HTTP 中 Referer 字段在工作中或许并不会吸引你的注意,隐藏在 Network 的请求之下,但是却有着非常重要的作用。平常你一定会遇到一些问题需要去排查,假如这个问题在你排查完全部代码后,依然没有解决,这个时候你会怎么办?此时我们就需要将排查问题的角度转换一下,切换到 HTTP 协议上。
最近工作当中也碰到了与此相关的一些问题,借此机会也同时做个记录和总结。HTTP 协议整体包含内容非常多,本次我们只把其中的 Referer 字段拿出来和大家详细说一下。
HTTP Referer 是 HTTP 表头的一个字段,用来表示当前网页是来源于哪里,采用的格式是 URL。我们通过这个 HTTP Referer,可以查到访客的来源。
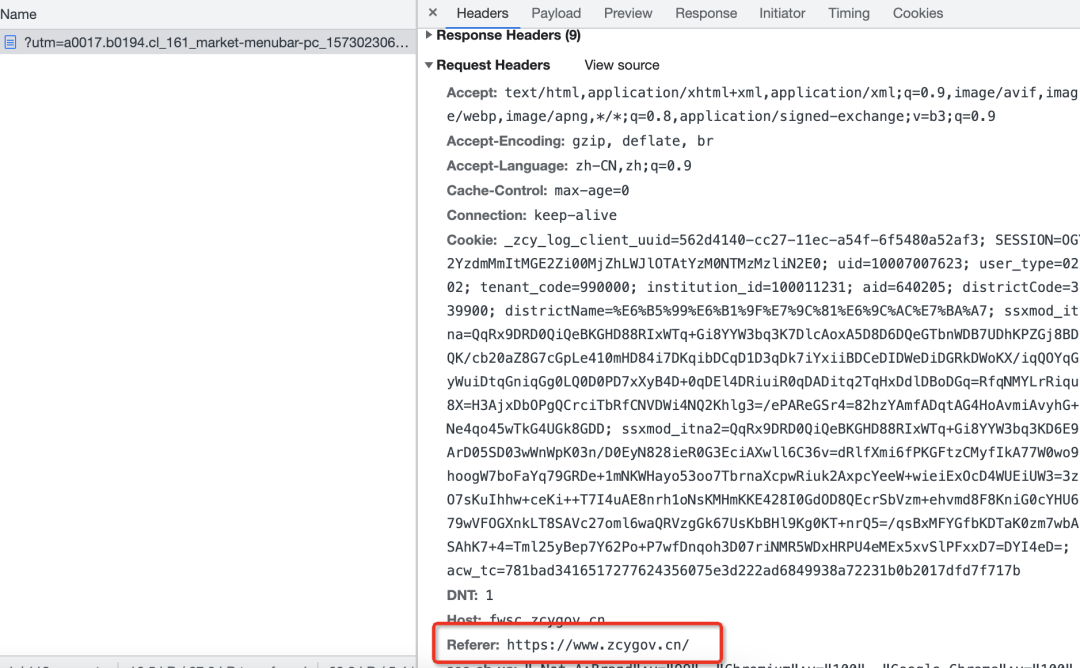
可以通过 Network 面板看到,页面访问及资源请求的 Request Headers 请求头信息里有一个 Referer 字段,用来标记来源的 URL。

拼写错误只有 Request Headers 的 “Referer”,在其他地方比如 General Headers、 JavaScript 及 DOM 上,都是正确的拼写。
General Headers:
// javascript
document.referrer
// DOM
<a target="_blank" href="https://edu.zcygov.cn/live" referrerpolicy="no-referrer">查看链接</a>到此大家应该对 Referer 有了一个大概的了解,那么 Referer 字段在什么条件下会展示,以及如何去控制 Referer 返回的具体内容呢?答案就在 Referrer-Policy 当中,下面就带大家详细讲一下 Referrer-Policy 策略。
顾名思义,这个策略表示不发送 Referer 信息。
工作中实际使用的场景:
在双品牌“乐彩云”推广中为降低双域名跳转改造成本,运维层面在 Nginx 添加了一个规则,若访问链接(例如 news.zcygov.cn)的 Referer 包含 lecaiyun.com 域名,则会强制将访问链接的域名变更为 lecaiyun.com ,实现链接跳转统一。
若部分域名不需要走这一套逻辑,不携带 Referer 头信息,则需要指定 Referrer-Policy 策略为 no-referrer 。
如果从 HTTPS 网址链接到 HTTP 网址,不发送 Referer 字段,其他情况发送(包括 HTTP 网址链接到 HTTP 网址)。
此规则原先是大多数浏览器的默认策略,现在随着隐私安全性的要求变高之后,浏览器将默认规则变更成了 strict-origin-when-cross-origin。
Referer字段一律只发送源信息(协议+域名+端口),不管是否跨域。
同源时,发送完整的 Referer 字段,跨域时发送源信息。
链接到同源网址(协议+域名+端口 都相同)时发送,否则不发送。注意,https://foo.com 链接到 http://foo.com 也属于跨域,因为两者的协议不同。
如果从 HTTPS 网址链接到 HTTP 网址,不发送 Referer 字段,其他情况只发送源信息。
同源时,发送完整的 Referer 字段;跨域时,如果 HTTPS 网址链接到 HTTP 网址,不发送 Referer 字段,否则发送源信息。
