AntDesign这样的UI组件库,除了自身功能完善,良好的文档支持,也是开发者乐于使用的一大原因。
如标题,类似AntDesign的组件库文档,到底是用什么写的呢?(注意,我们本次讨论的是文档书写,而非组件本身)
这里得先定义下,我们想要的文档,需要哪些必要元素?
按照这个目标,搜罗到市面上的现有的相关框架,有下面这些:
考虑到dumi和AntDesign是React开发,以及蚂蚁的背景,这次我们拿dumi来一探究竟,看能否实现我们想要的东西。
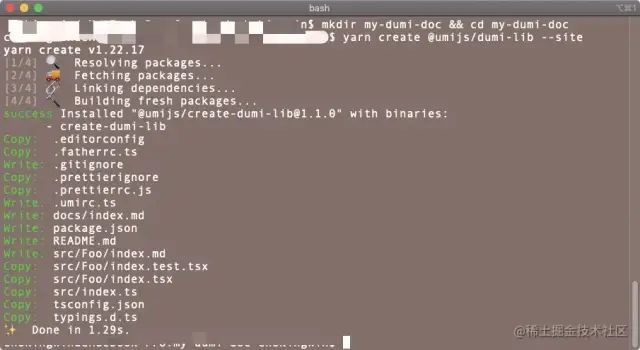
从头开始,我们先初始化一个dumi工程叫my-dumi-doc
mkdir my-dumi-doc && cd my-dumi-doc
yarn create @umijs/dumi-lib --site
yarn
复制代码
这里需要注意,node 版本必须是
10.13以上。无法成功安装的小伙伴,记得切换 node 版本。
跑起来看看
yarn start
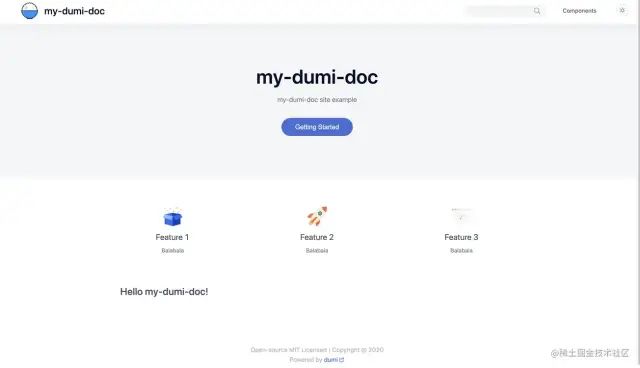
复制代码首页:

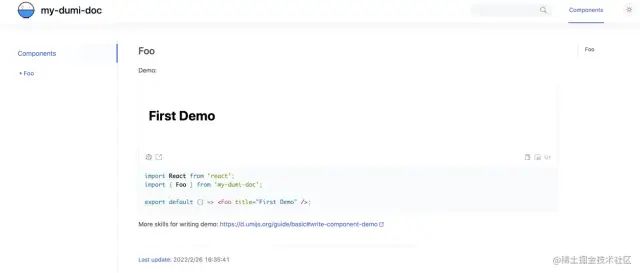
详情页:

到此,我们已经看到一个组件文档的雏形。接下来需要仔细看下目录结构。

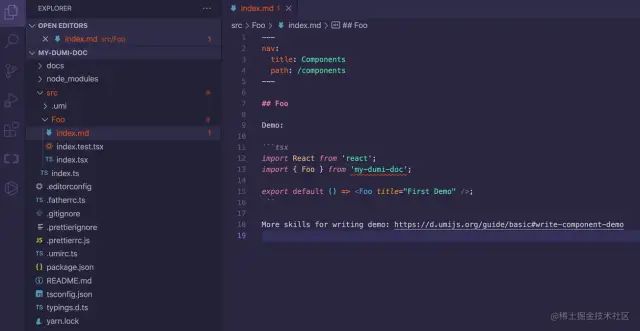
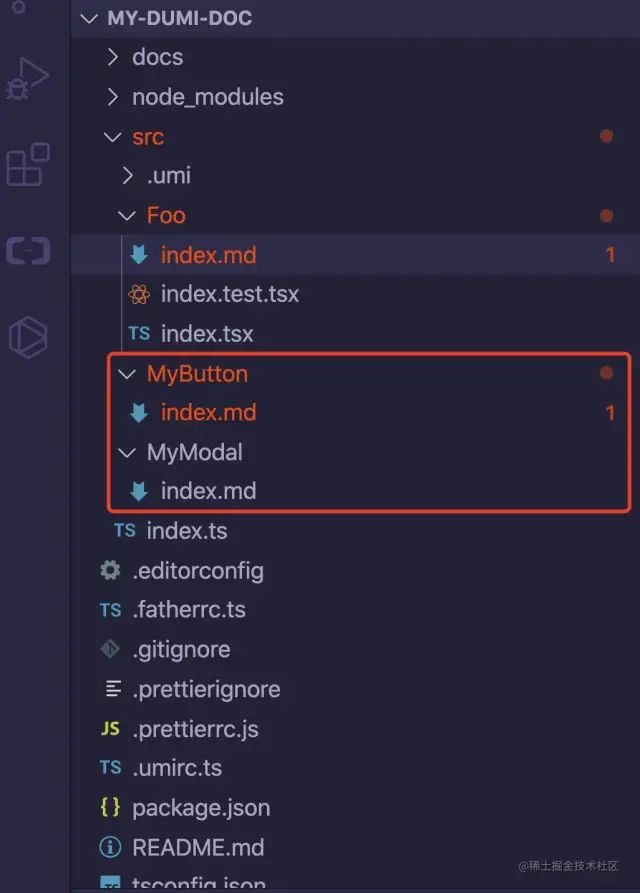
src 目录下,一个组件一个目录,默认的例子生成了
写过组件的同学,都知道这样一个目录结构,基本是标配。但因为我们本次是重在文档书写,其实可以只保留 md 文档。
如上图也能看到,md 文档内,jsx 和 tsx 的代码块将会被 dumi 解析为 React 组件。这正好帮我们做到了第一个点:真实组件的渲染。
我们在src下写多两个组件,看下浏览器里的文档会变成什么样。
分别新建一个MyButton/index.md、MyModa/index.md,

内容如下:
<!-- /src/MyButton/index.md -->
## MyButton
复制代码<!-- /src/MyModal/index.md -->
## MyModal
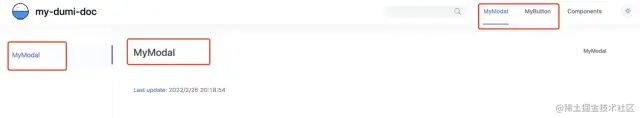
复制代码刷新浏览器,效果如下:

能看到,导航栏立马有了。
看着还不戳,不过,一个组件占一个一级导航,并不是我们想要的,我们按照 FrontMAtter 语法,做如下调整:
<!-- /src/MyButton/index.md -->
---
nav:
title: Components
path: /components
group:
title: MyButton
---
## MyButton
复制代码<!-- /src/MyModal/index.md -->
---
nav:
title: Components
path: /components
group:
title: MyModal
---
## MyModal
复制代码刷新浏览器再看下,嗯,是我们想要的样子了。

上面有提到
FrontMAtter语法,文档在这:d.umijs.org/zh-CN/confi…[5]
接下来,我们就需要简单提供下MyButton、MyModel两个组件的源码,试着在 md 文档里引入试试。
因为组件编写不是重点,这里我们引入Antd,分别继承它提供的Button、Modal组件,快速完善源代码。
安装 Antd
yarn add antd
复制代码新建一个MyButton/index.tsx,内容如下:
import React from 'react';
import { Button, ButtonProps } from 'antd';
import 'antd/dist/antd.css';
export interface MyButtonProps extends ButtonProps {
isMy?: boolean;
}
const MyButton: React.FC<MyButtonProps> = (props) => {
const { children, ...restProps } = props;
return (
<Button {...restProps}>{children}</Button>
);
}
export default MyButton;
复制代码能看到,我们只对 Button 组件做个简单的包装,多加了一个 isMy 属性。
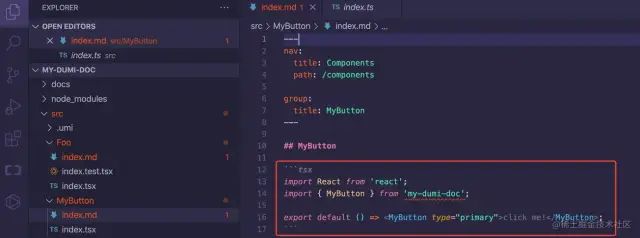
接下来,在/src/MyButton/index.md里引入并使用它。

