2161 天!

React 团队从计划为 React 增加 并发渲染 的能力,到 React 18 可用版本发布所花费的时间。
为啥中间花费了这么长的时间?中间又发生了哪些有趣的故事?我们回到 2016 年,来回顾一下 React 并发渲染 诞生的过程!
在 [React 运行时优化方案的演进] 一文中,我们从技术细节和实现原理的角度详细解读了 React 并发渲染的演进。但是技术细节太多,很多小伙伴表示读起来比较困难,今天这篇文章会以更轻松的方式带大家看整体的演进之路,不会涉及太多的技术性,读起来会更简单,相信看完这篇文章再去看之前的问会有不一样的理解。
早在 2016 年,React 就已经开始在前端届爆火了。React 团队始终有一个目标,就是给基于 React 而构建的上百万个网站提供最好的性能体验!
但是提升性能最大的瓶颈,不一定和 React 本身有关。而是与 React 建立在的语言 JavaScript,以及 JavaScript 所在的浏览器环境有关。

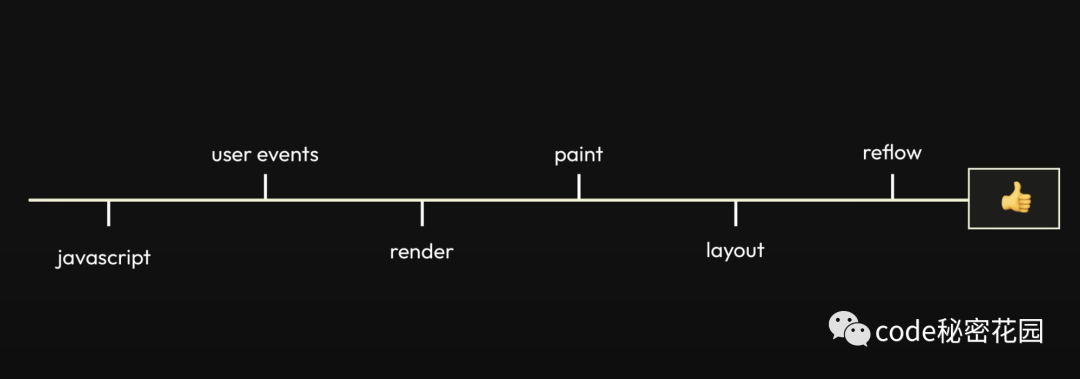
JavaScript 代码、用户事件、渲染、布局、绘制以及重排。
通常情况下,它们互不打扰,相互运行的挺和谐的,但是如果一不小心,就有可能导致问题。

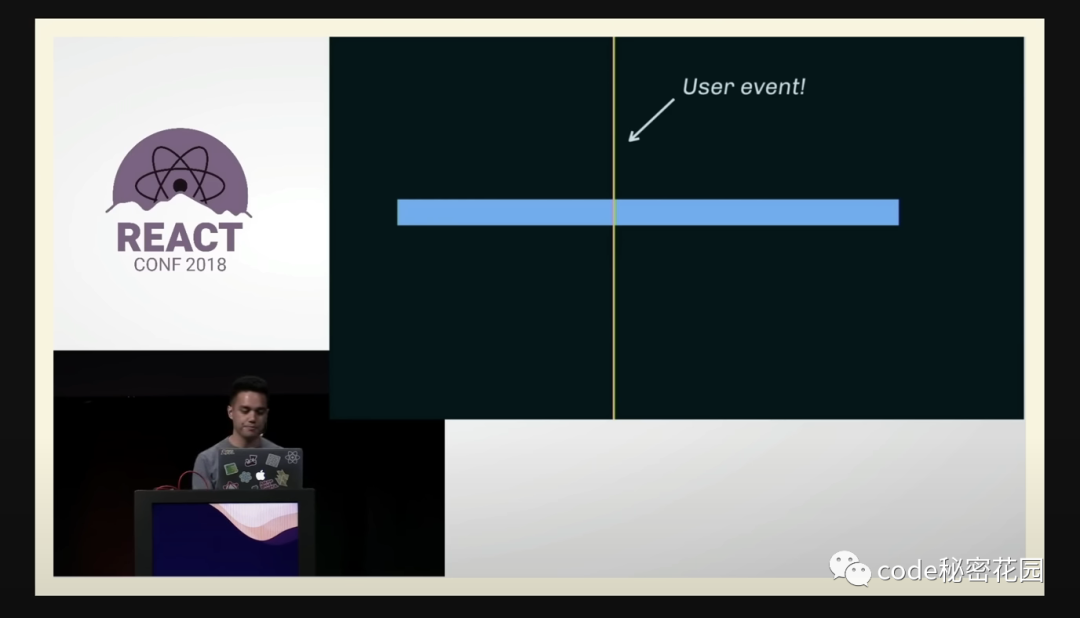
React现在是同步的,这意味着当你更新组件时,React会同步处理这个更新, 它会在一个主线程上持续工作,直到所有更新完成。所以问题在于,用户事件也会在主线程上触发,如果此时React正在渲染更新,同时用户尝试以同步的方式输入一些内容,React会等待正在执行的所有渲染完成后才能去处理用户事件。— React Conf 2018

