在前不久的WWC22中,builder.io的CTO 「miško hevery」(同时也是Angular/AngularJS的发明者)发表了一段充满想象力的演讲。

在演讲中,他介绍了一款全栈SSR框架 —— Qwik,这款框架号称「能帮你移除项目中99%的JS代码」。

Qwik。
先来聊聊Qwik诞生的背景。
对于很多2C web应用(比如电商),首屏性能指标关乎用户留存,用户留存关乎赚多少钱。
所以,应用打开速度会影响赚钱。
然而,对于前端开发者,首屏性能指标并不容易优化。究其原因,并不是开发者不够努力。
让我们来看两个性能指标。
FCP(First Contentful Paint,首次内容绘制)测量「页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间」。
当前web应用普遍采用「前端框架」开发,这意味着会引入大量JS代码(框架本身代码、第三方依赖包的代码......)
从HTML开始解析到最终页面渲染,中间还要经历:
JS代码JS代码这就导致FCP指标的下降。
为了优化FCP,框架作者提出了SSR(Server Side Render,服务端渲染),在服务端生成首屏所需HTML,这就为FCP省去了上述三个步骤所需时间。
但是,TTI指标仍然需要优化。
TTI(Time to Interactive,用户可交互时间)测量「页面变得完全可交互所需时间」。
主要衡量的是从下述1到3所需时间:
FCP时间使用SSR后,虽然FCP降低,但是框架hydrate(注水,即框架使页面能够响应交互)所需时间对TTI会有影响。
可见,性能瓶颈的源头在JS代码。
React18的Selective Hydration通过「让用户交互的部分优先hydrate」来优化TTI指标。
但是,Qwik更极端,他的目标是 —— 干掉所有不必要的JS耗时,这里的耗时包括两部分:
JS作为静态资源加载的耗时JS运行时的耗时如果说传统SSR的粒度是「整个页面」。
那么React18的Selective Hydration的粒度是「产生交互的组件」。
那么Qwik的粒度是「组件中的某个方法」。
举个例子,下面是HelloWorld组件(可以发现,Qwik采用类似React的语法):


Network面板,这个页面会有多少JS请求呢?
由于这是个静态的组件,没有逻辑,所以答案是:没有JS请求。
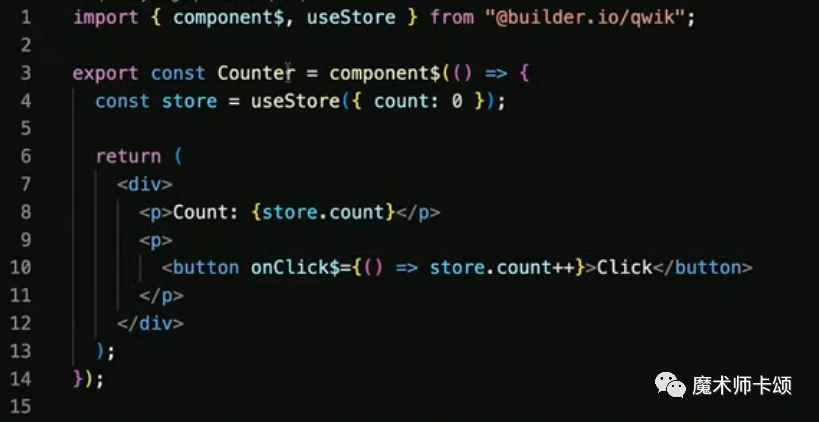
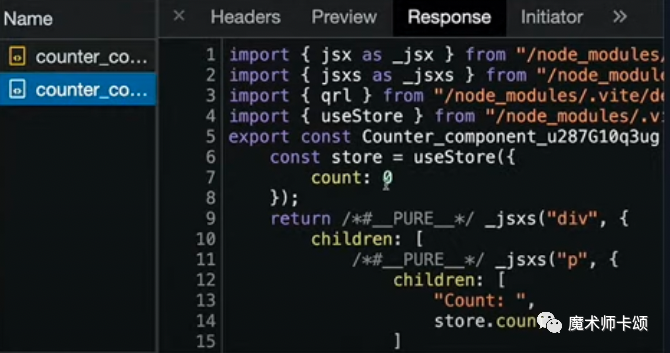
再来看看经典的计数器Counter组件,相比HelloWorld,增加了「点击按钮状态变化的逻辑」,代码如下:


Network面板,这个页面会有多少JS请求呢?
答案还是:没有JS请求。
注意这两个组件的代码中,定义组件使用的是component$,有个$符号。
在Counter中,onClick$回调也有个$符号。
在Qwik中,后缀带$的函数都是「懒加载」的。
hydrate的粒度有多细,就取决于$定义的多细。
比如在Counter中,onClick$带$后缀,那么点击回调是懒加载的,所以首屏渲染不会包含「点击后的逻辑」对应的JS代码。
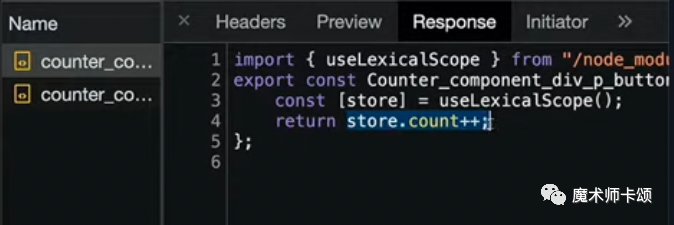
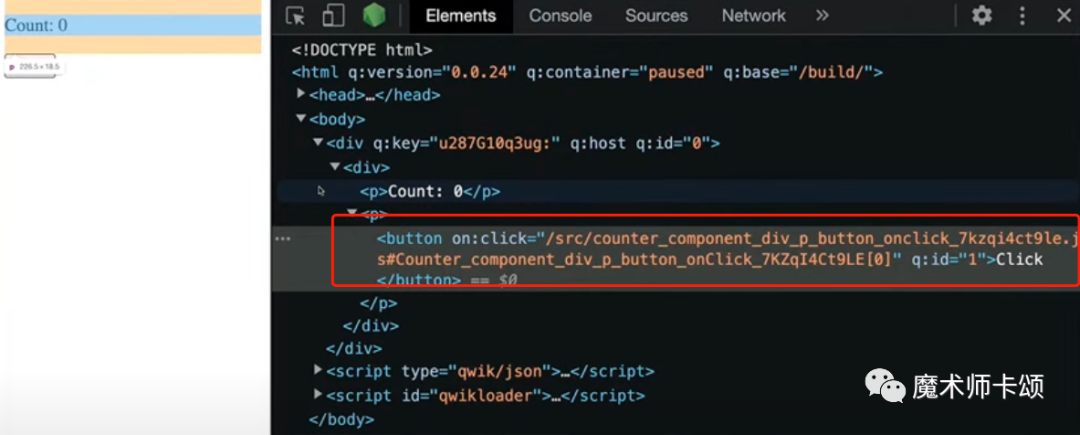
在点击按钮后,会发起2个JS请求,第一个请求返回的是「点击后的逻辑」:

JS请求返回的是「组件重新render的逻辑」:

Counter变为1。

button``on:click属性中保存了「逻辑所在的地址」:

JS代码,执行对应逻辑。
是不是觉得已经优化到极致了?还没。
对于一些在页面中长期存在的、需要JS驱动的模块(比如轮播图),在模块展现前,「模块对应JS」不是必要的。
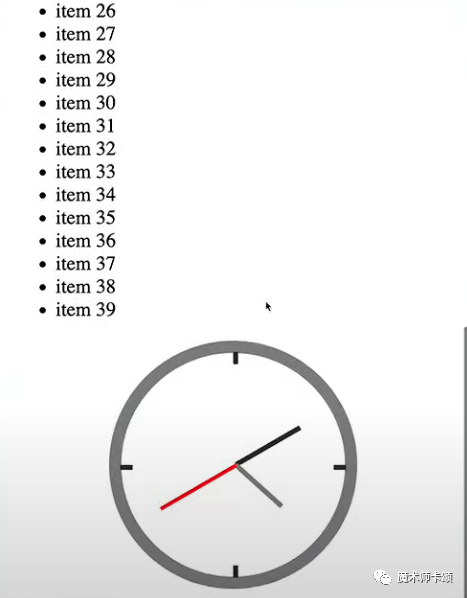
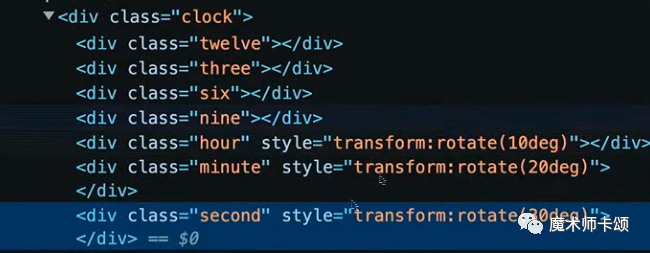
比如下面这个钟的示例,页面中有个长长的列表,超过一屏高度,在列表底部有个钟。
下面是列表滚到底的样子:

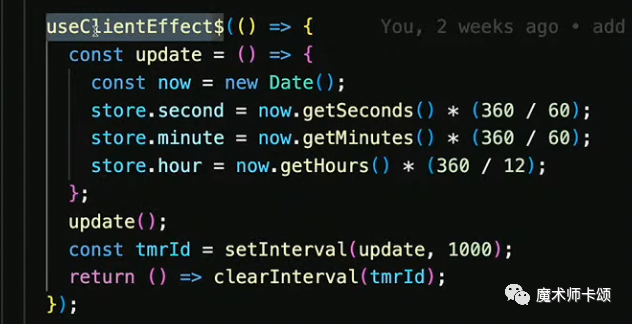
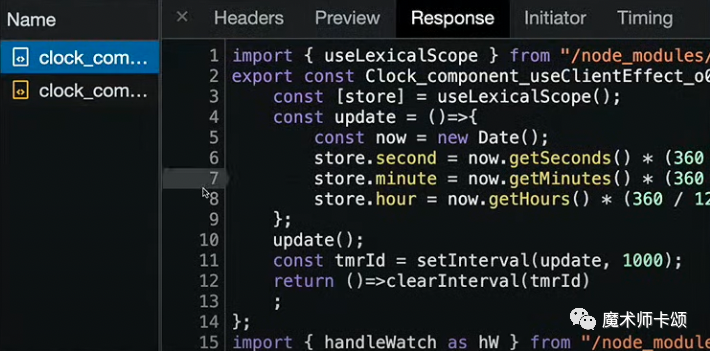
Clock组件的useClientEffect$中定义「时钟指针摆动的逻辑」:

Qwik中也存在类似React的useEffect,但在Qwik中这个Hook可以在服务端/客户端执行。
为了区分,useClientEffect是「只在客户端执行的useEffect」。
加了$后缀,代表他是「懒加载的」。
具体效果是:当页面滚动到钟露出之前,useClientEffect$对应JS代码都不会请求。
当钟露出后,会发起两个JS资源请求:
useClientEffect的逻辑Clock组件重新渲染的逻辑

JS代码后,才开始执行动效:
在传统SSR中,数据其实被初始化了两次:
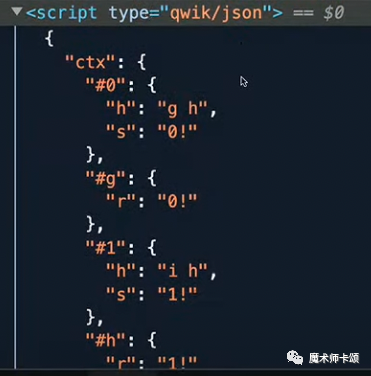
HTML中已经携带了首屏渲染的数据hydrate后,数据再转化为框架内的状态供后续渲染在Qwik中,页面初始化时会存在type为qwik/json的script标签用于存储「当前页面中被激活的状态对应数据」:

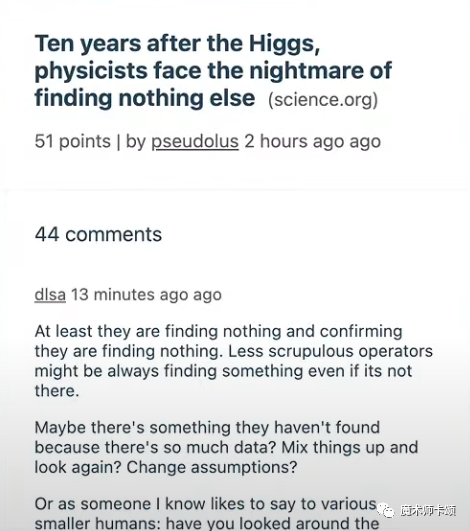
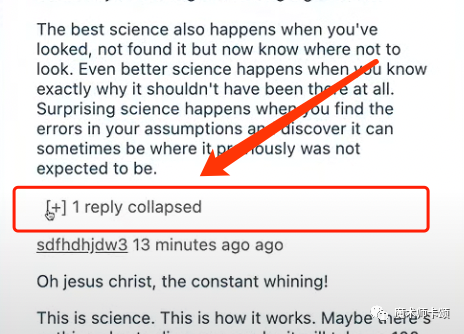
比如,下面是一篇文章的评论区,这是首屏渲染后的样子:

qwik/json保存的数据中么?
不会,因为没有交互激活他们。
我们发现,有一条评论被折叠了,点击后会展开这条评论:

JS代码此时,评论数据才会出现在qwik/json中,因为点击交互激活了这个数据。
所以在Qwik中,如无必要,数据不会被初始化两次。
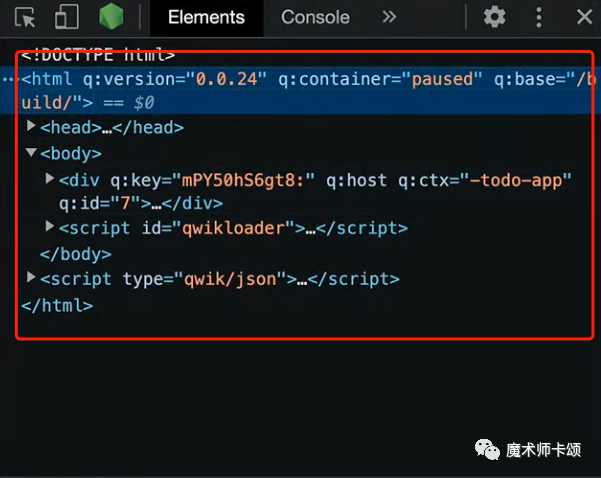
HTML中存在「未激活的数据」,qwik/json的script标签中保存了「激活的数据」,这个特性会带来一个很有意思的效果:
复制调试工具中「Elements面板下的DOM结构」后,再在新页面中粘贴,就能复现「页面当前的交互状态」(比如,输入框内仍然保留之前输入的内容):

换做其他框架,只能复现「页面初始时的状态」。
有同学可能会问,如果在网络不好的情况下,交互时再请求JS代码不会让交互变得卡顿么?
Qwik允许你指定「哪些组件可能是用户大概率会操作的」(比如电商应用中,购物车按钮被点击的概率高)。
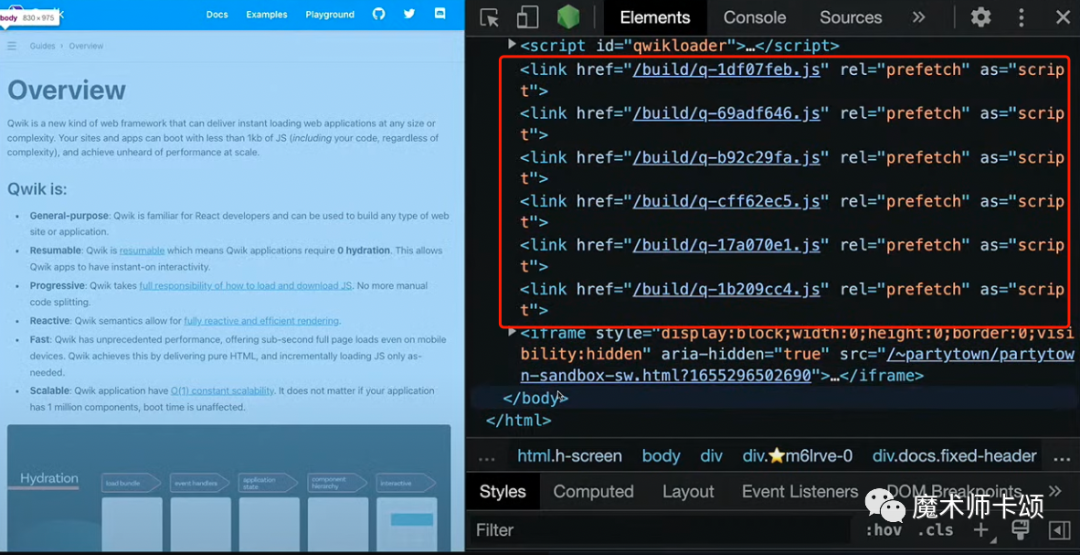
这些组件逻辑对应JS代码会prefetch,在不影响首屏渲染的前提下被预请求:

prefetch的顺序是可以调整的。
这意味着可以追踪用户行为,以「用户交互的频率」为指标,作为组件prefetch优先级的依据,启发式提升应用性能。
这才是真正的「以用户为导向」的性能优化,而且是全自动的。
当今是个前端框架百花齐放的时代,不同框架都在寻找自己独特的卖点。
Qwik的卖点是:将JS代码的拆分从常见的「编译时」(比如webpack分块)、「运行时」(比如dynamic import),变为「交互时」。
对JS代码的极致拆分,只为达到一个目的 —— 在首屏渲染时,移除你项目中99%的JS代码。
你觉得这波操作怎么样?
- END -
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/UG3T9mpzGA-Co1TBywNCNw
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









