如果我说,我们要讨论一个 2016 年被提出、2017 年落地、至今在国内仍可算籍籍无名的概念,你是不是会觉得这没有什么意义?
互联网发展了这么久,我们记住了“Native App”、“小程序”、“快应用”、“App clips”、“Hybrid App”、“Web App”,似乎独独没有 PWA,但 PWA 及其理念却一直在推动着前端领域前进。
似乎 PWA 对很多人来说是如此陌生,PWA 对前端开发者来说却又是无处不在。
对前端开发者来说,Lighthouse 是一个很熟悉的网站性能诊断工具,在这里,我们总是可以看到 PWA(Progressive Web App)的身影:
pwa_opt
又或者,你曾无意间看到这些书籍或者资料:
啊哈,这些,都没看到过?那你总是访问过Google Developers[2]吧,或者总看见过这样一个图标:

可以认为这个图标在哪里,一个 PWA 应用就在哪里,点击这个按钮,可以将 PWA 应用安装到桌面。于是,在线 IDE StackBlitz.com[3]出现了,字节内部使用的Goofy Studio PWA[4]出现了:

但是,动不动就讲开发,真的太卷了,说说那些更有意思的 PWA 应用吧。
2018 Google Chrome 开发者峰会上,Google 发布了Squoosh[5],这是一个开源的图片压缩渐进式 Web 应用(PWA),它同时也是现代 Web 技术的一个实际展示,谷歌实验室发布 Squoosh[6] 的主要目标是演示高级 web 应用程序如何利用现代技术在 web 浏览器中提供高性能的体验。

PROXX[7]是谷歌 Chrome 团队推出的一款 JavaScript 游戏。该项目展示了如何开发快速平滑的 Web 应用,这些应用在多种平台和输入设备上提供了相近的用户体验。Proxx 项目的独到之处在于它主要针对的是智能功能机。
智能功能机是低价智能机替代设备,在印度和非洲广为使用。相对于智能机,智能功能机的硬件非常简单。它不支持触控,屏幕相对较小,大多采用 240x320 分辨率的 QVGA 屏,CPU 的处理能力也相对较弱。

这是一款 JavaScript 游戏扫雷游戏,摸鱼时可以玩儿玩儿,如果不幸被老板撞见,你就说在研究 PWA 嘛。
微博 Lite[8],我相信,这,应该是 PWA 离你最近的一次:

我猜你一定不会问:既然 PWA 应用还是蛮广泛的,那,它一定很强大吧?
蒽,强不强大看看数据就知道了。
 pwa_productivity
pwa_productivity我觉得你可以告诉他:这些不仅仅是数字,这些都是 PWA 的成功案例。
老板说:这些和墙内的你我,距离能有多近?没事,离我们最近的 PWA 应用将在你的手上诞生。
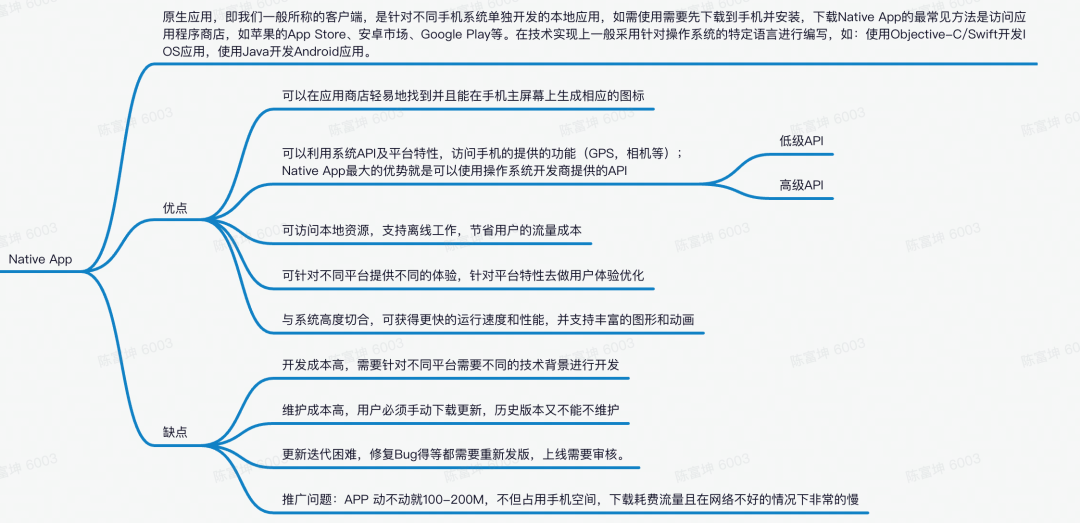
我们应该都深有体会,Native app 体验确实很好,下载到手机上之后入口也方便。但它的优缺点很明显:

