作为前端的设计师和工程师,我们用 CSS 去做样式、定位并创建出好看的网站。我们经常用 CSS 去添加页面的运动过渡效果甚至动画,但我们经常做的东西不会超过这些。
动效是一个有助于访客和消费者理解我们设计的强有力工具。这里有些原则能最大限度地应用在我们的工作中。
迪士尼经过基础工作练习的长时间累积,在 1981 年出版的 The Illusion of Life: Disney Animation 一书中发表了动画的十二个原则 (12 Principles of Animation) 。这些原则描述了动画能怎样用于让观众相信自己沉浸在现实世界中。

创建对象的时候最有用的方法是参照实物,比如人、时钟和弹性球。
当它和网页元件一起工作时可能会忽略这个原则。DOM 对象不一定和实物相关,它会按需要在屏幕上缩放。例如,一个按钮会变大并变成一个信息框,或者错误信息会出现和消失。
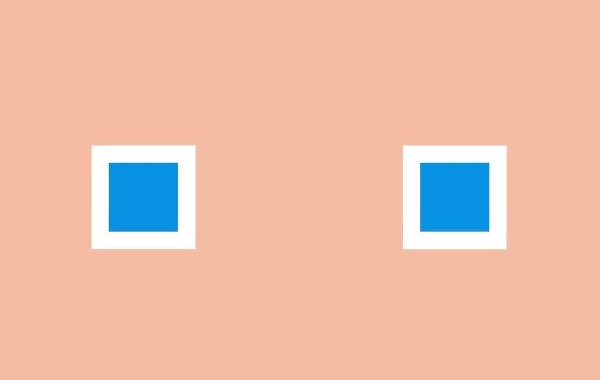
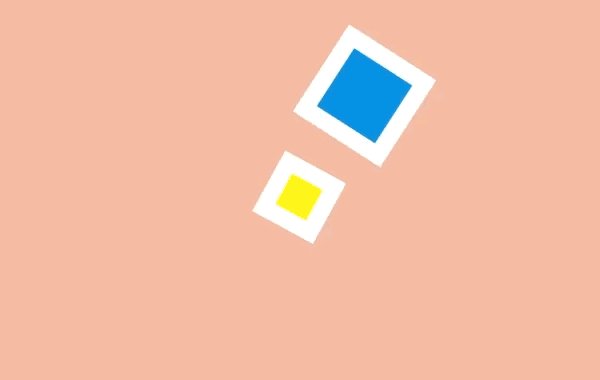
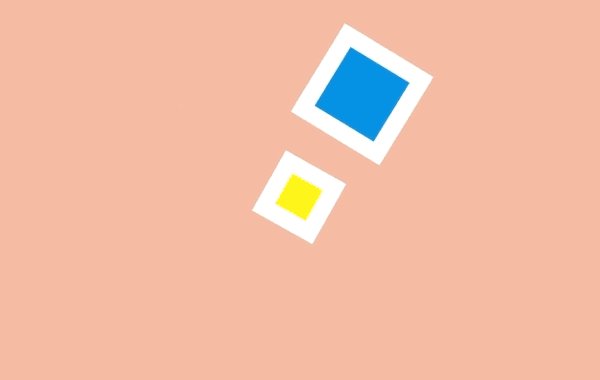
尽管如此,挤压和伸缩效果可以为一个对象增加实物的感觉。甚至一些形状上的小变化就可以创造出细微但抢眼的效果。
<article class="principle one">
<div class="shape"></div>
<div class="surface"></div>
</article>.one .shape {
animation: one 4s infinite ease-out;
}
.one .surface {
background: #000;
height: 10em;
width: 1em;
position: absolute;
top: calc(50% - 4em);
left: calc(50% + 10em);
}
@keyframes one {
0%, 15% {
opacity: 0;
}
15%, 25% {
transform: none;
animation-timing-function: cubic-bezier(1,-1.92,.95,.89);
width: 4em;
height: 4em;
top: calc(50% - 2em);
left: calc(50% - 2em);
opacity: 1;
}
35%, 45% {
transform: translateX(8em);
height: 6em;
width: 2em;
top: calc(50% - 3em);
animation-timing-function: linear;
opacity: 1;
}
70%, 100% {
transform: translateX(8em) translateY(5em);
height: 6em;
width: 2em;
top: calc(50% - 3em);
opacity: 0;
}
}
body {
margin: 0;
background: #e9b59f;
font-family: HelveticaNeue, Arial, Sans-serif;
color: #fff;
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
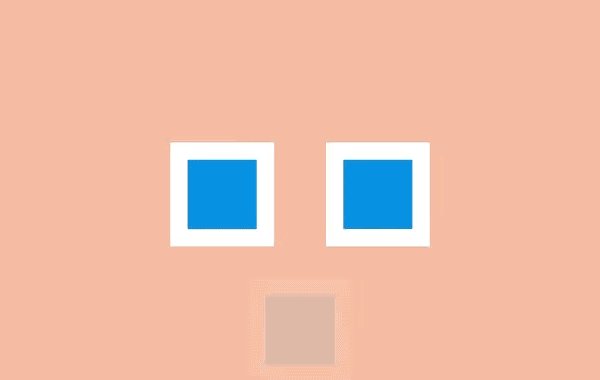
我们能用它去让我们的过渡动画显得更逼真。预备动作可以是一个细微的反弹,帮人们理解什么对象将在屏幕中发生变化并留下痕迹。
例如,悬停在一个元件上时可以在它变大前稍微缩小,在初始列表中添加额外的条目来介绍其它条目的移除方法。
<article class="principle two">
<div class="shape"></div>
<div class="surface"></div>
</article>.two .shape {
animation: two 5s infinite ease-out;
transform-origin: 50% 7em;
}
.two .surface {
background: #000;
width: 8em;
height: 1em;
position: absolute;
top: calc(50% + 4em);
left: calc(50% - 3em);
}
@keyframes two {
0%, 15% {
opacity: 0;
transform: none;
}
15%, 25% {
opacity: 1;
transform: none;
animation-timing-function: cubic-bezier(.5,.05,.91,.47);
}
28%, 38% {
transform: translateX(-2em);
}
