大家好, 今天给大家介绍一个新的框架 Fresh,由 Deno 作者出品,在最近发布了 1.0 的正式版本,宣布支持了生产环境,并且在 Github 上热度也比较高,现在是时候给大家详细地介绍一下这个方案了。接下来会从框架定位、上手体验、优劣势评估和源码实现这几个方面来给大家深入解读 Fresh 框架。
首先,从定位上来看,Fresh 属于 Web 全栈开发框架。是不是对于这个词非常眼熟呢?相信你已经想到了,像现在大名鼎鼎的 Next.js 以及新出的 Remix 都是走的这个路线。那么作为 Next.js 和 Remix 的竞品, Fresh 有哪些值得一提的亮点,或者说有哪些差异点呢?主要包括如下的几个方面:
首先,Fresh 基于 Deno 运行时,由 Deno 原班人马开发,享有 Deno 一系列工具链和生态的优势,比如内置的测试工具、支持 http import 等等。
其次是渲染性能方面,Fresh 整体采用 Islands SSR 架构(之前介绍的 Astro 也是类似),实现了客户端按需 Hydration,有一定的渲染性能优势。
当然,还有一个比较出色的点是构建层做到了 Bundle-less,即应用代码不需要打包即可直接部署上线,后文会介绍这部分的具体实现。
最后,不同于 Next.js 和 Remix,Fresh 的前端渲染层由 Preact 完成,包括 Islands 架构的实现也是基于 Preact,且不支持其它前端框架。
在使用 Fresh 之前,需要在机器上先安装 Deno:

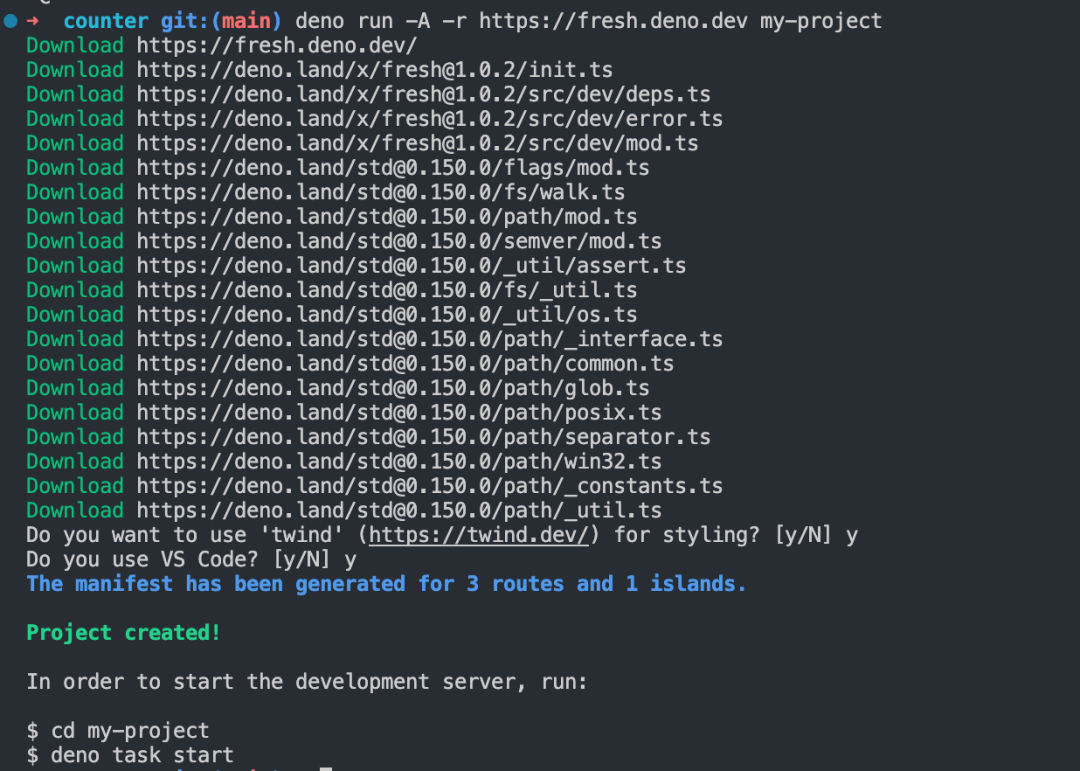
接下来可以输入如下的命令初始化项目:
deno run -A -r https://fresh.deno.dev my-project

deno.json 文件中:
{
"tasks": {
// -A 表示允许 Deno 读取环境变量
"start": "deno run -A --watch=static/,routes/ dev.ts"
},
"importMap": "./import_map.json"
}接下来你可以执行deno task start 命令启动项目:

