本来打算直接写教程 04 的,但是想到3D 变换涉及的数学知识较多,往往是很多初学者的拦路虎(比如我自己)。
再加上OpenGL ES 2.0 不再提供 OpenGL ES 1.0 中 3D 变换相关的一些重量级函数,如 glMatrixMode、glMatrixMode、glLoadMatrixf、glMultMatrix 等,这些函数在 OpenGL ES 2.0 中均需要我们自己去实现。
如果不对线性代数与几何知识作一些简单介绍,恐怕不少人难以理解文中的一些步骤为什么要那么做。因此今天这一篇文章将放弃原定计划,先来介绍一些 3D 数学以及 3D 变换相关的知识。
BTW,原定计划的代码示例已经写好了,有兴趣的同学可以先行浏览,代码放在这里,运行效果如下:
我们都学过几何学,应该都知道欧几里得(公元前3世纪希腊数学家)这位几何学鼻祖,正是这位大牛创建了欧几里得几何学,他提出了基于 X,Y,Z 三轴的三维空间概念。
到了17世纪,又出了位大牛笛卡尔,我们通常所说的笛卡尔坐标就是他的创造,笛卡尔坐标非常完美地将欧几里得几何学理论与代数学联系到一块。
正是因为有了笛卡尔坐标,我们才能够用简单的矩阵(Matrix)来表示三维变换。但用矩阵来表示三维变换操作有一个无法解决的问题-万向节锁 。
什么是万向节锁呢?简单地说就是两个轴旋转到同一个方向上去了,这两个轴平行了,因此就比原来少了一维(详情可参考这里)。
好吧,或许你看得一头雾水,不要紧,你只要知道:用矩阵来表示3D变换,但矩阵在表示旋转时可能会导致万向节锁的问题,而使用四元数可以避免万向节锁就可以了。
在前面提到可使用 Matrix 来表示三维变换操作,那么变换又是如何通过 Matrix 实现的呢?
下面就来讲这个。在这里我推荐一本3D数学入门书籍:《3D数学基础:图形与游戏开发》
通常我们使用 4 维向量 (x, y, z, w) 表示在3D空间中的一个点,最后一维 w 表示齐次坐标。
齐次坐标的含义是两条平行线在投影平面的无穷远处相交于一点,但在 Matrix 中没有表示无穷大,所以增加了齐次坐标这一维。
你可以想象下,火车轨道的两条边在无限远处看起来就相交于一点,齐次坐标详细的介绍可以参考这篇文章。
矩阵运算规则:
1) 若矩阵 A 和 B 不是互逆矩阵,则不满足乘法交换律,即 A × B 不等于 B × A; 2) M × N 阶的矩阵只能和 N × O 阶的矩阵相乘,即 N 的阶数相等,结果为 M × O 阶的矩阵; 3) 矩阵 A × B 的运算过程是 A 的每一行依次乘以 B 的每一列作为结果矩阵中的一行; 4) 矩阵 A 的逆矩阵 B 满足 A × B = B × A = 单位矩阵。 5) 单位矩阵是对角线上的值为1,其余均为 0 的矩阵。单位矩阵不影响坐标变换(你可以将下面的3D变换矩阵换成单位矩阵来思考下)。
3D空间的物体投影到2D平面上时,就需要使用到齐次坐标,因此我们需要使用 4 × 4 的 Matrix 来表示变换。
在编程语言中,这样的 Matrix 可用大小为 16 的一维数组或4 × 4 的二维数组来表示。由于矩阵乘法不满足乘法交换律,用数组表示 Matrix 又分为两种形式:行主序和列主序,它们在本质上是等价的,只不过是一个是右乘(行主序,矩阵放右边)和一个是左乘(列主序,矩阵放左边)
。OpenGL 使用列主序矩阵,即列矩阵,因此我们总是倒过来算的(左乘矩阵,变换效果是按从右向左的顺序进行):投影矩阵 × 视图矩阵 × 模型矩阵 × 3D位置。
4× 4列矩阵的数组表示:数字表示数组下标对应的行列位置:
那么平移矩阵可表示为:
平移矩阵 × 列矩阵(a, b, c, 1) = 列矩阵(a + x, b + y, c + z, 1)。
缩放矩阵可表示为:
缩放矩阵 × 列矩阵(a, b, c, 1) = 列矩阵(a × sx, b × sy, c × sz, 1)。
绕 X 轴旋转的旋转矩阵可表示为:
绕 X 轴旋转的旋转矩阵 × 列矩阵(a, b, c, 1) = 列矩阵(a, b × cos(θ) - c × sin(θ), b × -sin(θ) + c × cos(θ), 1)。
绕 Y 轴旋转的旋转矩阵可表示为:
绕 Y 轴旋转的旋转矩阵 × 列矩阵(a, b, c, 1) = 列矩阵(a × cos(θ) - c × sin(θ), b , a × -sin(θ) + c × cos(θ), 1)。
绕 Z 轴旋转的旋转矩阵可表示为:
绕 Z 轴旋转的旋转矩阵 × 列矩阵(a, b, c, 1) = 列矩阵(a × cos(θ) - b × sin(θ), a × -sin(θ) + b × cos(θ), c, 1)。
OpenGL 使用右手规则进行旋转,因此逆时针方向的选择是正角度的,而顺时针方向的旋转是负角度的。还记得中学学物理时候的右手规则么?
