发布于2021年12月9日的Tailwind CSS v3.0带来了很大的性能提升、工作流程的改进以及大量新功能。这个版本是Tailwind CSS有史以来最激动人心的版本之一。本文将介绍Tailwind CSS v3中引入的最重要的十大功能。以便使用它们,并提升前端开发中的体验。
Play CDN使得我们可以在不通过NPM或Yarn下载完整包的情况下,在项目中引入Tailwind CSS。这不是一个基于CSS的CDN,而是一个基于script的CDN。将其添加到HTML文件的头部,就可以使用Tailwind的类来设置内容元素的样式。原来cdn还可以这样用啊。
Play CDN不是在生产环境下中使用的方式,而是一种零配置的快速入门的方式。
参考以下代码片段,理解如何使用Play CDN引入Tailwind。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS v3.0</title>
<!-- Import Tailwind CSS Through Play CDN -->
<script src="https://cdn.tailwindcss.com/"></script>
</head>
<body>
<!-- Your Tailwind components here -->
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>丰富的下划线样式用来更改下划线的颜色、样式、厚度和偏移量。让我们简要的尝试一下。
此功能用于控制下划线的颜色。可以使用decoration-{color}更改下划线元素的颜色。请参考以下代码片段以了解如何使用。
<div>
<p>
I’m Tara Parasd Routray, a full-stack developer based in India.
I love to build amazing websites keeping
<!-- Utilties used: underline, decoration-sky-500 -->
<a class="underline decoration-sky-500">performance and security</a> in mind.
<!-- Utilties used: underline, decoration-pink-500 -->
Outside of work, I love to <a class="underline decoration-pink-500">watch Nextflix
<!-- Utilties used: underline, decoration-indigo-500 -->
</a> and play <a class="underline decoration-indigo-500">outdoor games</a> with my friends.
</p>
</div>下图是上述代码的效果。
还可以使用“颜色不透明度”修改器控制下划线颜色的不透明度。请参阅以下代码片段以了解如何使用。
<div>
<p>
I’m Tara Parasd Routray, a full-stack developer based in India.
I love to build amazing websites keeping
<!-- Utilties used: underline, decoration-sky-500/30 -->
<a class="underline decoration-sky-500/30">performance and security</a> in mind.
<!-- Utilties used: underline, decoration-pink-500/30 -->
Outside of work, I love to <a class="underline decoration-pink-500/30">watch Nextflix
<!-- Utilties used: underline, decoration-indigo-500/30 -->
</a> and play <a class="underline decoration-indigo-500/30">outdoor games</a> with my friends.
</p>
</div>下图是上述代码的效果。
此功能用于控制下划线的样式。可以使用decoration-{style}更改下划线的样式。请参阅以下代码片段以了解如何使用它们。
<div>
<!-- Utitlies used: underline, decoration-solid -->
<p class="underline decoration-solid">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-double -->
<p class="underline decoration-double">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-dotted -->
<p class="underline decoration-dotted">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-dashed -->
<p class="underline decoration-dashed">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-wavy -->
<p class="underline decoration-wavy">The quick brown fox...</p>
</div>下图是上述代码的效果。
此功能用于控制下划线的厚度。可以使用 decoration-{width}更改下划线元素的厚度。请参阅以下代码片段以了解如何使用它们。
<div>
<!-- Utitlies used: underline, decoration-1 -->
<p class="underline decoration-1">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-2 -->
<p class="underline decoration-2">The quick brown fox...</p>
<!-- Utitlies used: underline, decoration-4 -->
<p class="underline decoration-4">The quick brown fox...</p>
</div>下图是上述代码的效果。
此功能用于控制下划线的偏移。可以使用decoration-offset-{width}更改元素文本下划线的偏移。请参阅以下代码片段以了解如何使用它们。
<div>
<!-- Utitlies used: underline, underline-offset-1 -->
<p class="underline underline-offset-1">The quick brown fox...</p>
<!-- Utitlies used: underline, underline-offset-2 -->
