在前面几篇的内容里,我们的例子大部分都是黑白的,那是因为我们着重于渲染形状,基本没有考虑渲染成不同的颜色。
我们既然把 shader 中文翻译成“着色器”,顾名思义,“着色器”本身就是用来在画布上“着色”的,自然和颜色有着密切的关系。
话不多说,我们仍然通过代码由浅入深地来看一看。
我们已经知道了在片段着色器中,FragColor 输出颜色,它默认采用的是 RGBA 色值。
#version 300 es
precision highp float;
out vec4 FragColor;
uniform vec2 resolution;
void main() {
FragColor.rgb = vec3(1.0, 0, 0);
FragColor.a = 1.0;
}我们在第一讲中,就见过,上面的代码将整个 canvas 画布渲染为红色。
https://code.juejin.cn/pen/7111156081786617893
同样,在第一讲中,我们还写过一个例子,通过坐标值来绘制渐变颜色:
#version 300 es
precision highp float;
out vec4 FragColor;
uniform vec2 resolution;
void main() {
vec2 st = gl_FragCoord.xy / resolution;
FragColor.rgb = vec3(st, 0);
FragColor.a = 1.0;
}https://code.juejin.cn/pen/7111162916430151711
我们可以利用前面学过的距离场来对颜色造型:
#version 300 es
precision highp float;
#pragma include <stdlib>
out vec4 FragColor;
uniform vec2 dd_resolution;
uniform float dd_time;
void main() {
vec2 st = gl_FragCoord.xy / dd_resolution;
st = mix(vec2(-5), vec2(5), st);
st = polar(st, vec2(0));
st = fract(st);
FragColor.rgb = vec3(st.x, st.y + 0.5 * sin(dd_time), 0);
FragColor.a = 1.0;
}https://code.juejin.cn/pen/7111163920278093838
在上面的代码里,我悄悄换了一个库,把 gl_render[1] 换成了 glsl_doodle[2]。它们使用上没有太大差别,glsl_doodle 是继承了 gl_renderer,在 gl_renderer 的基础上支持了 #pragma include 指令加载函数库的功能。通过这个功能,我们内置了一些模块[3],使用它们的方法就是通过#pragma include 加载进来,这和使用
C 语言进行加载模块非常类似。实际上很大一部分模块我们在前面的章节中都介绍了它们的具体实现。在后续的章节中我们直接将它们加载进来,这样能保持glsl代码的清晰,便于理解。对于未使用过的函数,如有涉及,我再单独介绍。
