今天来给大家介绍 JavaScript 代码的一个新运算符:管道运算符 |>。
当我们在 JavaScript 中对一个值执行连续操作(例如函数调用)时,目前有两种基本方式:
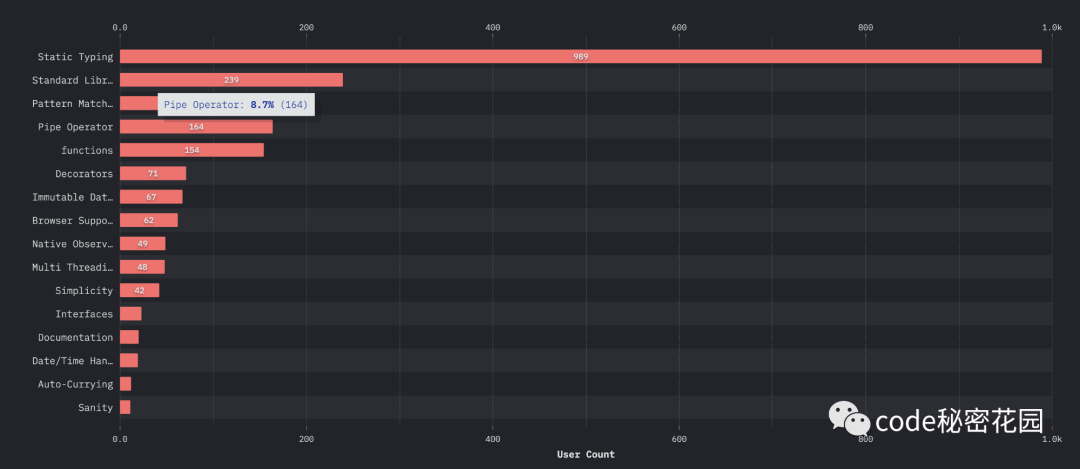
three(two(one(value)));value.one().two().three()。在 2020 年 JS 状态调查中,“你认为 JavaScript 目前缺少什么?“ 问题中,希望拥有管道操作符 答案排行第四名。

首先,如果是嵌套写法的话,简单的嵌套还好,但是当嵌套变得很深的时候就有点难以阅读了。嵌套的执行流程是从右到左移动的,而不是我们正常阅读代码从左到右的方向。另外,我们在很多括号之间找到一个位置添加一些参数也比较困难。比如下面的代码:
console.log(
chalk.dim(
`$ ${Object.keys(envars)
.map(envar =>
`${envar}=${envars[envar]}`)
.join(' ')
}`,
'node',
args.join(' ')));对于链式调用,只有我们把方法指定为值的实例方法时才能用,这让它具有很大的局限性。当然,如果你的库设计的很好(比如 jQuery) 还是挺好用的。
Unix 操作系统有一个管道机制,可以把前一个操作的值传给后一个操作。这个机制非常有用,使得简单的操作可以组合成为复杂的操作。许多语言都有管道的实现,举个简单的例子:
function capitalize (str) {
return str[0].toUpperCase() + str.substring(1);
}
function hello (str) {
return str + ' Hello!';
}上面是两个简单的函数,想要嵌套执行,传统写法和管道写法分别如下:
// 传统的写法
exclaim(hello('conardli'))
// "Conardli Hello!"