40%, 45% {
transform: translateX(-4em);
}
50%, 52% {
transform: translateX(-4em) rotateZ(-20deg);
}
70%, 75% {
transform: translateX(-4em) rotateZ(-10deg);
}
78% {
transform: translateX(-4em) rotateZ(-24deg);
opacity: 1;
}
86%, 100% {
transform: translateX(-6em) translateY(4em) rotateZ(-90deg);
opacity: 0;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
在网页方面,一种方法是用 model 覆盖在某些内容上。在现有页面添加一个遮罩并把那些主要关注的内容前置展示。
另一种方法是用动作。当很多对象在运动,你很难知道哪些值得关注。如果其它所有的动作停止,只留一个在运动,即使动得很微弱,这都可以让对象更容易被察觉。
还有一种方法是做一个晃动和闪烁的按钮来简单地建议用户比如他们可能要保存文档。屏幕保持静态,所以再细微的动作也会突显出来。
<article class="principle three">
<div class="shape a"></div>
<div class="shape b"></div>
<div class="shape c"></div>
</article>.three .shape.a {
transform: translateX(-12em);
}
.three .shape.c {
transform: translateX(12em);
}
.three .shape.b {
animation: three 5s infinite ease-out;
transform-origin: 0 6em;
}
.three .shape.a, .three .shape.c {
animation: threeb 5s infinite linear;
}
@keyframes three {
0%, 10% {
transform: none;
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
26%, 30% {
transform: rotateZ(-40deg);
}
32.5% {
transform: rotateZ(-38deg);
}
35% {
transform: rotateZ(-42deg);
}
37.5% {
transform: rotateZ(-38deg);
}
40% {
transform: rotateZ(-40deg);
}
42.5% {
transform: rotateZ(-38deg);
}
45% {
transform: rotateZ(-42deg);
}
47.5% {
transform: rotateZ(-38deg);
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
58%, 100% {
transform: none;
}
}
@keyframes threeb {
0%, 20% {
filter: none;
}
40%, 50% {
filter: blur(5px);
}
65%, 100% {
filter: none;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
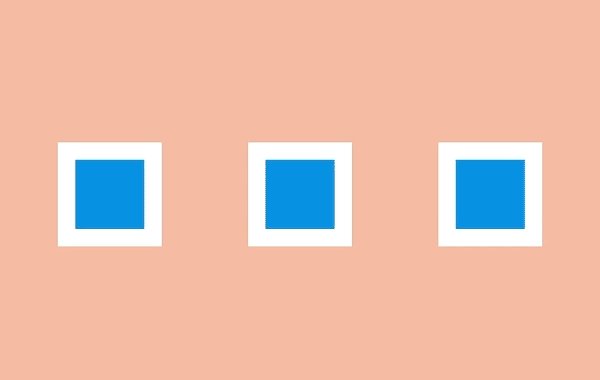
大多数网页动画用的是姿态对应:关键帧之间的过渡可以通过浏览器在每个关键帧之间的插入尽可能多的帧使动画流畅。
有一个例外是定时功能 step。通过这个功能,浏览器 “steps” 可以把尽可能多的无序帧串清晰。你可以用这种方式绘制一系列图片并让浏览器按顺序显示出来,这开创了一种逐帧动画的风格。
<article class="principle four">
<div class="shape a"></div>
<div class="shape b"></div>
</article>.four .shape.a {
left: calc(50% - 8em);
animation: four 6s infinite cubic-bezier(.57,-0.5,.43,1.53);
}
.four .shape.b {
left: calc(50% + 8em);
animation: four 6s infinite steps(1);
}
@keyframes four {
0%, 10% {
transform: none;
}
26%, 30% {
