虽然2022年已经过去了三分之一,但是也不妨碍我们来聊一聊,在今年CSS都会新增哪些新特性。其中有些特性已经在主流浏览器中得到了支持,有些还在实验性阶段,但也会随着时间的推移慢慢而来。
本文介绍的内容大多数整理于\@Bramus[1]发表的CSS in 2022[2],有些在其基础上进行了完善,并增加了相应的实践例子。接下来让我们逐个来了解下吧。

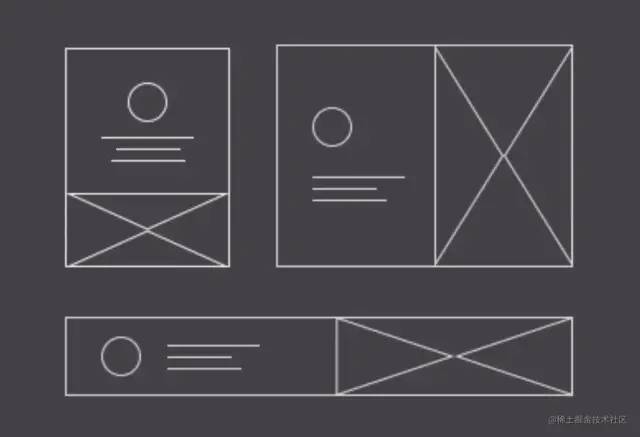
容器查询@container类似于媒体查询@media,区别在于查询所依据的对象不同。媒体查询依据的是浏览器的视窗大小,容器查询依据的是元素的父元素或者祖先元素的大小。
有关容器查询的属性一共有三个,分别是container-type、container-name、container。
container-type:标识一个作为被查询的容器,取值范围为size、inline-size、block-size、style、state
container-name:被查询的容器的名字
container:container-type和container-name的简写
首先需要使用container-type或者container属性指定一个元素作为被查询的容器。然后使用@container进行容器查询。
<template>
<div id="app">
<div>
<button @click="add" id="add">+</button>
<button @click="sub" id="sub">-</button>
</div>
<div class="demo">
<a>我的背景色会随着demo元素的宽度而变化</a>
</div>
</div>
</template>
<style>
.demo {
width: 200px;
height: 200px;
background: red;
container: inline-size;
}
@container (inline-size > 300px) {
a {
background: green;
}
}
</style>
复制代码当父元素的宽度为200px的时候,背景色是红色的。

当父元素的宽度增加到400px的时候,@container查询起到了效果,文字的背景色会变成绿色的。

详细的关于每个属性的取值及具体含义,可以参考这里[3]

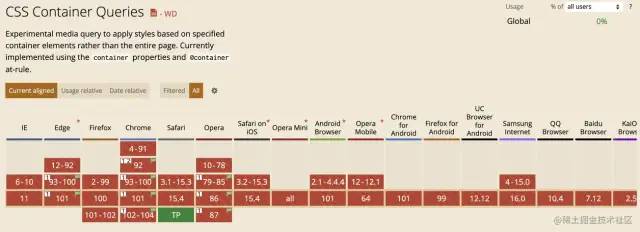
使用chrome浏览器,需要手动在chrome://flags页面开启Enable CSS Container Queries设置。
https://code.juejin.cn/pen/7096467334268715021
有时候当我们想要覆盖组件原来的样式来应用我们自定义的样式时,一般情况下我们会采用优先级更高的样式名来进行覆盖(或ID选择器或嵌套很多层),有时候又不得不应用!important ,这样很容易造成样式的混乱,不好管理。
级联层的诞生就是为了解决上述问题,它可以让CSS样式按照我们定义好的级联顺序展示,起到控制不同样式间的优先级的作用。
通过@layer可以定义一个级联层。如下我们就定义了一个名字为A的级联层。
<template>
<div id="app">hello world</div>
</template>
<style>
#app {
width:100px;
height: 100px;
}
// 创建一个名为 A 的级联层
@layer A {
div {
background-color: red;
}
}
</style>
复制代码当有多个级联层的时候,我们可以先把所有级联层的名字起好,然后再一一补充规则。
@layer A, B, C;
@layer A {
div {
background-color: red;
}
}
@layer B {
#app {
background-color: blue;
}
}
@layer C {
div {
background-color: green;
}
}
复制代码多个级联层的优先级顺序为越写在后面的优先级越高,所以级联层C拥有最高的优先级,即使我们在级联层B中使用了ID选择器。所以最后div将展示绿色的背景色。