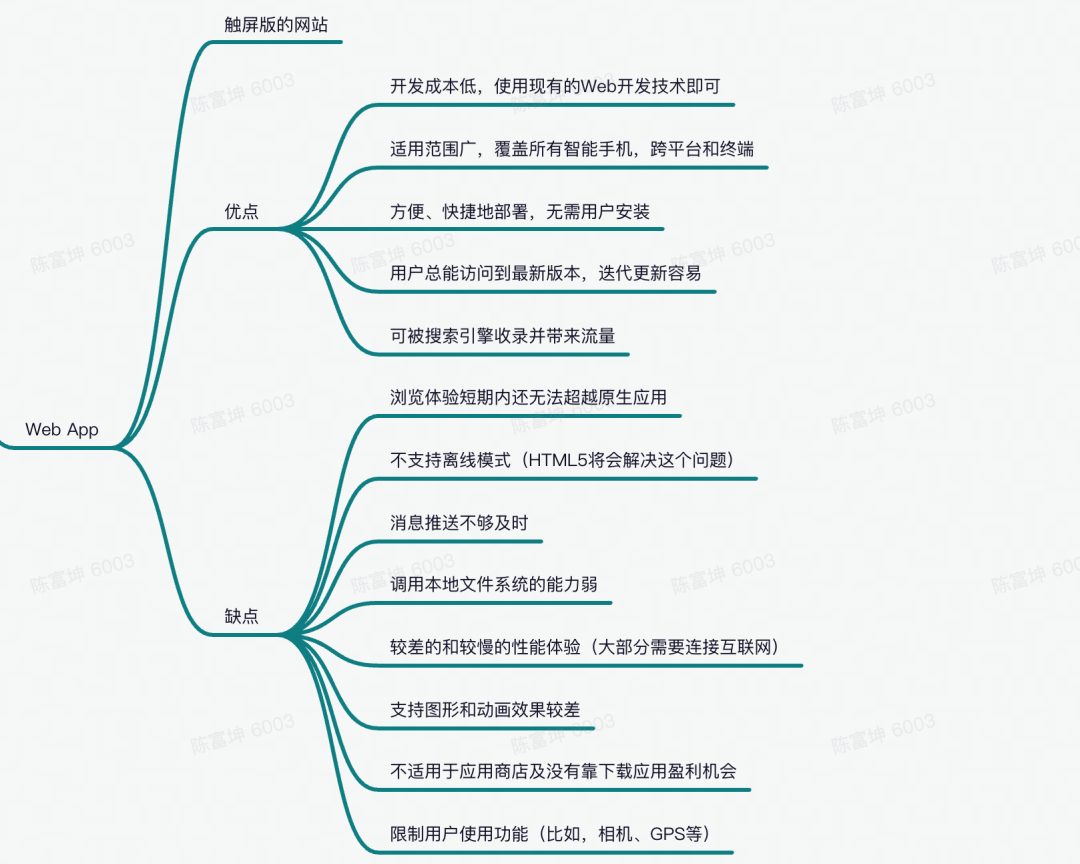
而 web 网页开发成本低,网站更新时上传最新的资源到服务器即可,用手机带的浏览器打开就可以使用。但是除了体验上比 Native app 还是差一些,还有一些明显的缺点:

在这些因素的推动下,Web 应用渐进式接近原生 App的概念 —— PWA 诞生了。
PWA 全称为 Progressive Web App,中文译为渐进式 Web APP,那么,什么是渐进式呢?我觉得渐进式有两个层面的意思:
一是通过各种 Web 技术实现与原生 App 相近的用户体验,即Web 应用渐进式接近原生 App。
二是由于在当时的背景下,一些浏览器暂时不支持,可以利用 PWA 相关技术,给支持 PWA 的浏览器用户带来更好的体验。
另外,也许你听过渐进增强(Progressive Enhancement)和优雅降级(Graceful Degradation)这两个概念。
渐进增强:针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能以达到更好的体验。
优雅降级:构建站点的完整功能,然后针对浏览器测试和修复。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
PWA 本质上是 WEB 应用,所以,我觉得这种“渐进式”其实是一种渐进增强的理念。
中文官网解释:采用所有正确组成要素的网站。

