不知道大家有没有遇到过这种需求,在管理后台配置一段富文本 html 内容,一开始呢,只需要支持渲染到浏览器上面,但随着公司业务的变化,可能需要在小程序上使用,甚至是 ios 或者 android 等其他端上
这种一般就直接使用框架自带的,类似
因为小程序是使用自己独有的标签,例如 view 标签,但后台配置的是 html 文本字符串,怎么把 html 变成 view,往往很多人就不知道怎么做了,觉得这就是不可能完成的,是产品在提不合理的需求,看到这里,大家可以先想想,如果是你,你会怎么做?
下面说说我的思考过程
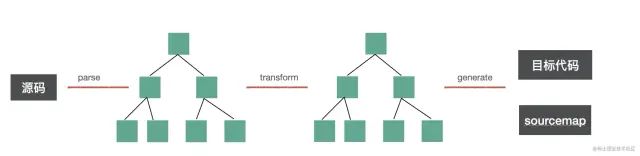
因为当时我在用 taro 写小程序,简化需求来理解,就是需要把 div 标签 渲染成一个 view 标签 ,如何变呢?我一下子想到了 babel, 因为 taro 本身就支持跨端,跨端的原理就是利用 babel 做抽象语法树,变成自己想要的语言效果

看上图,一切都很明亮了,但是有两个致命的问题
后来直接否决掉了 babel
这时候再抽象一下,原来需求简化过是 div 变成 view ,再简化一下就是div 变成虚拟 dom ,虚拟 dom 变成 view
这时候想到了 jquery 的一个语法,jquery 的 $('一段html')就能把 html 变成 dom,然后一顿操作就去翻 jq 源码,并不满足, 缺点:
翻看 vue、react 的一些源码
缺点:
难道要自己写一个?需求很紧急啊,写是不可能自己写的
本质就是如何 div 变成一个干净的虚拟 dom 节点呢?最后还是绕不开回到了原点。babel,通过查看源码发现有一个名词叫 html-parse 直接打开 github 一搜,发现很多库,但是大部分都是实验或者 demo 级别
最后选择了这个库
优点:
1 . 轻量
2 . 兼容性好,很多属性写法都能匹配的到
3 . 生成的虚拟 dom 不依赖框架、平台,就是 json 文本
var HTML = require('html-parse-stringify')
// this html:
var html = '<div class="oh"><p>hi</p></div>'
// becomes this AST:
var ast = HTML.parse(html)
console.log(ast)
/*
{
// can be `tag`, `text` or `component`
type: 'tag',
// name of tag if relevant
name: 'div',
// parsed attribute object
attrs: {
class: 'oh'
},
// whether this is a self-closing tag
// such as <img/>
voidElement: false,
// an array of child nodes
// we see the same structure
// repeated in each of these
children: [
{
type: 'tag',
name: 'p',
attrs: {},
voidElement: false,
children: [
// this is a text node
// it also has a `type`
// but nothing other than
// a `content` containing
// its text.
{
type: 'text',
content: 'hi'
}
]
}
]
}
*/有了虚拟 dom, 小程序端就可以通过深度优先遍历,一层一层的把虚拟 dom 渲染成 view 标签 实现类似于下面代码,其他端也类似同理
使用
<View className="index">
<TaroRichText
htmls={`访问内容<span class="highlight"><a appid="495ec7a9-a3e8-42ad-a1ee-f14b8e0af1e3" pagepath="pages/renderer/renderer">活动线上预约报名啦啦啦</a></span>
`}
/>
</View>
核心源码
export default function Tree(props: IProps) {
const { doms } = props;
console.log(doms);
const { children = [] } = doms || {};
return (
<View>
// 根据不同的类型,模拟不同的样式即可,通过 class 模拟
{doms.type === 'text' && <View>{doms.content}</View>}
{/* <View>{其他类型,自己写函数渲染}</View> */}
<View>
{children.length &&
children.map(dom => {
return <Tree doms={dom} />;
})}
</View>
</View>
);
}参考-代码久远可能跑不起来[2]
本质上是正则,就不细说了大家可以参考
顺便推荐一个校验正则正确性的网站
正则校验[6]
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/dZ1IZSTaPnkjmmlXGeJuJg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









