mobx 是流行的状态管理库,热度仅次于 redux。它和 redux 有的地方一样,也有的地方不一样:
一样的地方是 mobx 和 redux 都是单向数据流,通过 action 触发全局 state 更新,然后通知视图。
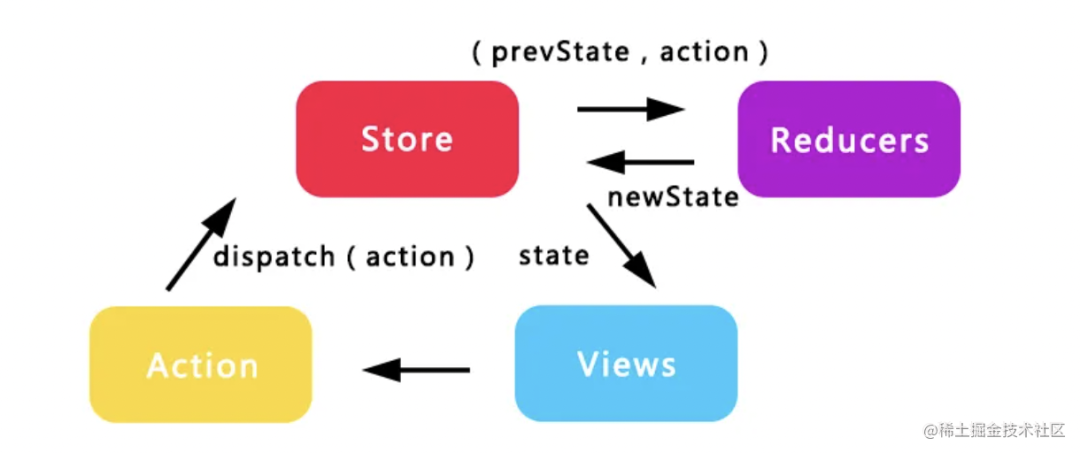
redux 的数据流:


redux 是每次返回一个全新的状态,一般搭配实现对象 immutable 的库来用。
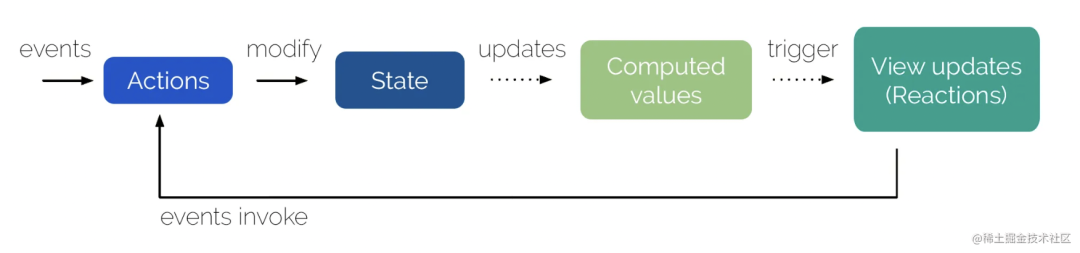
mobx 每次都是修改的同一个状态对象,基于响应式代理,也就是 Object.defineProperty 代理 get、set 的处理,get 时把依赖收集起来,set 修改时通知所有的依赖做更新。和 vue2 的响应式代理很类似。
其中,redux 那种方式是函数式的思路,所以状态的修改都在一个个 reducer 函数里,而 mobx 那种方式则是面向对象的代理的思路,所以很容易把 state 组织成一个个 class。
这也就导致了两种状态管理方式的代码组织是有区别的:
redux 是在 reducer 函数里组织状态(函数式的特点):
const reducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT': return state + 1;
case 'DECREMENT': return state - 1;
default: return state;
}
};而 mobx 则是在 class 里组织状态(面向对象的特点):
import {observable, action} from 'mobx';
class Store {
@observable number = 0;
@action add = () => {
this.number++;
}
}此外,redux 那种方式每次都要返回一个新的对象,虽然可以用 immutable 的库来减少创建新对象的开销,但是比起 mobx 直接修改原对象来说,开销还是大一点。
而且 redux 通知依赖更新的时候是全部通知的,而 mobx 因为收集了每个属性的依赖,可以精准的通知。
所以 mobx 的性能会比 redux 高一些。
综上,mobx 和 redux 都是单向数据流,但是管理状态的思路上,一个是函数式的思想,通过 reducer 函数每次返回新的 state,一个是面向对象的思想,通过响应式对象来管理状态,这导致了状态组织方式上的不同(function/class),而且 redux 创建新的 state 的开销还有通知所有依赖的开销都比 mobx 大,性能比 mobx 差一些。
对比下来,我们会发现 mobx 似乎比 redux 优秀一些。那我们具体看下 mobx 怎么用吧:
官方提供的 demo 是这样的:
import React from "react"
import ReactDOM from 'react-dom';
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react"
class Timer {
secondsPassed = 0
constructor() {
makeAutoObservable(this)
}
increase() {
this.secondsPassed += 1
}
reset() {
this.secondsPassed = 0
}
}
const myTimer = new Timer()
const TimerView = observer(({ timer }) => (
<button onClick={() => timer.reset()}>Seconds passed: {timer.secondsPassed}</button>
))
setInterval(() => {
myTimer.increase()
}, 1000);
ReactDOM.render(<TimerView timer={myTimer} />, document.getElementById('root'));就像前面说的,mobx 基于响应式对象来管理状态,所以组织状态是用 class 的形式。
我们声明了 Timer 的 class,有一个属性是 secondsPassed 代表过去了几秒,有两个方法来修改它。
在构造器里调用 makeAutoObservable 来创建响应式的代理。
然后 new 一个 Timer 的对象,传到组件里,组件使用 observer 的高阶组件包裹,它负责把被包裹的组件添加到 timer 的响应式依赖中去。
然后把这个组件渲染到 dom。
这样就完成了 mobx 和 react 的结合使用,看下效果:

