随着客户端呈现内容的多样化,采用内置组件实现的成本不仅越来越高,甚至可能还会存在性能问题。如何既能保证客户端 UI 的规范性,又能更好的的实现特定场景下的 UI 呢?
作者想到了自制一套渲染引擎,然而这个设想并不是盲目的。本文将从为什么要造轮子、怎么造轮子、如何用轮子三个方面,介绍自制渲染引擎的诞生以及场景应用。
在客户端开发中,我们会使用类似于 UIKit 这样的系统组件,实现大部分的交互场景。即使有一些复杂的场景,系统组件无法满足我们的需求时,使用业界比较流行的 GUI 引擎也能达到自定义绘制的效果。
在跨端方案上就有 Flutter 高性能的绘制,还有 ImGui 也能满足自定义绘制的需求。那为什么我们要自己造轮子呢?
这里分别从两个方面来阐述原因。
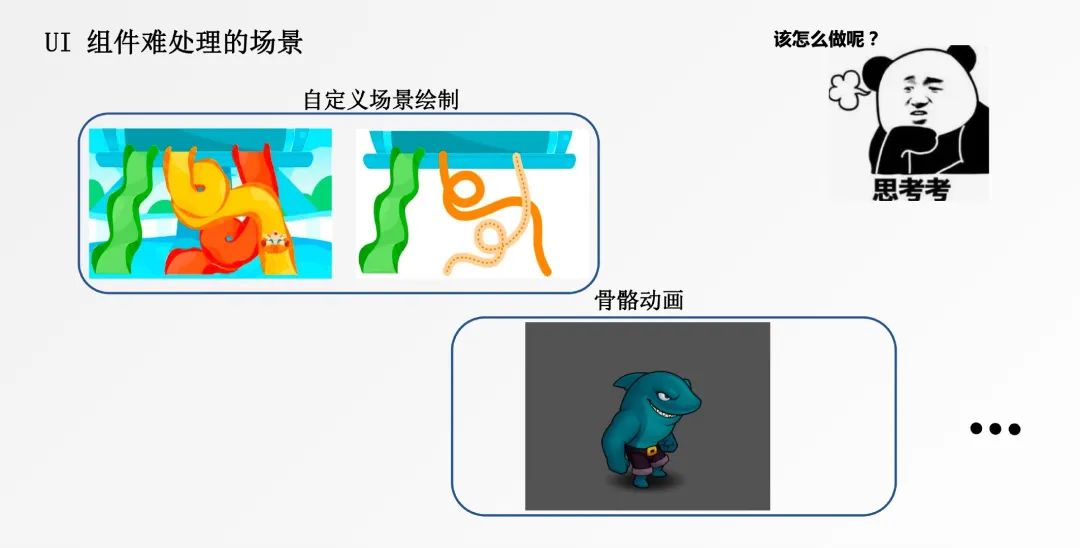
1 . UI 组件难以处理的场景

根据用户的手势交互绘制出右侧的曲线,并转化成一个滑梯的场景,仅用系统的 View 组件无法实现。针对 iOS 我们会使用 Core Animation 或者 Core Graphics 相关类来绘制,然而它们可能会存在一些性能问题。
另外像某些动画场景,如骨骼动画,用系统组件也不能很好的完成。