所以,如果问题在于渲染阻塞了主线程,那我们不能在另外一个线程里去完成渲染工作吗?比如使用 webworker?

React 想要的, React 想要的是一种让当前的渲染工作变得更灵活的方案。

我们有一些
IO的工作,然后是一些CPU的工作,在理想状况下,我们应该能够并行执行其中一些工作了。这不是一个性能问题,这基本上是一个调度问题了 — React Cong 2017
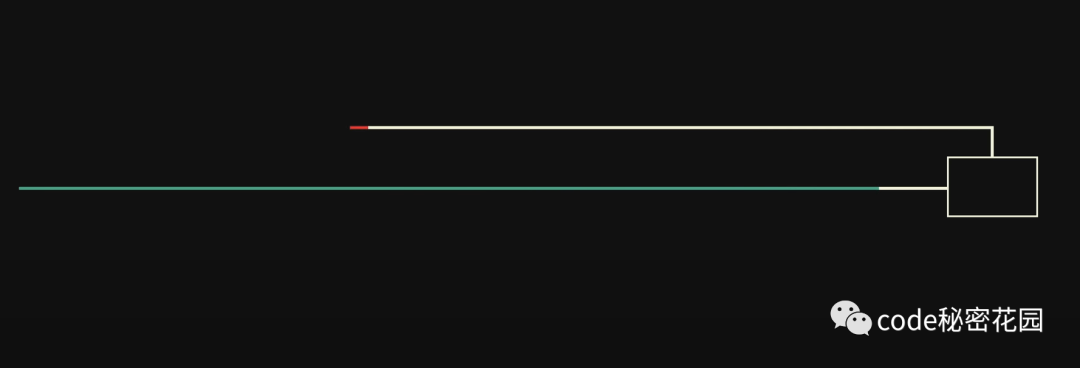
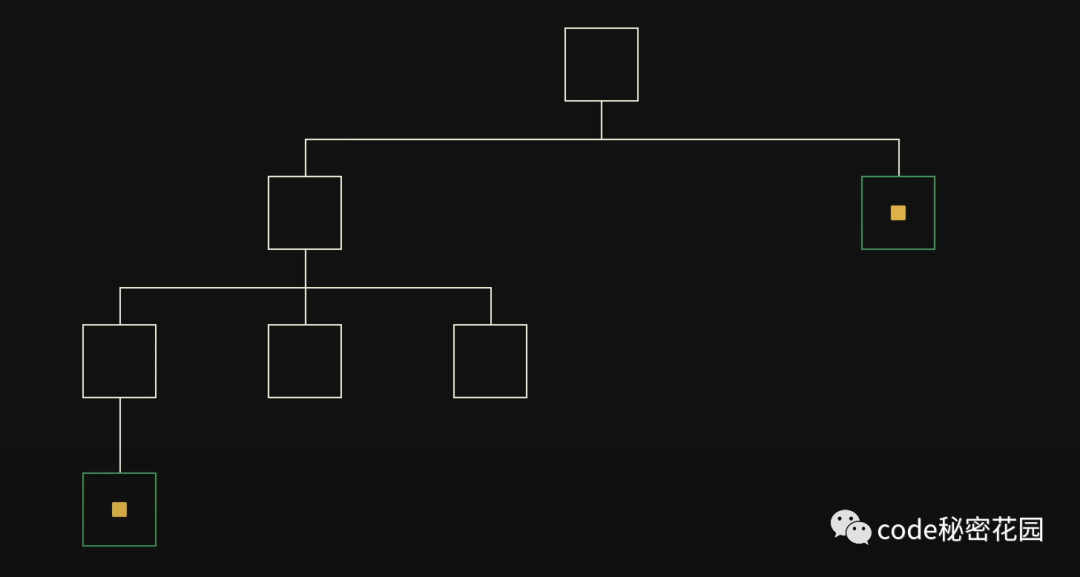
React 团队发现,他们可以通过某种方式来优化 React,以便可以区分低优先级和高优先级的工作。

