公司项目最近用到甘特图功能,于是集成了一款开源的甘特图插件。
甘特图的主要作用是项目管理,可以用图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间,如下图

玩过甘特图的同学都知道,甘特图的前端实现基本靠绘画。而绘画是对前端的开发和性能要求非常高的一项技术。而频繁的交互操作,也会导致开发的性能要求进一步严格。
其基础现象很简单。当我拖动甘特图的视图区域时,明显感受到卡顿和拖影。各位同学都明白,涉及到绘画相关的动画操作,要60fps才能够到顺滑的阶段。30fps勉强卡顿,20fps就卡顿拖影严重了。
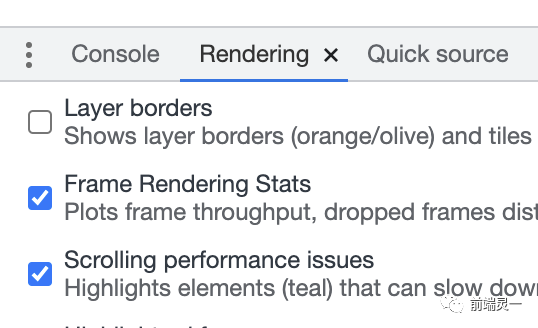
于是我采用了 Frame Rendering Stats 工具先进行肉眼观察帧率数值。他的主要作用除了观察当前页面操作的fps数值外,还可以监控gpu的内存用量。当然这个工具的位置也很容易找。就在 Chrome Devtools 的 Rendering 选项中,勾选开启即可

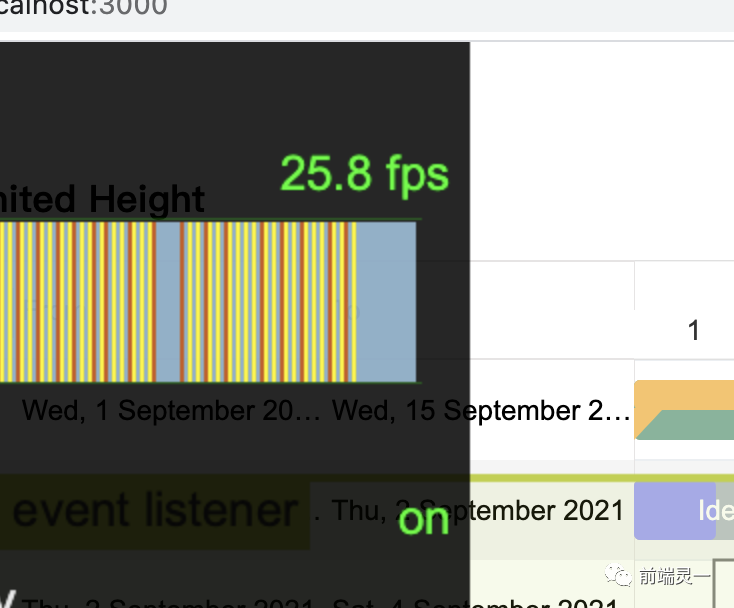
当我使用工具进行 fps 的观察,同时视图区域进行稳定匀速的滑动时,能够感受到明显的卡顿和拖影。其检测数值最高仅有31fps,最低有26fps,卡顿的级别基本上属于严重卡顿。如果换一台低端一点的设备,那么其展示效果肯定无法想象。

