CSS 方法论是一种面向 CSS、由个人和组织设计、已被诸多项目检验且公认有效的最佳实践。这些方法论都会涉及结构化的命名约定,并且在组织 CSS 时可提供相应的指南,从而提升代码的性能、可读性以及可维护性。
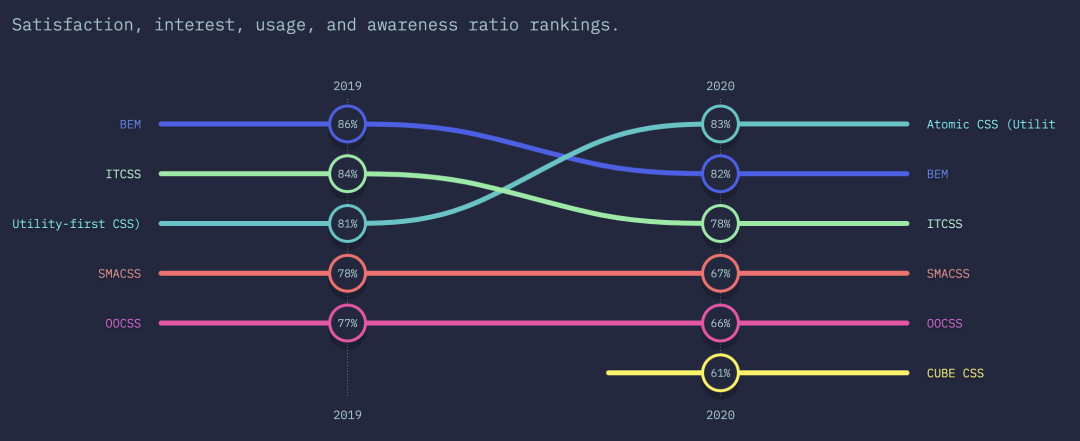
根据 State of CSS 2020 的调查结果显示,目前使用最多的五种分别为:BEM、ACSS、OOCSS、SMACSS、ITCSS。

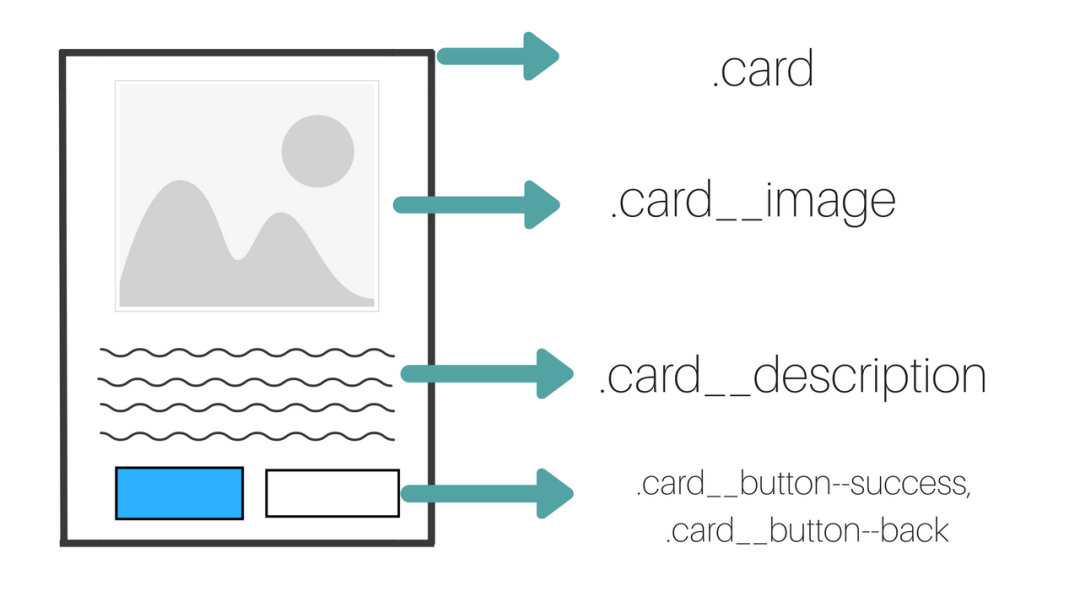
BEM 全称为 Block Element Modifier,分别表示块(Block)、元素(Element)、修饰符(Modifier),它是由 Yandex 团队提出的一种 CSS 命名方法。这种命名方法让 CSS 便于统一团队开发规范和方便维护。该方法论由以下三部分组成:
.list、.card、.navbar;__ 两个下划线来连接 Block 对象,例如:.list__item、.card__img、.navbar__brand;-- 两个连字符连接 Block 或 Element 对象,例如:.list__item--active、.card__img--rounded、.navbar--dark。
.pl-3 这种难以理解的 class 名称,为了保证 BEM 能够合理的将元素模块化,需要遵守以下规则:
class 以外的选择器来编写样式;所谓的 Block 就是指应用中可独立存在的元素,类似于 SMACSS 中的 Layout 或 Module,这里称其为块。需要遵守以下规范:
- 将其分隔。参考以下代码:
.list { /* ... */ }
.card { /* ... */ }
.navbar { /* ... */ }
.header { /* ... */ }如果把块描述为一个元素,那就可以将 Element 描述为此元素的子元素。参考以下规则:
__ 两个下划线连接;- 将其分隔。参考以下代码:
.list__item { /* ... */ }
.card__img { /* ... */ }
.navbar__brand { /* ... */ }
.header__title { /* ... */ }这里需要注意,Element 无法独立于 Block 之外,其存在的目的就是子元素,元素既然不存在,那何来的子元素?如果使用 SCSS 来编写样式,可以改用 & 父选择器来:
.list {
display: flex;
&__item {
flex: 0 0 25%;
}
}这样可读性就变好了一些,然后就可以将这些样式应用于 HTML 元素上了:
<ul class="list">
<li class="list__item"></li>
<li class="list__item"></li>
<li class="list__item"></li>
<li class="list__item"></li>
</ul>BEM 没有过多复杂的概念,而且通过 class 名称就可以知道 HTML 元素的结构,更容易理解和使用。
下面再来看一个 Element 相互嵌套的例子:
<ul class="list">
<li class="list__item">
<a href="list__item__link"></a>
</li>
<li class="list__item">
<a href="list__item__link"></a>
</li>
</ul>一个元素通常不会只有两层结构,很多时候都具有三层以上的结构。此时使用 BEM 编写的代码就会像上面这样。这里的问题在于这样的处理会造成嵌套越来越深,导致 class 名称越来越长,HTML代码可读性越来越差。如果存在多层嵌套,可以尝试进行以下修改:
<ul class="list">
<li class="list__item">
<a href="list__link"></a>
</li>
<li class="list__item">
<a href="list__link"></a>
</li>
</ul>这也就意味着,所有的子元素都仅仅会被 .list 所影响,link 不会绑死在 item 下,link 可以自由的放在 list 的任何位置。
Modifier 就像 OOCSS 中的 Skin 与 SMACSS 中的 State,主要用来表示 Block 或 Element 的行为及样式。参考以下规范:
-- 两个连字符连接;参考以下代码:
.list__item--active { /* ... */ }
.card__img--rounded { /* ... */ }
.navbar--dark { /* ... */ }
.header__title--size-s { /* ... */ }Modifier 也是无法单独存在的,Modifier 必定是作用于某个对象,这里所指的对象可能是 Block 或 Element。如果使用的是 SCSS,可以改用 &父选择器:
.list {
display: flex;
&__item {
flex: 0 0 25%;
&--active {
color: #fffc3d;
}
}
&--dark {
color: #fff;
background-color: #272727;
}
}然后就可以将样式应用在 HTML 元素上了:
<ul class="list list--dark">
<li class="list__item"></li>
<li class="list__item list__item--active"></li>
<li class="list__item"></li>
<li class="list__item"></li>
</ul>从上面 HTML 代码中就可以很明显的看到其关联性,很容易的辨认出哪些是 Block,哪些是 Element,哪些是 Modifier,并进一步推断出哪部分的 HTML 可以独立使用,这也是 BEM 的初衷。
OOCSS 是 Object Oriented CSS 的缩写,意为面向对象的CSS。它是所有 CSS 方法论中最早提出的一个,由 Nicole Sullivan 提出。可以把它理解为将 CSS 模块化。

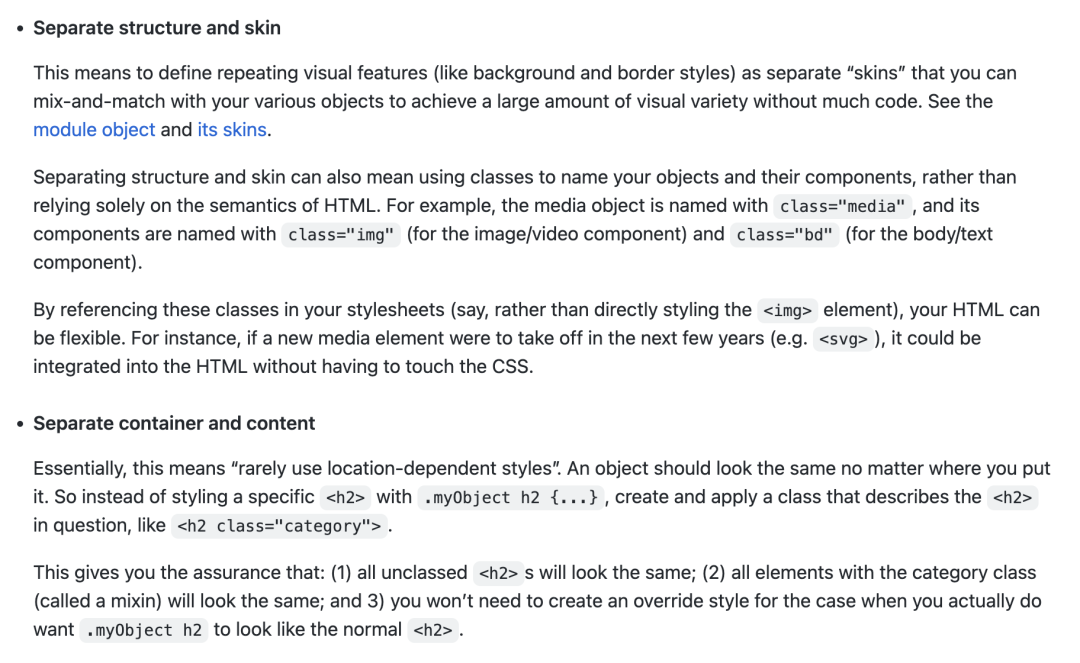
.navbar ul) 或 id 选择器(#list);class 替代标签选择器。OOCSS 有两个主要原则:结构与样式分离和容器与内容分离。

结构与样式之间就像 .btn 与 .btn-primary 的关系一样。来看例子:
$theme-colors: (
primary: blue,
success: green,
);
.btn-primary {
display: inline-block;
padding: 0.375rem 0.75rem;
color: #fff;
background-color: map-get($theme-colors, primary);
border: 1px solid map-get($theme-colors, primary);
border-radius: 0.25rem;
}平时我们可能习惯性的把全部样式都写在同一个class 中,就像上面代码一样。此时如果我们需要新增一个主题为 success 的按钮呢?你可能会这样做:
.btn-primary {
display: inline-block;
padding: 0.375rem 0.75rem;
color: #fff;
background-color: map-get($theme-colors, primary);