React 拥有在这些任务之前互相切换的能力。
理论上,通过这种方式,每个 React 应用的体验都可以得到提升,因为 React 总是最优先考虑最重要的工作。
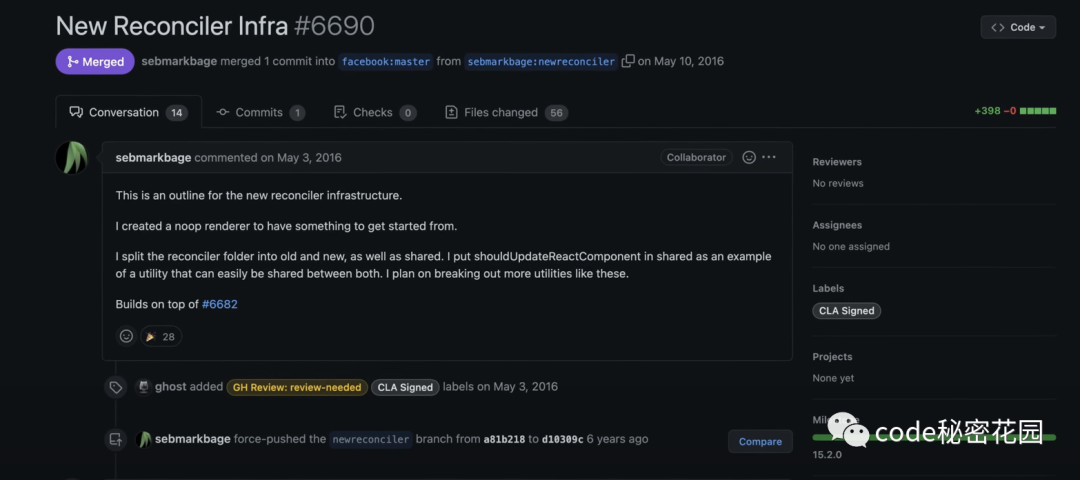
这就是 React 团队这段时间做的事情,他们将其命名为 React Fiber。

Fiber 并没有被作为一个新的框架,而是作为一个主要的 React 版本:React 16 推出来了。
它让 React 具有了异步可中断的能力。
2017 年初,React 现在看起来更聪明一点了,它能够优先处理一些工作,并且能中断当前渲染。

API,让 React 开发者以一种不会完全破坏当前 React 生态的方式使用这些能力。
解决这个问题的第一部分,是摆脱掉可能会对新的异步可中断渲染的能力起到副作用的部分。
在新的架构中,一个组件的渲染被分为两个阶段:第一个阶段(也叫做 render 阶段)是可以被 React 打断的,一旦被打断,这阶段所做的所有事情都被废弃,当 React 处理完紧急的事情回来,依然会重新渲染这个组件,这时候第一阶段的工作会重做一遍。两个阶段的分界点,就是 render 函数。render 函数之前的所有生命周期函数(包括 render )都属于第一阶段。

如果我们在这些生命中期中引入了副作用,被重复执行,就可能会给我们的程序带来不可预知的问题,所以到了 React v16.3,React 干脆引入了一个新的生命周期函数 getDerivedStateFromProps,这个生命周期是一个 静态方法,在里面根本不能通过 this 访问到当前组件,输入只能通过参数,对组件渲染的影响只能通过返回值。
同时,React 团队开始将这种新的模式称为 — async rending。