忘记了的话,看下图:
注意:前面说到矩阵乘法不满足乘法交换律,因此你对一个3D坐标先进行旋转,然后进行平(平移矩阵 × 旋转矩阵 × 3D坐标);
与先进行平移,然后进行旋转(旋转矩阵 × 平移矩阵 × 3D坐标)得到的效果是大为迥异的。
如下图所示:
在第一种情况下,我们通常称旋转是在 local space 中进行,因为它是绕着物体自己的中
心点进行的,而在后一种情况下的旋转通常称为是在 world space 中进行的。
我们知道点是可以在坐标空间之间相互转换的,这是一个很重要的概念。
OpenGL 中物体最初是在本地坐标空间中,然后转换到世界坐标空间,再到 camera 视图空间,再到投影空间,这一系列转换都是靠 matrix 计算来实现。
上面的这个过程在 OpenGL 及 OpenGL ES 1.0 中,对应的代码类似于:
glViewport (0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode (GL_PROJECTION);
glLoadIdentity ();
glFrustum (-1.0, 1.0, -1.0, 1.0, 1.5, 20.0);
glMatrixMode (GL_MODELVIEW);
glClear (GL_COLOR_BUFFER_BIT);
glColor3f (1.0, 1.0, 1.0);
glLoadIdentity (); /* clear the matrix */
/* viewing transformation */
gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);
glScalef (1.0, 2.0, 1.0); /* modeling transformation */
glutWireCube (1.0);
glFlush ();说明:
a) 是用于viewport(视口)变换,viewport 变换发生在投影到2D 投影平面之后,该变换是将投影之后归一化的点映射到屏幕上一块区域内的坐标。
视口变换的目的是指定投影之后图像在屏幕上显示的区域。如下示意图所示:
视口变换 glViewport(x, y, width, height); x,y 是投影平面描绘在屏幕或窗口上的起始位置(注意屏幕坐标以左上方为原点),width和height是以像素为单位,指投影平面在屏幕上描绘的区域大小。
如果投影平面的宽高比,与width/height比不相同(如上面的右图),那么描绘的场景就会扭曲。
从裁剪到屏幕的整个过程如下图所示,w 就是前面提到的齐次坐标那一维,从 Clip Space 到 Normalized Device Space 就是投影规范化的过程,从 Normalized Device Space 到 Window Space 就是 viewport 变换过程。
该转换内部计算公式为:
(xw, yw)是屏幕坐标,(x, y, width, height)是传入的参数,(xnd, ynd)是投影之后经归一化之后的点(上图中 Normalized Device Space 空间的点)。
因此 viewport 变换就是将投影之后归一化的点转换为真正可用于在屏幕上进行渲染的屏幕坐标;
b) 是说明下面的 matrix 是用于投影变换的,在本例中,是通过语句 c) glFrustum 来设置透视投影变换的。投影变换有两种:正交投影和透视投影,后面会有详细介绍;
d) 是说明下面的 matrix 是用于模型视图变换,注意,OpenGL 和 OpenGL ES 都将模型变换与视图变换结合在一起,而不是分开为两个,这是因为模型变换等价于视图变换的逆变换。
视图变换是将物体转换到观察者(一般称之为 camera)的视线空间中。
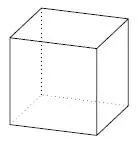
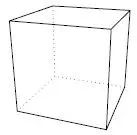
你可以想象一下,照相时,你可以:A)照相机不懂,旋转自己的头找个侧面像,也可以B)自己不动,照相机旋转一定的角度来达到同样的效果。下面的两幅图分别描述了情形A)和情形B):
情形A):旋转物体,相机不动