<p class="underline underline-offset-2">The quick brown fox...</p>
<!-- Utitlies used: underline, underline-offset-4 -->
<p class="underline underline-offset-4">The quick brown fox...</p>
<!-- Utitlies used: underline, underline-offset-8 -->
<p class="underline underline-offset-8">The quick brown fox...</p>
</div>下图是上述代码的效果。
彩色阴影使得我们可以在彩色背景上添加辉光、反射效果和更自然的阴影。可以使用shadow-{color} 更改阴影的颜色。默认情况下,彩色阴影的不透明度为100%,但可以使用“opacity”修饰符进行更改。请参阅以下代码片段,了解如何使用彩色阴影。
<div>
<!-- Utilities used: shadow-blue-500/50 -->
<button class="py-2 px-3 bg-blue-500 text-white text-xs rounded-md shadow-lg shadow-blue-500/50 focus:outline-none">Subscribe</button>
<!-- Utilities used: shadow-red-500/50 -->
<button class="py-2 px-3 bg-red-500 text-white text-xs rounded-md shadow-lg shadow-red-500/50 focus:outline-none ml-3">Subscribe</button>
<!-- Utilities used: shadow-green-500/50 -->
<button class="py-2 px-3 bg-green-500 text-white text-xs rounded-md shadow-lg shadow-green-500/50 focus:outline-none ml-3">Subscribe</button>
</div>下图是上述代码的效果。
与默认的基于黑色的阴影相比,彩色阴影看起来更真实、更自然,而默认的基于黑色的阴影往往是灰色的。
默认情况下 Tailwind v3.0 的调色板中开箱自带了更加多的颜色,包括:石板、灰色、锌、中性、石头、红色、橙色、琥珀色、黄色、石灰、绿色、翡翠、青蓝、天空、蓝色、靛蓝、紫色、紫色、紫红色、粉色和玫瑰色。点击以下链接访问官方文档,学习如何使用它们。Customizing Colors
任意属性允许我们定制CSS,我们可以将其与hover、lg等修饰符结合使用。例如,如果我们想使用Tailwind没有现成提供的CSS,那么我们可以使用“方括号符号”来编写完全任意的CSS。请参阅以下代码片段,了解如何使用任意属性。
<div>
<!-- Arbitrary properties used: [font-size:24px], [line-height:1.8], [color:#608180] -->
<div class="[font-size:24px] [line-height:1.8] text-center [color:#608180]">
Tailwind is ❤
</div>
</div>下图是上述代码的效果。

多列布局用来控制元素中的列数。可以使用columns-{count} 定义元素中内容所需的列数。列宽将自动计算以匹配该数字。请参阅以下代码片段,了解如何使用多列布局。
<div>
<!-- Utility used: columns-3, gap-8 -->
<div class="relative columns-3 gap-8">
<!-- This will act as first column -->
<div class="relative">
<img class="w-full object-cover rounded-lg" src="https://images.pexels.com/photos/10549951/pexels-photo-10549951.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" />
</div>
<!-- This will act as second column -->
<div class="relative">
<img class="w-full object-cover rounded-lg" src="https://images.pexels.com/photos/572897/pexels-photo-572897.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940" />
<img class="w-full object-cover rounded-lg mt-8" src="https://images.pexels.com/photos/3960199/pexels-photo-3960199.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940" />
</div>
<!-- This will act as third column -->
<div class="relative">
<img class="w-full object-cover rounded-lg" src="https://images.pexels.com/photos/2880718/pexels-photo-2880718.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=650&w=940" />
</div>
</div>
</div>下图是上述代码的效果。

print修饰符“print”修饰符用来控制当有人打印网页时网页如何显示。可以使用print修饰符控制仅在打印页面时显示的样式。请参阅以下代码片段,了解如何使用print修饰符。
<div class="text-center [font-size: 24px]">
<!-- Utilty used: print:hidden -->
<!-- The content will be visible when a user visits the page. -->
<article class="print:hidden">
<h1>Wanna print this page? </h1>
<p>You can do so by pressing (ctrl + p) key combination </p>
</article>
<!-- Utility used: print:block -->
<!-- The content will be visible when the someone prints the page -->
<div class="hidden print:block [font-size:48px]">
Are you seriously trying to print this? It's secret!