.
├── README.md
├── components
│ └── Button.tsx
├── deno.json
├── dev.ts
├── fresh.gen.ts
├── import_map.json
├── islands
│ └── Counter.tsx
├── main.ts
├── routes
│ ├── [name].tsx
│ ├── api
│ │ └── joke.ts
│ └── index.tsx
├── static
│ ├── favicon.ico
│ └── logo.svg
└── utils
└── twind.ts你可以关注 routes 和 islands 两个目录,[name].tsx、api/joke.ts 和 index.tsx 分别对应三个路由,而 islands 目录下的每个文件则对应一个 island 组件。
而开发者并不需要手写路由文件,Fresh 可以自动地生成服务端的路由到文件的映射关系。很明显 Fresh 实现了约定式路由的功能,跟 Next.js 类似。
每个 island 组件需要有一个 default 导出,用来将组件暴露出去,使用比较简单,就不展开介绍了。而路由组件则更加灵活,既可以作为一个 API 服务,也可以作为一个组件进行渲染。接下来,我们以脚手架项目的几个文件示例来分析一下。
首先是 api/joke.ts 文件,这个文件的作用是提供服务端的数据接口,并不承载任何的前端渲染逻辑,你只需要在这个文件里面编写一个 handler 函数即可,如下代码所示:
// api/joke.ts
import { HandlerContext } from "$fresh/server.ts";
const JOKES = [
// 省略具体内容
];
export const handler = (_req: Request, _ctx: HandlerContext): Response => {
// 随机返回一个 joke 字符串
return new Response(body);
};当你访问/api/joke 路由时,可以拿到 handler 返回的数据:

index.tsx和[name].tsx 两个文件,第一个文件对应根路由即/,访问效果如下:

export default function Greet(props: PageProps) {
return <div>Hello {props.params.name}</div>;
}访问效果如下:

// 修改 [name].tsx 的内容如下
/** @jsx h */
import { h } from "preact";
import { HandlerContext, PageProps } from "$fresh/server.ts";
export function handler(req: Request, ctx: HandlerContext) {
const title = "一些标题数据";
return ctx.render({ title });
}
export default function Greet(props: PageProps) {
return <div>获取数据: {props.data.title}</div>;
}从 handler 的第二个参数(ctx 对象)中,我们可以取出 render 方法,传入组件需要的数据,手动调用完成渲染。效果如下:

项目初始化、路由组件开发、服务端接口开发、组件数据获取以及约定式路由,相信从中你也能体会到 Fresh 的简单与强大了。
那么,就如 Fresh 官网所说,Fresh 能否成为下一代 Web 全栈框架呢?