border: 1px solid map-get($theme-colors, primary);
border-radius: 0.25rem;
}
.btn-success {
display: inline-block;
padding: 0.375rem 0.75rem;
color: #fff;
background-color: map-get($theme-colors, success);
border: 1px solid map-get($theme-colors, success);
border-radius: 0.25rem;
}这时,两个按钮就会有很多重复的样式,每增加一个主题的按钮,就需要增加一组样式,这就有点浪费时间了。而 OOCSS 中的结构与样式分离主要就是为了改善这个问题,将以上代码根据 OOCSS 的规范进行改写:
.btn {
display: inline-block;
padding: 0.375rem 0.75rem;
color: black;
background-color: transparent;
border: 1px solid transparent;
border-radius: 0.25rem;
}
.btn-primary {
color: #fff;
background-color: map-get($theme-colors, primary);
border: 1px solid map-get($theme-colors, primary);
}在 OOCSS 的概念中,表现型的 style 就属于样式,封装型的 style 就属于结构,如下所示:
color、background-color、border-color;display、box-sizing、padding。那这样做的用意是什么呢?button 按钮一般是这样来使用这些样式的:
< button class = "btn btn-primary" > Primary </ button >
这样就可以很明确的知道这个元素的结构与样式,以后如果想要增加不同主题的按钮,就只需要编写像.btn-success、.btn-danger这样的样式类即可,而无需再编写按钮的结构。
当然,也可以借助 Sass 中的 @each 来更快速地实现多种主题按钮的样式:
$theme-colors: (
primary: blue,
success: green,
danger: red,
);
.btn {
display: inline-block;
padding: 0.375rem 0.75rem;
color: black;
background-color: transparent;
border: 1px solid transparent;
border-radius: 0.25rem;
}
@each $key, $value in $theme-colors {
.btn-#{$key} {
color: #fff;
background-color: $value;
border: 1px solid $value;
}
}按钮在定义时只需添加对应的样式即可:
<button class="btn btn-primary">Primary</button>
<button class="btn btn-success">Success</button>
<button class="btn btn-danger">Danger</button>相信通过上面的例子,你已经了解了什么是结构与样式分离。如果以 OOCSS 中的 OO (Object Oriented) 来描述的话,这里的结构(Structure)就是所指的元素。以上面例子来说,我们封装了 button 元素,以后如果要使用 button 的话,只需要编写 .btn 结构样式名称与对应的样式(skin)即可。