这里最大的问题不是性能,而是调度,所以我们必须考虑调度,所以我们称这些新的能力为
async rending。我们的目标是可以让程序开发者适应设备和网速等用户限制,让交互体验变得更好。— React Conf 2018

dan 继续表示:React 缺少了一些让调度工作更简单的东西,这就是 Hooks。

Hooks 于 2018 年十月在 React comp 中发布,它是 React 自发布以来最大的变化。

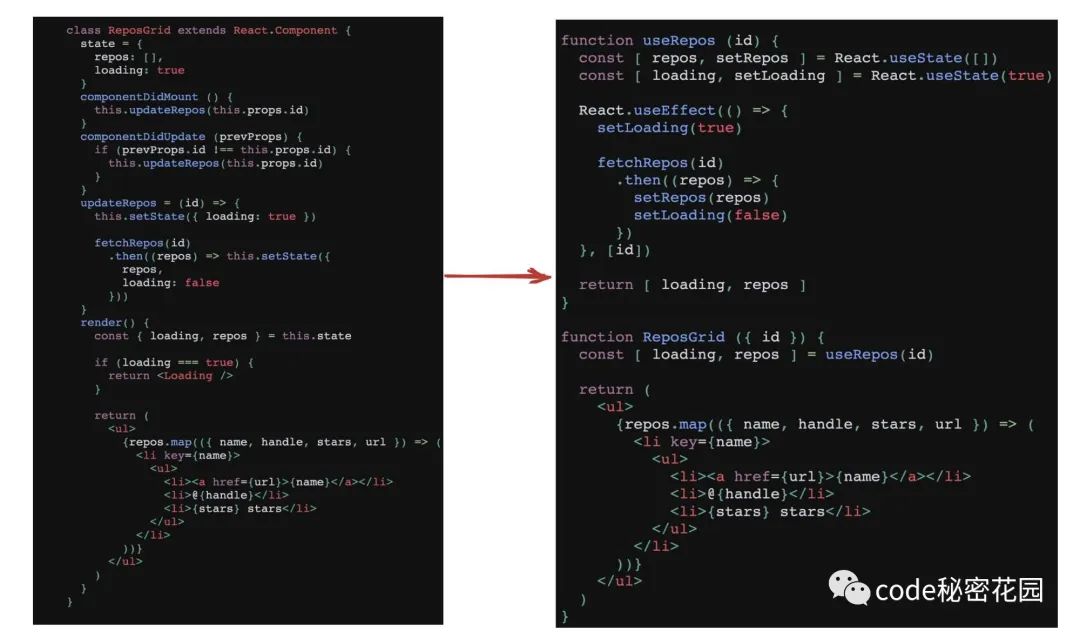
Hooks 最初的重点在于它可以让你用函数式写法替代类来创建 React 组件。

Hooks 可以更自然的编写出和异步渲染更兼容的代码。
然后在这个阶段我们还解锁了一个新名字:concurrent React。

async 是一个非常广泛的术语,它可以描述很多内容,我们认为
concurrent React这个词更恰当一点。concurrent React可以同时处理多个任务,并且根据这些任务的优先级在它们之间切换;它可以让渲染树进行部分渲染,而不将最终结果提交给DOM; 并且,最重要的,concurrent React不会阻塞主线程。— React Conf 2018
然而,这种说法并没有持续多久,很快它就会 concurrent mode 替代了。
事件来到了 2019 年,我们终于得到了一些可以拿出来用的东西,concurrent React 正式更名为 concurrent mode 。

concurrent mode让React应用程序可以中断较大的低优先级任务,以专注于更高优先级的事情(例如响应用户输入事件)。— React Conf 2019
concurrent mode现在已经可以在实验模式下使用了 — React Conf 2019
不容易,搞了三年了,用户终于有一些可以使用的东西了。。。
但是,它是最终版本的 API 吗?不是!它已经可以在生产环境使用了吗?不能!

concurrent mode 让我们终于可以在程序里面去体验一下了,我们可以在实验模式下开启,这样我们就可以看到并发渲染的性能优势了。
但是,实际上,想法很美好,我们仍然受到了升级策略的限制。
React 在以前是不可以多版本共存的,这意味着我们只能在一些 DEMO 项目和新项目中看到这种提升,如果我们想在已经存在的大型应用程序里面去用,就需要一个更好的升级策略。