https://code.juejin.cn/pen/7093816225150533640
CSS Color Module Level 5[4]新增了两个有关颜色的函数:color-mix() 和 color-contrast() ,并且扩展了之前存在的其他颜色函数(例如rgb()、hsl()、hwb()等)的相关语法。
之前我们定义一个颜色,需要明确的指定每一个通道的绝对颜色。新的规范允许我们首先定义一个基础色,然后在它之上进行相对颜色的变换。比如:
--accent: lightseagreen;
--complement: hsl(from var(--accent) calc(h + 180deg) s l);
复制代码lightseagreen的hsl(177deg 70% 41%),因此变换后的hsl(357deg 70% 41%)。
color-mix()可以在给定的色彩空间内将两个颜色混合成一个。
它接收3个参数,第一个参数为指定的插值方法,第二个和第三个参数为需要混合的颜色值。
color-mix(in lch, purple 50%, plum 50%)
color-mix(in lch, purple 50%, plum)
复制代码color-contrast() 用来查找颜色列表中与给定的颜色(一般为背景色)相比较,对比度最高的颜色并将其输出。
在语法上,通过关键字vs来区分需要进行对比的基础颜色与颜色列表,如果有目标对比度阈值设置,则通过关键字to与颜色列表进行分隔。(目标对比度阈值用来控制对比值的最小范围,如果存在,会选取第一个超出该阈值的颜色输出,即使它不是列表中对比度最高的那个。)
在计算对比度时,会把所有的颜色都转换到CIE XYZ[5]色彩空间。然后通过以下公式来计算最终的对比度:
contrast = (Yl + 0.05) / (Yd + 0.05),其中Yl为列表中颜色的明度,Yd为基础色的明度
复制代码讲了这么多概念,下面我们来举个例子:
color-contrast(wheat vs tan, sienna, #d2691e, darkgreen, maroon to AA-large)
复制代码上述代码将wheat与tan、sienna、#d2691e、darkgreen、maroon进行对比度的比较,输出第一个超出AA-large(常量3)的颜色。
具体的比较方法如下:
wheat (#f5deb3), the background, has relative luminance 0.749
tan (#d2b48c) has relative luminance 0.482 and contrast ratio 1.501
sienna (#a0522d) has relative luminance 0.137 and contrast ratio 4.273
#d2691e has relative luminance 0.305 and contrast ratio 2.249
darkgreen (#006400) has relative luminance 0.091 and contrast ratio 5.662
复制代码通过计算可以看出,darkgreen是对比度最高的颜色,但是我们有to AA-large的限制,所以会输出sienna,因为sienna是第一个超出AA-large(常量3)的。


:has()选择器也可以叫做父类选择器,它接受一个选择器组作为参数。有了它,我们可以给有匹配子元素的父类应用一些样式。例如:
a:has(span) // 只会匹配包含 span 子元素的 a 元素:
复制代码
使用chrome浏览器,需要手动在chrome://flags页面开启Experimental Web Platform features设置。
https://code.juejin.cn/pen/7094638836466221069
accent-color属性可以在不改变浏览器默认表单组件基本样式的前提下重置表单组件的颜色。目前支持的HTML元素有:
<input type=”checkbox”><input type=”radio”><input type=”range”><progress>
https://code.juejin.cn/pen/7085562391907270690
媒体查询不是一个新概念,这次在语法上进行了优化。原来通过max-width和min-width来实现的现在可以通过数学运算符>=、<=来实现。相比与原来的写法,新的语法更容易理解一些。比如要实现750px以下屏幕的样式,原来需要应用@media (max-width: 750px),现在可以直接写成@media (width <= 750px)。
同样,数学运算符的写法也适用于上面介绍的容器查询@container中。
// 原写法
@media (max-width: 750px) {
…
}
@media (min-width: 750px) {
…
}
@media (min-width: 375px) and (max-width: 750px) {
…
}
// 新写法
@media (width <= 750px) {
…
}
@media (width >= 750px) {
…
}
@media (375px <= width <= 750px) {
…
}
复制代码以上就是2022年已经新增或者即将新增的CSS新特性,小伙伴们对哪个最感兴趣呢?快去自己实践一下吧~
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/kQotzFnOn9o2zl2icDfCxQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