接下来看看容器与内容该如何分离。容器与内容之间就像 .card 与 .btn 的关系一样。来看例子:
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
}
.card button {
display: inline-block;
padding: 0.375rem 0.75rem;
}在编写 CSS 样式时,通常都是根据 HTML 的结构来编写。从上面的代码中可以看出,.card 里面有个 button。这样编写样式就会失去灵活度,button 就完全被绑定在了 .card 里面,OOCSS 中的容器与内容分离主要就是用来改善这个问题的,将上面的代码根据 OOCSS 的规范进行改写:
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
}
.btn {
display: inline-block;
padding: 0.375rem 0.75rem;
}容器与内容分离旨在将两个不同的父子元素给分离出来,借此达到父子元素不相互依赖的目的。且父子元素只存在名称上的关系,实际上两者都可以单独存在并可以在不同的区域使用。这里的 .card 就属于容器,.btn 就属于内容,如下所示:
.container、.col-4、.header;.btn、.input、.dropdown。需要注意,并非所有的元素都必须遵守容器与内容分离的原则,来看下面的例子:
.col-4 {
flex: 0 0 100% * (4/12);
position: relative;
padding-left: 15px;
padding-right: 15px;
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
&-body {
margin: 10px auto;
}
}一个对象可能同时是容器与内容。对于 .col-4 对象来说,.card 就属于内容,而对于 .card-body 对象来说,.card就属于容器。那你可能会想,为什么不把 .card-body 做分离呢?不是说容器必须与内容作分离吗?这里的 .card-body 如果独立存在本身是没有任何意义的,需与.card 搭配才会有意义,在这种情况下,.card-body 属于 .card 的继承,就无须将其分离出来,与前面的.btn 不同,.btn 独立存在是可以重复使用在其他元素上的。
通过上面的例子,相信大家已经理解了 OOCSS 的基本思想。其实,Bootstrap 就是根据 OOCSS 规范实现的,来看例子:
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search" />
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>可以看到,这段代码中包含了 .navbar、.navbar-light等 class,这些就属于 OOCSS 中的结构与样式分离,而.form-inline、.btn 等 class 就属于容器与内容分离。如果对 OOCSS 方法论感兴趣,可以阅读一下 Bootstrap 的源码,其处理的细腻程度可以说是将 OOCSS 发挥的淋漓尽致。
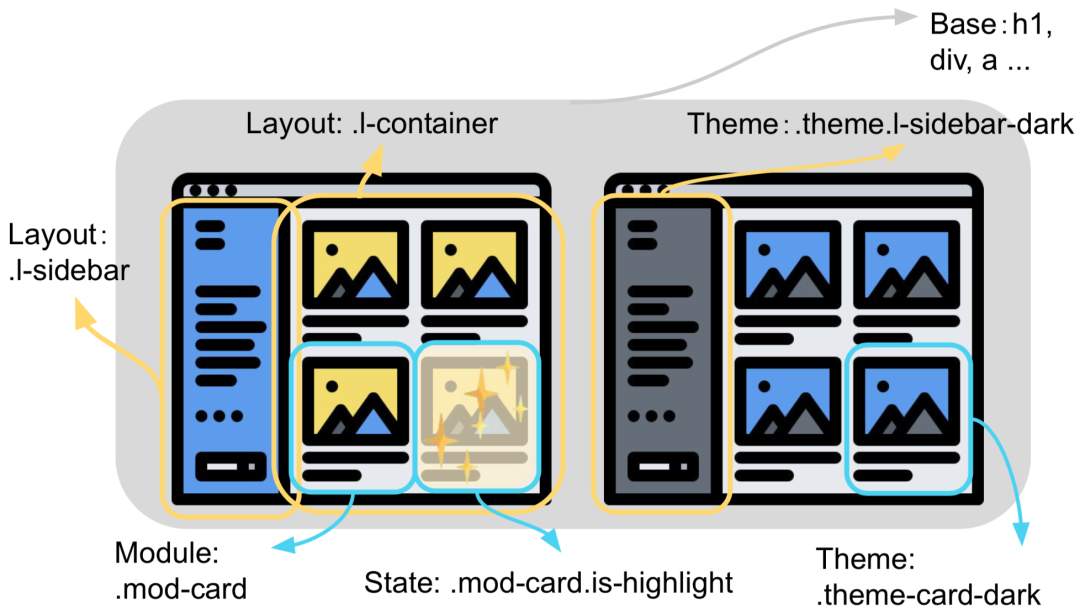
SMACSS 全称为 Scalable and Moduler Architecture for CSS,意为可扩展的模块化 CSS 结构,由 Jonathan Snook 提出。SMACSS 不仅包含了结构与样式分离的概念,还具有极具特色的结构化命名的概念。所谓的结构化命名,就是将元素做结构分类并限制其命名,以此达到易扩展和模块化的目的。

