丰富的 chrome 插件极大的提升我们的工作效率和辛福感,比如大名鼎鼎的 adblock 广告屏蔽、GoFullPage 网页长截图、evernote web clipper 收藏网页。
一般来说,插件的原理是向页面中注入 javascript 脚本,对页面进行处理,比如屏蔽页面中可能的广告元素,改变某些元素的样式,增加一些 UI。
开发插件需要使用前端技术:html css javascript。
本文就从入门开始讲述如何开发一款 chrome 插件。
注意:chrome 插件机制本身也在更新,本文讲述的是目前普遍使用的 V2 插件的开发。
Manifest V3 is available beginning with Chrome 88, and the Chrome Web Store begins accepting MV3 extensions in January 2021.
chrome 插件通常由以下几部分组成:
插件的架构可以参考:https://developer.chrome.com/docs/extensions/mv2/architecture-overview/
重点说明以下几点:


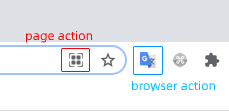
page action 和 browser action 分别由 manifest.json 的 page_action 和 browser_action 字段配置。
2 . 由于 content script 受到同源策略的限制,所以一般网络请求都交给 background script 处理。
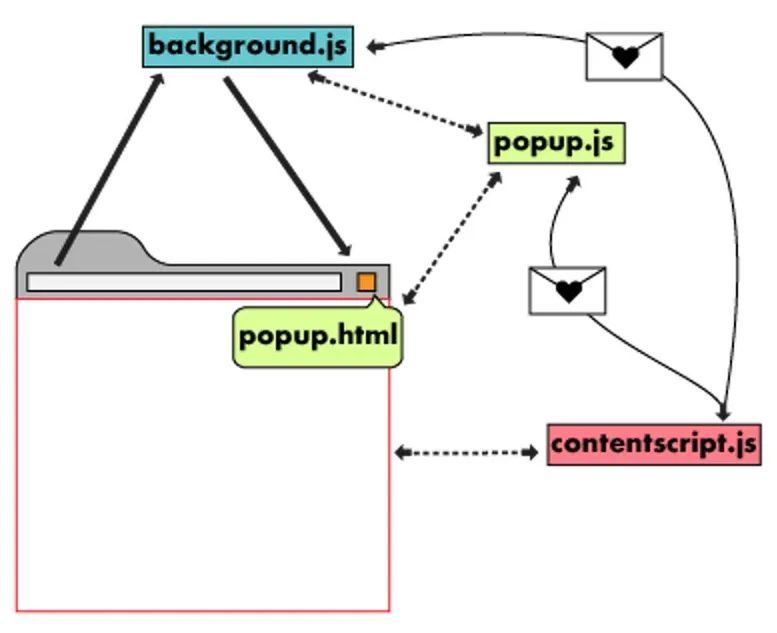
3 . content script、插件功能页面、background script 之间的通信架构如下图:


下文简称 manifest ,其中有这么几个字段可以重点说明:
content_scripts 可以使用以下两种方式注入页面,这两种方式并不冲突,可以结合使用。
举例如下:
{
"content_scripts": [
{
"matches": ["http://*/*", "https://*/*"],
"run_at": "document_idle",
"js": ["content.js"]
}
]
}在 manifest 中声明要加载的脚本,各个字段都比较直观。其中:
run_at 表示在什么时机加载,一般是 document_idle,避免 content_scripts 影响页面加载性能。需要注意的是,如果用户已经打开了 N 个页面,然后再安装插件,这 N 个页面除非重新刷新,否则是不会加载 manifest 声明的 content_scripts。安装插件之后新打开的页面是可以加载 content_scripts 的。
所以需要在用户点击插件图标时,探测页面中的 content_scripts 是否存在(发送消息是否有响应/出错),再提示用户刷新页面。
还可以使用程序动态注入脚本,代码如下:
chrome.tabs.executeScript({
file: "content.js",
});比如用户点击插件图标时执行注入脚本,则无需刷新页面,代码如下:
// 监听插件图标点击事件
chrome.browserAction.onClicked.addListener(() => {
chrome.tabs.executeScript({
file: 'content.js',
});
});值得注意的是,采用以上方式,用户每次点击插件图标时,content.js 都会被执行,可能会引起错误。
// content.js
let loaded = false;
if (!loaded) {
// do something
loaded = true;
}
console.log(loaded);第一次执行 content.js 会打印 false,而第二次执行 content.js 则会报错,提示 loaded 变量已经声明了。
由此可见 content.js 的执行会影响其所在的沙盒。
我们可以这么做:
// content.js
if (!window.contentLoaded) {
// do something
window.contentLoaded = true;
}
console.log(window.contentLoaded);使用沙盒内的全局变量则可以避免 content.js 重复执行带来的问题。
综上所述:声明式只会注入一次,缺点是可能需要刷新页面。程序式不需要刷新页面,缺点是可能会注入多次。
该字段是一个字符串数组,用来声明插件需要的权限,这样才能调用某些 chrome API,常见的有:
permissions 中还可以声明多个 url patterns,表示插件需要访问这些 url,比如和 API 通信。
下文简称 background,可以理解它是在一个隐藏的 tab 中执行,所在的页面域名为空,这会影响对 document.cookie 的使用。
比如 background 需要和 a.com 通信。首先应该把 *://*.a.com/* 加入到 manifest 的 permissions 数组中。
当发送网络请求时,浏览器会自动带上 a.com 的 cookie,服务器的 set-cookie 也会对浏览器生效。这是符合预期的。
但是读取 document.cookie 时,由于 background 所在的域名为空,a.com 被认为是第三方 cookie,会读取不到。所以需要使用 chrome.cookies API 来读取 cookie。