transform: rotateZ(-45deg) scale(1.25);
}
40% {
transform: rotateZ(-45deg) translate(2em, -2em) scale(1.8);
}
50%, 75% {
transform: rotateZ(-45deg) scale(1.1);
}
90%, 100% {
transform: none;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
这些细节是跟随和重叠动作的例子。它们在网页中能被用作帮助强调什么东西被停止,并不会被遗忘。例如一个条目可能在滑动时稍滑微远了些,但它自己会纠正到正确位置。
要创造一个重叠动作的感觉,我们可以让元件以稍微不同的速度移动到每处。这是一种在 iOS 系统的视窗 过渡中被运用得很好的方法。一些按钮和元件以不同速率运动,整体效果会比全部东西以相同速率运动要更逼真,并留出时间让访客去适当理解变化。
在网页方面,这可能意味着让过渡或动画的效果以不同速度来运行。
<article class="principle five">
<div class="shape-container">
<div class="shape"></div>
</div>
</article>.five .shape {
animation: five 4s infinite cubic-bezier(.64,-0.36,.1,1);
position: relative;
left: auto;
top: auto;
}
.five .shape-container {
animation: five-container 4s infinite cubic-bezier(.64,-0.36,.1,2);
position: absolute;
left: calc(50% - 4em);
top: calc(50% - 4em);
}
@keyframes five {
0%, 15% {
opacity: 0;
transform: translateX(-12em);
}
15%, 25% {
transform: translateX(-12em);
opacity: 1;
}
85%, 90% {
transform: translateX(12em);
opacity: 1;
}
100% {
transform: translateX(12em);
opacity: 0;
}
}
@keyframes five-container {
0%, 35% {
transform: none;
}
50%, 60% {
transform: skewX(20deg);
}
90%, 100% {
transform: none;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
在 CSS 方面,缓入缓出很容易被理解,在一个动画过程中计时功能是一种描述变化速率的方式。
使用计时功能,动画可以由慢加速 (ease-in)、由快减速 (ease-out),或者用贝塞尔曲线做出更复杂的效果。
<article class="principle six">
<div class="shape a"></div>
</article>.six .shape {
animation: six 3s infinite cubic-bezier(0.5,0,0.5,1);
}
@keyframes six {
0%, 5% {
transform: translate(-12em);
}
45%, 55% {
transform: translate(12em);
}
95%, 100% {
transform: translate(-12em);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
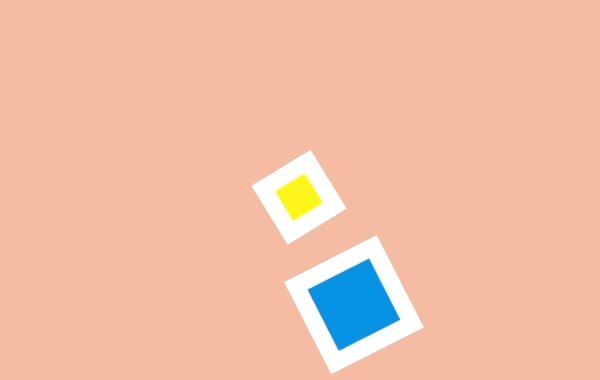
我们有几种 CSS 的方式来实现弧线运动。一种是结合多个动画,比如在弹力球动画里,可以让球上下移动的同时让它右移,这时候球的显示效果就是沿弧线运动

<article class="principle sevenb">
<div class="shape a"></div>
<div class="shape b"></div>
</article>.sevenb .shape.a {
animation: sevenb 3s infinite linear;
top: calc(50% - 2em);
left: calc(50% - 9em);
transform-origin: 10em 50%;
}
.sevenb .shape.b {
animation: sevenb 6s infinite linear reverse;
background-color: yellow;