React 17 就是用来解决这个问题的,它在一年后的 2020 年 8 月发布。

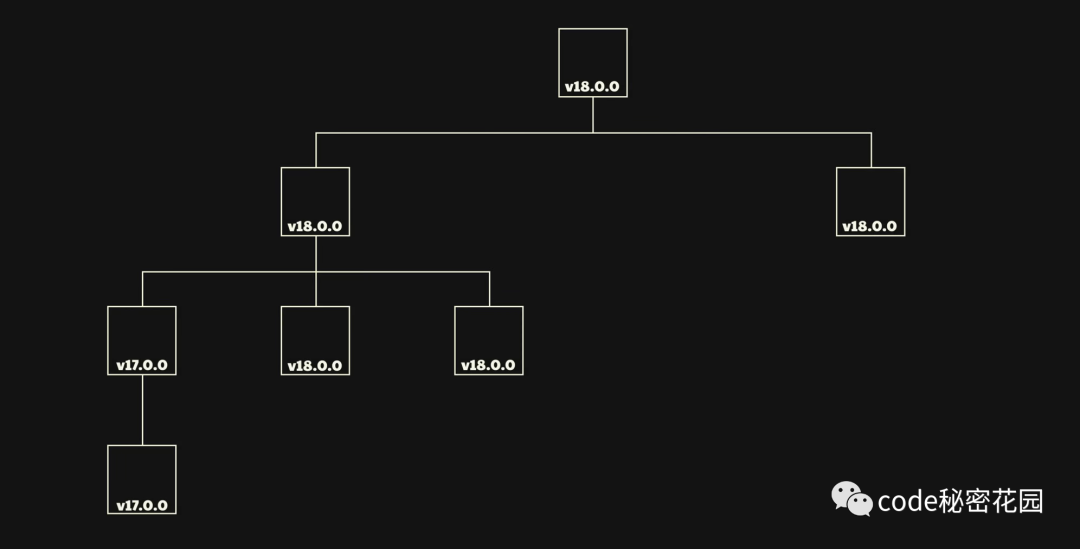
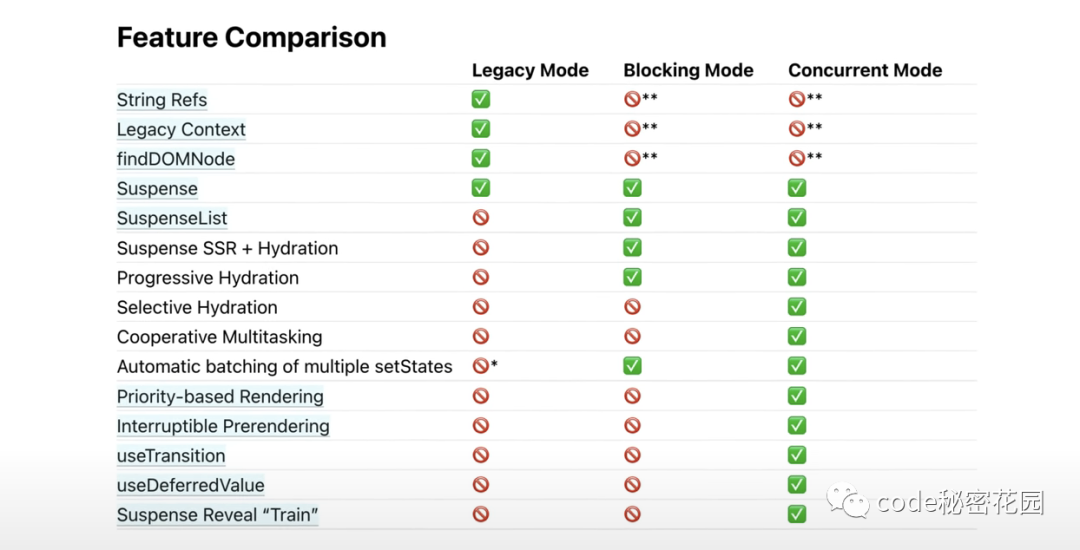
React 17 允许我们在同一个应用程序里允许多个版本的 React,这让我们可以在大型项目里采用增量升级策略,你可以将程序的部分升级到 React 18。
然而,它实际起到的作用也没有那么好,因为渐进式的升级策略也无法做到更精细的控制。

React 团队还另外提供了一种称之为 blocking mode 的模式,是处于旧的模式和新的并发渲染模式之间的混合模式。
怎么说呢?也是个弱鸡的策略,没有达到预想的效果,React 团队在后续的一段时间收到了大量的用户反馈。

React 宣布新的架构开始,已经过去了 5 年的时间,在收到了大量的反馈后,React 团队又做出了改变,这次,似乎来到这最终的解决方案?

