以刷新率为60Hz的手机为例,屏幕刷新的时间间隔是16ms,如果View在16ms内没有执行完绘图操作,就会造成掉帧,所以一些绘制频繁且复杂的控件如果单纯继承View在主线程去绘制则很难避免卡顿
SurfaceView基于双缓冲技术很好的解决了普通View在主线程绘制频繁且繁重的绘图任务是造成卡顿的问题,SurfaceView自带画布且支持在子线程中去更新画布内容
双缓冲技术涉及两个图形缓冲区,其中一个为前端缓冲区,另一个为后端缓冲区,前端缓冲区对应屏幕正在显示的内容,后端缓冲区则是接下来要渲染的图形缓冲区。通过surfaceHolder.unloackCanvas()获取后端缓冲区,对他进行绘制后调用surfaceHolder.unlockCanvasAndPost(mCanvas)将后端缓冲区和前端缓冲区进行交换,后端缓冲区变成前端缓冲区,并把内容显示在屏幕上,而原来的前端缓冲区则变成了后端缓冲区,等待下一次surfaceHolder.loackCanvas()时返回给用户,如此往复
class MySurfaceView @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : SurfaceView(context, attrs, defStyleAttr), SurfaceHolder.Callback {
private var mSurfaceHolder: SurfaceHolder = holder
private lateinit var mCanvas: Canvas
private var mIsDrawing = false
private var mBgColor: Int = Color.RED
private var mColors =
intArrayOf(Color.RED, Color.BLACK, Color.BLUE, Color.DKGRAY, Color.GREEN, Color.YELLOW)
init {
mSurfaceHolder.addCallback(this)
isFocusable = true
isFocusableInTouchMode = true
keepScreenOn = true
}
override fun surfaceCreated(p0: SurfaceHolder) {
mIsDrawing = true
Thread{
while (mIsDrawing) {
drawContent()
mBgColor = mColors[Random().nextInt(mColors.size)]
}
}.start()
}
override fun surfaceChanged(p0: SurfaceHolder, p1: Int, p2: Int, p3: Int) {
}
override fun surfaceDestroyed(p0: SurfaceHolder) {
mIsDrawing = false
}
private fun drawContent() {
try {
Thread.sleep(1000)
mCanvas = mSurfaceHolder.lockCanvas()
mCanvas.drawColor(mBgColor)
} catch (e: Exception) {
e.printStackTrace()
} finally {
mSurfaceHolder.unlockCanvasAndPost(mCanvas)
}
}
}上面的控件继承SurfaceView实现SurfaceHolder.Callback接口,实现1s变化一次控件背景色

与普通View不同的是,SurfaceView它有自己的Surface 在WMS和SF中,它与宿主窗口是分离的
也因此,Surface不在View hierachy中,它的显示也不受View的属性控制,SurfaceView 不能嵌套使用。在7.0版本之前不能进行平移,缩放等变换,也不能放在其它ViewGroup中,在7.0版本之后可以进行平移,缩放等变换。
SurfaceView涉及三个概念
Surface-SurfaceView-SurfaceHolder有点类似于MVC模型,View通过Control与Model层交互,SurfaceView负责把Surface的数据展示在出来,并且需要通过SurfaceHolder这个控制层才能于Surface交互
上面的栗子中通过mSurfaceHolder.lockCanvas()获得画布,绘制完成后,通过mSurfaceHolder.unlockCanvasAndPost(mCanvas)把画布交换到前端缓冲区并显示,而在普通的view中调用通过invalidate()触发draw(Canvas canvas)直接绘制画布。
在SurfaceView中调用invalidate()是无法触发draw(Canvas canvas)方法的,因为它在构造方法中调动了setWillNotDraw(true)设置了这个控件无需调用draw()方法,类似设置了setWillNotDraw(true)还有LinearLayout等容器控件一般也是不需要执行draw()方法的
这也表明Google开发者希望我们在使用SurfaceView时通过子线程去获取缓存画布进行绘制
总的来说SurfaceView使用场景:
和SurfaceView不同,TextureView它不会在WMS中单独创建窗口,而是作为View hierachy中的一个普通View,因此可以和其它普通View一样进行移动,旋转,缩放,动画等变化。值得注意的是TextureView必须在硬件加速的窗口中使用
class MyTextureView @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : TextureView(context, attrs, defStyleAttr), TextureView.SurfaceTextureListener {
private var mIsRunning = false
private lateinit var mThread: Thread
private var mFps = 1F
private var mCanvas: Canvas? = null
private var mColors =
intArrayOf(Color.RED, Color.BLACK, Color.BLUE, Color.DKGRAY, Color.GREEN, Color.YELLOW)
init {
surfaceTextureListener = this
}
override fun onSurfaceTextureAvailable(p0: SurfaceTexture, p1: Int, p2: Int) {
mIsRunning = true
mThread = Thread {
while (true) {
val startTime = System.currentTimeMillis()
drawContent()
val needTime = startTime - System.currentTimeMillis()
val oneFrameTime = 1000 / mFps
if (needTime < oneFrameTime) {
Thread.sleep((oneFrameTime - needTime).toLong())
}
}
}
mThread.start()
}
private fun drawContent() {
try {
mCanvas = lockCanvas()
mCanvas?.drawColor(mColors[Random().nextInt(mColors.size)])
} catch (e: Exception) {
e.printStackTrace()
} finally {
mCanvas?.let {
unlockCanvasAndPost(it)
}
}
}
override fun onSurfaceTextureSizeChanged(p0: SurfaceTexture, p1: Int, p2: Int) {
}
override fun onSurfaceTextureDestroyed(p0: SurfaceTexture): Boolean {
mIsRunning = false
return mIsRunning
}
override fun onSurfaceTextureUpdated(p0: SurfaceTexture) {
}
}类似于上面的SurefaceView的栗子一样,实现了1s变化一次背景色

这个是面试中经常问到的问题,可以从下面几个方面做比较
| SurfaceView | TextureView | |
|---|---|---|
| 内存 | 低 | 高 |
| 绘制 | 及时 | 1~3帧的延迟 |
| 耗电 | 低 | 高 |
| 动画与截图 | (Android 7.0之前的版本)不支持 | 支持 |
Android为帧动画的实现提供了AnimationDrawable的实现方式
val duration = 60
val animationDrawable = AnimationDrawable()
val intArray = Util.getSourceId()
for (sourceId in intArray) {
ContextCompat.getDrawable(this, sourceId)?.let {
animationDrawable.addFrame(it, duration)
}
}
imgView.setImageDrawable(animationDrawable)
animationDrawable.start()但是在实际使用中会造成内存问题,因为AnimationDrawable会把每一帧的图片都以bitmap的形式加载到内存中,内存占用过高造成频繁gc,甚至最终OOM
Bitmap的内存占用计算公式为像素个数*Bitmap的色彩模式,色彩模式ARGB_8888占用4个字节,无透明通道的RGB_565占用2个字节
针对这一个问题的优化方案就是针对Bitmap内存占用的优化,我们可以通过SurfaceView在子线程去逐帧绘制Bitmap,下一帧的Bitmap复用上一帧的Bitmap内存,达到内存复用的目的,避免了所有帧图片都全部加载进内存造成OOM
大致实现如下
class FrameAnimSurface @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = 0