class、id 选择器,目的在于设定元素基本样式。例如:html、*:before、img;l- 或 layout- 为次要布局样式提供前缀,目的在于将布局样式与其他样式做区分。例如:.l-header、.l-sidebar、.l-grid;.card、.card-header、.card-body;is- 为状态样式提供前缀,通过语意化方式了解当前状态。例如:.is-active、.is-hidden、.is-collapsed;.l-header-dark、.card-dark。Base 主要面向某些对象的基本及预设样式,也就是全局的初始化(重置)样式。在编写这些样式时应该遵循以下规则:
class、id 选择器来设置元素预设的样式;!important 来设置元素预设的样式(其权重过高,无法被覆盖)。参考如下代码:
html, form {
margin: 0;
padding: 0;
}
*, *:before, *:after {
box-sizing: border-box;
}
img {
max-width: 100%;
height: auto;
}SMACSS 中的 Layout 根据重用性将页面划分成主要布局样式和次要布局样式,主要布局样式是指不发生重用的元素,而次要布局样式就是指会发生重用的元素,在编写样式时应该遵守以下规则:
id 选择器进行设置;class 选择器进行设置;l- 或 layout- 前缀用以将布局样式与基本样式做区分;参考如下代码:
#header, #article, #footer {
width: 960px;
margin: auto;
}
#article {
border: solid #CCC;
border-width: 1px 0 0;
}和 SMACSS 规则不同的是,在 Layout 规则中的主要布局样式是可以使用 id 选择器来定义的。如果想要在特定情况下更改其布局样式,可以与次要布局样式搭配使用:
#article {
float: left;
}
#sidebar {
float: right;
}
.l-flipped #article {
float: right;
}
.l-flipped #sidebar {
float: left;
}根据 CSS 层叠的特性,可以让元素应用到更高层的布局样式,以覆盖其预设的样式。这里需要注意,所谓的主要布局样式和次要布局样式都只是名称上的定义,不要将自己的思维局限在只能使用主要布局样式,也就是全部使用 id选择器来编写布局样式。大部分情况下,次要布局样式比主要布局样式使用的更多。参考下面的例子:
<div id="featured">
<h2>Featured</h2>
<ul>
<li><a href="…">…</a></li>
<li><a href="…">…</a></li>
…
</ul>
</div>如果不考虑 SMACSS 中的次要布局样式写法,我们可能会为 div 添加名为featured的id,然后通过 id 选择器来设置样式:
div#featured ul {
margin: 0;
padding: 0;
list-style-type: none;
}
div#featured li {
float: left;
height: 100px;
margin-left: 10px;
}这样就相当于把元素完全绑定死了,这里的 #featured 只能用在div 标签上。这不就是 OOCSS 要解决的问题吗?可以根据 SMACSS 中的次要布局样式规则来解决这个问题:
.l-grid {
margin: 0;
padding: 0;
list-style-type: none;
}
.l-grid > li {
display: inline-block;