PWA 是 Google 于 2016 年提出的概念,于 2017 年正式落地,于 2018 年迎来重大突破,全球顶级的浏览器厂商,Google、Microsoft、Apple 已经全数宣布支持 PWA 技术。
纵观现有 Web 应用与原生应用的对比差距,如离线缓存、沉浸式体验等等,可以通过已经实现的 Web 技术去弥补这些差距,最终达到与原生应用相近的用户体验效果。
一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用. 随后添加上 App Manifest 实现添加至主屏幕, 通过 Service Worker 来实现离线缓存和消息推送等功能。
Web Application Manifest[11],即通过一个清单文件向浏览器暴露 web 应用的元数据,包括名称、icon 的 URL 等,以备浏览器使用,比如在添加至主屏或推送通知时暴露给操作系统,从而增强 web 应用与操作系统的集成能力。
我们原有的整个 Web 应用模型,都是构建在「用户能上网」的前提之下的,所以一离线就只能玩小恐龙了。其实,对于「让 web 应用离线执行」这件事,最早可以追溯到 2007 年的 Google Gears:为了让自家的 Gmail、Youtube、Google Reader 等 web 应用可以在本地存储数据与离线执行,Google 开发了一个浏览器拓展来增强 web 应用。Google Gears 支持 IE 6、Safari 3、Firefox 1.5 等浏览器;要知道,那一年 Chrome 都还没出生呢。
Gears,前身为 Google Gears,是由 Google 提供的已停产的实用软件,用于通过向 Web 浏览器添加离线存储和其他附加功能来创建更强大的 Web 应用程序。Gears 是在没有可比替代品的时候构思的,后来,Gears 被终止,取而代之的是最终流行 的标准化 HTML5 方法。在 Gears API 中,我们通过向 LocalServer 模块提交一个缓存文件清单来实现离线支持。
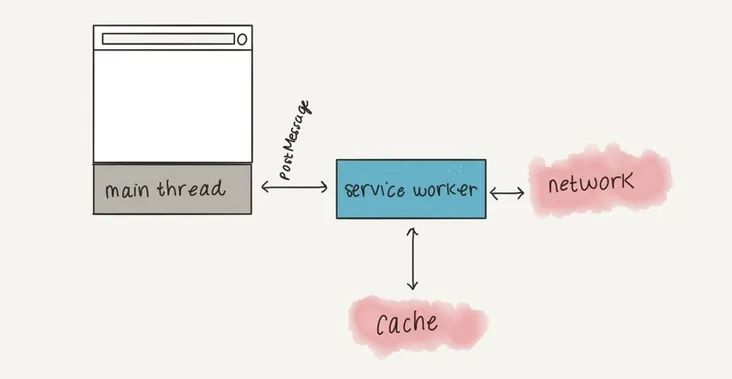
Service Worker 是一个可编程的 Web Worker,它就像一个位于浏览器与网络之间的客户端代理,可以拦截、处理、响应流经的 HTTP 请求;配合随之引入 Cache Storage API,你可以自由管理 HTTP 请求文件粒度的缓存,这使得 Service Worker 可以从缓存中向 web 应用提供资源,即使是在离线的环境下。
sw_img
一个简单的 PWA demo 很简单,新建项目目录,然后:
touch index.html
touch sw.js
npm install serve -g之后进行简单的 html 和 sw.js 文件的编写,最后通过 manifest.json 实现添加到桌面功能,完整代码可以查看这里[12]。
// manifest.json
{
"name": "Progressive Web App",
"short_name": "PWA",
"description": "Progressive Web App.",
"icons": [
{
"src": "/icon.png",
"sizes": "288x288", // 这里需要格外注意图片的尺寸,如果图片有问题,调试页面Manifest里会给你提示
"type": "image/png"
}
],
"start_url": "/",
"display": "standalone",
"theme_color": "#B12A34",
"background_color": "#B12A34"
}示例 demo:

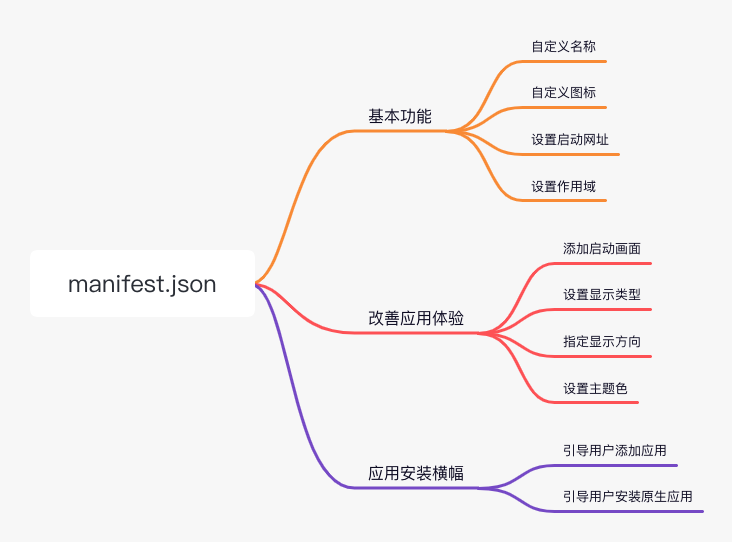
通过对 manifest.json 进行相应配置,可以实现以下功能:

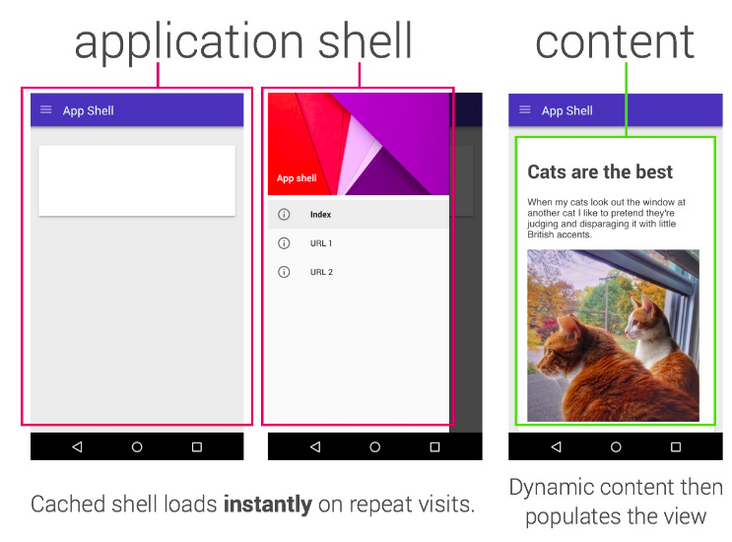
另外,我觉得有必要介绍一下的是 App Shell 模型。
App Shell 架构[13]是构建 Progressive Web App 的一种方式,这种应用能可靠且即时地加载到您的用户屏幕上,与本机应用相似。
App“shell”是支持用户界面所需的最小的 HTML、CSS 和 JavaScript,如果离线缓存,可确保在用户重复访问时提供即时、可靠的良好性能。这意味着并不是每次用户访问时都要从网络加载 App Shell,只需要从网络中加载必要的内容。
对于使用包含大量 JavaScript 的架构的单页应用来说,App Shell 是一种常用方法。这种方法依赖渐进式缓存 Shell(使用 Service Worker 线程)让应用运行,接下来,为使用 JavaScript 的每个页面加载动态内容。App Shell 非常适合用于在没有网络的情况下将一些初始 HTML 快速加载到屏幕上。

安装 PWA:

安装后,PWA 应用就会出现在桌面/Chrome 应用里面:
weibo_icon
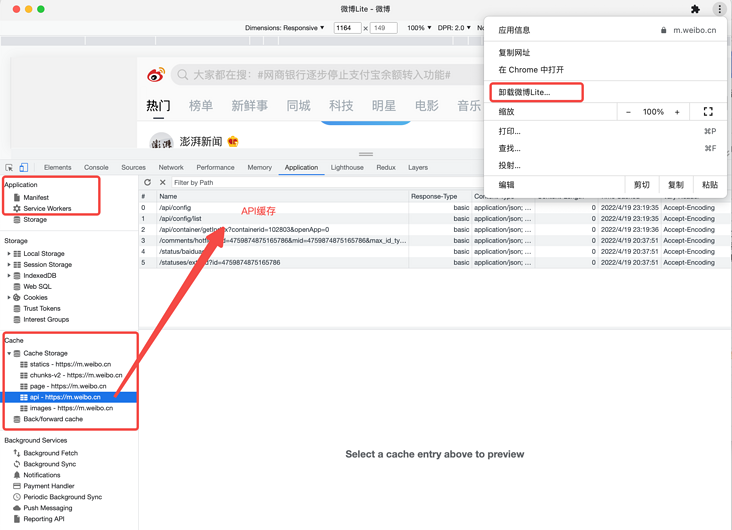
从下图可以看出,点击桌面图标打开后,我们可以选择卸载 PWA,图标将会从桌面移除;同时,我们还可以发现,微博 Lite 除了缓存图片、JS、CSS 等静态资源外,也会缓存接口:

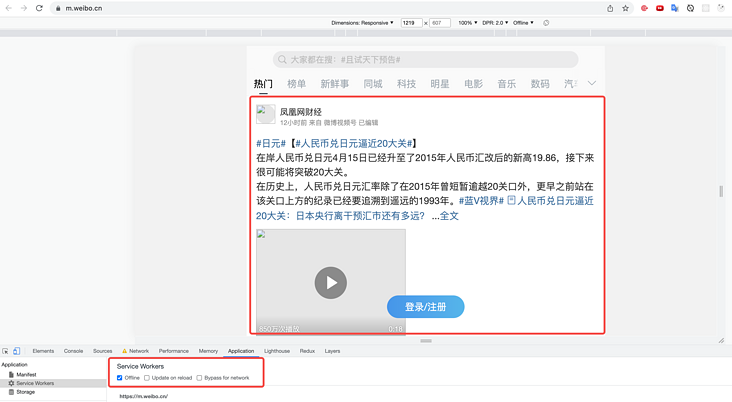
当我们将网络设置成离线时,刷新页面,依然可以继续浏览页面上上次加载过的信息,提升用户体验:


在这些存在的问题里面,简单介绍一下摩尔定律。
个人认为,摩尔定律是芯片领域的 OKR。摩尔在 1965 年文章中指出,芯片中的晶体管和电阻器的数量每年会翻番,原因是工程师可以不断缩小晶体管的体积。这就意味着,半导体的性能与容量将以指数级增长,并且这种增长趋势将继续延续下去。1975 年,摩尔又修正了摩尔定律,他认为,每隔 24 个月,晶体管的数量将翻番。
晶体管数量翻倍带来的好处可以总结为:更快,更小,更便宜。根据摩尔定律,芯片设计师的主要任务便是缩小晶体管的大小,然后让芯片能够容纳越多的晶体管。晶体管的增加可以让设计师为芯片添加更多的功能,比如 3D 显卡,从而节约成本。
可以看出,摩尔定律是和我们书本上看到的公式、定理存在很大区别的,它更多的是一个经验总结,是芯片领域自驱的 OKR。
如果说一开始人们埋怨手机内存和流量资费的限制,而不想安装太多的 App,根据摩尔定律,现在的手机内存与硬件都在提升,运营商资费下调。这使得 PWA 最初得以出现的根基开始动摇。所以,PWA 现在国内面临的处境即:用户不知道,也不会用,开发者不见得支持,也不如小程序友好。
尽管有上述的一些缺点,PWA 技术仍然有很多可以借鉴和使用的点:
当然,在通知这一块儿,抛开 PWA 不谈,浏览器通知 API Notification[14]也是一个不错的选择。
我们知道,JavaScript 是围绕单线程的概念设计的,缺乏实现像原生 App 那样的多线程模型所需的功能,比如共享内存。
浏览器使用单个线程(主线程)来运行网页中的所有 JavaScript、执行渲染页面和执行垃圾收集等任务。运行过多的 JavaScript 代码会阻塞主线程,延迟浏览器执行这些任务并导致糟糕的用户体验。
在 Web 中可以通过使用 Workers 在后台线程中运行脚本来实现类似多线程的模式,允许它们执行任务而不干扰主线程。Workers 是运行在单独线程上的整个 JavaScript 作用域,没有任何共享内存。
一般来说,Worker 可以让脚本在浏览器主线程之外的单独的线程上运行。如果你想要在 HTML 文档中引用一个<script>标签的典型的 JavaScript 文件,它会运行在主线程上。如果主线程上有太多的计算,会拖慢网站的速度,造成交互卡顿和响应延迟。Web worker,Service worker 和 Worklet 都是让脚步运行在单独的线程上的。

参考资料:Web workers vs Service workers vs Worklets[15]
Web workers 是最常用的 worker 类型。它不像另外两种,它们除了运行在主线程外的特性外,没有一个特殊的应用场景。所以,Web worker 可以用于减少主线程上大量的线程活动。

推荐阅读:Workers overview[16]。
一个很好的例子是前文提到的图像处理 Web 应用程序Squoosh[17],它使用 Web Worker 来进行图像处理任务,让主线程可供用户与应用程序进行不中断的交互。
PROXX[18]也使用了 Web worker 和 Service Worker 相关技术,具体可参考Proxx: Building Fast Web Applications[19]。
Web Worker 有以下几个使用注意点:
更多使用细节可参考阮一峰的Web Worker 使用教程[20]
Service workers 主要是提供详细的浏览器和网络/缓存间的代理服务,如下图所以:

2014 年,W3C(万维网联盟)公布了 Service Worker 的相关草案,但真正在生产环境被 Chrome 支持是在 2015 年,比微信小程序要早两年。
下图展示了 Service workers 的生命周期:
sw-lifecycle
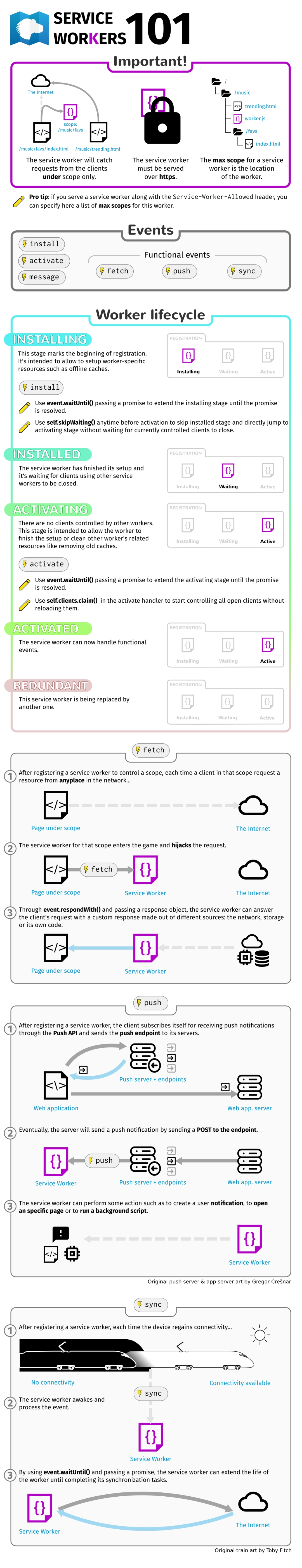
而下面这张图则几乎涵盖了 Service workers 所有最重要的知识点:
原图来自 GitHub:service-workers-101[21]