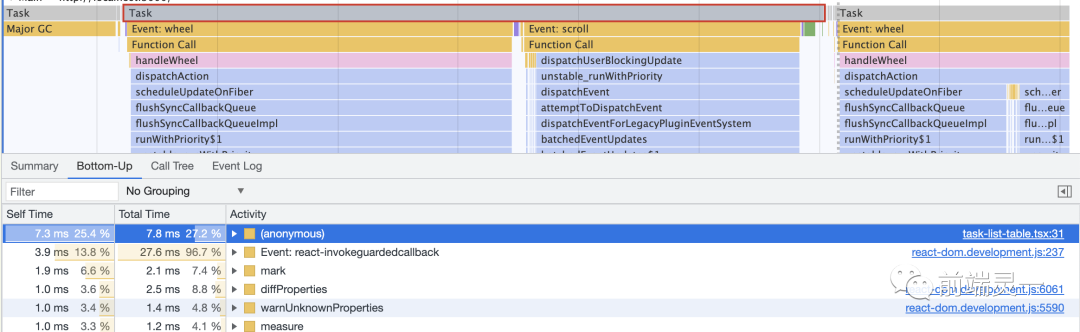
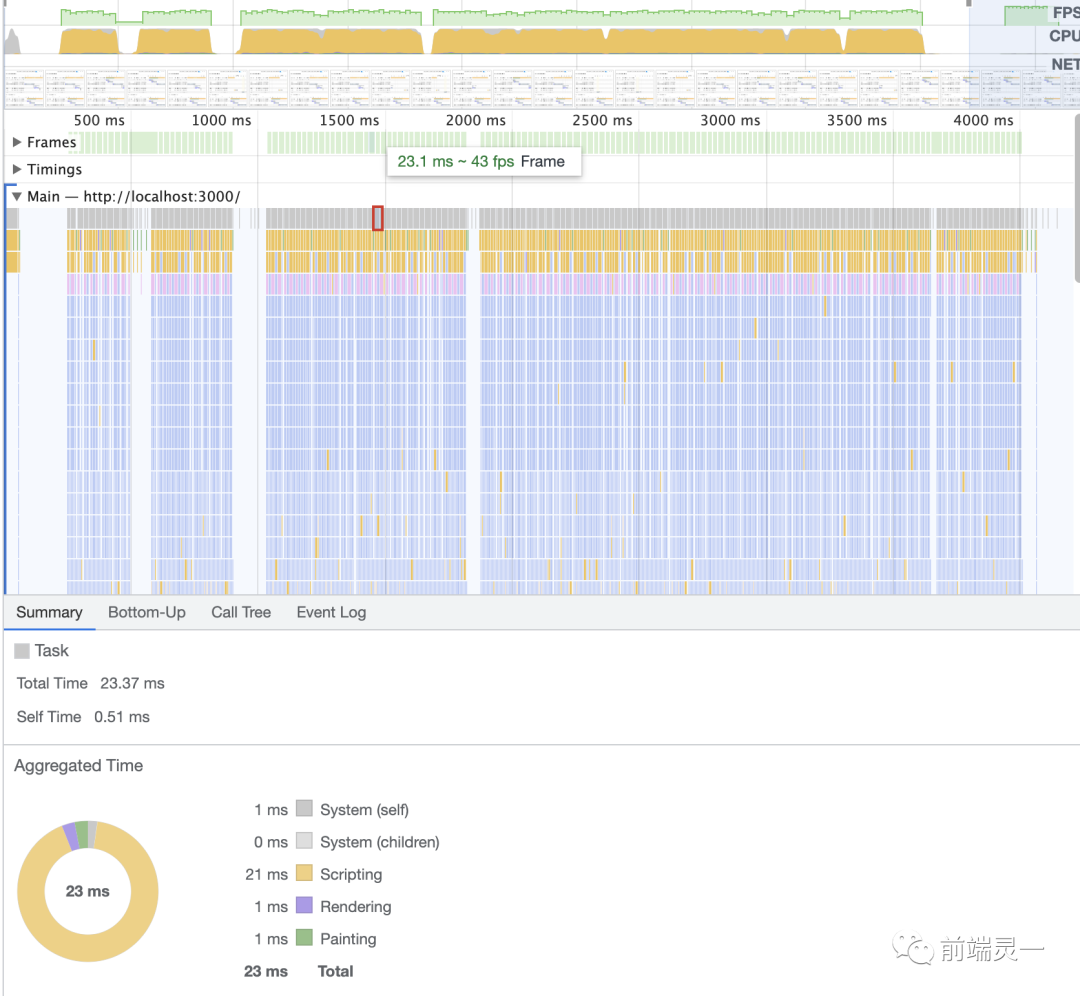
既然我们发现了问题,那么就分析下问题到底出在哪里。接着打开 Performance 工具并开始录制,录制的同时对视图区域进行稳定匀速的滑动,滑动几秒后停止录制,拿到一份这样的分析报告:

甘特图插件和主要技术栈都是react。在 react 16最新的fiber架构中,为了让响应可以更快的得到反馈,拆分了子任务。而根据一般的显示器刷新率(60hz)和目前的浏览器所支持的最高刷新率来算,平均下来每一帧的任务时长一般只有16.6ms。当单帧任务时长超过16.6ms时,就会产生卡顿和掉帧。
但是根据分析情况来看,上图滚动时产生的任务绝大多数都大于40ms,甚至还会产生longtask(Chrome官方对longtask的定义是大于50ms,即20fps)。所以接着展开来看,看看单任务中到底是哪些事件导致的执行时间长。
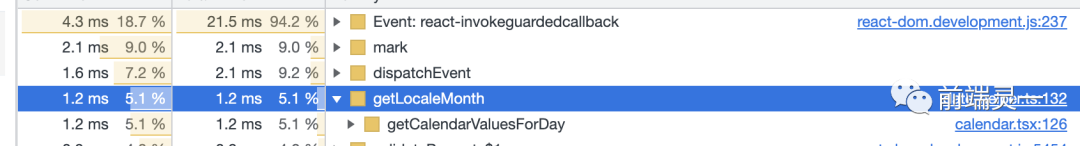
接着点开其中一个任务,放大详情。可以看到selftime(自身执行时间)排名第一的是一个匿名函数。继续点开右侧的代码堆栈,去看看哪行代码执行时间比较长。

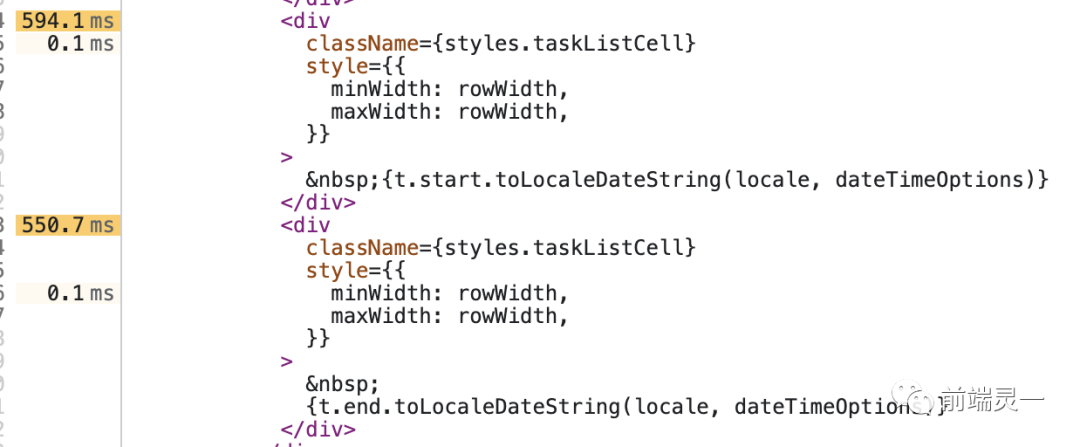
点开后,会自动帮我们跳转到 Devtools 中的 source 模块,还会将代码的执行时间标在函数的左侧。从下文可以分析,第74行的 toLocaleDateString 的耗时非常严重。因为函数组件/类组件的渲染生成是同步的,所以耗时长会拖慢 render 的效率,进而拖慢整体的帧率。