</div>
</div>下图是上述代码的效果。
当您尝试打印页面时,您将看到类似下图的内容。
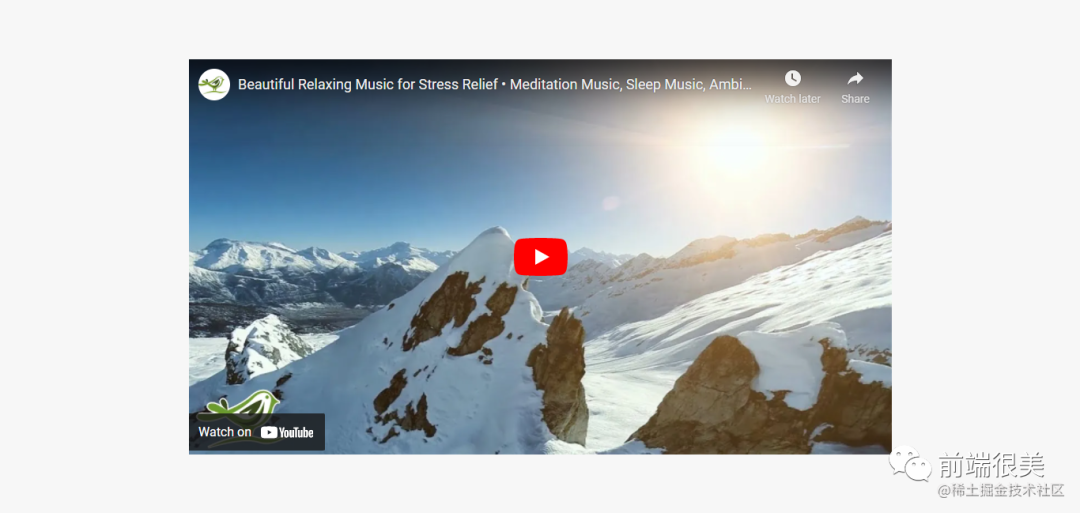
现代纵横比API用来控制元素的纵横比。可以使用aspect-{ratio}代码为元素设置首选的纵横比。此API使用原生CSS aspect-ratio属性,Safari直到版本15才支持该属性。默认情况下,Tailwind没有提供太多的纵横比值,所以我们需要使用任意属性定义自己的纵横比。参考以下代码片段,了解如何使用现代纵横比API。
<div>
<!-- Utilty used: aspect-video -->
<!-- You can also customize the aspect ratio by using arbitrary values like:
aspect-[4/3] -->
<iframe class="w-full aspect-video" src="https://www.youtube.com/embed/TwXilp2mUtE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>下图是上述代码的效果。

Tailwind CSS v3.0提供稳定的JIT(即时)引擎。在版本2.0之前,Tailwind一直使用AOT引擎,现在已经被JIT引擎所取代。此更新的好处如下:
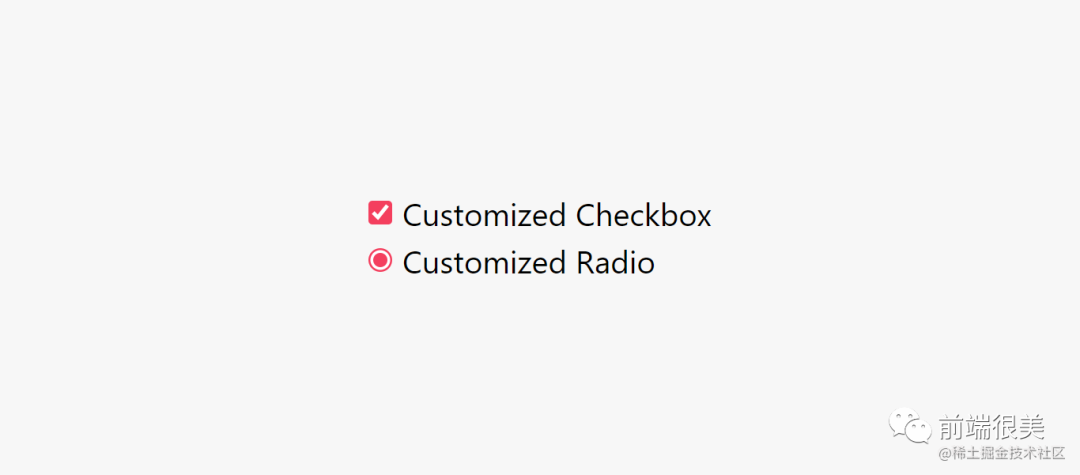
覆盖原生表单控件样式功能使得checkboxes, radio buttons, 和file inputs的样式满足需求,而无需重新设计轮子。此版本中添加了对全新的accent-color属性的支持,以及file input按钮样式的修饰符,这使得对原生表单控件更改样式变得更加容易。
可以使用 accent-{color}代码更改元素的颜色。这可以覆盖checkboxes 和 radio等元素的默认样式。请参阅以下代码片段,以了解如何使用accent color属性。
<div>
<div>
<label>
<!-- Utilty used: accent-rose-500 -->
<input type="checkbox" class="accent-rose-500" checked> Customized Checkbox
</label>
</div>
<div>
<label>
<!-- Utilty used: accent-rose-500 -->
