随着项目规模增大,小程序分包优化是必须要面对的问题。分包不合理,不仅影响项目迭代和上线计划,还关乎用户体验,甚至因此导致 C 端用户流失。本文主要介绍京东快递小程序分包过程中踩过的坑,以及小程序分包优化的一些建议。
小程序是一种不需要下载安装即可在各类宿主环境(手机 APP、车载系统、IOT 设备等)中使用的应用程序。
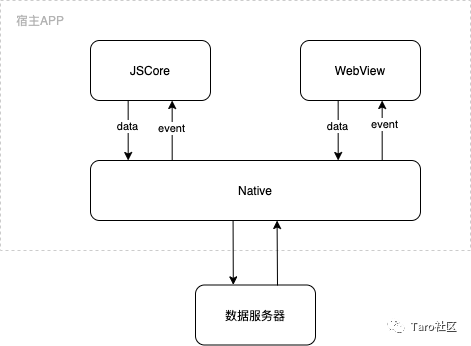
小程序使用了双线程模型,包括逻辑层和渲染层:逻辑层 JSCore 负责运行 JavaScript 脚本,进行数据处理;渲染层使用 WebView 进行渲染,负责页面展示、处理用户交互。小程序通信模型如图 1 所示。

小程序的优势之一就是无需下载安装即可运行。在用户打开小程序时,如果是首次使用,或者小程序版本有更新,宿主环境会下载最新代码包,我们称这个包为小程序的“主包”。为优化小程序首次启动下载时间,各小程序平台对主包大小有一定限制,如微信限制主包大小不能超过 2M。
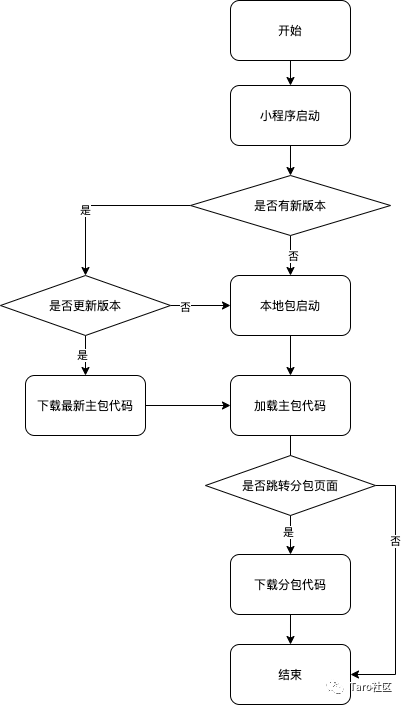
为了防止主包超限,以及更好地多人协作,开发人员可以对小程序进行分包,如将一组独立的功能页面作为分包打包,当用户进入分包页面时,宿主环境会动态下载对应分包,极大提高用户体验。小程序平台对分包大小限制为 20M。小程序包加载流程图如图 2 所示。

本节主要介绍分包前的一些准备工作。
在分包优化前,首先对项目框架有个清晰地梳理,才能更好地明确优化方向。京东快递小程序基于 Taro 多端开发框架,适配了微信、百度、京东等多个 APP 渠道。
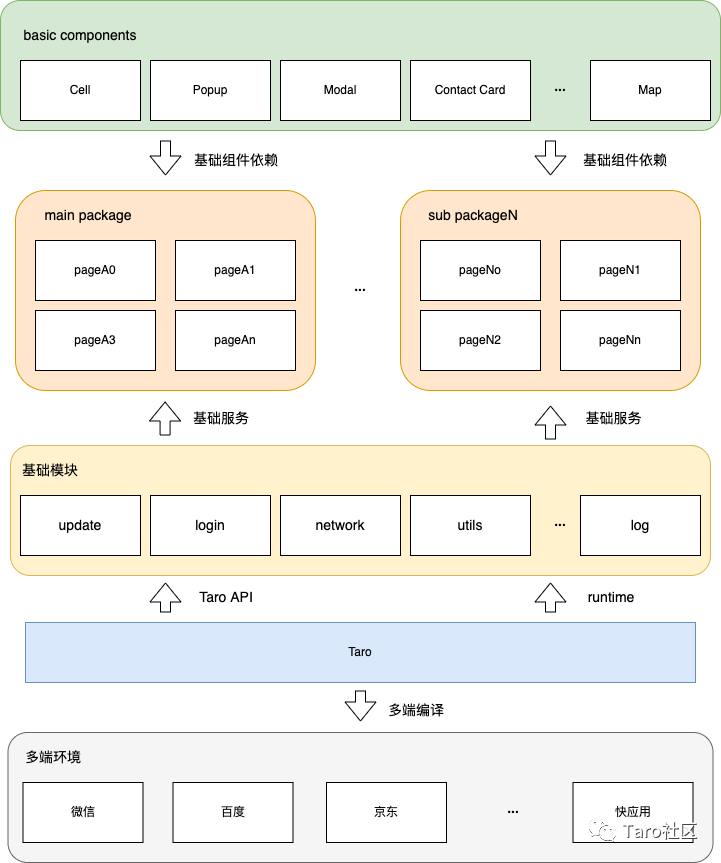
基础架构图如图 3 所示。

