意:真正导出的模块内容的核心其实是module.exports,只是为了实现CommonJS的规范,刚好module.exports对exports对象有一个引用而已;
那么,如果我的代码这样修改了:

你能猜到内存中会有怎么样的表现吗?

我们现在已经知道,require是一个函数,可以帮助我们引入一个文件(模块)中导入的对象。
那么,require的查找规则是怎么样的呢?
这里我总结比较常见的查找规则:
导入格式如下:require(X)
情况一:X是一个核心模块,比如path、http
直接返回核心模块,并且停止查找
情况二:X是以 ./ 或 ../ 或 /(根目录)开头的
查找目录下面的index文件
1> 查找X/index.js文件
2> 查找X/index.json文件
3> 查找X/index.node文件
1.如果有后缀名,按照后缀名的格式查找对应的文件
2.如果没有后缀名,会按照如下顺序:
1> 直接查找文件X
2> 查找X.js文件
3> 查找X.json文件
4> 查找X.node文件
第一步:将X当做一个文件在对应的目录下查找;
第二步:没有找到对应的文件,将X作为一个目录
如果没有找到,那么报错:not found
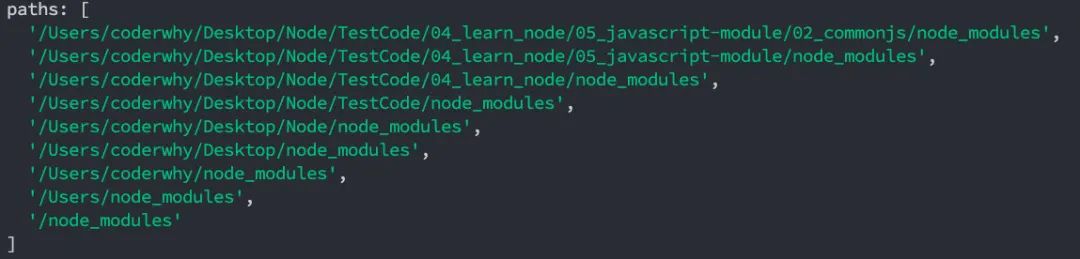
情况三:直接是一个X(没有路径),并且X不是一个核心模块
比如 /Users/coderwhy/Desktop/Node/TestCode/04_learn_node/05_javascript-module/02_commonjs/main.js中编写 require('why')

如果上面的路径中都没有找到,那么报错:not found
这里我们研究一下模块的加载顺序问题。
结论一:模块在被第一次引入时,模块中的js代码会被运行一次
aaa.js
const name = 'coderwhy';
console.log("Hello aaa");
setTimeout(() => {
console.log("setTimeout");
}, 1000);main.js
const aaa = require('./aaa');
aaa.js中的代码在引入时会被运行一次
结论二:模块被多次引入时,会缓存,最终只加载(运行)一次
main.js
const aaa = require('./aaa');
const bbb = require('./bbb');aaa.js
const ccc = require("./ccc");
bbb.js
const ccc = require("./ccc");
ccc.js
console.log('ccc被加载');
ccc中的代码只会运行一次。
为什么只会加载运行一次呢?
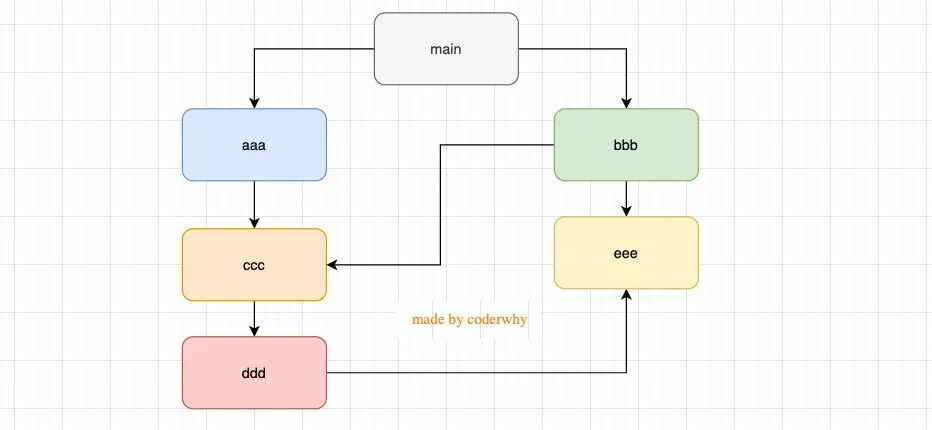
结论三:如果有循环引入,那么加载顺序是什么?
如果出现下面模块的引用关系,那么加载顺序是什么呢?

