已经过去的 2020 是一个不怎么顺遂的一年,出入公共场所都需要体温监测,而人流量密集的商场,一般会采用热成像技术来快速测量体温。那么今天我们就来说说如何让一张普通图片变成具有热成像的效果。
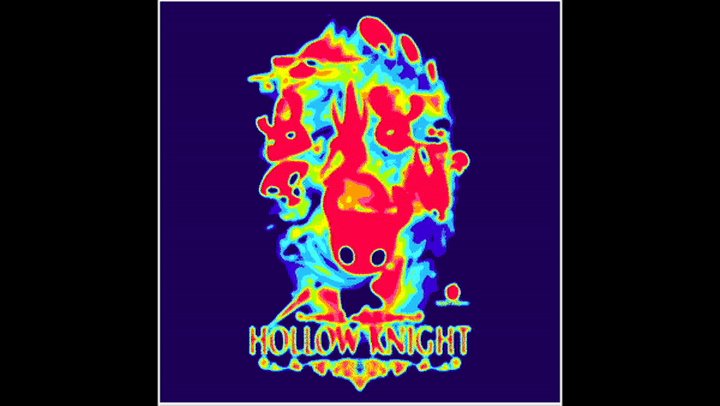
最终效果如下:

从本文中你可以了解到:
本文不再过多赘述webglAPI的使用。只关注片段着色器,下面给出最基本的一个着色器:
precision mediump float;
/*
变量申明
*/
varying vec2 uv; // 从顶点着色器传入的UV坐标
uniform sampler2D u_texture0; // 全局变量,纹理1(就是空洞骑士的原图)
uniform sampler2D u_texture1; // 全局变量,纹理2(后续我们要使用的ColorRamp)
uniform float u_r; // 全局变量,ColorRamp中红通道权重
uniform float u_g; // 全局变量,ColorRamp中绿通道权重
uniform float u_b; // 全局变量,ColorRamp中蓝通道权重
uniform float u_blurIntensity; // 全局变量,模糊强度
uniform float u_negativeAmount; // 全局变量,负片程度
uniform float u_colorRampIntensity; // 全局变量,ColorRamp光度强度
uniform float u_glowAmount; // 全局变量,发光强度
uniform vec3 u_glowColor; // 全局变量,发光颜色
void main () {
vec4 color = texture2D (u_texture0, uv);
gl_FragColor =color;
}在第一部分变量生命中中我们从web层传入了一系列变量,现在看可能有点云里雾里别着急,我们后面会逐个提到,在main函数中我们获取了纹理信息,并把图片呈现出来:

在GLSL中颜色用一个四维向量表示:
vec4 color = vec4(0,0,1.0,0.5,1.0);
我们要介绍的第一个效果是发光,发光简单来说就是让图片变量。最原始的想法就是把颜色值变大:
void main () {
vec4 color = texture2D (u_texture0, uv);
color *= 2.0;
gl_FragColor =color;
}和我们期待的一样果然变量了:
但能否不仅仅想让图片发白光,而是可以发任意颜色的光?很自然地我们想到让color乘以另一个color:
....
vec4 color = texture2D (u_texture0, uv);
color.rgb *= vec3(1.0,0.0,0.5); //这是洋红色
....图片的确如我们所想,画面变红了,但是却变暗了,这是由于在 vec3(1.0,0.0,0.5,); 的绿通道值为0,向量相乘后,原本图片中的绿通道信息全部丢失,变为0,(读者不妨验证一下变黑幅度大的区域,是否就是原来比较绿的区域)
为此我们需要使用加和而不是乘积的形式:
color.rgb += vec3(1.0,0.0,0.5)*color.rgb;
最后我们将颜色和强度替换成我们,传入的变量,发光的效果就实现了:
....
vec4 color = texture2D (u_texture0, uv);
vec4 emission = color;
emission.rgb *= u_glowAmount * u_glowColor;
color.rgb += emission.rgb;
color.rgb *= color.a;
gl_FragColor =color;
....接下来我们来讲第二种效果模糊,核心思路也很简单,如果一个像素点的颜色信息掺杂了周围点的颜色信息,那么图片就会模糊。
为此我们选择讲像素点上下左右四个点的信息融合:
.....
void main () {
vec4 color = texture2D (u_texture0, uv);
float step = 0.005; // 申明一个变量,控制像素偏移的步幅
color += texture2D (u_texture0, uv+vec2(step,0.0)); // 正上方点
color += texture2D (u_texture0, uv+vec2(-step,0.0)); // 正下方点
color += texture2D (u_texture0, uv+vec2(0.0,step)); // 左侧点
color += texture2D (u_texture0, uv+vec2(0.0,-step)); // 右侧点
color /= 5.0; // 取平均
.....为了让效果更佳,我们引入权重体系,让原本的点在结果中贡献最大设权重为4,正方向的点权重为2,45度方向的点权重为1:
vec4 color = 4.0*texture2D (u_texture0, uv);
float step = 0.005; // 申明一个变量,控制像素偏移的步幅
color += 2.0*texture2D (u_texture0, uv+vec2(step,0.0)); // 正上方点
color += 2.0*texture2D (u_texture0, uv+vec2(-step,0.0)); // 正下方点
color += 2.0*texture2D (u_texture0, uv+vec2(0.0,step)); // 左侧点
color += 2.0*texture2D (u_texture0, uv+vec2(0.0,-step)); // 右侧点
color += 1.0*texture2D (u_texture0, uv+vec2(-step,-step)); // 第4象限点
color += 1.0*texture2D (u_texture0, uv+vec2(step,-step)); // 第3象限点
color += 1.0*texture2D (u_texture0, uv+vec2(-step,step)); // 第2象限点
color += 1.0*texture2D (u_texture0, uv+vec2(step,step)); // 第1象限点
color /= (4.0+4.0*2.0+4.0*1.0); // 取平均正当我们满心欢喜第把step改成我们传入的变量u_blurIntensity(控制模糊强度时)悲剧发生了:
这是因为我们虽然加上了权重,但点的影响值却没有随 step 的怎大而递减,举个例子:就是当步幅为 0.001 和 0.1 时正上方的点贡献都是 2(而实际上 0.001 要比 0.1 有更大的权重,因为它更接近原始点)。
所以当step增大时很明显就会出现重影。
为此我们参考高斯模糊,引入一个指数函数:

float Blur_Gauss (float bhqp, float x) {
return exp (-(x * x) / (2.0 * bhqp * bhqp));
}
vec4 Blur (vec2 uv, sampler2D source, float Intensity) {
const int iterations = 16; // 常量才可以进行for循环
int halfIterations = iterations / 2;
float sigmaX = 0.1 + Intensity * 0.5;
float sigmaY = sigmaX;
float total = 0.0;
vec4 ret = vec4 (0., 0., 0., 0.);
float step = 0.00390625;
// 增多到8*8个点
for (int iy = 0; iy < iterations; ++iy) {
float fy = Blur_Gauss (sigmaY, float (iy - halfIterations));
float offsety = float (iy - halfIterations) * step;
for (int ix = 0; ix < iterations; ++ix) {
float fx = Blur_Gauss (sigmaX, float (ix - halfIterations));
float offsetx = float (ix - halfIterations) * step;
total += fx * fy;
vec4 a = texture2D (source, uv + vec2 (offsetx, offsety));
a.rgb *= a.a;
ret += a * fx * fy;
}
}
return ret / total;
}
.....
color = Blur (uv, u_texture0, u_blurIntensity);
.....这个可能是本文最简单的一个效果,就是让图片呈现出负片的效果,代码如下:
color.rgb = abs(u_negativeAmount - color.rgb);
colorRamp 简单理解就是色卡,就是下面这种:

最直接的想法就是把R,G,B三个通道的颜色取平均:
......
vec4 color = texture2D (u_texture0, uv);
float p = color.r+color.g+color.b;
color.rgb = vec3(p/3.0);
......其实这件事也可以用ColorRamp实现,我们想找一个由黑到白的色表,传入着色器作为u_texture1。
纹理最左侧的点x坐标就是0,最右侧的点x坐标就是1,因此黑白效果的代码可以写成:
......
vec4 color = texture2D (u_texture0, uv);
float p = color.r+color.g+color.b;
color.rgb = texture2D (u_texture1, vec2 (p/3.0, .0)).rgb;
......这里浮点素P记录了原始图片(u_texture0)的信息,同时它制定了规则,输出的颜色是R,G,B三个通道值取平均的结果。
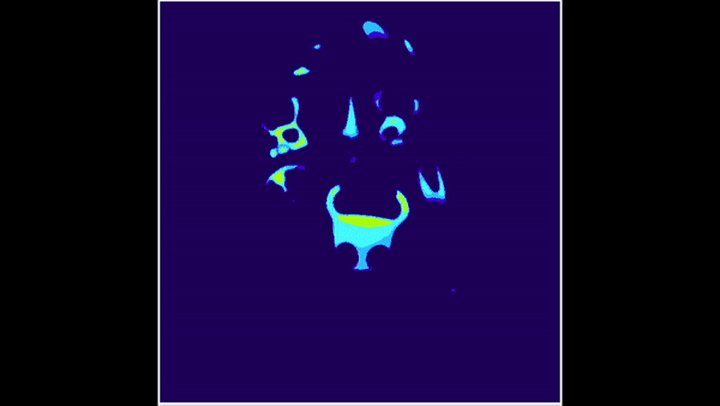
当然一个黑白效果不必如此大费周章,生产环境中ColorRamp更加缤纷,下面我们依旧使用(color.r+color.g+color.b)/3.0作为取色规则,来看看一些coloRamp的效果:

......
vec4 color = texture2D (u_texture0, uv);
float p = dot(color.rgb,vec3(u_r,u_g,u_b));
// 等同于color.r*u_r+color.g*u_g+color.b*u_b
p += u_colorRampIntensity;
// u_colorRampIntensity控制颜色统一向colorRamp的左/右侧移动
color.rgb = texture2D (u_texture1, vec2 (p, .0)).rgb;
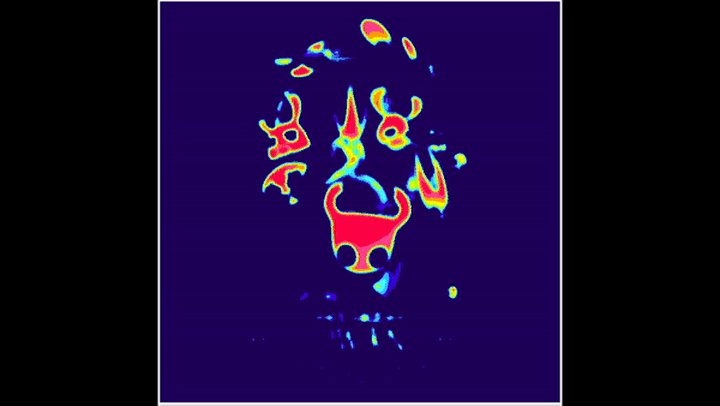
......我们一上图中第二种纹理为例,实现效果如下:
最总我们使用下面这个风格的colorRamp:

最终效果


本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/CELRjrOkBrla2Vy_7sQx2Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