可能你会好奇,用 Service Workers 来做缓存?HTTP 缓存它不香吗?我们可以简单看看这两者的区别:
由于 Service Worker 的出现,我们不再尝试离线解决问题,而是让开发人员自己动手解决缓存问题。通过它可以控制缓存以及如何处理请求。这意味着您可以创建自己的模式。
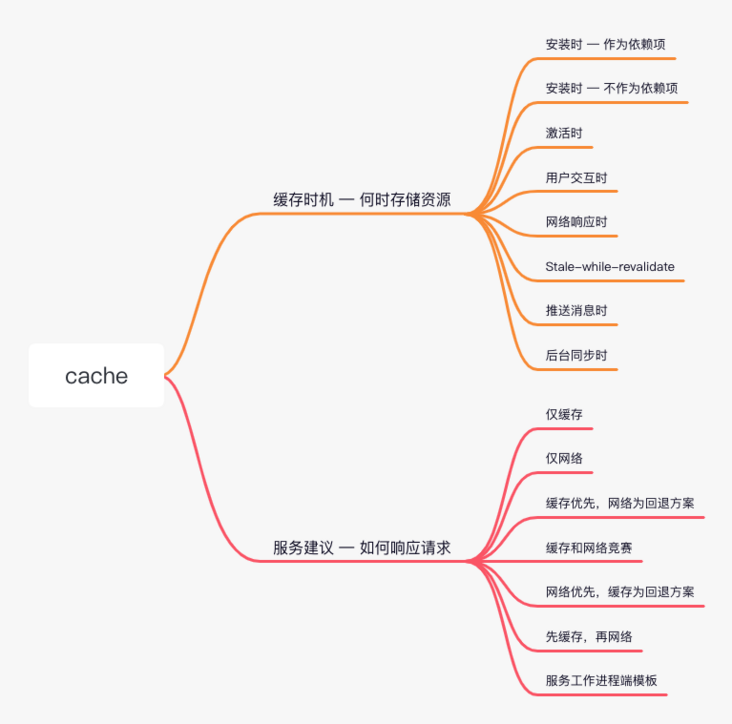
缓存的模式有很多中,在离线指南[22]中,全面介绍了各种缓存的模式,在实践中,你可能需要根据 URL 和上下文同时使用多种模式。
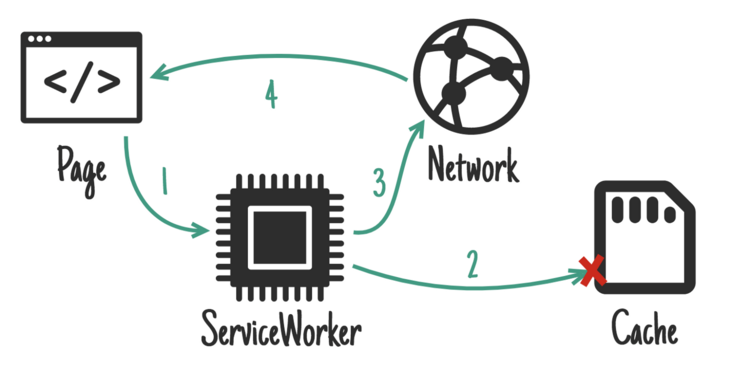
当然,无论您做了多少缓存, Service Worker 进程都不会使用缓存,除非你告诉它何时以及如何使用。下图展示的是缓存优先的示意图:

其他一些缓存模式简单梳理如下:




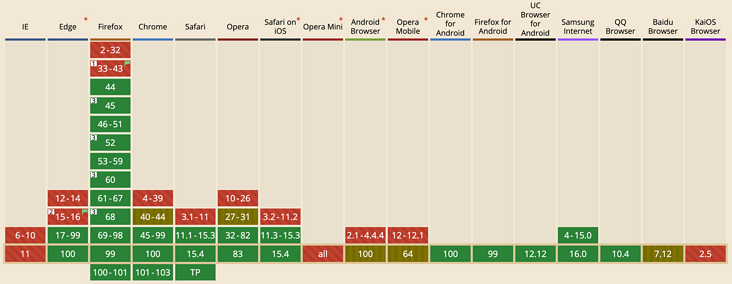
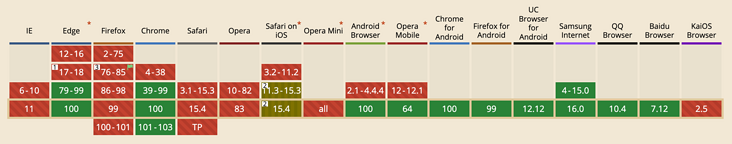
可以看出,兼容性问题最大的其实还是在 manifest.json 的支持上。
Worklet 是一个非常轻量级、高度具体的 worker。它。它们使我们作为开发人员能够连接到浏览器渲染过程的各个部分(钩子),让开发人员可以访问渲染管道的底层部分。
当一个 web 页面正在被渲染,浏览器经过很多步骤。在这里我们需要关注的有四步:Style,Layout,Paint 和 Composite。
在展示网页时,浏览器会执行多个步骤。在这里我们主要关注四个步骤:Style,Layout,Paint 和 Composite(合成)。