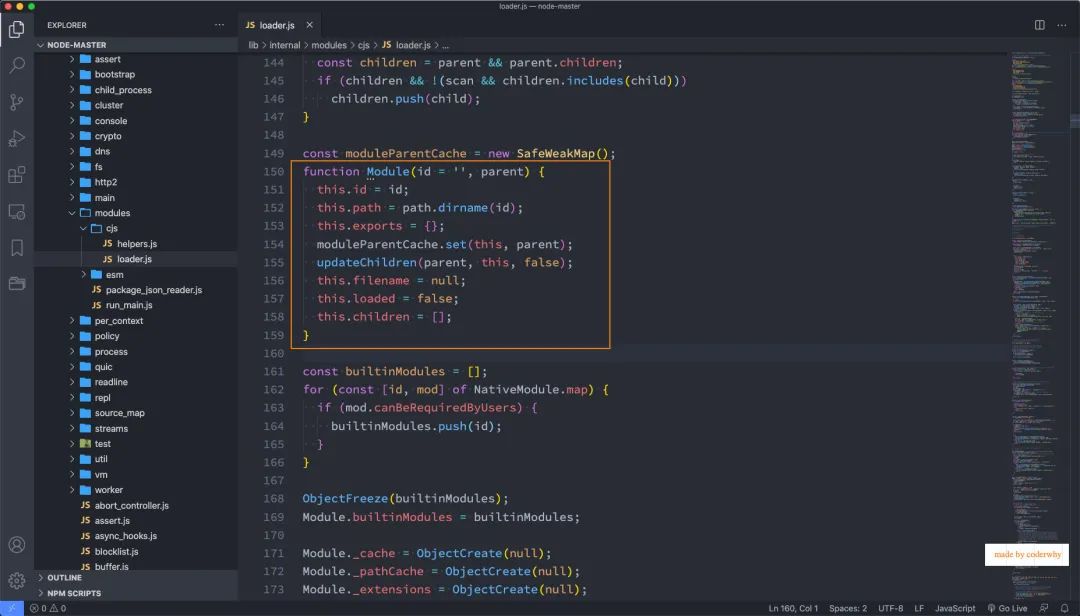
Module类

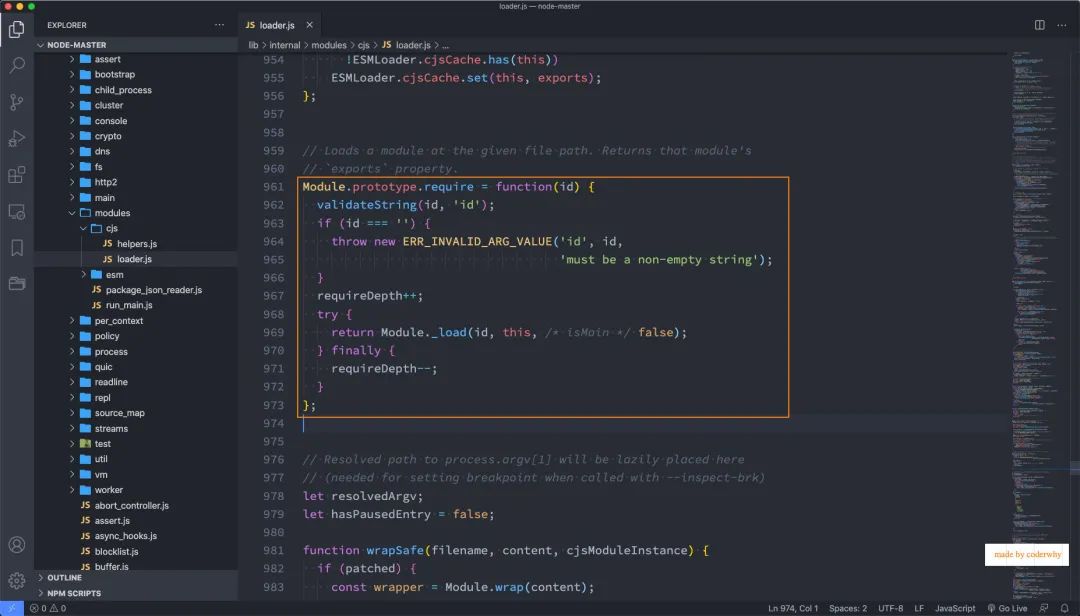
Module.prototype.require函数

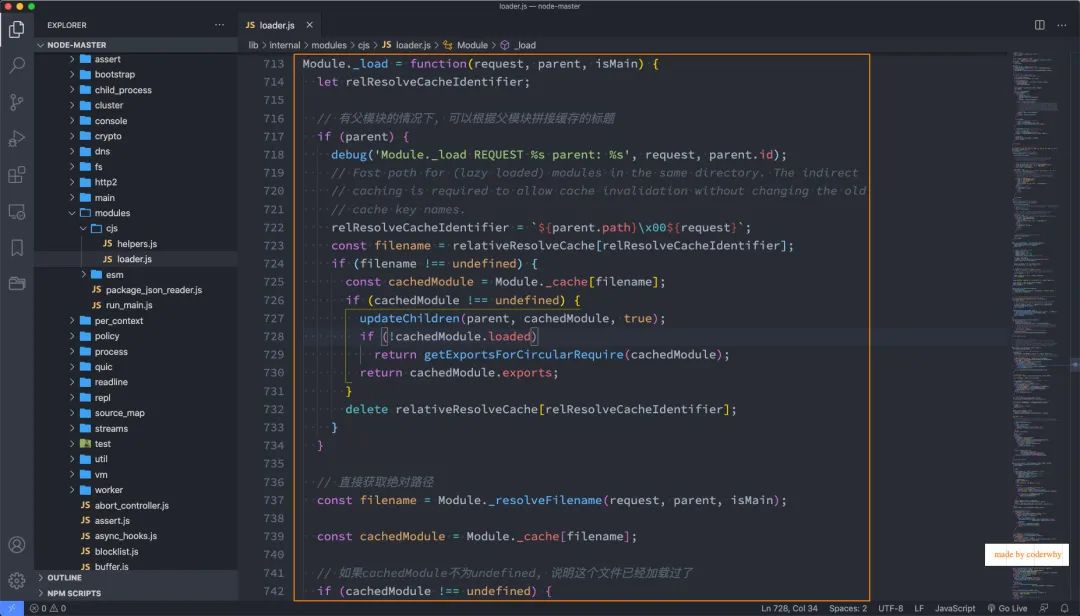
Module._load函数

CommonJS加载模块是同步的:
如果将它应用于浏览器呢?
所以在浏览器中,我们通常不使用CommonJS规范:
在早期为了可以在浏览器中使用模块化,通常会采用AMD或CMD:
AMD主要是应用于浏览器的一种模块化规范:
我们提到过,规范只是定义代码的应该如何去编写,只有有了具体的实现才能被应用:
这里我们以require.js为例讲解:
第一步:下载require.js
第二步:定义HTML的script标签引入require.js和定义入口文件:
<script src="./lib/require.js" data-main="./index.js"></script>
第三步:编写如下目录和代码
├── index.html
├── index.js
├── lib
│ └── require.js
└── modules
├── bar.js
└── foo.jsindex.js
(function() {
require.config({
baseUrl: '',
paths: {
foo: './modules/foo',
bar: './modules/bar'
}
})
// 开始加载执行foo模块的代码
require(['foo'], function(foo) {
})
})();modules/bar.js
define(function() {
const name = "coderwhy";
const age = 18;
const sayHello = function(name) {
console.log("Hello " + name);
}
return {
name,
age,
sayHello
}
})modules/foo.js
define(['bar'], function(bar) {
console.log(bar.name);
console.log(bar.age);
bar.sayHello('kobe');
})CMD规范也是应用于浏览器的一种模块化规范:
CMD也有自己比较优秀的实现方案:
我们一起看一下SeaJS如何使用:
第一步:下载SeaJS