Date.prototype.toLocaleDateString() 的作用是对不同语言的时间文本进行转换。例如
const event = new Date(Date.UTC(2012, 11, 20, 3, 0, 0));
const options = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' };
console.log(event.toLocaleDateString('de-DE', options));
// expected output: Donnerstag, 20. Dezember 2012
console.log(event.toLocaleDateString('ar-EG', options));
// expected output: الخميس، ٢٠ ديسمبر، ٢٠١٢
console.log(event.toLocaleDateString(undefined, options));
// expected output: Thursday, December 20, 2012 (varies according to default locale)但是这样一个看起来人畜无害的方法,怎么会耗时这么长呢?
鉴于直接翻看v8的这部分源码比较硬核,我们选择去查看 toLocaleDateString 的 polyfill —— formatjs。这个库一直作为 Date 方面的国际化polyfill存在着,包括时区国际化和时间文本国际化。
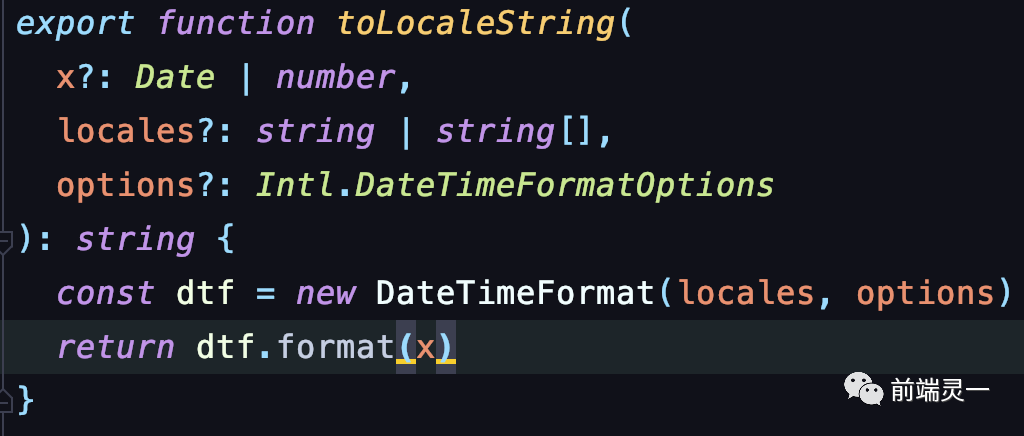
我们找到 formatjs 中的 packages/intl-datetimeformat/src/to_locale_string.ts 中的 toLocaleString 方法。这个方法创造了一个时间格式化对象:

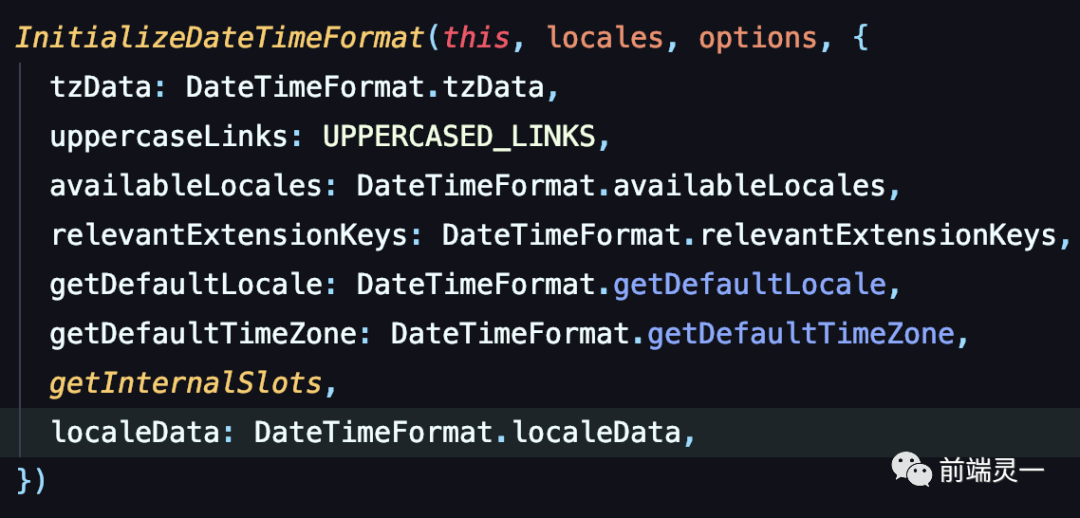
继续跟踪 DateTimeFormat 类的实现,可以看到有一个叫做 localeData 的变量。这个变量就是我们做国际化时的各国语言文本内容。同样上面有一个叫 tzData 变量,是时区数据库的内容:

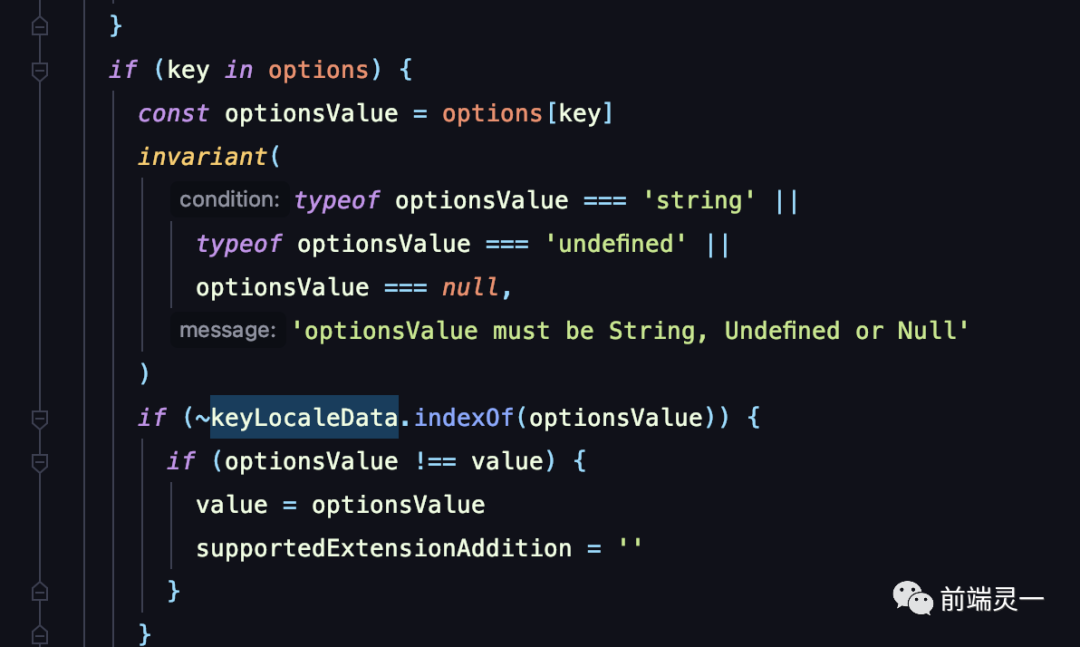
接着一路跟踪,会发现 ResolveLocale 方法是处理当前选中时区的核心方法。在那里面,所有的国际化文本都会经过运算筛选,再与当前选中的语言文本进行匹配(尤其是下图当中这种 indexOf 高耗时方法)

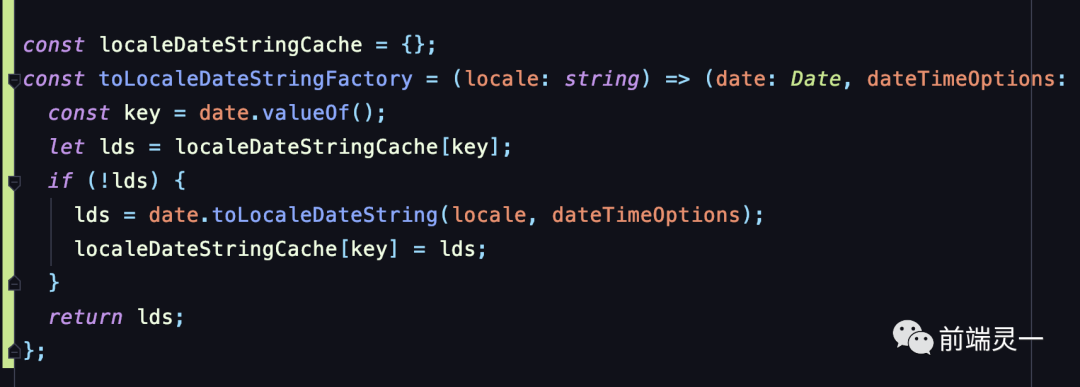
对于此类调用耗时问题,唯一的解决就是对现有的执行结果加缓存memo。方案很简单:将时间转化为时间戳作为缓存的key,存入缓存,后续直接从缓存读取即可:


但,我们还要继续解决 toLocaleDateString 的兄弟api:Intl.DateTimeFormat。
Intl.DateTimeFormat 是一个比较新的时间格式化api。他与 toLocaleDateString 在使用上最大的不同时,支持对任意的date对象进行format,api设计上偏向构造器,更加利于缓存设计。例如用法:
console.log(new Intl.DateTimeFormat('en-US').format(date));
// expected output: "12/20/2020"
console.log(new Intl.DateTimeFormat('en-GB', { dateStyle: 'full', timeStyle: 'long' }).format(date));
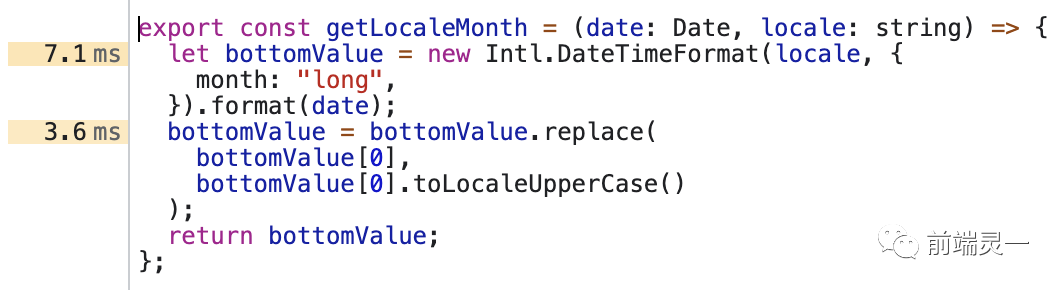
// Expected output "Sunday, 20 December 2020 at 14:23:16 GMT+11"同样,在对上面的 toLocaleDateString 进行性能优化完毕后,排在react耗时后面的 Intl.DateTimeFormat 也值得处理。继续查看代码耗时:


发现此方法的耗时也不低:7.1ms,有提升空间。而此方法的polyfill实现,也和上面的 toLocaleDateString 一致,都是实例化 DateTimeFormat 对象才可以用。只不过区别是一个手动实例化,一个帮你实例化:

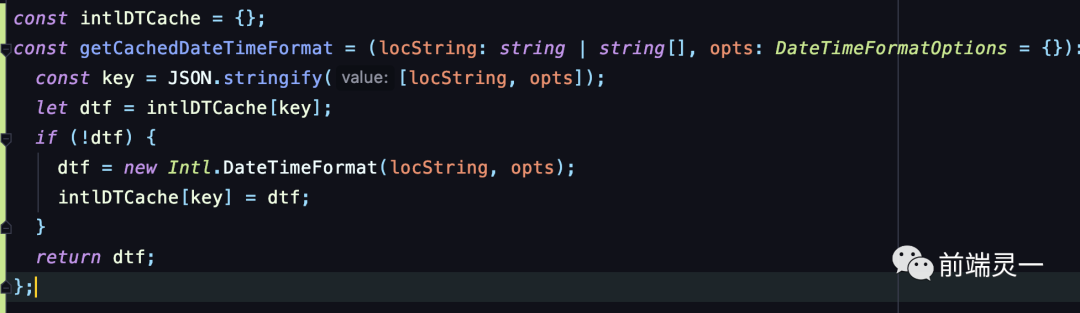
那我们就继续对 Intl.DateTimeFormat 增加缓存。
按照对 toLocaleDateString 的优化思路,我们只需要对 Intl.DateTimeFormat 实例进行优化即可。依然是做缓存,只不过 key 换成了地区 + 转化选项这唯一的参数:

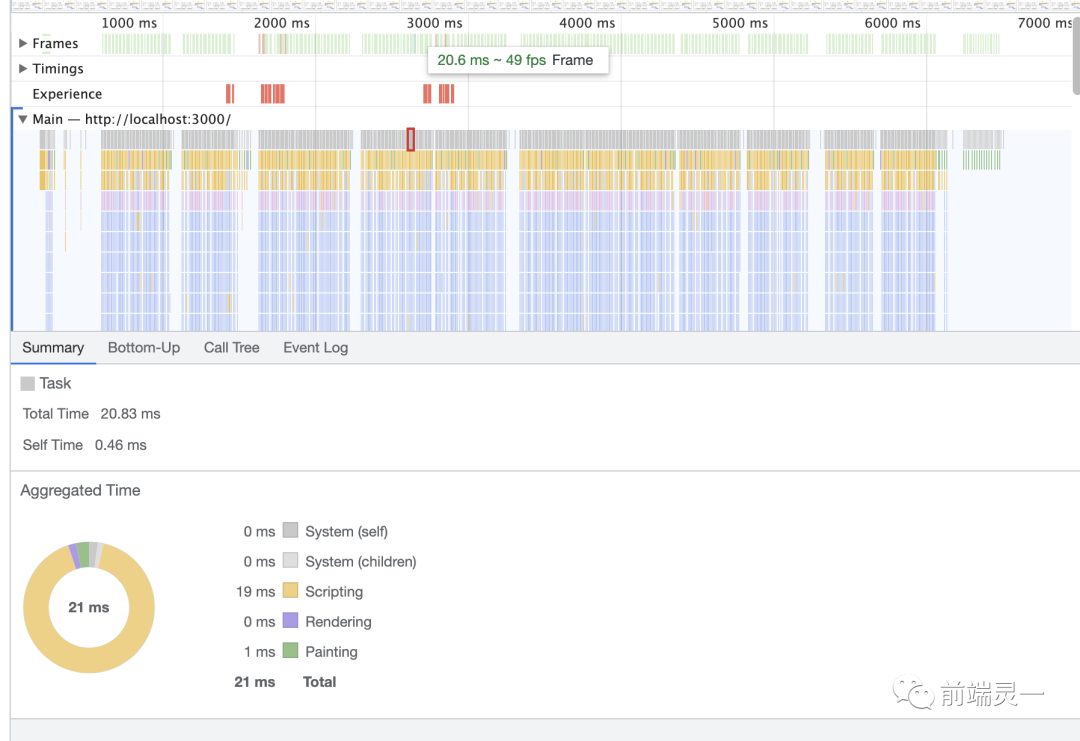
优化完毕后,我们再次采集一份performance样本。
通过检测,fps已经达到了最低45,最高50的数据。基本上实现流畅(因Devtools开启状态下也耗性能,实际使用帧率比这个高)。相比优化前,提升了61%。long task消失不存在

当然,这份优化历程只是个初步优化。可以看到,虽然单个任务的耗时有所大幅度下降,但是还有提升空间存在。要尽量低于16.6ms才能够实现完全流畅。
总结一下:尽量采用 Intl.DateTimeFormat 来替代 toLocaleDateString,并对构造器进行缓存提升性能。在其他国际化的场景(例如数字等)也要注意这一点
此外,这份性能优化的方案已经提交给了上游开源项目,并在8.15日已经合并进仓库:https://github.com/MaTeMaTuK/gantt-task-react/pull/19

本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/V4IlXiJN5zJl-8nSc17i9w
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