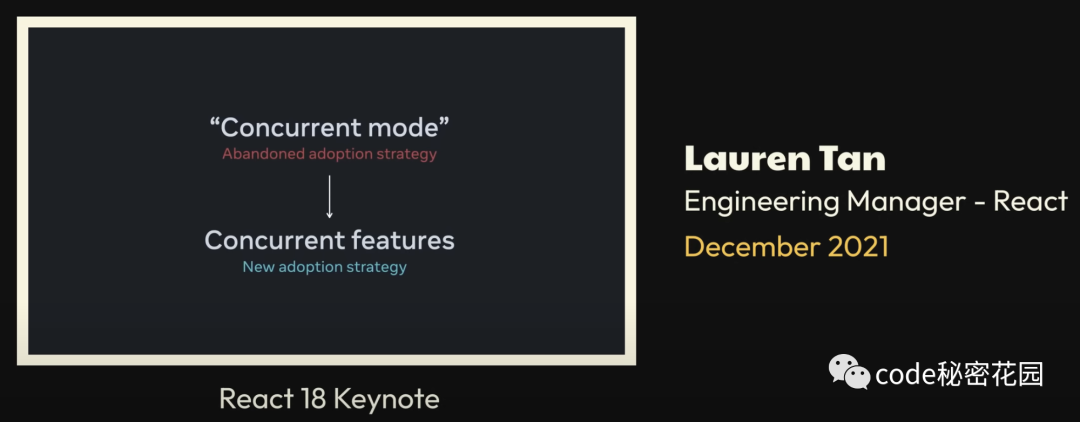
在聆听了大量的用户反馈后,我们很高兴的分享 —
concurrent mode在React 18中消失掉了,它被逐步采用的渐进式策略取代,你可以按照自己的节奏采用并发渲染。— React Conf 2021
concurrent features — 这个名字很明显,因为无法做到直接全面升级并发渲染,React 希望提供给我们一些特性让我们去选择性的启用并发渲染。


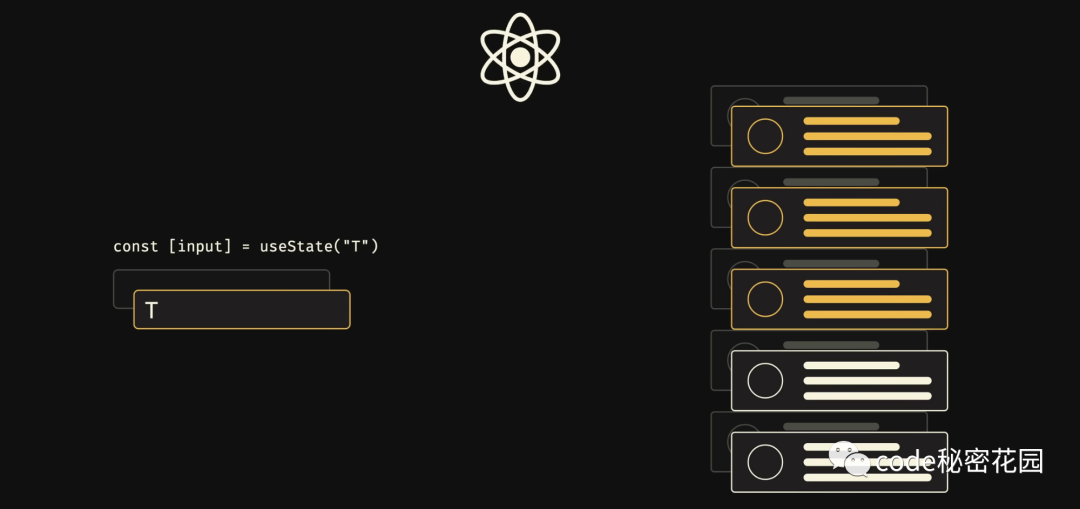
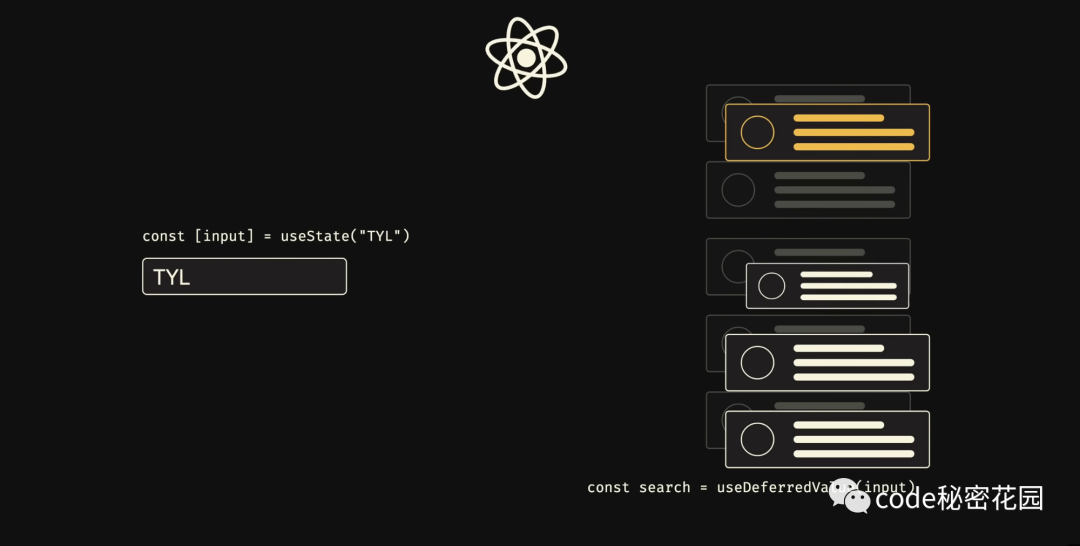
useDeferredValue ,它可以让我们去标记某个具体状态的优先级。