) : SurfaceView(context, attrs, defStyleAttr), SurfaceHolder.Callback {
private var mSurfaceHolder: SurfaceHolder = holder
private lateinit var mCanvas: Canvas
private var mIsDrawing = false
//当前播放图片的下标
private var mCurrentIndex = 0
//一张图片执行的时长
private var mDuration = 60
//复用的bitmap
private var mBitmap: Bitmap? = null
private var mResources = Util.getSourceId()
private var mBitmapRect = Rect()
private var mViewRect: Rect = Rect()
private var mPaint: Paint = Paint()
private var mOptions: BitmapFactory.Options = BitmapFactory.Options()
init {
//bitmap复用需设置可变类型
mOptions.inMutable = true
mOptions.inPreferredConfig = Bitmap.Config.RGB_565
val options = BitmapFactory.Options()
options.inJustDecodeBounds = true
BitmapFactory.decodeResource(resources, mResources[0], options)
mBitmapRect.set(0, 0, options.outWidth, options.outHeight)
mSurfaceHolder.addCallback(this)
isFocusable = true
isFocusableInTouchMode = true
keepScreenOn = true
}
override fun surfaceCreated(p0: SurfaceHolder) {
mViewRect.set(0, 0, width, height)
mIsDrawing = true
Thread {
while (mIsDrawing) {
for (resourceId in mResources) {
val beginTime = System.currentTimeMillis()
createBitmap(resourceId)
draw()
val userTime = System.currentTimeMillis() - beginTime
if (userTime < mDuration) {
Thread.sleep(mDuration - userTime)
}
}
}
}.start()
}
override fun surfaceDestroyed(p0: SurfaceHolder) {
mIsDrawing = false
}
private fun draw() {
try {
mCanvas = mSurfaceHolder.lockCanvas()
mBitmap?.let { bmp ->
mCanvas.drawBitmap(bmp, mBitmapRect, mViewRect, mPaint)
}
} catch (e: Exception) {
e.printStackTrace()
} finally {
mSurfaceHolder.unlockCanvasAndPost(mCanvas)
}
}
override fun surfaceChanged(p0: SurfaceHolder, p1: Int, p2: Int, p3: Int) {}
private fun createBitmap(resourceId: Int) {
mBitmap = BitmapFactory.decodeResource(resources, resourceId, mOptions)
//复用bitmap
mOptions.inBitmap = mBitmap
}
}实现效果如下
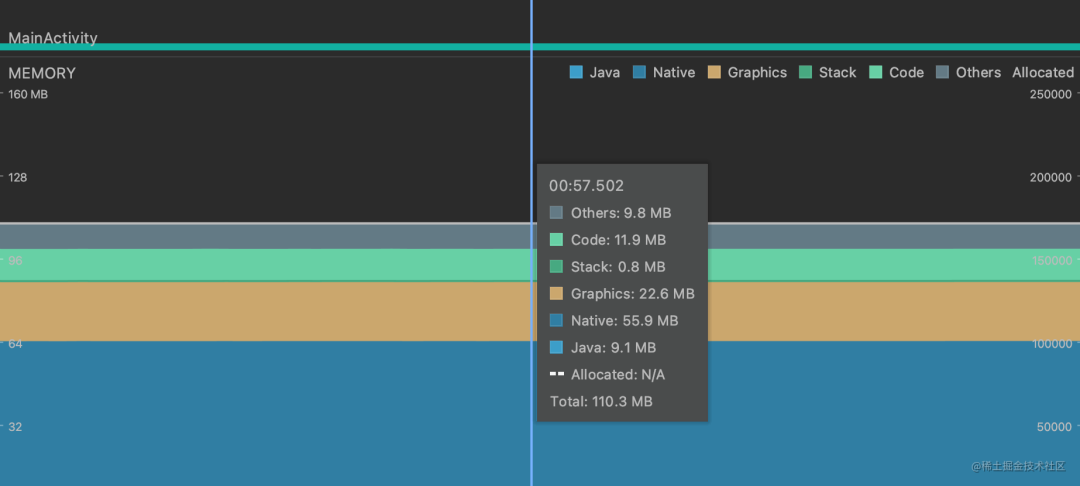
通过Profile对内存的占用情况进行分析,内存占用低且平稳


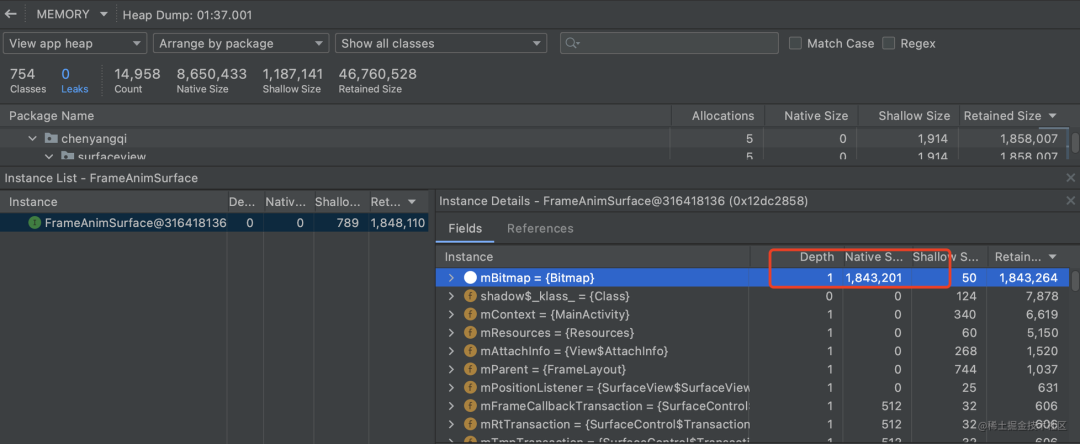
单张图片宽为720 高1280,Bitmap.Config设置RGB_565模式,一张图片理论上所占用的内存为 720 * 1280 * 2=1843200 ,正好等于上图堆栈中的1843201,表明只创建了一个mBitmap实例,达到了内存复用的目的
https://github.com/daleige/AndroidSample
来源:https://juejin.cn/post/7082645693441474573
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/V31jlcjnZr8iudm3E_QxCQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