width: 2em;
height: 2em;
left: calc(50% - 1em);
top: calc(50% - 1em);
}
@keyframes sevenb {
100% {
transform: rotateZ(360deg);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
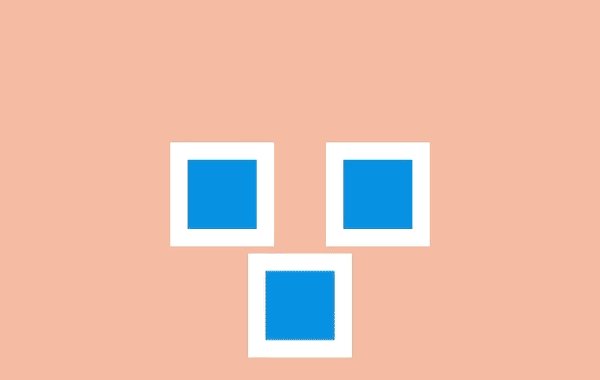
在网页方面,当主要焦点出现的时候就可以开始执行次要动作,比如拖拽一个条目到列表中间。
<article class="principle eight">
<div class="shape a"></div>
<div class="shape b"></div>
<div class="shape c"></div>
</article>.eight .shape.a {
transform: translateX(-6em);
animation: eight-shape-a 4s cubic-bezier(.57,-0.5,.43,1.53) infinite;
}
.eight .shape.b {
top: calc(50% + 6em);
opacity: 0;
animation: eight-shape-b 4s linear infinite;
}
.eight .shape.c {
transform: translateX(6em);
animation: eight-shape-c 4s cubic-bezier(.57,-0.5,.43,1.53) infinite;
}
@keyframes eight-shape-a {
0%, 50% {
transform: translateX(-5.5em);
}
70%, 100% {
transform: translateX(-10em);
}
}
@keyframes eight-shape-b {
0% {
transform: none;
}
20%, 30% {
transform: translateY(-1.5em);
opacity: 1;
animation-timing-function: cubic-bezier(.57,-0.5,.43,1.53);
}
32% {
transform: translateY(-1.25em);
opacity: 1;
}
34% {
transform: translateY(-1.75em);
opacity: 1;
}
36%, 38% {
transform: translateY(-1.25em);
opacity: 1;
}
42%, 60% {
transform: translateY(-1.5em);
opacity: 1;
}
75%, 100% {
transform: translateY(-8em);
opacity: 1;
}
}
@keyframes eight-shape-c {
0%, 50% {
transform: translateX(5.5em);
}
70%, 100% {
transform: translateX(10em);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
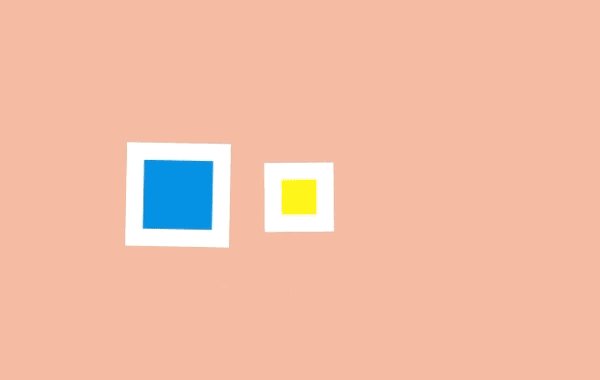
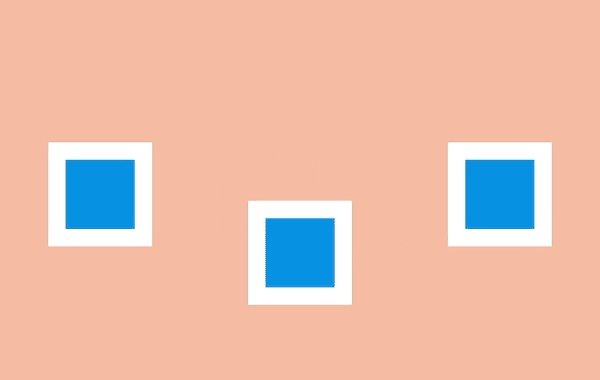
这在网页上可能只要简单调整 animation-duration 或 transition-duration 值。
这很容易让动画消耗更多时间,但调整时间节奏可以帮动画的内容和交互方式变得更出众。
<article class="principle nine">
<div class="shape a"></div>
<div class="shape b"></div>
</article>.nine .shape.a {
animation: nine 4s infinite cubic-bezier(.93,0,.67,1.21);
left: calc(50% - 12em);
transform-origin: 100% 6em;
}
.nine .shape.b {
animation: nine 2s infinite cubic-bezier(1,-0.97,.23,1.84);
left: calc(50% + 2em);
transform-origin: 100% 100%;
}
@keyframes nine {
0%, 10% {
transform: translateX(0);
}
40%, 60% {
transform: rotateZ(90deg);
}
90%, 100% {