如果我们有自制的渲染引擎,就能满足个性化定制的需求。
2 . 在业务中的使用方式
从业务的使用方来看,我们认为满足下列四种情况,可以考虑去实现一个自定义的渲染引擎。
对客户端开发来说,渲染引擎或者图形学相关的知识可能并不是很熟悉,在继续介绍自制渲染引擎实现之前,先温习一下渲染的相关基础知识。
渲染相关的知识细节非常多,这里不会讲的特别细,主要从三个方面来讲,分别是 MVP 变换、光栅化以及可编程的图形接口。
MVP 变换的全称是 Model View Project Transfer,它的变换过程如图所示。

图中显示一个立方体和球体,在物体空间位于 x,y,z 坐标系正轴。经过 Model 变换物体进入到了 x 负轴和 y,z 正轴的世界空间(World Space)坐标系下。
再进行视图变换,因为我们的眼睛或者摄像机看物体的角度不同,看到的物体成像会有所差异,上图是在俯视视角下,变换到相机空间(Camera Space)的效果。
最后再经过投影变换,进入屏幕空间(Screen Space),呈现出了立体的效果。
简单来说 MVP 变换就是对 3D 模型的顶点坐标进行一系列矩阵变化投影到 2D 屏幕上的过程。
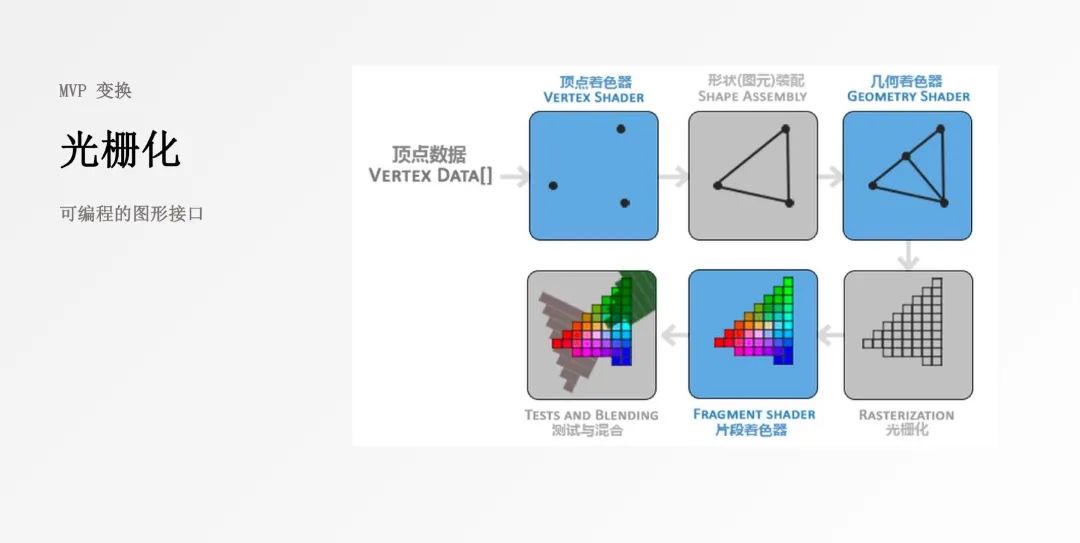
