npm 包( rollup + esbuild + ts );npm 包的开发原则。rollup、esbuild 等新兴构建工具的使用;本文章不再赘述
rollup和 官方rollup插件的使用,因此有需要的话建议先阅读前置文章:
如果你对 rollup 和其官方插件有了一定了解,可跳过本节推荐的相关阅读;
先制定一个小目标:
从零构建一个通过
rollup构建的npm包;它可发布、可调试、支持TypeScript、能够通过cdn引入页面、也可以通过npm在项目里安装引入。
这个目标有哪些关键词?让我们拆解一下:
npm 包;rollup 构建;cdn 方式引入npm 安装;看似简单,其实内中蕴含着许多前端相关的知识点,让我们一一梳理;
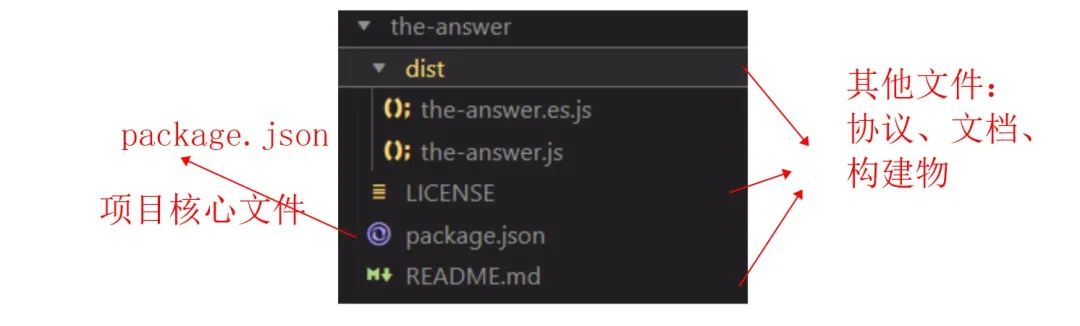
npm 包的结构我们发布一个 npm 包时,我们在发布什么?
npm 属性的 package.json 文件;仅此而已。
只有 package.json 是特殊的,除此之外的一切都可以被归为 “若干文件” 之列;
找一个最典型、最简单的 npm 包来印证我们的想法,你可以随便找个项目,执行以下命令:
npm i the-answer
# 传说,此库以 “功能丰富”、“毫无破绽” 闻名于世然后找到 node_modules/the-answer 文件夹,看看其项目目录:

npm 包,必须先从 package.json 入手,而一个典型的 package.json 至少应该具备以下属性:
{
"name": "the-answer",
"version": "1.0.0",
"description": "description",
"main": "dist/the-answer.js",
"files": [
"dist"
]
}以上内容分别表示:
name: 包名version: 版本description: 包描述main:入口files:包发布时,需要将哪些文件打包上传以上5个属性,足以支撑一个 npm 包的发布,但后续我们可能还会用到更多,此时,请先记住它们;
那么其他文件呢?
“协议” 和 “文档” 可以手动创建,但是 “构建物” 通常难逃 “构建” 这一过程。
rollup 是个不错的选择;
rollup 的最简用法rollup执行脚本:
npm i -D rollup
# or
yarn add -D rolluprollup.config.js
rollup.config.js是rollup默认的配置文件
在这个配置文件里,最简单的配置莫过于:
export default {
input: path.resolve(__dirname, './src/index.ts'),
output: [
{
dir: path.resolve(__dirname, 'dist/esm'),
format: 'esm', // 通过esm格式输出
}
]
}在 package.json 文件中添加如下代码:
{
...,
"scripts": {
"build": "rollup -c"
}
}编写完上面脚本后,只需要执行:npm run build,就能成功完成一个最简单的 rollup 构建了。
但这还远远不够。
构建是为了有输出,输出是为了给客户使用。
因此,当我们构建时,应该率先考虑客户会在什么场景下使用我们的库。
(哪怕没有人真的用,但我们得假装自己的库会非常受欢迎,不是吗?)