依赖分析能帮我们确定项目代码依赖关系,根据依赖关系可以确定分包优化的代码、资源文件等。依赖分析主要有以下两种方式:
a. 首先安装 webpack-bundle-analyzer 依赖:
npm install webpack-bundle-analyzer -D
b. 然后在 mini.webpackChain 中添加如下配置:
const config = {
...
mini: {
webpackChain (chain, webpack) {
chain.plugin('analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin, [])
}
}
}c. 然后通过运行编译命令,即可查看代码文件依赖关系及体积。
随着需求迭代,京东快递小程序主包早已接近阈值 2M,稍有不慎就会超包,影响上线计划。
京东快递小程序打包面临问题如下:
本节主要介绍京东快递小程序分包优化实践。
小程序主包的体积空间是“寸土寸金”的,建议将图片资源上传到 CDN,优先使用 CDN 图片。如有 tabbar 等必须用本地图片的情况,建议将本地图片压缩后再进行引入。图片资源压缩前后对比如图 4 所示:


可以看到,图片压缩后主包代码减少了 17KB,折算成代码行数收益是非常大的。分包优化时建议优先处理图片资源,图片压缩可以请 UI 同学协助处理。
项目开发中难免会引入第三方工具包,包引入不当会导致打包后体积过大。拿 lodash 举例,原来的引入方式如下
import { get } from 'lodash'
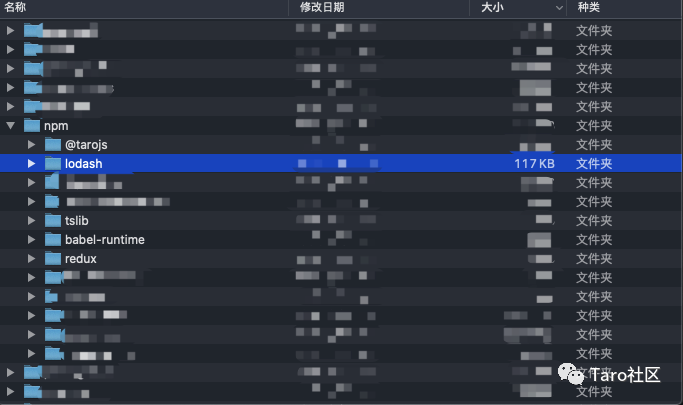
上述引入打包结果如图 5 所示:

可以看到,lodash 包大小为 117KB。
我们优化后的引入方式如下:
import get from 'lodash/get'
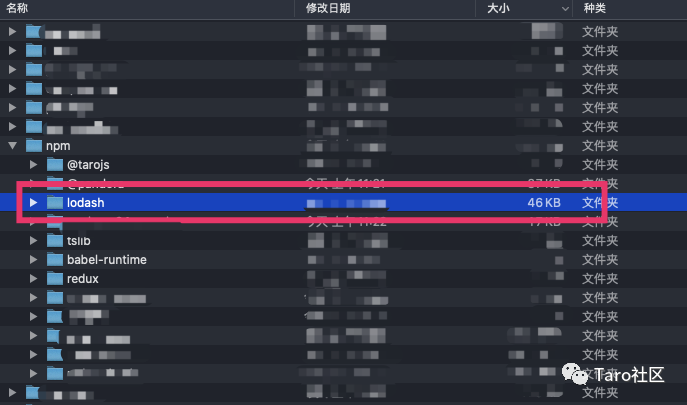
import isEmpty from 'lodash/isEmpty'打包结果如图 6 所示:

可以看到,优化引入方式后 lodash 包大小只有 46KB,使主包体积减少了 60%。
除了上述优化方法,还可以将 lodash 替换为“lodash-es”,“lodash-es”基于 ESM 打包方式,这样就能利用 tree-shaking 移除不必要的代码,同时还能保留了按需引入的写法。
在原生开发中,项目中的 console、debugger 等调试代码占据了一定主包空间,往往需要上线前手动移除。京东快递小程序基于 Taro 框架开发,在编译构建时提供了代码压缩插件的支持,可以做如下优化配置:
module.exports = {
env: {
NODE_ENV: '"production"'
},
plugins: {
uglify: {
enable: true,
config: {
// 配置项同 https://github.com/mishoo/UglifyJS2#minify-options
compress: {
drop_console: true,
drop_debugger: true
}
}
},
}
}上述是生产环境打包配置文件,在 plugins 新增 uglify 选项,在 config 下新增 compress 配置项,将“drop_console”和“drop_debugger”设置为 true,即可在生产环境打包阶段移除代码中的 console 和 debugger,减少包代码体积。
京东快递小程序除了微信端,还适配百度和京东小程序。对于某些只在特定平台才有的功能,采用运行时的适配方法如下:
const isJD = process.env.TARO_ENV === 'jd'
function test() {
if (isJD) {
console.log('京东小程序特定功能')
}
}首先定义了一个全局变量,在运行时判断如果是京东小程序平台,执行京东小程序相关代码。上述代码构建后的结果如下:
// 京东小程序
const isJD = true
function test() {
if (isJD) {
console.log('京东小程序特定功能')
}
}
// 非京东小程序
const isJD = false
function test() {
if (isJD) {
console.log('京东小程序特定功能')
}
}可以看到,在京东和非京东小程序,只是顶级作用域中 isJD 的值不一样,test 函数中代码是没有变化的。优化后的代码如下
function test() {
if (process.env.TARO_ENV === 'jd') {
console.log('京东小程序特定功能')
}
}构建后的结果
// 京东小程序
function test() {
console.log('京东小程序特定功能')
}
// 非京东小程序
function test() {}可以看到,通过动态判断 process.env.TARO_ENV,构建后小程序只包含了自己平台相关的代码,大大减少了包体积(请注意区分 process.env.TARO_ENV 和 Taro.getEnv(),前者是编译构建时的变量,后者是运行时的变量)。
如果要对主包某个页面进行分包,但页面路径已提供给外部,分包改变路径后可能涉及其他系统改造上线。这种情况可以保留主包页面,代码做如下处理
export default class PageA extends Taro.Component<Props, State> {
componentDidMount() {
try {
const params = get(this.$router, 'params') || {}
const paramArr: Array<string> = []
Object.keys(params).forEach(key => {
params[key] && paramArr.push(`${key}=${params[key]}`)
})
let url = '/packageSub/test/test'
if (paramArr.length > 0) {
url = `${url}?${paramArr.join('&')}`
}
Taro.redirectTo({ url })
} catch (e) {}
}
render(): JSX.Element {
return <View></View>
}
}可以看到,主包 PageA 页面只保留了 componentDidMount 的代码,首先从路由参数中获取 params,参数转换之后通过 redirectTo 路由到分包页面,这样对跳转方是无感知的,同时将 PageA 主体移入了分包页面,减小了主包体积。
小程序运行在各类宿主环境中,无需安装即可运行。因此保证小程序主包大小,对小程序进行分包优化能极大提升用户体验。
对小程序分包优化时,要具体情况具体分析。要注意以下几点:
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/-oA3BIQh5irPHqcTidwWCw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