在 OpenGL 中,任何事物都在 3D 空间中,而屏幕窗口是 2D 的像素数组。从原始的的 3D 坐标,也就是顶点数据,到最终呈现到屏幕上的图形,由 OpenGL 图形渲染管线完成。

经过上述六个阶段,渲染管线得到的像素信息被放入帧缓存区中,由视频控制器读取,经过数模转换显示在屏幕上。
其中顶点着色器和片段着色器,是常见的两个可编程阶段。
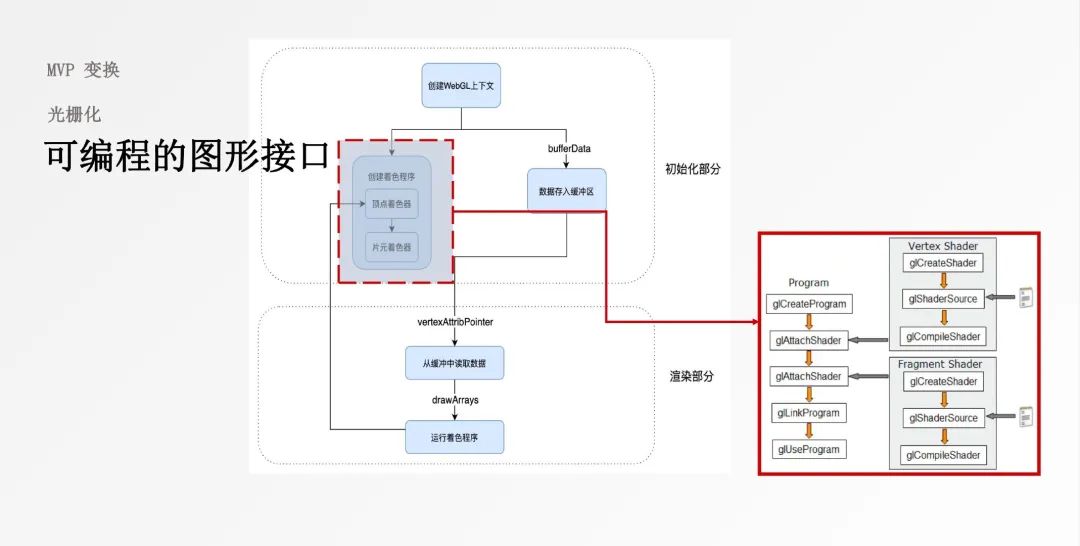
计算机为图形渲染管线的顶点着色器和片段着色器提供了可编程接口,我们来看看这些接口是如何使用的。

第一步是将顶点数据写入到 GPU 缓存中,第二部是创建我们的着色器程序,创建着色程序又可分为五个步骤,其中 glAttachShader 阶段提供了可编程的接口。
最后渲染阶段读取缓存中的数据进行绘制,输出内容到帧缓存中或屏幕上。
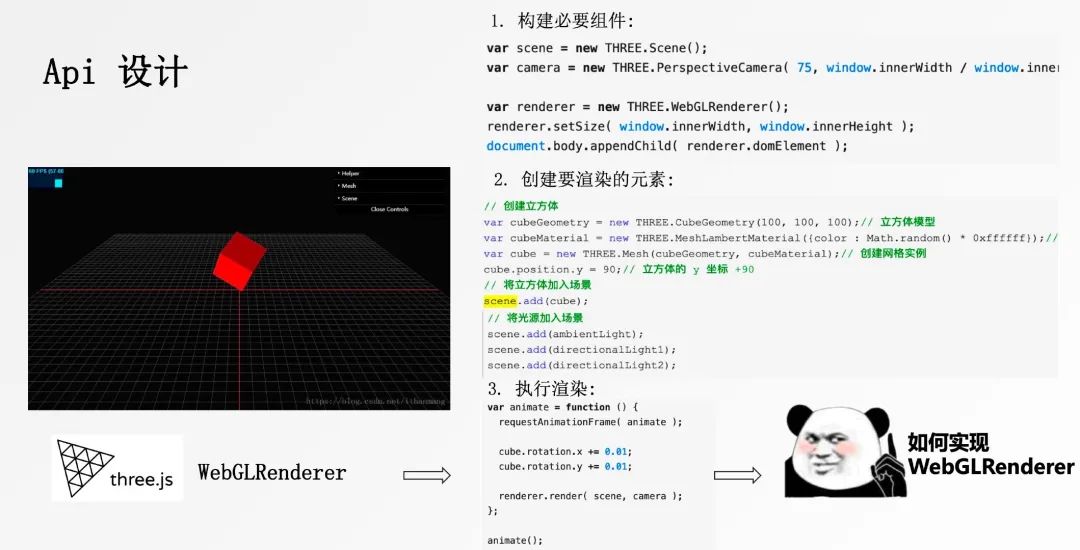
接下来需要考虑自渲染过程的 API 设计,通过抽象的 API 来将需要绘制的物体输出到屏幕上。这里以 WebGLRender 的 three.js 设计作为参考,介绍 API 设计过程。