Referer 字段包含源信息、路径和查询字符串,不包含锚点、用户名和密码。
针对以上策略,可以根据策略及 Referer 携带信息的完整度,可以总结成一个表格,可以按照自己的需求配置不同的策略:
| 不携带任何 Referer 信息 | Referer 只携带域名 Origin 信息 | Referer 携带完整 URL 信息 | |
|---|---|---|---|
| no-referrer | ✅ | - | - |
| origin | - | ✅ | - |
| unsafe-url | - | - | ✅ |
| strict-origin | 从 HTTPS 请求到 HTTP 的网址时 | 满足以下任意条件: - 从 HTTPS 请求到 HTTPS 网址时 - 从 HTTP 请求到 HTTP 的网址时 | - |
| no-referrer-when-downgrade | 从 HTTPS 请求到 HTTP 的网址时 | - | 满足以下任意条件: - 从 HTTPS 请求到 HTTPS 网址时 - 从 HTTP 请求到 HTTP 的网址时 |
| origin-when-cross-origin | - | 跨域请求 | 同源请求 |
| same-origin | 跨域请求 | 同源请求 | 同源请求 |
| strict-origin-when-cross-origin | 从 HTTPS 请求到 HTTP 的网址时 | 满足以下任意条件: - 跨域请求 - 从 HTTPS 请求到 HTTPS 网址时 - 从 HTTP 请求到 HTTP 网址时 | 同源请求 |
| 浏览器 | 默认的策略 |
|---|---|
| Chrome | Chrome 85 版本默认策略变更为:strict-origin-when-cross-origin 原策略:no-referrer-when-downgrade 详细可查看:https://developer.chrome.com/blog/referrer-policy-new-chrome-default/ |
| Firefox | Firefox 87 版本默认策略变更为:strict-origin-when-cross-origin 原策略:strict-origin-when-cross-origin 详细可查看:https://blog.mozilla.org/security/2021/03/22/firefox-87-trims-http-referrers-by-default-to-protect-user-privacy/ |
| Edge | Edge 88 版本默认策略变更为:strict-origin-when-cross-origin 原策略:no-referrer-when-downgrade 详细可查看:https://docs.microsoft.com/zh-cn/deployedge/microsoft-edge-policies |
| Safari | 类似于 strict-origin-when-cross-origin 依赖智能跟踪预防 (ITP)策略,详细可查看:https://webkit.org/blog/9661/preventing-tracking-prevention-tracking/ |
当我们需要变更 Referer 策略的时候,浏览器本身以及 W3C 规范都给我们提供了路径,有以下几种方式可以操作:
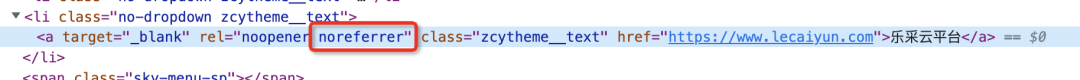
a、area 标签均支持 rel 属性,最常见的就是在 a 标签中对单个链接设置 rel="noreferrer"
<a href="xxx" rel="noreferrer" target="_blank">新地址</a>

在HTML的 head 标签内,可以新增 meta 标签,设置整个网页的 Referer Policy 策略。
<meta name="referrer" content="no-referrer">
更改 HTTP 头信息中的 Referer-Policy 值即可。比如你使用的是 Nginx,则可以设置 add_headers 设置请求头。
add_header Referrer-Policy "no-referrer";
设置完请求头,最终体现在浏览器 Headers 里字段是:
Referrer-Policy: no-referrer
这个目前看还是实验性功能,并且在 IE 浏览器上也是完全不支持的。
<a href="xxx" referrerpolicy="no-referrer" target="_blank">新地址</a>
支持的标签:a、area、img、iframe、link
以上几种设置方式,有页面级和元素级,当这两者都存在时,优先级按以下方式进行生效:
1、元素级政策
2、页面级政策
3、浏览器默认
举例:
<meta name="referrer" content="strict-origin-when-cross-origin">
<a href="https://foo.com" rel="no-referrer" target="_blank">地址一</a>
<a href="https://bar.com" target="_blank">地址二</a>页面中地址一,则优先按元素级策略,走 no-referrer,而页面中其他元素(包括但不限于 a 标签)则按 meta 页面级策略执行
以下列举了几个比较常见的作用及使用场景:
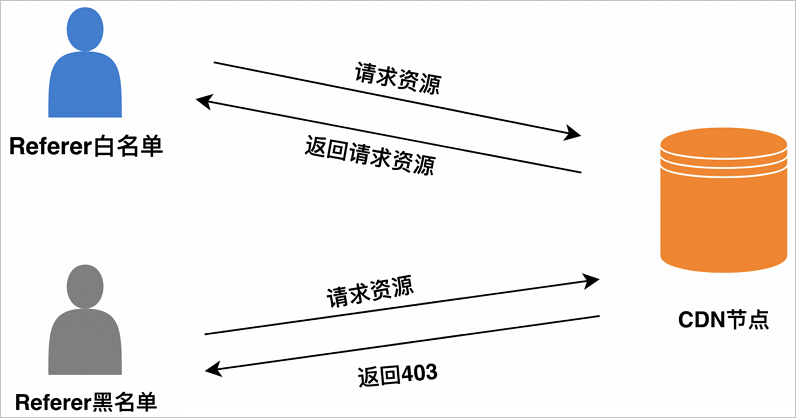
以 CDN 加速为例,一般都提供了防盗链配置,其内部实现原理是按照 Referer 来源来判断是否在配置的白名单或者黑名单中,来决定资源能否可被访问。

埋点分析有一种情况是用于追溯用户的完整访问路径,这个时候可以依赖的就是 HTTP Referer,可以通过 Referer 来源逐步分析用户的来源网址和整体访问链路。
排查接口请求报错时,一般会关注日志系统,而日志系统里如果没有对于接口访问来源的字段,那么想快速精确找到接口访问的页面是比较困难的。这时候 Referer 就提供了一个比较好的帮助,可以看到接口的请求来源。
为什么各浏览器厂商都升级了 Policy 默认策略?
目的其实是为了保护用户隐私,过于完整的 Referer 信息能够通过日志抓取到完整链路,也就意味着你的访问路径和来源是没有任何隐藏,这样可能会对隐私及网站的安全性带来一定的危害。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/CmUXp_QTnlzjPrf_1EZcTw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