useDeferredValue 创建一个 deferredText,真正的意思是 deferredText 的渲染被标记为了低优先级,用户输入已经不会有卡顿的感觉了。

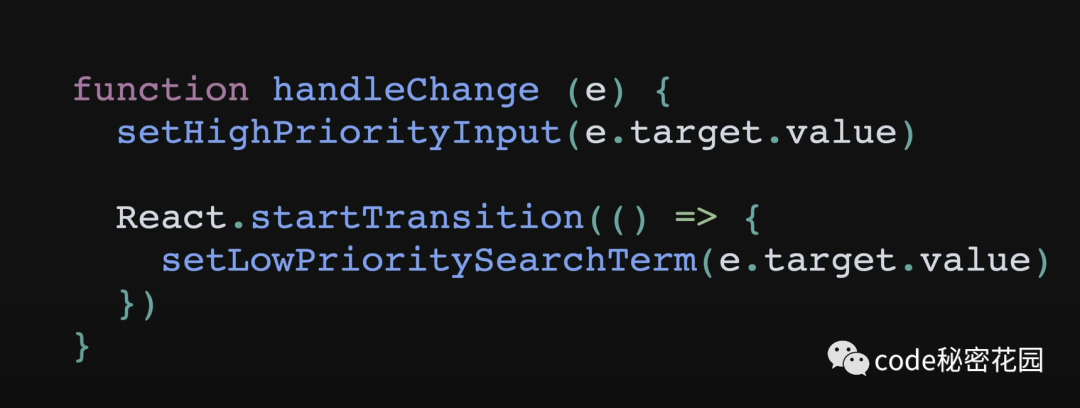
useDeferredValue 是让我们标记哪些具体的状态拥有更低的优先级,而 startTransition 可以明确的告诉 React 哪些更新具有更低的优先级。