首先创建一个绘制的场景,可以认为它是一个画布,将必要的输入条件注入到场景中;接着创建一个 camera,作为看待物体的视角,这里创建了一个透视投影视角;最后创建渲染器 render,将它挂载到显示区域窗口上。
第二步,创建要渲染的元素:
这个场景要创建一个立方体,先创建立方体的模型以及它的材质,将它们组合起来生成网格实例,然后设置立方体的位置,最后将立方体加入到场景当中,并为场景添加三个光源。
第三步,执行渲染过程:
这里按照时间序列不断的调用 animate() 函数来实现转动立方体的效果。
总结来说这套 API 需要有绘制组件的抽象,以及渲染元素的抽象,最后要实现渲染方法,将元素不断的输入到帧缓存中,从而实现想要的渲染效果。
基于以上知识,接下来介绍如何实现自定义渲染引擎。
在考虑实现自定义渲染引擎之前,要为实现渲染引擎定义三个目标:
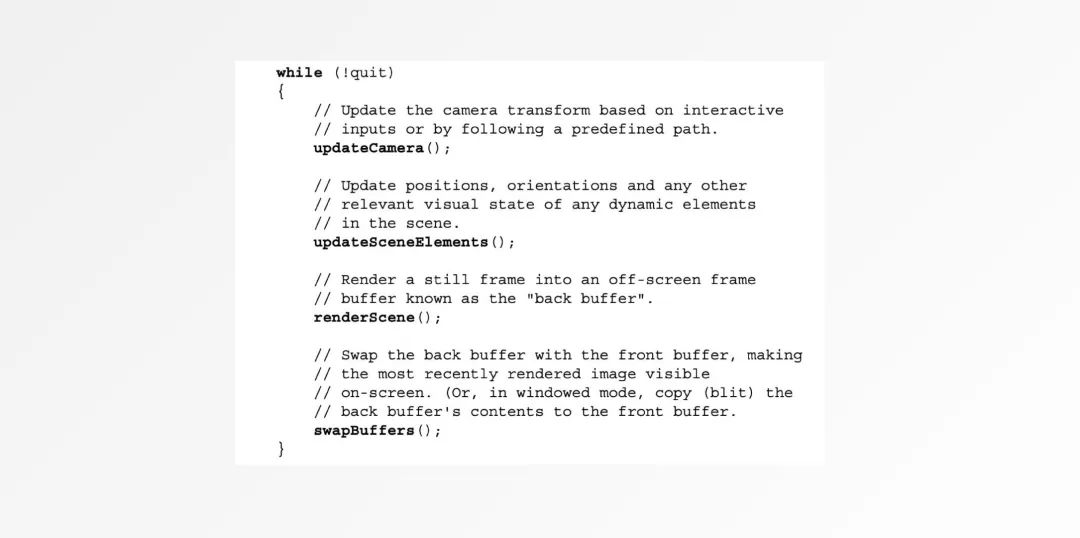
我们从代码层面 review 下常规渲染过程。

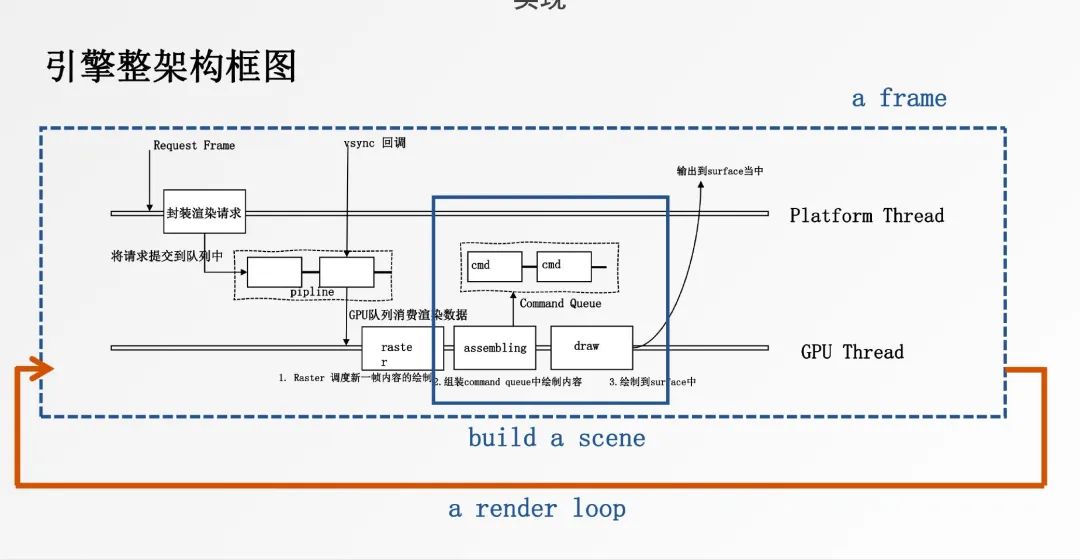
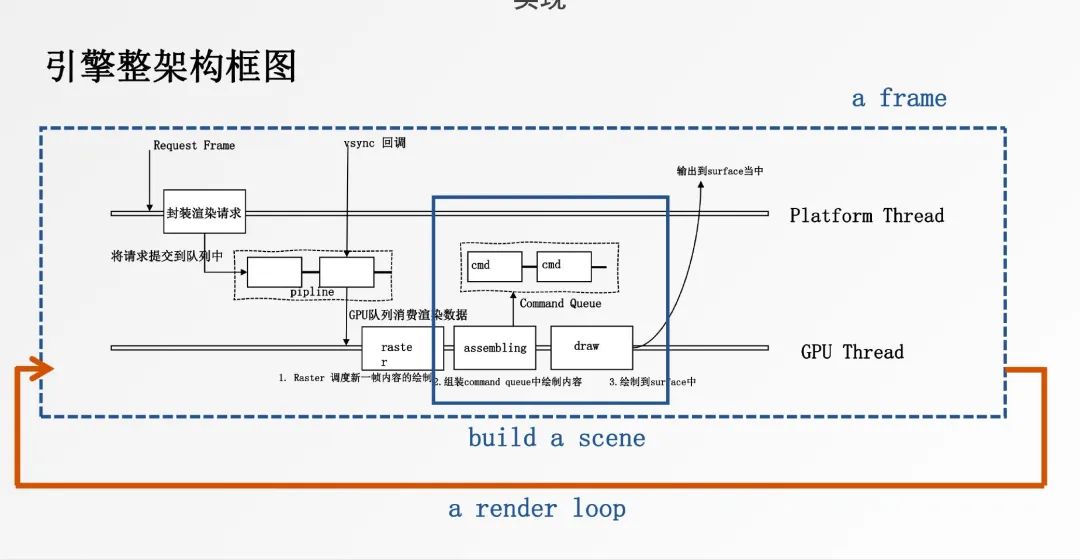