最常见的三种情况:
esm)umd)nodejs 环境中使用 (cjs)而本文的主要目标不涉及 nodejs 环境,因此暂时不考虑 cjs 输出,所以我们应该输出至少两种格式:
esmumd关于以上格式的区别,以及怎么输出,前置阅读推荐《说不清rollup能输出哪6种格式差点被鄙视》里有详细介绍;
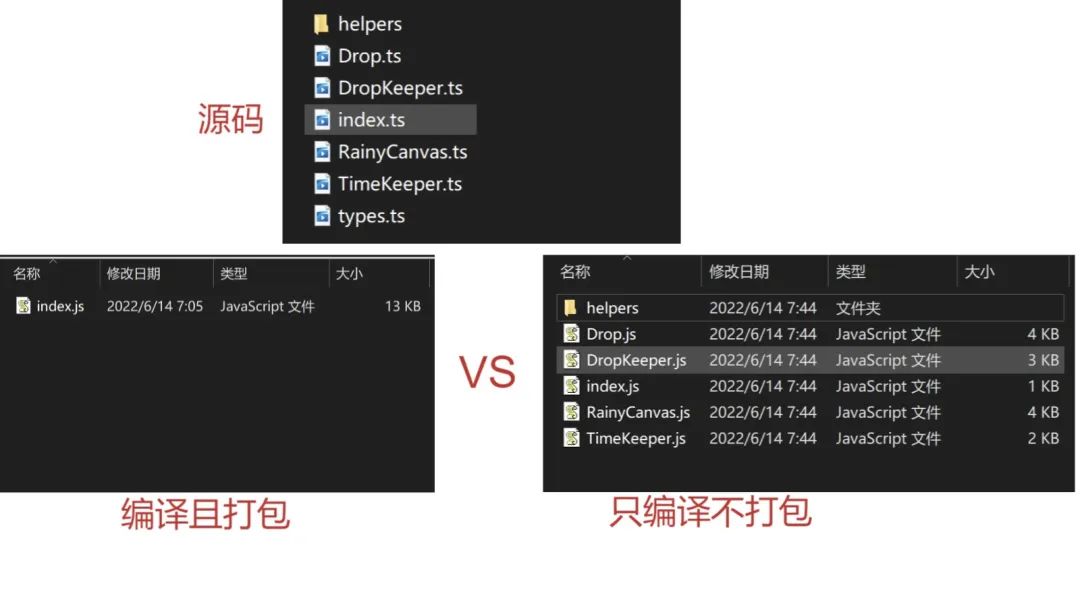
通过参考目前开源社区的实现方式,我们还可以发现,通常一个开源库的 esm 产出物,并不是和 rollup 默认行为那样“把所有文件打包成一个 index.esm.js”,而是:
只编译,不打包;(这样就能完美支持按需引入了)

TypeScript 编译为 javascript;
记住这个目标,它很重要;
TS 哪家强?虽然有提案让
ts成为下一代的浏览器语言,但这只是还未到来的未来。
因此,如果我们的库是 TypeScript 编写的,那么我们在发布之前,一定需要将其编译为 javascript 类型。
那么,应该怎么编译呢?
社区里目前的主流方案有三类:
a. TypeScript https://www.npmjs.com/package/typescript
b. Esbuild https://esbuild.github.io/
c. Babel https://babeljs.io/
通过这篇文章:https://juejin.cn/post/7083298517753528334 的对比分析,可以得出结论:
【c】 比 【a】 支持的语言更丰富、编译速度更快;但是 .d.ts 还是推荐通过 【a】 中的 tsc 编译生成;
那么 【b】 选项 Esbuild 呢?
答案是:速度更快 !