哎呀,上面直接贴图了,代码块套代码块好像显示有问题。文末有仓库地址,记得去看。
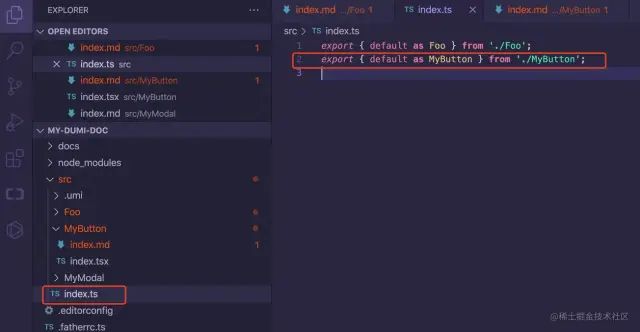
对了,组件还需在 /src/index.ts 里引入,不然会有报错。/src/index.ts 是组件的入口文件。
export { default as MyButton } from './MyButton';
复制代码
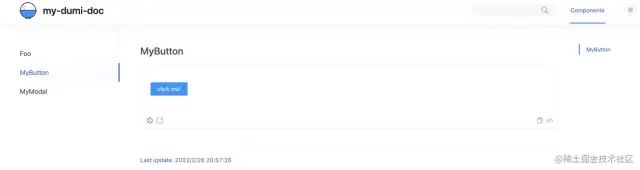
回到浏览器,这时应该可以看到下方的画面了。

Antd 自带的 Button 组件,已经渲染在页面上,也能正常交互。
相应的,我们完善下 MyModal。
新建一个MyModal/index.tsx,内容如下:
import React from 'react';
import { Modal, ModalProps } from 'antd';
import 'antd/dist/antd.css';
export interface MyModalProps extends ModalProps {
isMy?: boolean;
}
const MyModal: React.FC<MyModalProps> = (props) => {
const { children, ...restProps } = props;
return (
<Modal {...restProps}>{children}</Modal>
);
}
export default MyModal;
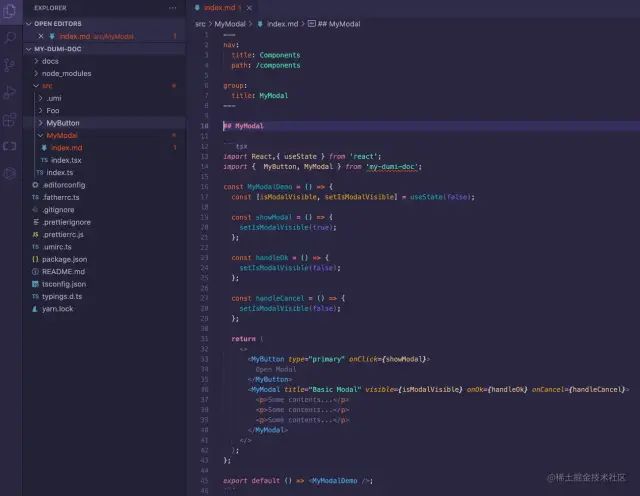
复制代码在 /src/MyModal/index.md 里引入并使用它

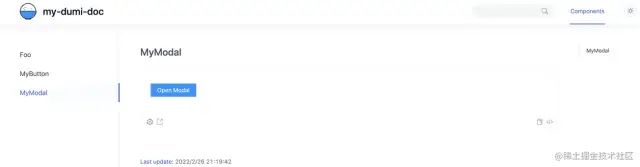
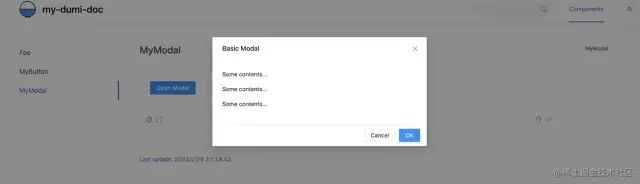
回到浏览器,Modal 应该也能被渲染出来了。