margin: 0 0 10px 10px;
}其实 SMACSS 中的次要布局样式就像是 OOCSS 中的容器与内容分离原则,目的都是将依赖性降到最低。其实对于次要布局样式,就相当于在 OOCSS 的基础上,加上其命名限制中的 -l 前缀就可以了。
Module 主要面向应用中的可重用元素的样式,与 Layout 不同的地方在于其元素更为准确。基于 Module 的元素都应该以独立元素的方式存在。在编写是需要遵循以下规则:
id 选择器设置元素样式;class 选择器设置元素样式;参考如下代码:
<div class="card">
<div>Card Header</div>
<div>Card Footer</div>
</div>这时我们可能会这样编写样式:
.card > div {
padding-left: 20px;
}这样写的问题在于,.card 中的 div 被绑定死了,如果想要针对里面不同的 div 编写样式,就需要做出调整。SMACSS 中的 Module 建议都使用 class 选择器来编写样式:
.card-header {
padding-left: 20px;
}
.card-footer {
padding-left: 20px;
}这样就解决了 div 被绑定死的问题,同时代码的可读性也增加了。SMACSS 的作者建议不要使用div、span这种元素选择器来定义样式,而是使用 class 选择器来强调语意化及可重用性。继续来看下面的例子:
.pod {
width: 100%;
}
.pod input[type='text'] {
width: 50%;
}
#sidebar .pod input[type='text'] {
width: 100%;
}前面提到,基于 Module 的元素应该能够在应用的任意部分使用。这时编写的的样式就会像上面的代码这样,代码越来越复杂,可能一不小心就忽略了CSS的优先级,导致样式被错误的覆盖。SMACSS 建议使用以下方式来写:
.pod {
width: 100%;
}
.pod input[type='text'] {
width: 50%;
}
.pod-constrained input[type='text'] {
width: 100%;
}然后为指定对象添加元素与子元素 class 名称:
<div class="pod pod-constrained">...</div>
其实它的概念就像 OOCSS 中的结构与样式分离,只不过这里称之为子类化(Subclassing),通过将样式抽离出来,以后再不同元素中使用模块时,只需要添加模块名称与子类化模块名称即可。
State 主要面向 Layout 或 Module 在应用上的特效及动作,其概念类似于 BEM 中的Modifier,为了保证样式可以作用于对象,允许使用 @important。在编写时可以参照以下规则:
!important 来覆盖样式;参考如下代码:
<ul class="nav">
<li class="nav-item">
<a class="nav-link is-active" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link is-disabled" href="#">Link</a>
</li>
</ul>与上面介绍的子模块样式不同的地方在于,状态样式不需要继承于任何对象,而只是单纯的将样式应用于对象,可以参考 Bootstrap 中的 .active 或 .disabled 样式,作用就类似于上面的 is-active 与 is-disabled,为了保证状态样式可以作用于指定对象,在 State 中允许使用 @important。
Theme 主要面向应用中为主视觉定义的 Layout 或 Module 样式,例如主题切换。在编写时需要遵循以下规则:
class 覆盖其样式。参考如下代码:
// index.css
.mod {
border: 1px solid;
}
// themeA.css
.mod {
border-color: blue;
}这里需要注意,不需要使用独立的 class 去添加主题样式,在 Theme 的规则中建议使用与原来 Layout 或 Module 中相同的样式名称,而 themeA.css 样式会在 index.css 之后才加载,这样就可以达到覆盖样式的目的,如果应用中有很多主题样式,也只需要新增像 themeB.css 这样的样式文件即可:
.mod {
border-color: red;
}ITCSS 全称为 Inverted Triangle CSS,意为倒三角CSS,由 Harry Robers 开发。ITCSS 是一种可扩展和可管理的架构,独立于预处理器存在。它出现的主要目的是帮助组织项目的 CSS 文件,从而解决由级联和选择器的特殊性引起的问题。
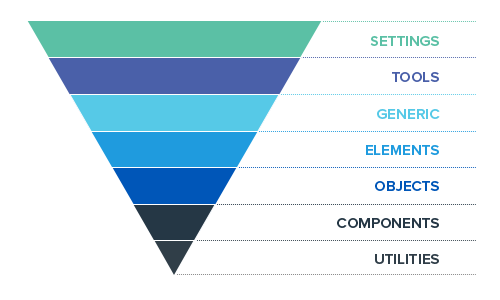
ITCSS 的目标是通过分层组织 CSS 文件,实现了自下而上的特异性。它基于分层的概念把项目中的样式分为七层:

ITCSS 通过三个关键指标对 CSS 项目进行排序:
第一层 SETTINGS 表示设置,这一层包含项目的所有全局设置。通常会定义一些全局变量,例如颜色、字体大小等,这一层不会生成实际的 CSS。
$main-color: #6834cb;
$main-font-size: 24px;第二层 TOOLS 表示工具,如果使用了预处理器,可以在这一层定义 function 和 mixins。Tools 层位于 Settings 层之后,因为 mixin 可能需要全局设置中的一些变量来作为默认参数。同样,这一层也不会生成实际的 CSS。
@function sum($numbers...) {
$sum: 0;
@each $number in $numbers {
$sum: $sum + $number;
}
@return $sum;
}
@mixin sample-mixin () {
...
}第三层 GENERIC 表示通用,可以在这一层来定义重置或者标准化浏览器的基本样式,这一层很少会被修改。这也是第一个实际会生成 CSS 的层。
* {
padding: 0;
margin: 0;
}
*,
*::before,
*::after {
box-sizing: border-box;
}第四层 ELEMENTS 表示元素,通常用来定义影响 HTML 单个标签的样式,例如 h1、p 标签的默认样式:
h1 {
color: $main-color;
font-size: $main-font-size;
}第五层 OBJECTS 表示对象,可以在这一层定义整个项目中可重用的页面结构类。与上一层相比,这一层对 DOM 的影响更小,具有更高的特异性(优先级),并且更加明确,因为现在将 DOM 的部分作为目标来设置了样式。
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto;
}第六层 COMPONENTS 表示 UI 组件,与对象不用,组件是页面的特定部分。比如搜索框的样式,为组件定义的样式只会影响到对应的组件。这一层比上一层更加明确,因为现在为 DOM 设计了明确的样式。
.c-btn {
display: flex;
justify-content: center;
align-items: center;
...
&--primary {
background-color: #ff5959;
color: #fff;
}
&--large {
font-size: 16px;
padding: 16px 14px;
...