updateCamera(): 更新 camera,即我们看物体的角度,不同角度下呈现的效果有所区别;updateSceneElement(): 更新场景中的元素,在每次循环中元素的位置或者颜色可能会发生变化;renderScene(): 绘制场景中的内容,生成 back buffer 数据swapBuffers(): 将 back buffer 数据 swap 到帧缓存中供屏幕显示。下面是我们实现引擎的架构图。

平台线程和 GPU 线程通过生产者和消费者模式有序运行。
绘制的流程主要有三部分组成:
基于前面制定的目标,我们再来介绍一下这套渲染引擎的目标实现过程。

基于上述模型我们可以创建两个线程,一个线程的 task runner 负责处理逻辑,另一个线程的 task runner 负责渲染,从而实现高性能的目标。
但如果使用两个常驻线程来负责渲染任务,又不符合轻量级的目标,因为我们并不需要时刻用到自定义渲染,会造成性能上的浪费。
我们可以考虑复用系统的线程池,减轻创建线程的性能开销。这里采用主队列执行逻辑 task runner,GCD 串行队列执行渲染 task runner。
然而这里存在一个问题,iOS 渲染是依赖于 CATransaction 来提交渲染事务的,在开启 RunLoop 的线程中,RunLoop 会负责事务的提交。
但是 GCD 队列对应的线程并不一定开启了 RunLoop,会导致无法正常渲染内容,这种情况下需手动调用 CATransaction.flush() 来提交。