transform: translateX(0);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);}
在网页中,对象可以通过上下滑动去强调和刻画吸引力,比如在填充表单的时候生动部分会比收缩和变淡的部分更突出。
<article class="principle ten">
<div class="shape"></div>
</article>.ten .shape {
animation: ten 4s infinite linear;
transform-origin: 50% 8em;
top: calc(50% - 6em);
}
@keyframes ten {
0%, 10% {
transform: none;
animation-timing-function: cubic-bezier(.87,-1.05,.66,1.31);
}
40% {
transform: rotateZ(-45deg) scale(2);
animation-timing-function: cubic-bezier(.16,.54,0,1.38);
}
70%, 100% {
transform: rotateZ(360deg) scale(1);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
如今浏览器对三维变换的支持已经不错,这意味着我们可以在场景里旋转和放置三维对象,浏览器能自动控制它们的转换。
<article class="principle eleven">
<div class="shape">
<div class="container">
<span class="front"></span>
<span class="back"></span>
<span class="left"></span>
<span class="right"></span>
<span class="top"></span>
<span class="bottom"></span>
</div>
</div>
</article>.eleven .shape {
background: none;
border: none;
perspective: 400px;
perspective-origin: center;
}
.eleven .shape .container {
animation: eleven 4s infinite cubic-bezier(.6,-0.44,.37,1.44);
transform-style: preserve-3d;
}
.eleven .shape span {
display: block;
position: absolute;
opacity: 1;
width: 4em;
height: 4em;
border: 1em solid #fff;
background: #2d97db;
}
.eleven .shape span.front {
transform: translateZ(3em);
}
.eleven .shape span.back {
transform: translateZ(-3em);
}
.eleven .shape span.left {
transform: rotateY(-90deg) translateZ(-3em);
}
.eleven .shape span.right {
transform: rotateY(-90deg) translateZ(3em);
}
.eleven .shape span.top {
transform: rotateX(-90deg) translateZ(-3em);
}
.eleven .shape span.bottom {
transform: rotateX(-90deg) translateZ(3em);
}
@keyframes eleven {
0% {
opacity: 0;
}
10%, 40% {
transform: none;
opacity: 1;
}
60%, 75% {
transform: rotateX(-20deg) rotateY(-45deg) translateY(4em);
animation-timing-function: cubic-bezier(1,-0.05,.43,-0.16);
opacity: 1;
}
100% {
transform: translateZ(-180em) translateX(20em);
opacity: 0;
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}
精心制作网页上的动画可以打造出吸引力,例如 Stripe 这样的公司用了大量的动画去增加它们结账流程的可靠性。
<article class="principle twelve">