startTransition 下时,React 将已较低的优先级去处理这些更新,从而优先去处理像用户输入这样更高优先级的更新。

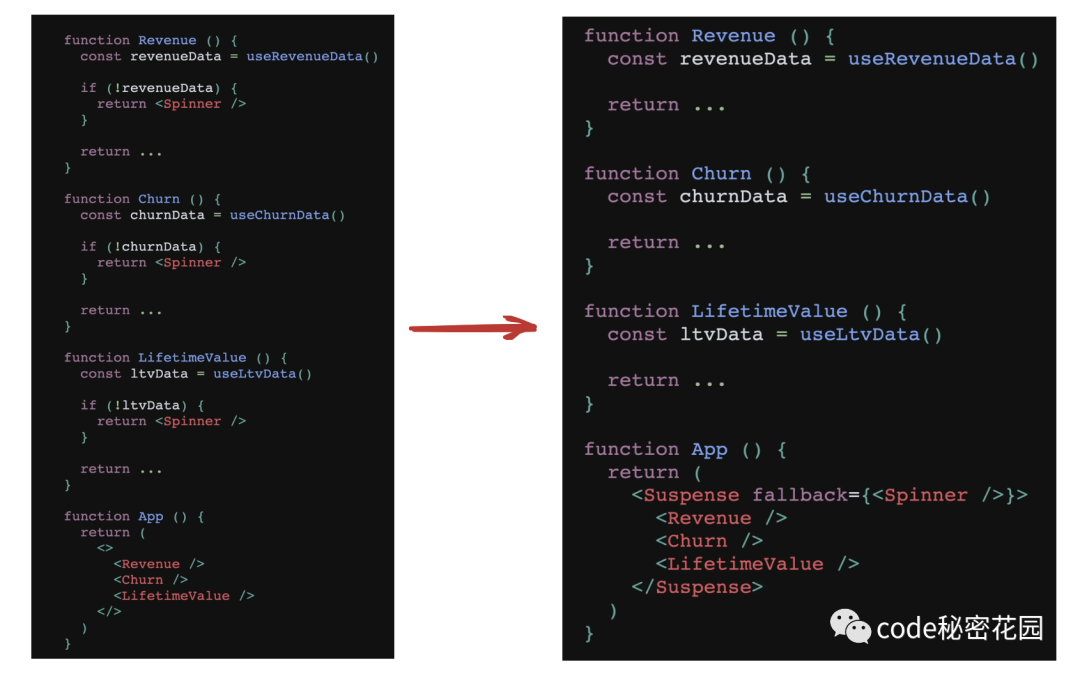
Suspense,它的目标是让我们在 React 组件中读取远程数据像使用 props 和 state 这样简单。
<Suspense/> 是一个 React 组件,如果组件树有一些位置还没准备好,它可以让你以声明的方式控制这部分渲染的 UI。

React 组件中以同步代码的写法编写异步代码。

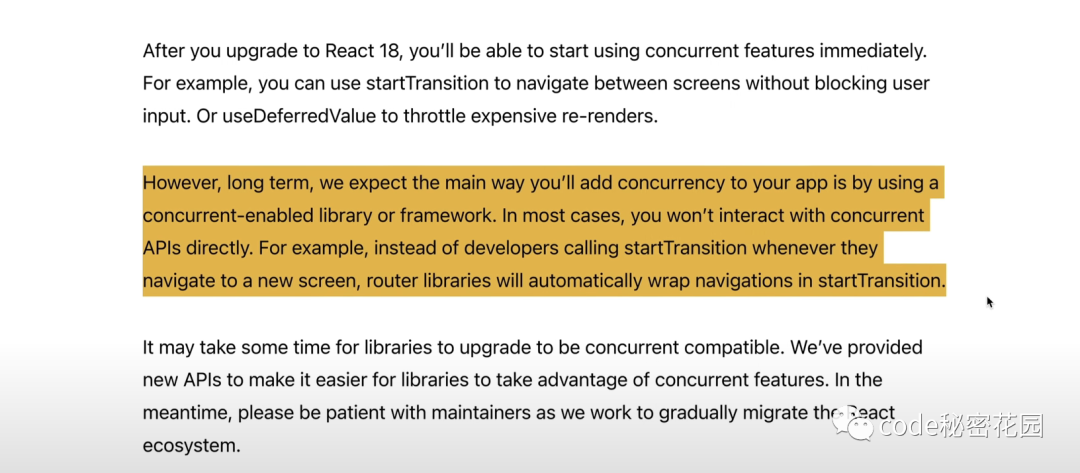
API 直接交互,这让我们很难判断 React 18 究竟是不是一个革命性的版本。

你认为它是 React 并发渲染的最终版本吗?
参考:
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/01sTK6w4BFUzoRc2NKCs1w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