background 设置 document.cookie 时,不能指定域名,否则会设置失败。比如:
// 会失败,因为指定的域名和 background 所在的域名不符
document.cookie = `session=xxxxxxx; domain=a.com; max-age=9999999999; path=/`;
// 正确的做法,不要指定域名
document.cookie = `session=xxxxxxx; max-age=9999999999`;一般不需要这么操作 cookie,但是可能依赖的 npm 包会操作 document.cookie,所以这里说明一下。
background 使用 tabs 接口操作浏览器的 tab 窗口,比如:
// 打开新 tab
async function open(url: string): Promise<number> {
return new Promise((resolve) => {
chrome.tabs.create(
{
url,
},
(tab) => resolve(tab.id!)
);
});
}
// 获取活跃的 tab,通常是用户正在浏览的页面
async function getActiveTab(): Promise<chrome.tabs.Tab | null> {
return new Promise((resolve) => {
chrome.tabs.query(
{
active: true,
currentWindow: true,
},
(tabs) => {
if (tabs.length > 0) {
resolve(tabs[0]);
} else {
resolve(null);
}
}
);
});
}
// 将指定的 tab 变成活跃的
async function activate(
tabId?: number,
url?: string
): Promise<number | undefined> {
if (typeof tabId === "undefined") {
return tabId;
}
// firefox 不支持 selected 参数
// https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/API/tabs/update#parameters
const options: chrome.tabs.UpdateProperties = IS_FIREFOX
? { active: true }
: { selected: true };
if (url) {
options.url = url;
}
return new Promise((resolve) => {
chrome.tabs.update(tabId, options, () => resolve(tabId));
});
}
// 打开新窗口,或者是激活窗口
async function openOrActivate(url: string): Promise<number> {
const pattern = getUrlPattern(url);
return new Promise<number>((resolve) => {
chrome.tabs.query(
{
url: pattern,
},
(tabs) => {
if (tabs.length > 0 && tabs[0].id) {
return Tabs.activate(tabs[0].id);
} else {
this.open(url).then((id) => resolve(id));
}
}
);
});
}下文简称 content,它只能使用有限的 chrome API。
由于 content 可以访问 DOM,可以用它来选择、修改、删除、增加网页元素。
但是 content 是运行在隔离的空间(类似沙盒),所以如果需要和页面的其他脚本通信,需要采用 window.postMessage 的方式。
比如页面内容如下:
<!-- index.html -->
<html>
<body>
<div id="app"></div>
<button id="btn" type="button">submit</button>
</body>
<script>
window.globalData = {
userId: 12345,
};
</script>
</html>content 内容如下:
// 成功
document.getElementById("app").innerHTML = "hello chrome";
// window.globalData 是 undefined
console.log(window.globalData);content 可以向页面中注入 <script>,由此给页面提供 SDK 等功能,注入的脚本和页面自己的脚本一样,都无法和 content 直接通信。
注意:注入的资源要先在 menifest 的 web_accessible_resources 字段中声明。
// content 内容
const script = document.createElement("script");
script.src = chrome.runtime.getURL("sdk.js");
document.body.appendChild(script);// sdk.js
window.jsbridge = {
version: "1.0.1",
// ...