<div class="shape">
<div class="container">
<span class="item one"></span>
<span class="item two"></span>
<span class="item three"></span>
<span class="item four"></span>
</div>
</div>
</article>.twelve .shape {
background: none;
border: none;
perspective: 400px;
perspective-origin: center;
}
.twelve .shape .container {
animation: show-container 8s infinite cubic-bezier(.6,-0.44,.37,1.44);
transform-style: preserve-3d;
width: 4em;
height: 4em;
border: 1em solid #fff;
background: #2d97db;
position: relative;
}
.twelve .item {
background-color: #1f7bb6;
position: absolute;
}
.twelve .item.one {
animation: show-text 8s 0.1s infinite ease-out;
height: 6%;
width: 30%;
top: 15%;
left: 25%;
}
.twelve .item.two {
animation: show-text 8s 0.2s infinite ease-out;
height: 6%;
width: 20%;
top: 30%;
left: 25%;
}
.twelve .item.three {
animation: show-text 8s 0.3s infinite ease-out;
height: 6%;
width: 50%;
top: 45%;
left: 25%;
}
.twelve .item.four {
animation: show-button 8s infinite cubic-bezier(.64,-0.36,.1,1.43);
height: 20%;
width: 40%;
top: 65%;
left: 30%;
}
@keyframes show-container {
0% {
opacity: 0;
transform: rotateX(-90deg);
}
10% {
opacity: 1;
transform: none;
width: 4em;
height: 4em;
}
15%, 90% {
width: 12em;
height: 12em;
transform: translate(-4em, -4em);
opacity: 1;
}
100% {
opacity: 0;
transform: rotateX(-90deg);
width: 4em;
height: 4em;
}
}
@keyframes show-text {
0%, 15% {
transform: translateY(1em);
opacity: 0;
}
20%, 85% {
opacity: 1;
transform: none;
}
88%, 100% {
opacity: 0;
transform: translateY(-1em);
animation-timing-function: cubic-bezier(.64,-0.36,.1,1.43);
}
}
@keyframes show-button {
0%, 25% {
transform: scale(0);
opacity: 0;
}
35%, 80% {
transform: none;
opacity: 1;
}
90%, 100% {
opacity: 0;
transform: scale(0);
}
}
.principle {
width: 100%;
height: 100vh;
position: relative;
}
.shape {
background: #2d97db;
border: 1em solid #fff;
width: 4em;
height: 4em;
position: absolute;
top: calc(50% - 2em);
left: calc(50% - 2em);
}本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/BvAIgpHnWAOG2Q5VpWHaSA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