另外 glsl_doodle 还内置了一些uniforms[4],这样我们就不用在 JS 中去重复定义它们,内置 uniforms 在命名上以dd_开头,例如上面代码用到的dd_resolution,它和我们前面章节自己定义的resolution没有区别。
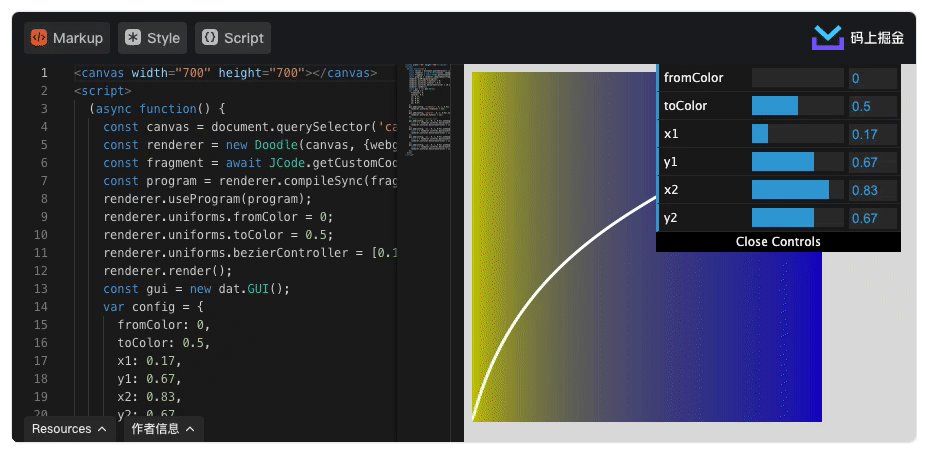
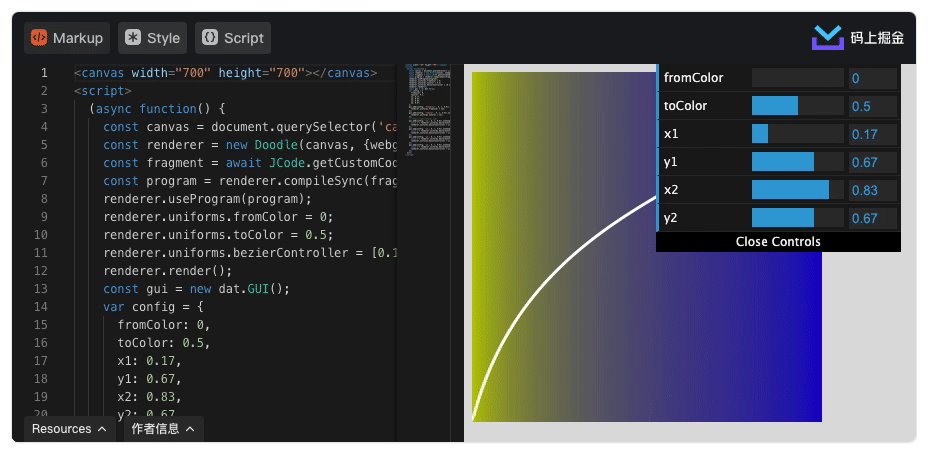
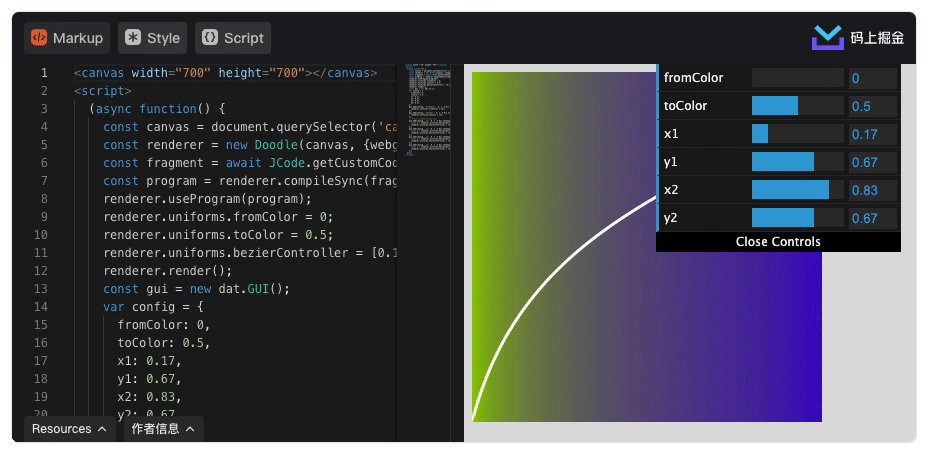
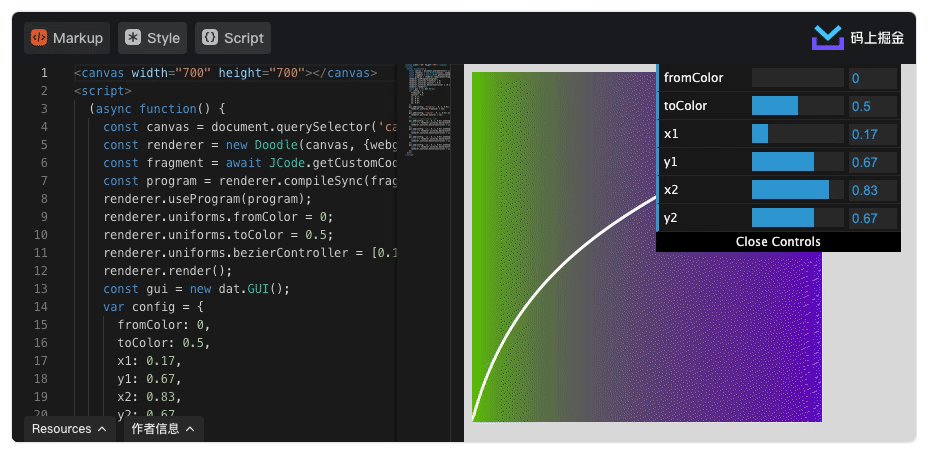
在颜色渐变的基础上,我们可以通过造型函数来控制渐变过程,比如下面的代码用三阶贝塞尔曲线来控制渐变过程:
#version 300 es
precision highp float;
#pragma include <stdlib>
#pragma include <graph>
#pragma include <shaper>
out vec4 FragColor;
uniform vec2 dd_resolution;
uniform float dd_time;
uniform vec3 fromColor;
uniform vec3 toColor;
uniform vec4 bezierController;
float cubic_bezier(float x, vec4 p) {
return cubic_bezier(x, p.x, p.y, p.z, p.w);
}
float cubic_bezier(float x) {
return cubic_bezier(x, bezierController);
}
void main() {
vec2 st = gl_FragCoord.xy / dd_resolution;
float d = cubic_bezier(st.x);
FragColor.rgb = mix(fromColor, toColor, d);
float d2 = PLOT(cubic_bezier, st, 0.01);
FragColor.rgb += stroke(d2, 0.01, 0.2);
FragColor.a = 1.0;
}https://code.juejin.cn/pen/7111175676136259621

https://code.juejin.cn/pen/7111187775952519181
就像 CSS 中有 RGB 和 HSL 一样,我们可以将 RGB 设置转换成极坐标方式,将红、绿、蓝三原色通道映射成色相、饱和度和亮度三个通道,这就是 HSB 设置。
HSB 和 RGB 的相互转换公式如下:
vec3 rgb2hsb(vec3 c){
vec4 K = vec4(0.0, -1.0 / 3.0, 2.0 / 3.0, -1.0);
vec4 p = mix(vec4(c.bg, K.wz), vec4(c.gb, K.xy), step(c.b, c.g));