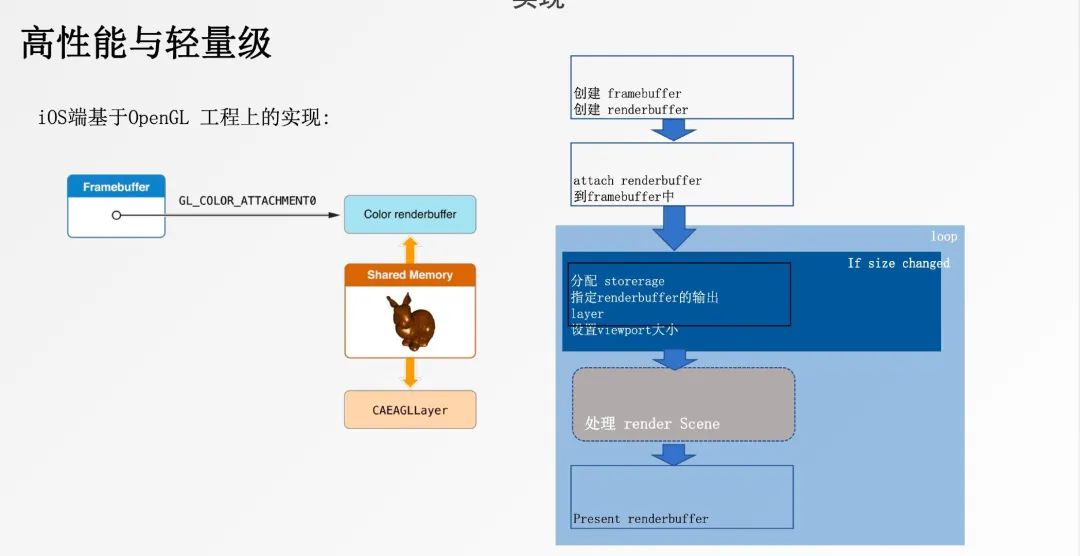
在 iOS 端我们基于 OpenGL 来实现整个绘制过程。


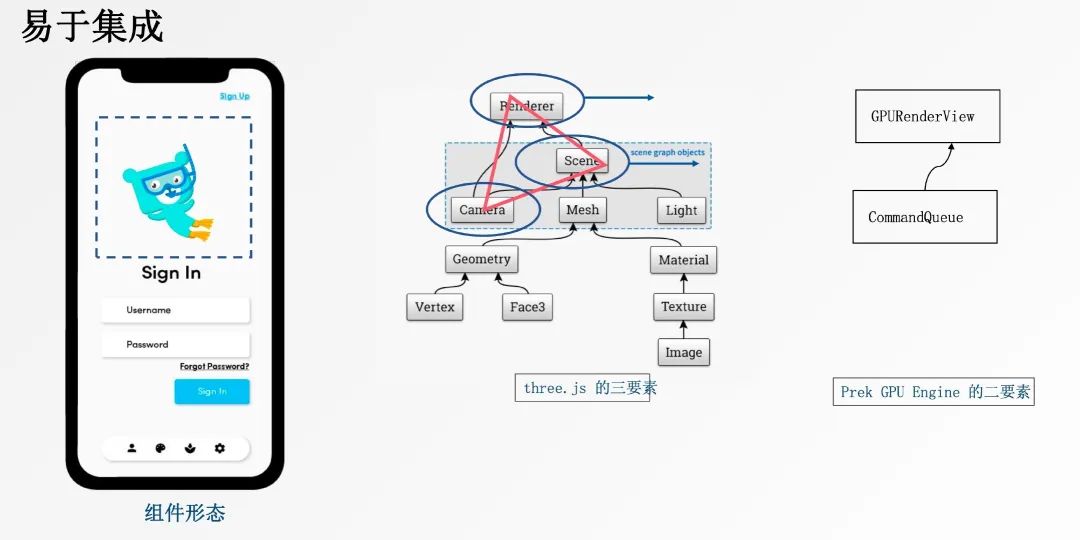
绘制的抽象参考 thress.js 的设计,它包含三要素:Renderer、Scene、Camera。
我们的应用场景里没有不同的用户视角,也不需要光源,所以不需要 Camera。只需要两要素即可,一个是 GPURenderView,另一个是 CommandQueue。
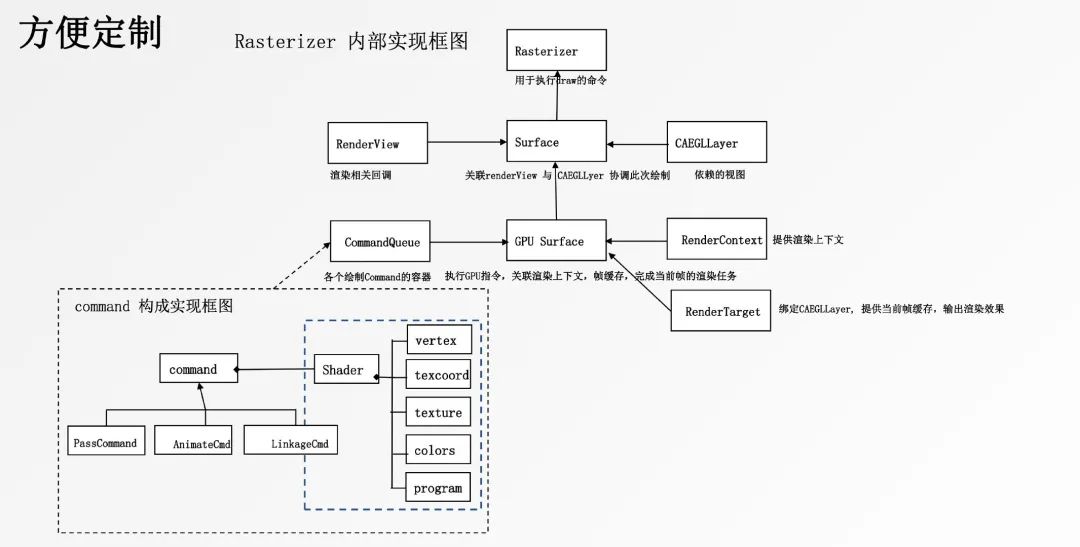
我们再进一步深入渲染过程的内部实现,通过 Rasterizer 架构图来了解它是如何方便定制的。

Surface 的背后由 GPU Surface 提供支持,它主要有三部分组成:
Command 是自定义绘制的基本单位,它封装了当前的绘制命令以及元数据,将执行结果输出到帧当中。
Command 主要有三种类型:
Command 的实际构建过程基于 Shader 程序,主要有五个元素组成:顶点坐标(vertext)、纹理坐标(texcoord)、纹理(texture)、颜色(colors)、绘制程序(program)。