Paint 是浏览器将样式应用于每个元素的地方。与此渲染阶段挂钩的 Worklet 是 Paint Worklet。Paint Worklet 允许我们创建自定义图片,这个图片可以应用任何 CSS,比如 background-image 属性的值。
要创建一个 Worklet,就像所有 Worker 一样,我们在我们的主 javascript 文件中注册它,引用专用的 Worklet 文件。
/* main.js */
CSS.paintWorklet.addModule('myWorklet.js');在我们的 Worklet 文件中,我们可以创建自定义图像。该 paint 方法的工作方式与 Canvas API 非常相似。这是一个简单的黑白渐变示例。
/* myWorklet.js */
registerPaint(
'myGradient',
class {
paint(ctx, size, properties) {
var gradient = ctx.createLinearGradient(0, 0, 0, size.height / 3);
gradient.addColorStop(0, 'black');
gradient.addColorStop(0.7, 'rgb(210, 210, 210)');
gradient.addColorStop(0.8, 'rgb(230, 230, 230)');
gradient.addColorStop(1, 'white');
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, size.width, size.height / 3);
}
}
);最后,我们可以在 CSS 中使用这个新的 Worklet,我们创建的自定义图像将像任何其他背景图像一样应用。
div {
background-image: paint(myGradient);
}除了 Paint Worklet,还有其他的 worklet 可以连接到渲染过程的其他阶段。Animation Worklet 连接到 Composite 阶段,而 Layout Worklet 连接到 Layout 阶段。
Web worker,Service worker 和 worklet 都是将脚本运行在浏览器主线程之外单独的线程中,它们之间的区别是它们所应用的场景和他们的特性。
看看 Google 官方宣传较多的 PWA 案例就会发现,FlipKart、Housing.com 来自印度;Lyft、华盛顿邮报来自北美;唯一来自中国的 AliExpress 主要开展的则是海外业务。
由于中国的特殊性,PWA 的前景在一定程度上比较悲观:
反观印度,由于 Google 服务健全、标配 Chrome 的 Android 手机市占率非常高,PWA 的用户达到率简直直逼 100%,也难免获得无数好评与支持了。
参考资料:下一代 Web 应用模型 —— Progressive Web App[25] | 小程序的老祖宗 PWA 为什么没有火起来?[26]
在 2017 年 7 月 5 日“百度 AI 开发者大会”(Baidu Create2017)——Web 生态分论坛上,百度开发者介绍了百度 Lavas 解决方案,帮助开发者快速搭建 PWA 应用。
lavas 不是一个框架,而是一个基于 vue 的 PWA 解决方案,通过 lavas 导出的模板帮助开发者解决了接入 PWA 过程中遇到的问题:
而现在 lavas 官网已经无法访问,这在很大程度上可以反应 PWA 在国内业务的一个现状。
Microsoft 依然在维护着相关文档:Get started with Progressive Web Apps[27],时间显示,最近更新时 2022 年 3 月 1。