// 管道的写法
'conardli'
|> capitalize
|> hello
// "Conardli Hello!"关于管道运算符,目前在 ES 中有两个相互竞争的提案:
Microsoft 提出的 F# :是一种函数式编程语言,其核心基于 OCaml,这个运算符可以很方便的写出柯里化风格的代码。
Meta 提出的 Hack:大致是 PHP 的静态类型版本。这个管道运算符专注于柯里化函数以外的语言特性。
目前来看,Meta 提出的 Hack 应该更收社区的欢迎,Microsoft 提出的 F# 已经多次被 TC39 打回去了。不过不用担心,F# 的优势后续也可能会引入 Hack 中。
下面我们分别来看看两个提案的用法吧。
下面是一个 Hack 管道运算符 |> 的简单示例:
'ConardLi' |> console.log(%) // ConardLi
管道运算符 |> 的左侧是一个表达式,它被计算并成为特殊变量 % 的值。我们可以在右侧使用该变量。返回右侧的执行结果。前面的例子等价于:
console.log('ConardLi') // ConardLi
下面还有一些和其他写法配合的例子:
value |> someFunction(1, %, 3) // function calls
value |> %.someMethod() // method call
value |> % + 1 // operator
value |> [%, 'b', 'c'] // Array literal
value |> {someProp: %} // object literal
value |> await % // awaiting a Promise
value |> (yield %) // yielding a generator value下面我们再来看个更复杂点的例子,一个嵌套函数调用:
const y = h(g(f(x)));
Hack pipe 操作符可以让我们更好地表达这段代码的意思:
const y = x |> f(%) |> g(%) |> h(%);
这段代码更符合我们常规的编码思想,代码从左到右依次执行:f、g、h
F# 管道运算符与 Hack 管道运算符大致相似。但是,它没有特殊变量 %。相反,运算符右侧的函数并会直接应用于其左侧。因此,以下两个表达式是等价的:
'ConardLi' |> console.log
console.log('ConardLi')因此 F# 管道运算符更适合单参数的函数,下面三个函数是等价的:
const y = h(g(f(x))); // no pipe
const y = x |> f(%) |> g(%) |> h(%); // Hack pipe
const y = x |> f |> g |> h; // F# pipe在这种情况下,Hack pipe 比 F# pipe 更冗长。
但是,如果是多参数的情况下,F# pipe 的写法就要复杂一点了:
5 |> add2(1, %) // Hack pipe
5 |> $ => add2(1, $) // F# pipe可以看到,F# pipe 还要多写一个匿名函数,这显然相对与 Hack pipe 来讲缺失了一些灵活性。这可能也是大家更倾向于 Hack pipe 的原因。
JavaScript 标准库创建的所有迭代器都有一个共同的原型。这个原型是不能直接访问的,但我们可以像这样检索它:
const IteratorPrototype =
Object.getPrototypeOf(
Object.getPrototypeOf(
[][Symbol.iterator]()
)
)
;使用管道运算符,代码会更容易理解一些:
const IteratorPrototype =
[][Symbol.iterator]()
|> Object.getPrototypeOf(%)
|> Object.getPrototypeOf(%)
;看看下面的代码:
function myFunc() {
// ···
return conardLi.someMethod();
}如果现在我们想在函数返回前对返回值做一些其他的操作,我们应该怎么办呢?
在以前我们肯定要定义一个临时变量或者在函数外侧再包一个函数,使用管道运算符,我们可以这样做:
function myFunc() {
// ···
return theResult |> (console.log(%), %); // (A)
}在下面的代码中,我们后处理的值是一个函数 — 我们可以向它添加一个属性:
const testPlus = () => {
assert.equal(3+4, 7);
} |> Object.assign(%, {
name: 'Test the plus operator',
});前面的代码等价于:
const testPlus = () => {
assert.equal(3+4, 7);
}
Object.assign(testPlus, {
name: 'Testing +',
});我们也可以像这样使用管道运算符:
const testPlus = () => {
assert.equal(3+4, 7);
}
|> (%.name = 'Test the plus operator', %)
;我们可以用 Array 的一些方法例如 .filter()和 .map() 实现链式调用,但是这仅仅是内置在数组里的一些方法,我们没办法通过库引入更多的 Array 方法。
使用管道运算符,我们可以像数组本身的方法一样实现一些其他方法的链式调用:
import {Iterable} from '@rauschma/iterable/sync';
const {filter, map} = Iterable;
const resultSet = inputSet
|> filter(%, x => x >= 0)
|> map(%, x => x * 2)
|> new Set(%)
;最后再回来看看标题的代码:
const regexOperators =
['*', '+', '[', ']']
.map(ch => escapeForRegExp(ch))
.join('')
|> '[' + % + ']'
|> new RegExp(%)
;实际上就等价于
let _ref;
const regexOperators =
(
(_ref = ['*', '+', '[', ']']
.map(ch => escapeForRegExp(ch))
.join('')),
new RegExp(`[${_ref}]`)
);
和引入中间变量相比,管道运算符是不是更易于阅读且简洁呢。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/Zp6LjhBQvOBY5SMA8TPoOA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