demo 里我们用的 makeAutoObservable 函数,它会自动给属性添加响应式代理,方法会添加一层触发 action 的代理。
也可以手动标识:
import { observable, action } from "mobx"
class Timer {
@observable secondsPassed = 0
constructor() {
}
@action increase() {
this.secondsPassed += 1
}
@action reset() {
this.secondsPassed = 0
}
}我们大概知道了 mobx 怎么用,那它是怎么实现的呢?
接下来我们从源码来理一下它的实现原理:
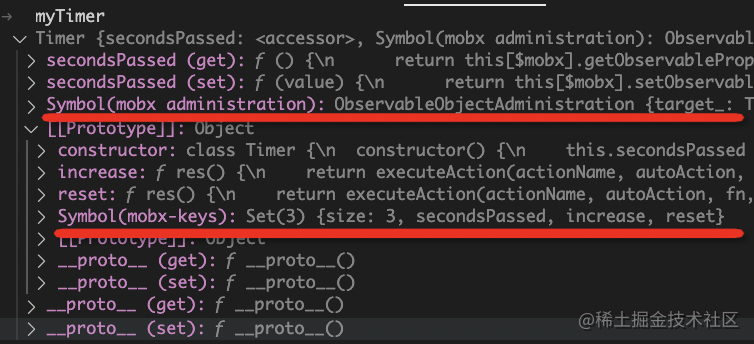
首先,mobx 会对对象做响应式代理,那代理以后的对象是什么样的呢?
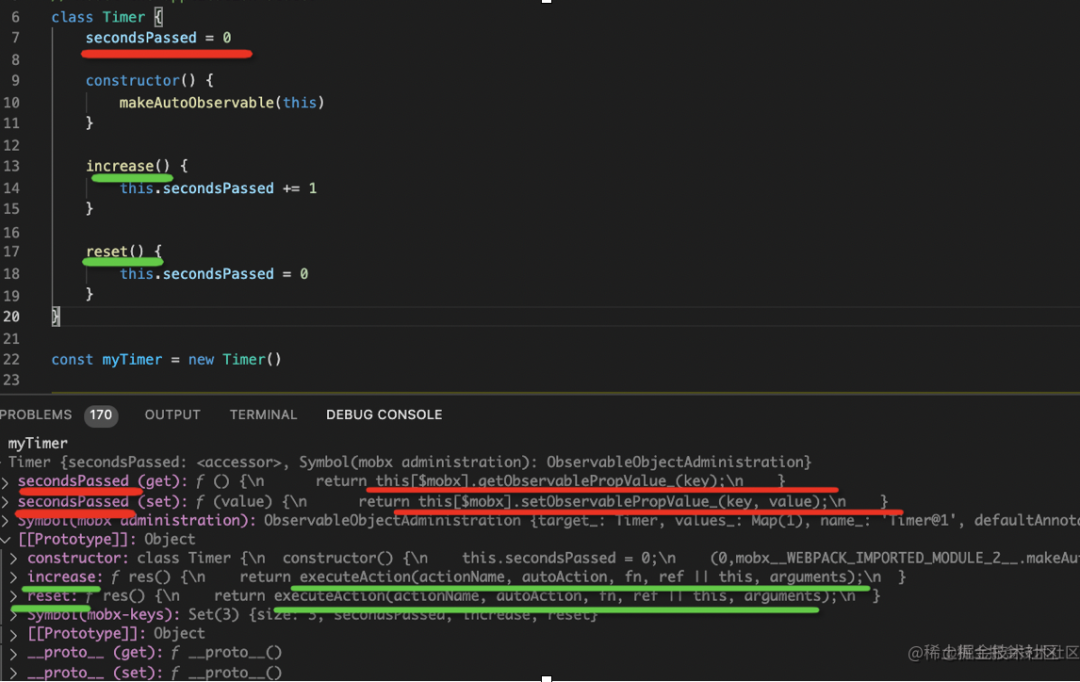
我们打印下:

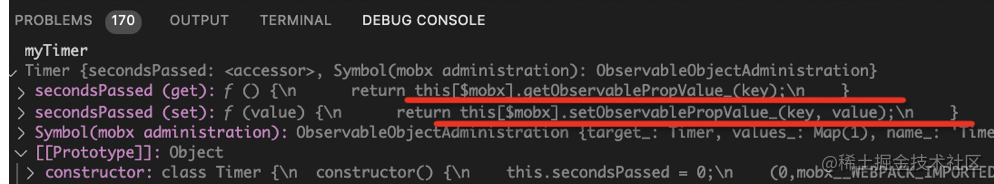
而代理以后的对象属性分为了 get 和 set,并且实现变成了 this[$mobx].getObservablePropValue 和 setObservablePropValue,这明显是做了响应式的处理了。
代理以后的方法都变成了 excuteAction,执行方法会 dispatch 一个 acition。
那这个响应式的代理是怎么实现的呢?
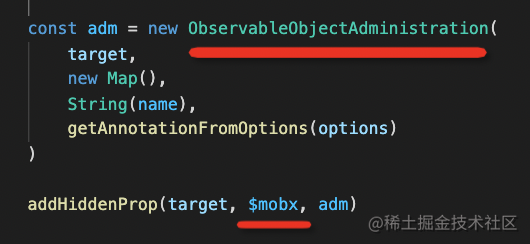
跟踪 makeAutoObservable 的源码会发现 mobx 创建了一个 ObservableObjectAdministration 的对象放到了 $mobx 属性上。


然后还用 Symbol 声明了一个私有属性。mobx-keys 来放所有做了代理的属性和方法名。
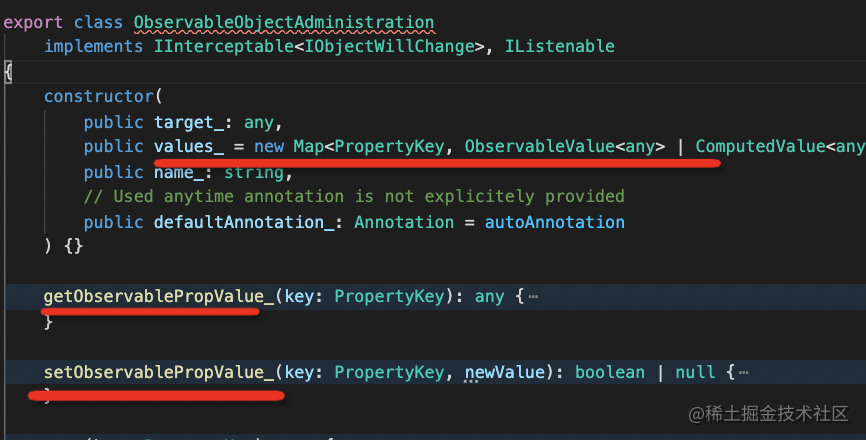
那这个 ObservableObjectAdministration 对象是干啥的呢?
看下它的定义:

还有 getObservableValue 和 setObservableValue 来获取和设置某个 key 的值。这两个方法就是被代理后的属性的 get set 最终调用的方法:

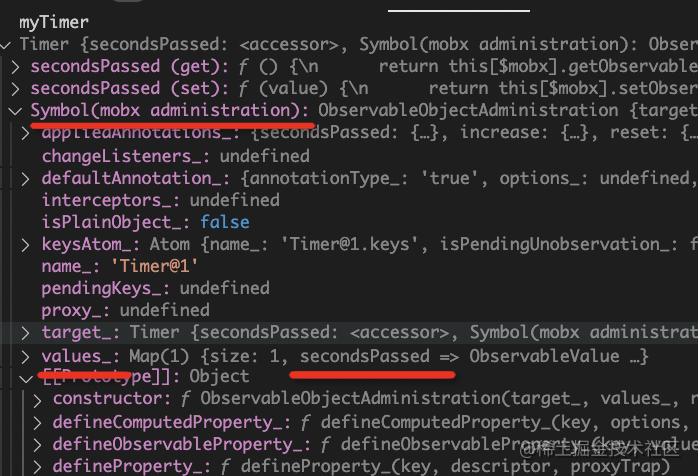
创建对象的时候 mobx 会对属性和方法做代理,会添加一个 Symbol(mobx administrator) 属性到对象上来保存 ObservableObjectAdministration 对象,它是用来记录属性的所有依赖的,对属性的 get 和 set 都会被代理到这个 ObservableObjectAdministration 的 getXxx 和 setXxx 方法上。
我们打印下这个对象看看:

至此,对对象做响应式代理的流程我们已经理清了:

我们继续往下看 get 收集依赖和 set 触发依赖更新的部分:
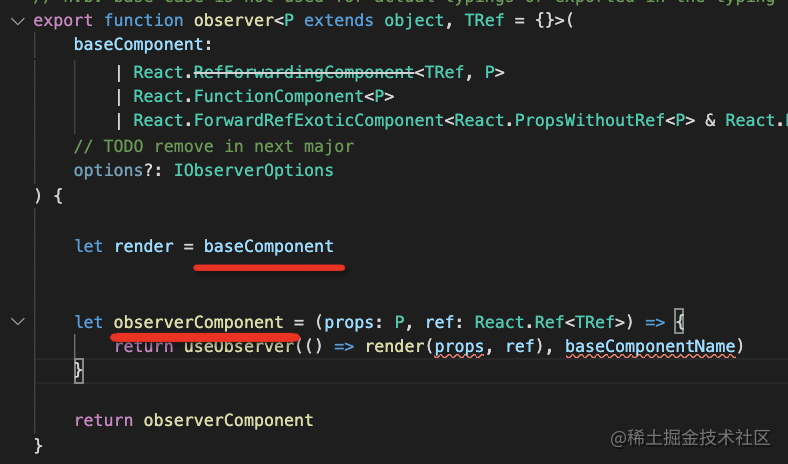
我们用 observable 包裹了组件,它是一个高阶组件,对组件做一层代理,返回新的组件:




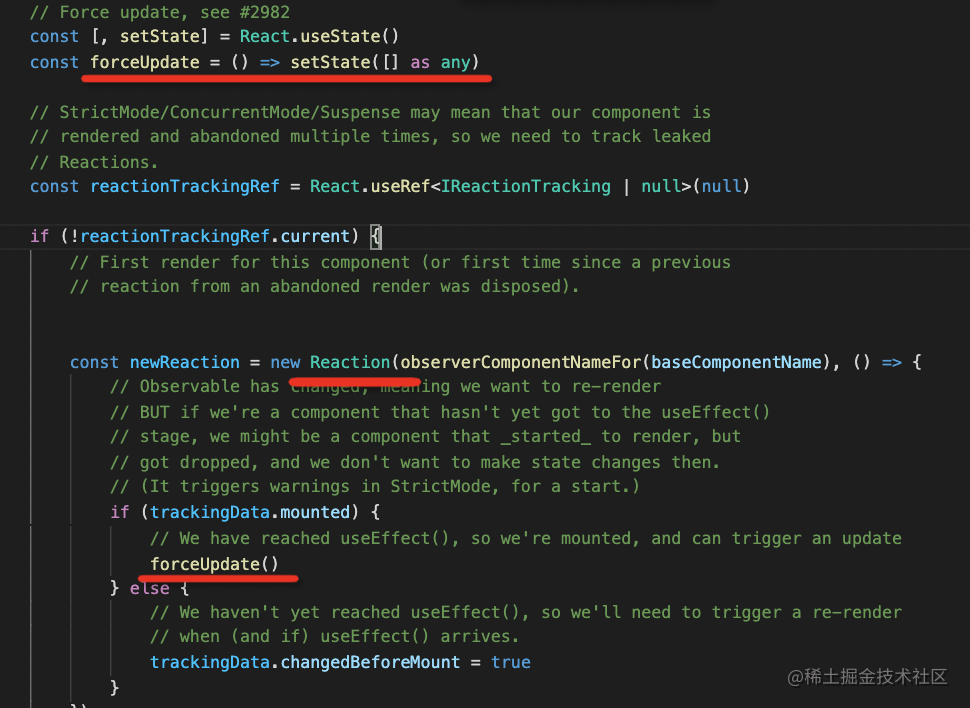
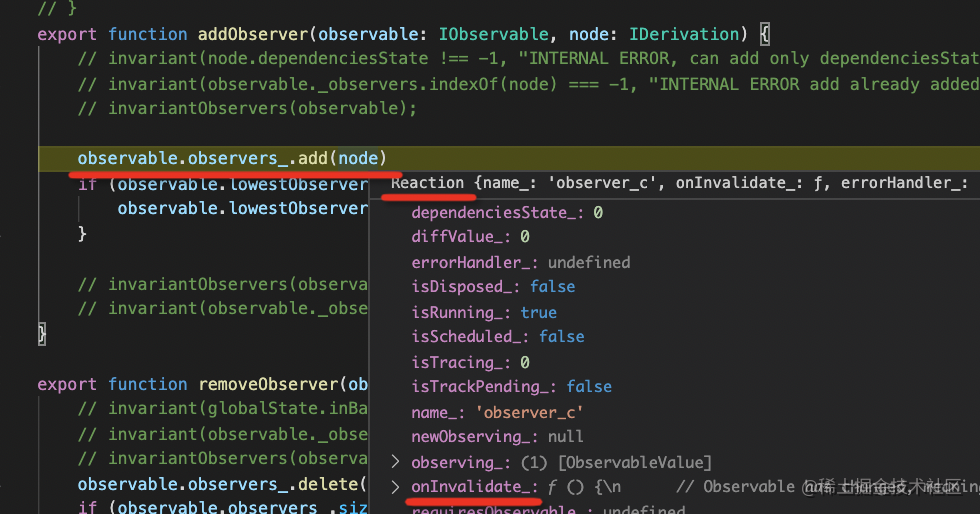
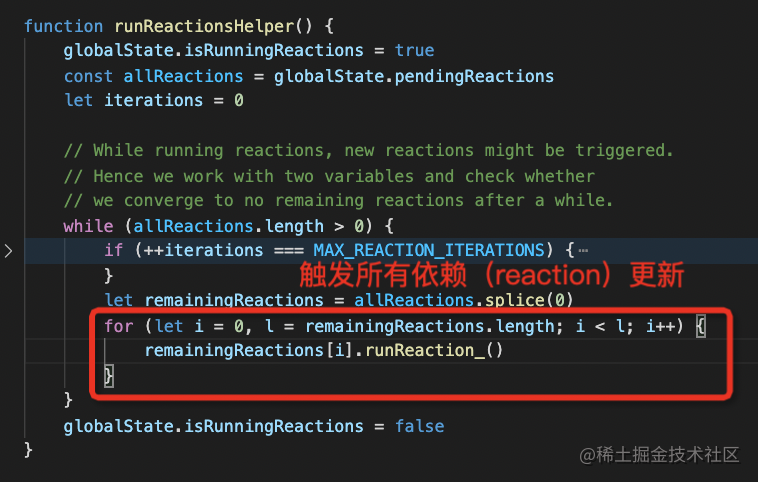
这样就完成了依赖的收集,在后面修改响应式对象的状态属性的时候,就会触发依赖,然后实现组件的更新:

mobx 是热度仅次于 redux 的状态管理库,它和 redux 有相同的地方也有不同的地方:
相同的地方是都是单向数据流。
不同的地方是 redux 是函数式思想的实现,通过 reducer 函数管理状态,一般会用 immutable 的库来提高创建新对象的性能。而 mobx 是面向对象的思想,通过响应式代理来管理状态,可以通过 class 组织 state。
性能方面 mobx 的响应式能精准的通知依赖做更新,而 redux 只能全局通知,而且 mobx 只是修改同一个对象,不是每次创建新对象,性能会比 redux 更高。
然后我们又通过一个 demo 来入门了下 react 中使用 mobx:通过 class 组织状态,然后创建响应式代理,组件用 observer 高阶组件做一层包装,传入 mobx 的对象,这样 mobx 和组件就结合到了一起,状态更新就能通知到组件。
之后我们从源码层面理清了 mobx 的响应式机制的实现原理:mobx 会在对象上添加一个 Symbol($mobx) 的隐藏属性,用来放 ObservableObjectAdministration 对象,它是用于管理属性和它的依赖的,在 get 的 时候收集依赖,然后 set 的时候就可以通知所有收集到的依赖(Reaction)做更新。
看到这里,你是否对 mobx 的特点和原理有更深的理解了呢?
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/zWp-qSVeOjzHKiOYLi2s0g
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









