我们常常能看见一些 有关于 JS 垃圾回收的面试题,那么自然也会涉及到 内存泄漏,那这内存泄漏到底是啥?

首先,什么是内存泄漏? 从字面上来理解,那就是申请的内存没能完全回收,泄漏了。我个人的理解深入一点点地来说,就是内存资源得不到释放,还失去了对他们的引用,导致最后没法对这些资源进行复用。 最后导致:它占用你的资源,却不给你用,
也就是又吃你的草☘,又不帮你跑~

众所周知,我们 JS 不是有垃圾回收吗?怎么还会有资源被占用? 我们简单的回顾一下,垃圾回收:
ok,我想你已经发现漏洞了,当垃圾回收机制不认为某个垃圾是垃圾的时候, 也就导致该块垃圾不会回收了~ 所以就出现了内存泄漏。 可以,你现在已经知道内存泄漏的根本原因了。
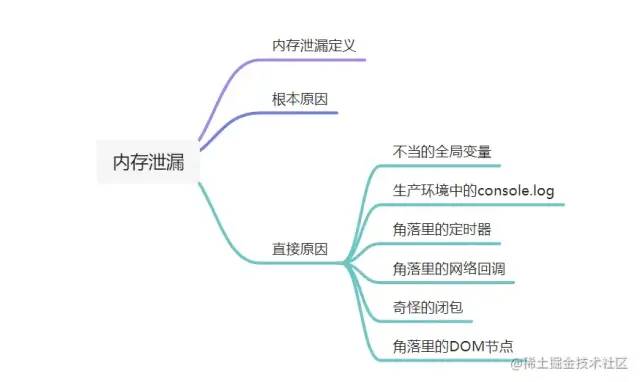
一个优秀的 Web 开发,自然要避免这些糟糕的内存泄漏,所以我们需要先了解一些哪些情况会导致这个东东,从而减少这样的代码
从学编程开始,你就应该知道怎么样的变量生命周期最长,当然就是 全局变量了。在 JS 中不出意外的话,全局变量只有在页面关闭的时候才会释放。所以当你将一些不应该挂载在全局的变量放到全局...

当然大部分时候你可能是不小心的,比如不小心地在变量声明之前就给他赋值了~
function a() {
t = new Array(10086).fill('*')
}
a()
复制代码就会这样:
很多代码规范工具在生产模式下打包时都会关于 console.log 提出警告,这是因为这句只是为了 debug,所以没必要吗?
其实不止,console.log 甚至还会导致内存泄漏,因为需要在你每次打印的时候都要能有信息给你查看,那他自然就要将其保存起来。
你可以类似这样
又或者干脆用代码规范工具帮你~
setTimeout 和setInterval 是需要浏览器专门提供线程来维护他们的。所以即使你销毁了创建该定时器的组件,这定时器仍然会挂载在内存中。并且如果你多次创建、销毁组件,他就会原来越多~
总之,最好就别忘记别忘记清除它!比如在写 React 组件的时候,在 useEffect 方法中狠狠地清除掉它!
一些时候,我们可能会在某个页面中发送请求,并用一个回调函数callback处理一些相关的事件。通常这个回调函数会拥有该页面的一些变量的引用 —— 因为他本来就是要操作他们的。但是,当页面销毁的时候,回调却忘记注销的话,也会导致一些资源无法回收~
所以在你注册回调的时候,一定要记得在某个地方某个时刻将他们注销掉~
函数本身会持有它创建时所在词法环境的引用,并且不出意外的话,会在使用完函数的时候将其申请的所有内存回收~
ok,你知道的,我又要说意外了。
当函数 A 内部再返回一个函数 B 的时候,B 就可以拥有 A 的词法环境,就形成了一个闭包。而当 B 挂载到拥有比 A 更长的生命周期的东西上时,就会导致 A 虽然执行完了,但是 A 的内存仍无法回收~
又或许不是返回 B 的情况,可能是 A 中创建的某个变量的引用一直无法回收...
当然,闭包生来是有很多大用处的,并不是只会带来内存泄漏。这种没办法的东西也只能说是利用闭包的特性时无法避免的东西。当然,写代码的时候还是要注意一下,尽量别让 B 拥有过长的生命周期,这样也就能使他们占用的资源在合适的时候回收。
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点,HTML 文档也可被视为一棵树,也就是一棵 DOM 树。而不出意外的话, DOM 节点的生命周期时间就是挂载在 DOM 树上的时间。 不出意外的话,又要出意外了~ 如果某处 js 拥有关于这个DOM节点的引用~
const tmp = document.querySelector('.hpapp')
const root = document.querySelector('body')
const a = () =>{root.removeChild(tmp)}
a()
复制代码html 我就不写了,这个很简单
实际开发中,这个a可能是某个事件的回调~ 像上面的代码,就是移除了 tmp 节点,但没完全移除~ 是不在DOM树里了,但是全局变量 tmp 一直偷偷地保留着对他的引用~
const root = document.querySelector('body')
const a = () =>{
const tmp = document.querySelector('.hpapp')
root.removeChild(tmp)
}
a()
复制代码现在就没事了,因为 tmp 节点的引用会随着 a 执行完毕一起消失~
现在你应该看到思维导图的分支就能理解了~
~
这篇文章,也算是图文并茂的讲了一下内存泄漏~ 但是开发中终有懈怠的时候,有时页面莫名的卡顿,我们或许就需要去排查一下内存泄漏,下次我们再讲讲怎么排查~
文中措辞、知识点、格式如有疑问或建议,欢迎评论~你对我很重要~
如果有所帮助,欢迎点赞关注,一起进步⛵这对我很重要~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/RYsejsYyHCdkKLiMsEZbFg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