基于以上架构,设计不同的 Command 便能实现个性化定制的需求。
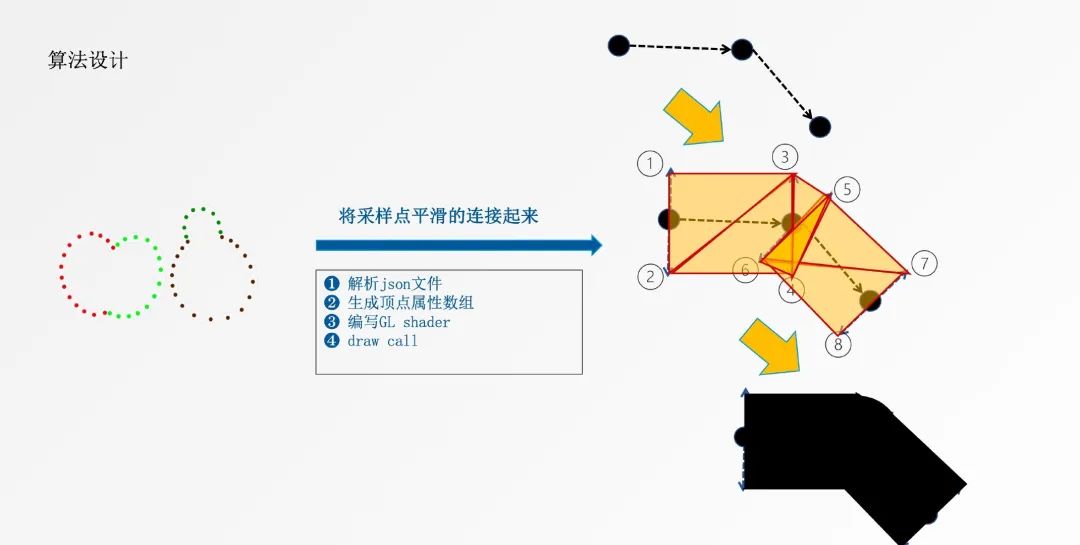
最后通过一个临摹题介绍渲染引擎的使用。

核心点在于如何根据采样点,平滑的生成曲线。算法设计主要分为四步:

最后在平台侧根据笔画生成相关的配置文件,输出到不同设备的渲染引擎中来完成绘制效果。
上线后帧率在多个标准下,优化效果明显,其中 99 线帧率有 4 倍的提升。
本文通过为什么造轮子?怎么造轮子?如何造轮子?三个问题引出开发渲染引擎的思路和过程。
从实现者和使用者的角度介绍为什么要造自定义渲染引擎这个轮子,并温习了渲染相关的基础知识。
在造轮子部分从三个特点:高性能与轻量级、易于集成、方便定制,介绍了设计理念和实现细节。
最后以临摹题为例子介绍轮子的使用,从产品流程到算法设计,展示最终实现的显著成果。
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/QanFOa-TsxXqylajjleF7Q
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