使用 Fresh 的优势可以总结如下:
而劣势也比较明显,包含如下的几个方面:
<Component client:load />。一方面 Fresh 能解决的问题,如 Hydration 性能问题,其它的框架也能解决(Astro),并且比它做的更好,另一方面 Fresh 的部分劣势也比较致命,况且 Deno 如今也很难做到真正地普及,所以我认为 Fresh 并不是一个未来能够大范围流行的 Web 框架,但对于 Deno 和 Preact 的用户而言,我认为 Fresh 足以撼动 Next.js 这类框架原有的地位。
Fresh 的内部实现并不算特别复杂,虽然说我们并一定用的上 Fresh,但我觉得 Fresh 的代码还是值得一读的,从中可以学习到不少东西。
Github 地址: https://github.com/denoland/fresh
你可以先去仓库 examples/counter 查看示例项目,通过 deno task start 命令启动。入口文件为dev.ts,其中会调用 Fresh 进行路由文件和 islands 文件的搜集,生成 Manifest 信息。
接下来进入核心环节——创建 Server,具体逻辑在server/mod.ts中:
export async function start(
routes: Manifest,
opts: StartOptions = {},
) {
const ctx = await ServerContext.fromManifest(routes, opts);
await serve(ctx.handler(), opts);
}fromManifest为一个工厂方法,目的是根据之前扫描到的 Manifest 信息生成服务端上下文对象(ServerContext),因此 Server 的实现核心也就在于 ServerContext:
class ServerContext {
static async fromManifest(
manifest: Manifest,
opts: FreshOptions,
) {
// 省略中间的处理逻辑
return new ServerContext()
}
}fromManifest 实际上就是进一步处理(normalize) manifest 信息,生成 Route 对象和 Island 对象,以供 ServerContext 的实例初始化。
接下来,Fresh 会调用 ServerContext 的 handler 方法,交给标准库 http/server 的 serve 方法进行调用。因此,handler 方法也是整个服务端的核心实现,其中有两大主要的实现部分:
#composeMiddlewares中;#handlers()中。前者不是本文的重点,感兴趣的同学可以在看完文章后继续研究。这里我们主要关注页面渲染的逻辑是如何实现的,#handlers()方法中定义了几乎所有路由的处理逻辑,包括路由组件渲染、404 组件渲染、Error 组件渲染、静态资源加载等等逻辑,我们可以把目光集中在路由组件渲染中,主要是这段逻辑:
for (const [method, handler] of Object.entries(route.handler)) {
routes[`${method}@${route.pattern}`] = (req, ctx, params) =>
handler(req, {
...ctx,
params,
render: createRender(req, params),
renderNotFound: createUnknownRender(req, {}),
});
}而在路由对象normalize的过程(即fromManifest 方法)中,route.handler 的默认实现为:
let { handler } = (module as RouteModule);
handler ??= {};
if (
component &&
typeof handler === "object" && handler.GET === undefined
) {
// 划重点!
handler.GET = (_req, { render }) => render();
}
const route: Route = {
pattern,
url,
name,
component,
handler,
csp: Boolean(config?.csp ?? false),
};因此,对于路由组件的处理最后都会进入 render 函数中,我们不妨来看看 render 函数是如何被创建的:
// 简化后的代码
const genRender = (route, status) => {
return async (req, params, error) => {
return async(data) => {
// 执行渲染逻辑
const resp = await internalRender();
const [body] = resp;
return new Response(body);
}
}
}
const createRender = genRender(route, Status.OK);生成 render 函数这块逻辑个人认为比较抽象,需要静下心来理清各个函数的调用顺序,理解难度并不大。我们还是把关注点放到核心的渲染逻辑上,主要是 internalRender 函数的实现:
import { render as internalRender } from "./render.tsx";
你可以去 render.tsx 进一步阅读,这个文件主要做了如下的事情:
值得注意的是客户端 hydrate 方法的实现,传统的 SSR 一般都是直接对根节点调用 hydrate,而在 Islands 架构中,Fresh 对每个 Island 进行独立渲染,实现如下:
hydrate 方法名也可以叫 revive
export function revive(islands: Record<string, ComponentType>, props: any[]) {
function walk(node: Node | null) {
// 1. 获取注释节点信息,解析出 Island 的 id
const tag = node!.nodeType === 8 &&
((node as Comment).data.match(/^\s*frsh-(.*)\s*$/) || [])[1];
let endNode: Node | null = null;
if (tag) {
const startNode = node!;
const children = [];
const parent = node!.parentNode;
// 拿到当前 Island 节点的所有子节点
while ((node = node!.nextSibling) && node.nodeType !== 8) {
children.push(node);
}
startNode.parentNode!.removeChild(startNode); // remove start tag node
const [id, n] = tag.split(":");
// 2. 单独渲染 Island 组件
render(
h(islands[id], props[Number(n)]),
htmlElement
);
endNode = node;
}
// 3. 继续遍历 DOM 树,直到找到所有的 Island 节点
const sib = node!.nextSibling;
const fc = node!.firstChild;
if (endNode) {
endNode.parentNode?.removeChild(endNode); // remove end tag node
}
if (sib) walk(sib);
if (fc) walk(fc);
}
walk(document.body);
}至此,服务端和客户端渲染的过程都完成了,回头看整个过程,为什么说 Fresh 的构建过程是 Bundle-less 的呢?
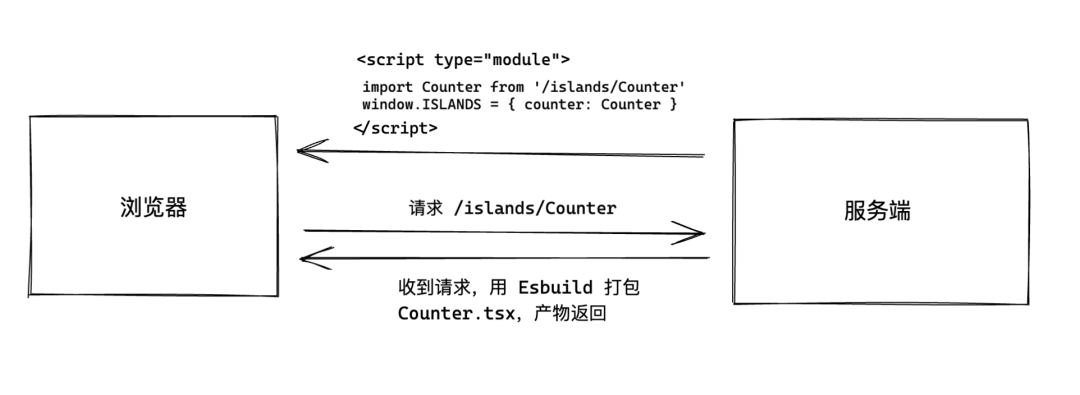
我们不妨关注一下 Islands 组件是如何加载到客户端的。

<script type="module"> 的方式注入到 HTML 中。
浏览器执行这些代码时,会给服务端发起/islands/Counter的请求,服务端接收到请求,对 Counter 组件进行实时编译打包,然后将结果返回给浏览器,这样浏览器就能拿到 Esbuild 的编译产物并执行了。
所以这个过程是完全发生在运行时的,也就是说,我们不需要在一开始启动项目的时候就打包完所有的组件,而是在运行时做到按需构建,并且得益于 Esbuild 极快的构建速度,一般能达到毫秒级别的构建速度,对于服务来说运行时的压力并不大。
以上就是本文的全部内容,分别从框架定位、上手体验、优劣势评估和源码实现来介绍了如今比较火的 Fresh 框架。
最后需要跟大家说明的是,Fresh 中关于 Islands 架构的实现是基于 Preact 的,我本人也借鉴了 Fresh 的思路,通过拦截 React.createElement 方法在 React 当中也实现了 Islands 架构~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/TXdmqsD63Q-_Im9f_tUIpw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