点击事件也能被正确响应。

至此,我们最初定义的前两条必要元素,都已经实现。接下来是组件 API的书写。
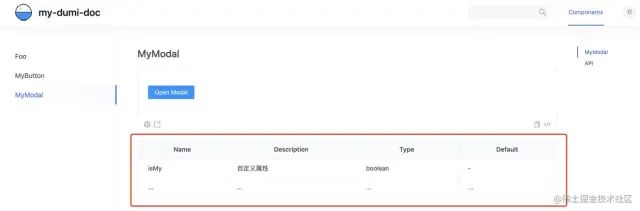
已经支持 md 了,一点点用表格语法手动写,也能达到最终的效果。
| Name | Description | Type | Default |
|------|-------------|---------|---------|
| isMy | 自定义属性 | boolean | - |
| ... | ... | ... | ... |
复制代码
但这并不是我们想要的结果。
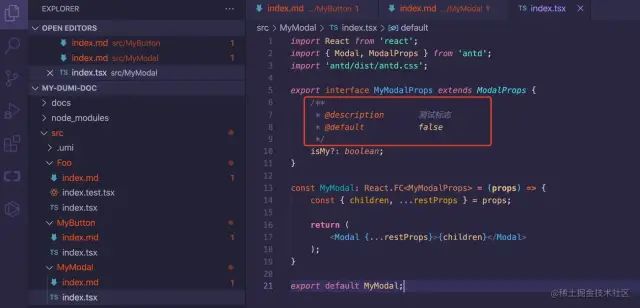
如果你的组件遵从 TypeScript 类型定义 + JS Doc 注解,dumi 能自己推导出 API 的内容。
参考文档:d.umijs.org/zh-CN/guide…[6]
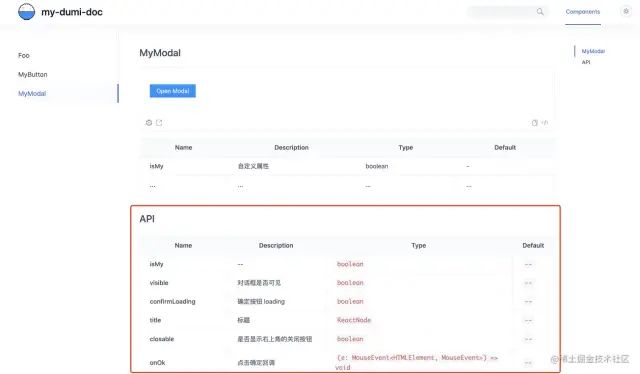
我们在 md 文件末尾,追加上 dumi 内置的组件 API ,用来渲染API表格。
<API></API>
复制代码效果如下,看起来相当不错。描述、类型啥的,已经自动帮我们填充好了。

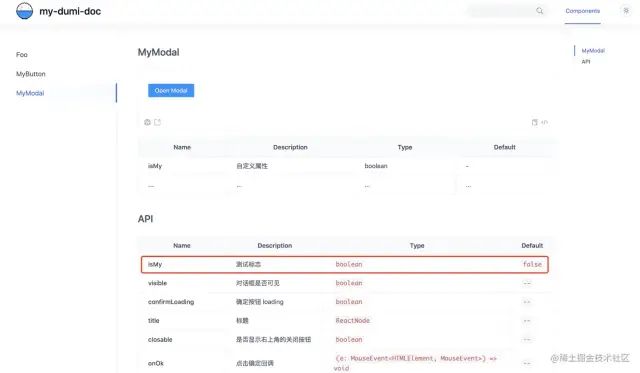
学着 JS Doc 注解,也来完善下那个唯独是我们添加的 isMy 属性

回到浏览器刷新页面,效果立马就看到了,这可真是方便啊。

至此,我们想要的组件文档书写三要素,都已齐活。dumi 在文档书写上的便利,还请小伙伴多多尝试呀。
本次练手的工程也已上传到 github,看这里:my-dumi-doc[7]
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/8-XQuSilQprEsZZrfN9nVA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