所以,我做出了如下选择:
esbuild 进行 ts => js 的编译TypeScript 进行 .d.ts 文件的编译;esm 格式整个构建过程梳理清楚后,我们可以在项目里加入如下依赖:
npm i typescript esbuild rollup-plugin-esbuild --save-dev
除了以上这些之外,还有一些常规 rollup 插件不在此赘述;
创建文件:rollup.esm.config.js
export default {
input: path.resolve(__dirname, './src/index.ts'),
output: [
{
dir: path.resolve(__dirname, 'dist/esm'),
format: 'esm',
}
],
// 关键属性,只有将其设置为 `true` 才能保证只编译、不打包
preserveModules: true,
plugins: [
esbuild({
target: 'es2018'
}),
nodeResolve(),
json(),
],
// 在 `esm` 构件中,`external` 非常重要,项目的 `dependencies` 里的内容理应都在此列
external: ['gsap']
};编写如下脚本:
{
"scripts": {
"build:esm": "rollup -c rollup.esm.config.js",
"postbuild:esm": "tsc --emitDeclarationOnly --declaration --project ts.config.json --outDir dist/esm",
}
}
解释一下,postbuild:esm 是 build:esm 脚本的后置钩子,当 build:esm 执行完成后会自动执行 postbuild:esm;
执行脚本:
npm run build:esm
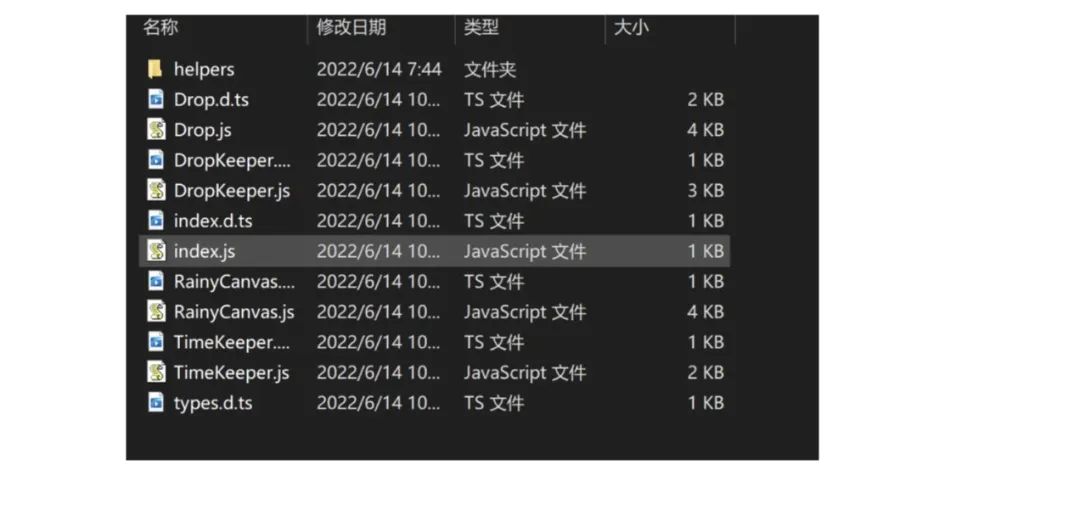
可以编译出如下效果的代码:

esm 格式编译产出的要求。
umd 格式和 esm 格式的编译要求不同,umd 格式更多的被用在 cdn 加载。
因此:
.d.ts 文件创建 rollup.umd.config.js:
export default {
input: path.resolve(__dirname, './src/index.ts'),
output: [
{
file: path.resolve(__dirname, 'dist/umd/index.js'),
format: 'umd',
// 这个name属性非常重要,是通过 cdn 引入后,挂载到 window上的属性名
name: 'rain'
}
],
plugins: [
esbuild({
// 为了应对 umd 直接加载到浏览器里,构建目标需要设定得兼容性更强
target: 'es2015'
}),
// 需要babel plugin
babel({
presets: ['@babel/preset-env'],
exclude: 'node_modules/**',
babelHelpers: 'bundled'
}),
nodeResolve(),
json(),
commonjs()
],
};
编写脚本:
{
"scripts": {
"build:umd": "rollup -c rollup.umd.config.js",
}
}执行脚本 npm run build:umd 即可完成 umd 格式的编译。
完成 esm 和 umd 的编译后,需要考虑一下:
如何拥有一个良好的开发调试环境呢?