}
}这一层也称为 Utilities,包含所有那些覆盖之前层中定义的任何其他规则的规则。它是唯一允许使用 !important的层。
.d-none {
display: none!important;
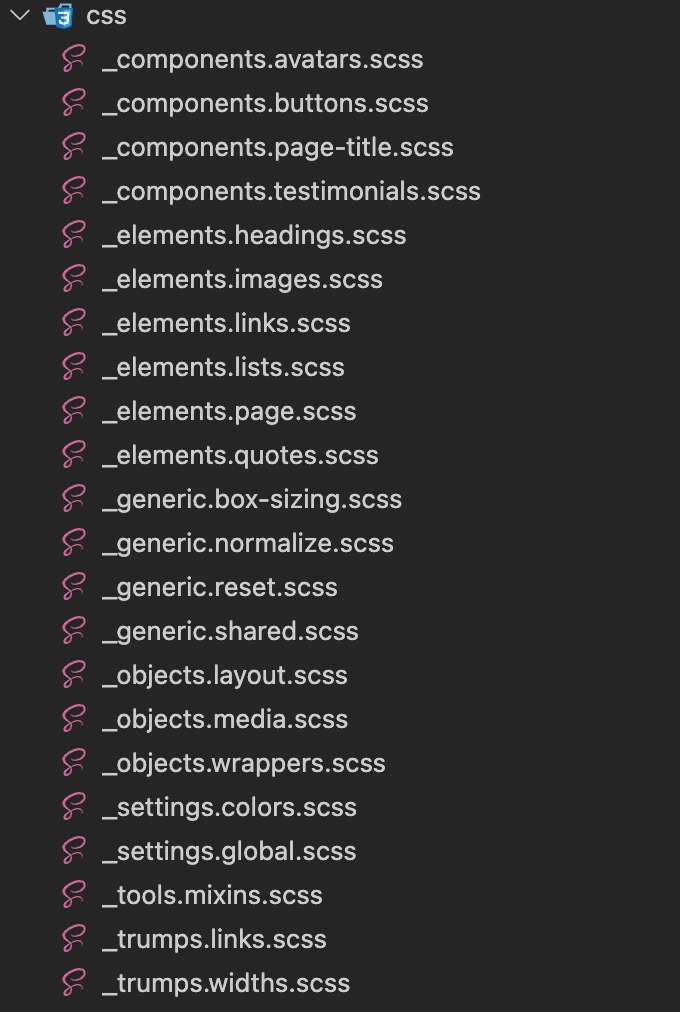
}那这七层结构的 CSS 文件该如何组织呢?主要有两种方式:

@import "settings.global.scss";
@import "settings.colors.scss";
@import "tools.functions.scss";
@import "tools.mixins.scss";
@import "generic.box-sizing.scss";
@import "generic.normalize.scss";
@import "elements.headings.scss";
@import "elements.links.scss";
@import "objects.wrappers.scss";
@import "objects.grid.scss";
@import "components.site-nav.scss";
@import "components.buttons.scss";
@import "components.carousel.scss";
@import "trumps.clearfix.scss";
@import "trumps.utilities.scss";
@import "trumps.ie8.scss";ACSS 的全称为 Atomic CSS,意为原子CSS。它专注于创建很多小型的 CSS 样式类,以便在 HTML 上使用。这种方法旨在提供高度精细和可重用的样式,而不是为每个组件提供规则。这可以减少特异性(优先级)冲突并以可预测的方式使样式更具可变性。这种方法有助于减少代码冗余和覆盖 CSS 样式的混淆。
参考以下代码:
.mb-sm { margin-bottom: 16px; }
.mb-lg { margin-bottom: 32px; }
.color-blue { color: #1e90ff; }在HTML中这样来使用:
<div class="mb-lg">
<p class="mb-lg color-blue">Blue text</p>
<img class="mb-sm" />
</div>ACSS 有一些编程方法,可以根据用户添加到 HTML 的类或属性自动生成 CSS。Atomizer 就是这样的一个工具,它允许将 HTML 进行如下定义:
<div class="Mb(32px)">
<p class="Mb(32px) C(#1e90ff)">Blue text</p>
<img class="Mb(16px)" />
</div>这样在构建时就会自动生成以下CSS:
.Mb\(16px\)
{ margin-bottom: 16px; }
.Mb\(32px\)
{ margin-bottom: 32px; }
.C\(#1e90ff\) { color: #1e90ff; }注意,单独使用 ACSS 会导致类的数量多到难以管理,并且 HTML 结构会非常臃肿。因此,通常只会使用 ACSS 原则来创建定义一致、可重用的声明块的辅助类。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/EFA4gTQcP7xUO1Vwx7d2Fg
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