vec4 q = mix(vec4(p.xyw, c.r), vec4(c.r, p.yzx), step(p.x, c.r));
float d = q.x - min(q.w, q.y);
float e = 1.0e-10;
return vec3(abs(q.z + (q.w - q.y) / (6.0 * d + e)), d / (q.x + e), q.x);
}
// Function from Iñigo Quiles
// https://www.shadertoy.com/view/MsS3Wc
vec3 hsb2rgb(vec3 c){
vec3 rgb = clamp(abs(mod(c.x*6.0+vec3(0.0,4.0,2.0), 6.0)-3.0)-1.0, 0.0, 1.0);
rgb = rgb * rgb * (3.0 - 2.0 * rgb);
return c.z * mix(vec3(1.0), rgb, c.y);
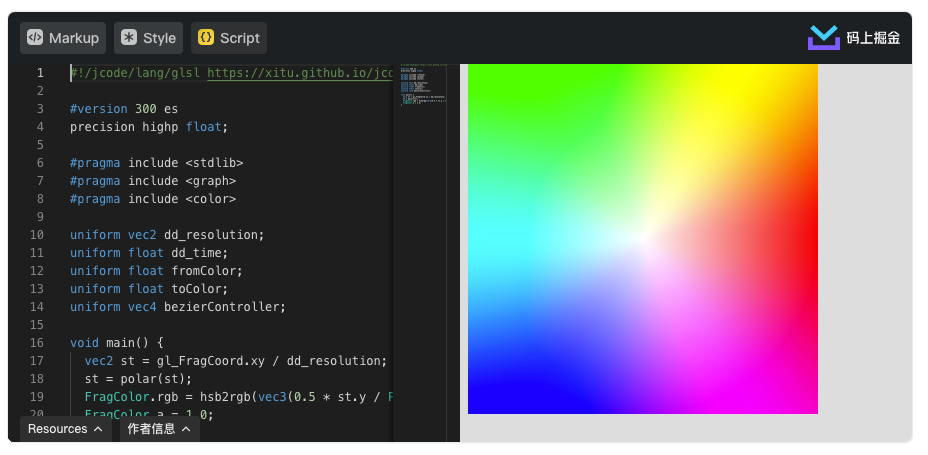
}有了 HSB,我们可以方便做连续的色相渐变,比如我们将上面的例子修改一下:
https://code.juejin.cn/pen/7111193630966022181

#version 300 es
precision highp float;
#define WEBGL2;
#pragma include <stdlib>
#pragma include <graph>
#pragma include <color>
uniform vec2 dd_resolution;
uniform float dd_time;
uniform float fromColor;
uniform float toColor;
uniform vec4 bezierController;
void main() {
vec2 st = gl_FragCoord.xy / dd_resolution;
st = polar(st);
FragColor.rgb = hsb2rgb(vec3(0.5 * st.y / PI +0.5,st.x,1.0));
FragColor.a = 1.0;
}https://code.juejin.cn/pen/7111195901342777374

参考资料
[1]gl_render: https://github.com/akira-cn/gl-renderer
[2]glsl_doodle: https://github.com/akira-cn/glsl-doodle
[3]模块: https://doodle.webgl.group/modules
[4]uniforms: https://doodle.webgl.group/uniforms
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/WOTpZrR_jjDk8KjuMVh2Lw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