};content 执行之后,可以看到页面结构多了个 <script src="chrome-extension://xxxxxxxxxxxxx/sdk.js"></script>,xxxxxxxx 表示插件的 id,由 chrome 生成。
注意,注入的 sdk.js 脚本是可以被页面内其他脚本访问到的(可以看作是页面自己的脚本,只是 origin 是 chrome-extensions://xxxxxxxxxxxxx),如下:
document.getElementById("btn").addEventListener(
"click",
() => {
console.log(window.jsbridge.version);
},
false
);content 可以和 background、popup、options 使用 chrome API 通信,参考官方文档:https://developer.chrome.com/docs/extensions/mv2/background_pages/
常用的通信 API 是 chrome.runtime.sendMessage。
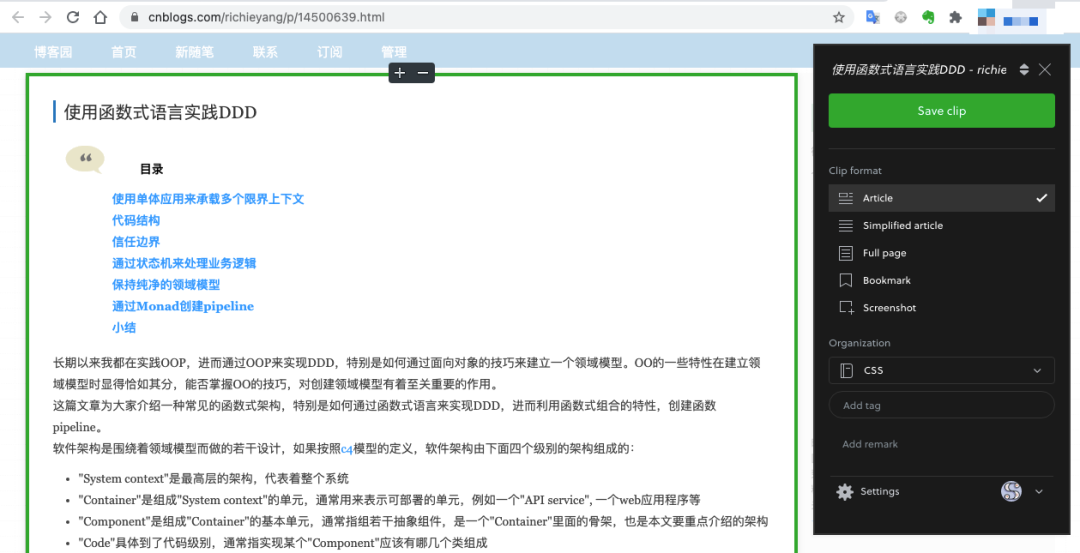
content 可以向页面中注入 UI,比如 evernote 的剪辑插件。

这时候可以把 UI 作为 iframe 插入页面,比如:
// content
const app = document.createElement("iframe");
app.src = chrome.runtime.getURL("app.html");
document.body.appendChild(app);神奇的是 iframe 里的 javascript 是可以像 content 一样和 background 通信的。
background 给 iframe 发送消息时,不仅需要指定所在 tab 的 id,还需要指定 iframe 的 id。这里说的 iframe id 类似 tab id,是 chrome 分配的,而不是 iframe 标签的 id 属性。
popup/options 和 background 的关系很亲密,它们甚至可以通过 chrome.extension.getBackgroundPage() 获取到 background 的全局变量。所以它们直接的通信花样很多,不过一般也是用 chrome.runtime 通信。
popup/options 和 content 之间的通信方式,可以 background -> content 通信类似。
options 用来设置插件,所以一般需要调用 chrome.storage 存储配置。
目前 chrome 插件适配工作量是比较小的,因为 edge、opera 都已经切换到 chromium 内核,firefox 也支持 chrome API。
不过需要查看用到的 API 是否支持,以及 API 的入参、出参是否一致。比如前文提到 firefox chrome.tabs.update 方法第一个参数不支持 selected 属性。
firefox 还支持 browser API,和 chrome API 不同的是 browser API 不使用回调函数,而是返回 promise。比如:
browser.tabs.query({ currentWindow: true }).then((res) => console.log(res));
chrome.tabs.query({ currentWindow: true }, (res) => {
console.log(res);
});可以参考各浏览器的开发文档:
总体来说,chrome 插件开发对前端工程师来说还是比较容易的。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/rbnJfAdOiqB3VWmdLQvi3Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