umd 构建物的调试rollup 的命令行支持参数 -w (和 --watch 等价),其含义是监听源文件的变动,当文件发生变化时立刻更新文件;
这听起来和 webpack 的 hrm 类似。
因此,umd 环境下构建物的调试思路便出来了:
examples/base/index.htmlindex.html里引入 dist/umd/index.jshttp 静态服务以便访问 index.html 页面这就是最简单的前端调试逻辑。
此时,我们需要用到三个工具:
1 . cross-env 工具库
通过 cross-env,我们可以轻易地跨平台地设置环境变量,比如:
cross-env NODE_ENV=production
可以把 process.env.NODE_ENV 设置成 production,这对我们的区分 “调试” 与 “构建” 具有非常大的帮助,
2 . rollup-plugin-serve 插件
这是一个 rollup 插件;
通过这个插件,你可以:
http 静态服务root 文件夹3 . rollup-plugin-livereload 插件
这也是一个 rollup 插件;
通过这个插件,可以监听某个文件夹,当里面的文件发生变动后,刷新页面。
使用以上三个工具,可以写出如下代码:
const isProduction = process.env.NODE_ENV === 'production'
const pluginsWithEnv = isProduction ? [] : [serve({
open: true,
openPage: '/base/',
port: 10001,
contentBase: ['dist', 'examples']
}), livereload('dist/umd')]
// 然后通过 ...pluginsWithEnv 把配置结构到 rollup的plugins 里面去并添加脚本:
{
"scripts": {
"dev:umd": "cross-env NODE_ENV=development rollup -w -c rollup.umd.config.js"
}
}完成以上步骤:执行 npm run dev:umd 就能正常打开页面,以及完成调试了。
esm 构建物的调试相比于 umd 那简单的调试结构,esm 通常情况下需要依赖构建工具,事情就变得复杂起来了。
我的选择是 在项目里内置一个基于 webpack/vite 的项目 ;
vue-cli 新增项目先安装 vue-cli,见 vue-cli 官网
然后执行以下命令:
cd examples
vue create vue3import 构建物在 vue3 项目中通过相对路径引用 esm 构建物,引入方式如下:
import xx from '../../../'
注意,此处不需要指定到某个 js 文件,是因为要通过 esm 的导入方式,通过命中项目的 package.json,通过 exports、main、module 等属性命中它该命中的入口文件。
编写如下脚本:
{
"scripts": {
"serve:vue3": "cd ./examples/vue3 && yarn && yarn serve",
"watch:esm": "cross-env NODE_ENV=development rollup -w -c rollup.esm.config.js",
}
}如果分别运行 npn run watch:esm 和 npm run serve:vue3,就能成功运行一个 vue3 项目,并成功进行调试。
因为 serve:vue3 和 watch:esm 这两个脚本都是会导致命令行的命令,因此如果你这样写一个脚本:
npn run watch:esm && npm run serve:vue3
那么 后者永远不会执行。
因此,两者必须同时执行。
再推荐一个小工具:npm-run-all https://www.npmjs.com/package/npm-run-all
有了以上这个工具,你可以轻易的串行或者并行各种脚本。
此处只需要再新增一个脚本:
{
"scripts": {
"dev:esm": "run-p watch:esm serve:vue3",
}
}这样就可以异步同时执行两个脚本了。
完成了以上所有步骤,你就可以开始安心开发脚本了,无论是 “构建” 抑或是 “调试”,目前都已经非常清晰了。
对于 rollup.js 在一个小型前端开源项目中应该如何使用,也渐渐摸清了脉络。
等开发完项目,则需要考虑发布的过程。
执行以下过程
npm version patch
项目编号会自动从 0.0.1 升级为 0.0.2。
再执行:
npm login
npm publish就能成功发布你的开源库了。
参见:https://github.com/zhangshichun/rainy-window
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/EcUbtbEuYNgR7A0PJz_rWg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