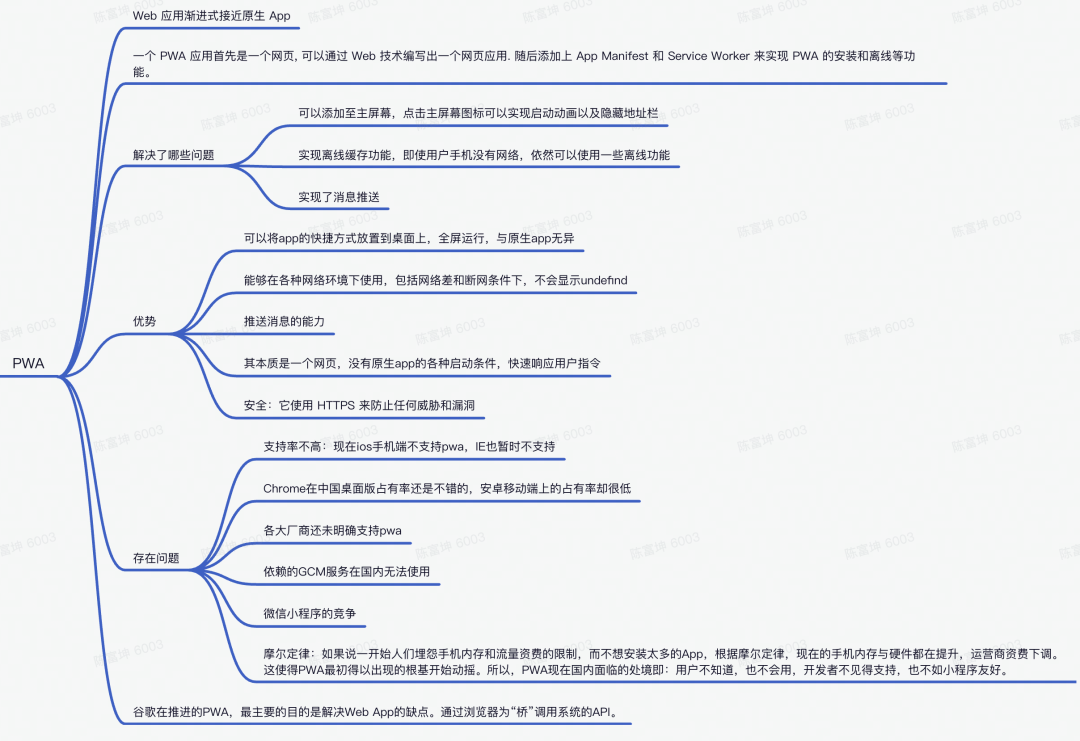
高清大图可点击这里[28]查看。
[1]《PWA 应用实战》: https://gitee.com/hbche/pwa-book
[2]Google Developers: https://developers.google.com/
[3]StackBlitz.com: https://stackblitz.com/
[4]Goofy Studio PWA: https://studio.bytedance.net/
[5]Squoosh: https://squoosh.app/
[6]谷歌实验室发布 Squoosh: https://www.infoq.com/news/2018/11/google-squoosh-pwa-webassembly/
[7]PROXX: https://proxx.app/
[8]微博 Lite: https://m.weibo.cn
[9]一篇技术博文: https://medium.com/dev-channel/a-pinterest-progressive-web-app-performance-case-study-3bd6ed2e6154
[10]新用户的转换率增加了 104%: https://zhuanlan.zhihu.com/p/26445223
[11]Web Application Manifest: https://w3c.github.io/manifest/
[12]这里: https://stackblitz.com/edit/web-platform-x4trmv
[13]App Shell 架构: https://www.wenjiangs.com/doc/o6rquebe
[14]浏览器通知 API Notification: https://zhuanlan.zhihu.com/p/346800213
[15]Web workers vs Service workers vs Worklets: https://bitsofco.de/web-workers-vs-service-workers-vs-worklets/
[16]Workers overview: https://web.dev/workers-overview/
[17]Squoosh: https://squoosh.app/
[18]PROXX: https://proxx.app/
[19]Proxx: Building Fast Web Applications: https://www.infoq.com/news/2019/06/proxx-fast-web-apps/
[20]Web Worker 使用教程: https://www.ruanyifeng.com/blog/2018/07/web-worker.html
[21]service-workers-101: https://github.com/delapuente/service-workers-101
[22]离线指南: https://web.dev/offline-cookbook/
[23]Service Worker: https://caniuse.com/?search=Service%20Worker
[24]manifest: https://caniuse.com/?search=manifest
[25]下一代 Web 应用模型 —— Progressive Web App: https://huangxuan.me/2017/02/09/nextgen-web-pwa/
[26]小程序的老祖宗 PWA 为什么没有火起来?: https://blog.csdn.net/qq_37860930/article/details/97236557
[27]Get started with Progressive Web Apps: https://docs.microsoft.com/en-us/microsoft-edge/progressive-web-apps-chromium/how-to/
[28]这里: https://cdn.jsdelivr.net/gh/king-hcj/king-hcj.github.io/images/posts/pwa/App.png
[29]Learn PWA: https://web.dev/learn/pwa/
[30]渐进式 Web 应用: https://web.dev/progressive-web-apps/
[31]讲讲 PWA: https://segmentfault.com/a/1190000012353473
[32]6 myths of Progressive Web Apps: https://medium.com/samsung-internet-dev/6-myths-of-progressive-web-apps-81e28ca9d2b1
[33]PWA 文档: https://www.wenjiangs.com/docs/pwa-docs
[34]网站渐进式增强体验(PWA)改造:Service Worker 应用详解: https://lzw.me/a/pwa-service-worker.html
[35]Web 离线应用解决方案——ServiceWorker: https://www.cnblogs.com/dojo-lzz/p/8047336.html
[36]What self.skipWaiting() does to the service worker lifecycle: https://bitsofco.de/what-self-skipwaiting-does-to-the-service-worker-lifecycle/
[37]ServiceWorker 工作原理、生命周期和使用场景: https://xie.infoq.cn/article/d6db2099c0064563a403c51ec
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/11jacUC53QOiR3rUR5pPLA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