第二步:引入sea.js和使用主入口文件
seajs是指定主入口文件的<script src="./lib/sea.js"></script>
<script>
seajs.use('./index.js');
</script>第三步:编写如下目录和代码
├── index.html
├── index.js
├── lib
│ └── sea.js
└── modules
├── bar.js
└── foo.jsindex.js
define(function(require, exports, module) {
const foo = require('./modules/foo');
})bar.js
define(function(require, exports, module) {
const name = 'lilei';
const age = 20;
const sayHello = function(name) {
console.log("你好 " + name);
}
module.exports = {
name,
age,
sayHello
}
})foo.js
define(function(require, exports, module) {
const bar = require('./bar');
console.log(bar.name);
console.log(bar.age);
bar.sayHello("韩梅梅");
})JavaScript没有模块化一直是它的痛点,所以才会产生我们前面学习的社区规范:CommonJS、AMD、CMD等,所以在ES推出自己的模块化系统时,大家也是兴奋异常。
ES Module和CommonJS的模块化有一些不同之处:
ES Module模块采用export和import关键字来实现模块化:
了解:采用ES Module将自动采用严格模式:use strict
这里我在浏览器中演示ES6的模块化开发:
代码结构如下:
├── index.html
├── main.js
└── modules
└── foo.jsindex.html中引入两个js文件作为模块:
<script src="./modules/foo.js" type="module"></script>
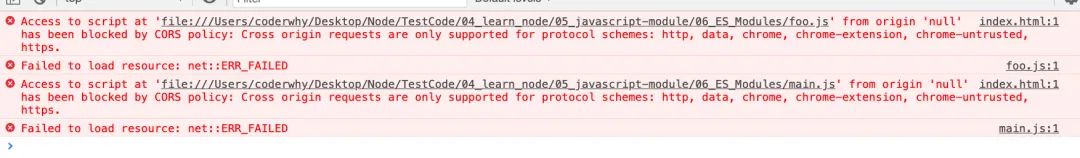
<script src="main.js" type="module"></script>如果直接在浏览器中运行代码,会报如下错误:

这个在MDN上面有给出解释:
file:// 路径的文件), 你将会遇到 CORS 错误,因为Javascript 模块安全性需要。我这里使用的VSCode,VSCode中有一个插件:Live Server

export关键字将一个模块中的变量、函数、类等导出;
foo.js文件中默认代码如下:
const name = 'coderwhy';
const age = 18;
let message = "my name is why";
function sayHello(name) {
console.log("Hello " + name);
}我们希望将其他中内容全部导出,它可以有如下的方式:
方式一:在语句声明的前面直接加上export关键字
export const name = 'coderwhy';
export const age = 18;
export let message = "my name is why";
export function sayHello(name) {
console.log("Hello " + name);
}方式二:将所有需要导出的标识符,放到export后面的 {}中
{}里面不是ES6的对象字面量的增强写法,{}也不是表示一个对象的;export {name: name},是错误的写法;const name = 'coderwhy';
const age = 18;
let message = "my name is why";
function sayHello(name) {
console.log("Hello " + name);
}
export {
name,
age,
message,
sayHello
}方式三:导出时给标识符起一个别名
export {
name as fName,
age as fAge,
message as fMessage,
sayHello as fSayHello
}import关键字负责从另外一个模块中导入内容
导入内容的方式也有多种:
方式一:import {标识符列表} from '模块';
{}也不是一个对象,里面只是存放导入的标识符列表内容;import { name, age, message, sayHello } from './modules/foo.js';
console.log(name)
console.log(message);
console.log(age);
sayHello("Kobe");方式二:导入时给标识符起别名
import { name as wName, age as wAge, message as wMessage, sayHello as wSayHello } from './modules/foo.js';
方式三:将模块功能放到一个模块功能对象(a module object)上
import * as foo from './modules/foo.js';
console.log(foo.name);
console.log(foo.message);
console.log(foo.age);
foo.sayHello("Kobe");如果从一个模块中导入的内容,我们希望再直接导出出去,这个时候可以直接使用export来导出。
bar.js中导出一个sum函数:
export const sum = function(num1, num2) {
return num1 + num2;
}foo.js中导入,但是只是做一个中转:
export { sum } from './bar.js';
main.js直接从foo中导入:
import { sum } from './modules/foo.js';
console.log(sum(20, 30));甚至在foo.js中导出时,我们可以变化它的名字
export { sum as barSum } from './bar.js';为什么要这样做呢?
前面我们学习的导出功能都是有名字的导出(named exports):
还有一种导出叫做默认导出(default export)
{},并且可以自己来指定名字;导出格式如下:
export default function sub(num1, num2) {
return num1 - num2;
}导入格式如下:
import sub from './modules/foo.js';
console.log(sub(20, 30));注意:在一个模块中,只能有一个默认导出(default export);
通过import加载一个模块,是不可以在其放到逻辑代码中的,比如:
if (true) {
import sub from './modules/foo.js';
}为什么会出现这个情况呢?
const path = './modules/foo.js';
import sub from path;但是某些情况下,我们确确实实希望动态的来加载某一个模块:
import() 函数来动态加载;aaa.js模块:
export function aaa() {
console.log("aaa被打印");
}bbb.js模块:
export function bbb() {
console.log("bbb被执行");
}main.js模块:
let flag = true;
if (flag) {
import('./modules/aaa.js').then(aaa => {
aaa.aaa();
})
} else {
import('./modules/bbb.js').then(bbb => {
bbb.bbb();
})
}CommonJS模块加载js文件的过程是运行时加载的,并且是同步的:
console.log("main代码执行");
const flag = true;
if (flag) {
// 同步加载foo文件,并且执行一次内部的代码
const foo = require('./foo');
console.log("if语句继续执行");
}CommonJS通过module.exports导出的是一个对象:
ES Module加载js文件的过程是编译(解析)时加载的,并且是异步的:
编译时(解析)时加载,意味着import不能和运行时相关的内容放在一起使用:
比如from后面的路径需要动态获取;
比如不能将import放到if等语句的代码块中;
所以我们有时候也称ES Module是静态解析的,而不是动态或者运行时解析的;
异步的意味着:JS引擎在遇到import时会去获取这个js文件,但是这个获取的过程是异步的,并不会阻塞主线程继续执行;
也就是说设置了 type=module 的代码,相当于在script标签上也加上了 async 属性;
如果我们后面有普通的script标签以及对应的代码,那么ES Module对应的js文件和代码不会阻塞它们的执行;
<script src="main.js" type="module"></script>
<!-- 这个js文件的代码不会被阻塞执行 -->
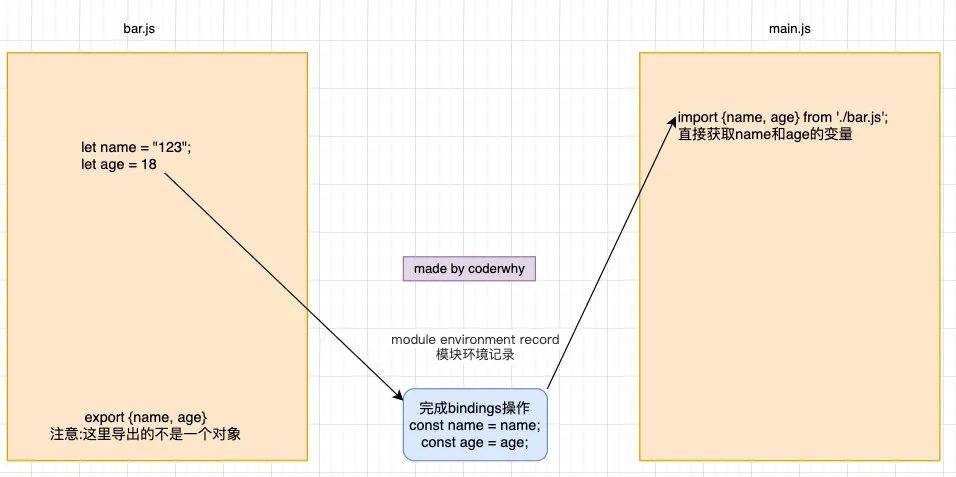
<script src="index.js"></script>ES Module通过export导出的是变量本身的引用:
绑定(binding),并且这个绑定是实时的;
所以我们下面的代码是成立的:
bar.js文件中修改
let name = 'coderwhy';
setTimeout(() => {
name = "湖人总冠军";
}, 1000);
setTimeout(() => {
console.log(name);
}, 2000);
export {
name
}main.js文件中获取
import { name } from './modules/bar.js';
console.log(name);
// bar中修改, main中验证
setTimeout(() => {
console.log(name);
}, 2000);但是,下面的代码是不成立的:main.js中修改
import { name } from './modules/bar.js';
console.log(name);
// main中修改, bar中验证
setTimeout(() => {
name = 'kobe';
}, 1000);
思考:如果bar.js中导出的是一个对象,那么main.js中是否可以修改对象中的属性呢?
在Current版本中
在最新的Current版本(v14.13.1)中,支持es module我们需要进行如下操作:
type: module(后续再学习,我们现在还没有讲到package.json文件的作用).mjs 结尾,表示使用的是ES Module;这里我们暂时选择以 .mjs 结尾的方式来演练:
bar.mjs
const name = 'coderwhy';
export {
name
}main.mjs
import { name } from './modules/bar.mjs';
console.log(name);在LTS版本中
在最新的LST版本(v12.19.0)中,我们也是可以正常运行的,但是会报一个警告:

CommonJS加载ES Module
结论:通常情况下,CommonJS不能加载ES Module
ES Module加载CommonJS
结论:多数情况下,ES Module可以加载CommonJS
foo.js
const address = 'foo的address';
module.exports = {
address
}main.js
import foo from './modules/foo.js';
console.log(foo.address);本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/dnqJsbz5oEGqfZjGTfNMmg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