<input type="radio" class="accent-rose-500" checked> Customized Radio
</label>
</div>
</div>
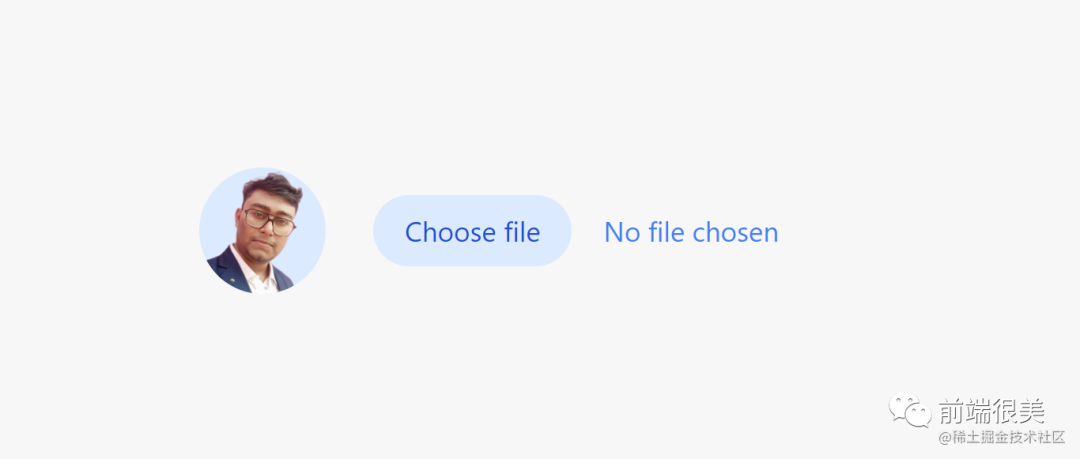
要设置file input按钮的样式,可以使用“file”修饰符。请参考以下代码片段,了解如何使用。
<div>
<form class="flex items-center space-x-6">
<div class="shrink-0">
<img class="h-16 w-16 object-cover rounded-full bg-blue-100" src="https://tararoutray.com/assets/images/tararoutray.png" alt="Current profile photo" />
</div>
<label class="block">
<span class="sr-only">Choose profile photo</span>
<!-- Utility used: text-blue-500 file:mr-4 file:py-2 file:px-4 file:rounded-full file:border-0 file:text-sm file:font-normal file:bg-blue-100 file:text-blue-700 hover:file:bg-blue-200 -->
<input type="file" class="block w-full text-sm text-blue-500 file:mr-4 file:py-2 file:px-4 file:rounded-full file:border-0 file:text-sm file:font-normal file:bg-blue-100 file:text-blue-700 hover:file:bg-blue-200" />
</label>
</form>
</div>下图是上述代码的效果。

本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/ghmqTFpCWwfA8nyFSUxdwA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