情形B):旋转相机,物体不动
在 OpenGL 中,我们在设置场景(scene)的时候通常是采取情形B)的做法,因此在语句 e) 处,我们设置相机的位置和朝向,来设定视图变换,之后的语句 f) glScale 是设定在模型变换的,最后语句 g) 在本地空间描绘物体。
注意
写 OpenGL 代码时从前到后的顺序依次是:设定 viewport(视口变换),设定投影变换,设定视图变换,设定模型变换,在本地坐标空间描绘物体。
而在前面为了便于理解做介绍时,说的顺序是OpenGL 中物体最初是在本地坐标空间中,然后转换到世界坐标空间,再到 camera 视图空间,再到投影空间。
由于模型变换包括了本地空间变换到世界坐标空间,所以我们理解3D 变换是一个顺序,而真正写代码时则是以相反的顺序进行的,如果从左乘矩阵这点上去理解就很容易明白为什么会是反序的。
有了上面 3D 变换的整体概念,下面来详细说说投影变换与视图变换。
投影变换的目的是确定 3D 空间的物体如何投影到 2D 平面上,从而形成2D图像,这些 2D 图像再经视口变换就被渲染到屏幕上。
前面提到投影变换有两种:正交投影和透视投影。
透视投影用的比较广泛,它与真实世界更相近:近处的物体看起来要比远处的物体大;而正交投影没有这个效果,正交投影通常用于CAD或建筑设计。
下面是正交投影与透视投影效果示意图:
| 正交投影 | 透视投影 |
|---|---|
 |
 |
透视投影可以通过两种方式来表述,OpenGL 及 OpenGL ES 1.0 提供其中一种:glFrustum,而 glut 辅助库提供了另外一种:gluPerspective。
它们本质上是相同的,只不过是不同的表述而已:
视锥体/视景体:
glFrustum(left, right, bottom, top, zNear, zFar);
left,right, bootom,top 定义了 near 裁剪面大小,而 zNear 和 zFar 定义了从 Camera / Viewer 到远近两个裁剪面的距离(注意这两个距离都是正值)。
由这六个参数可以定义出六个裁剪面构成的锥体,这个锥体通常被称之为视锥体或视景体。
只有在这个锥体内的物体才是可以见的,不在这个锥体内的物体就相当于不再视线范围内,因而会被裁减掉,OpenGL 不会这些物体进行渲染。
由于 OpenGL ES 2.0 不提供此函数,因此我们需要自己实现该函数。其计算公式如下:
假设:l = left, r = right, b = bottom, t = top, n = zNear, f = zFar,有
透视图:
gluPerspective(fovy, aspect, zNear, zFar);
fovy 定义了 camera 在 y 方向上的视线角度(介于 0 ~ 180 之间),aspect 定义了近裁剪面的宽高比 aspect = w/h,而 zNear 和 zFar 定义了从 Camera/Viewer 到远近两个裁剪面的距离(注意这两个距离都是正值)。
这四个参数同样也定义了一个视锥体。
在 OpenGL ES 2.0 中,我们也需要自己实现该函数。我们可以通过三角公式 tan(fovy/2) = (h / 2)/zNear 计算出 h ,然后再根据 w = h * aspect 计算出 w,这样就可以得到 left, right, top, bottom, zNear, zFar 六个参数,代入在介绍视锥体时提到的公式即可。
正交投影在 OpenGL 及 OpenGL ES 1.0 中是由 glOrtho 来提供的,我们可以把正交投影看成是透视投影的特殊形式:即近裁剪面与远裁剪面除了Z 位置外完全相同,因此物体始终保持一致的大小,即便是在远处看上去也不会变小。
glOrtho(left, right, bottom, top, zNear, zFar);
left,right, bootom,top 定义了 near 裁剪面大小,而 zNear 和 zFar 定义了从 Camera/Viewer 到远近两个裁剪面的距离(注意这两个距离都是正值)。
假设:xmax = right, xmin = left, ymax = top, ymin = bottom, zmax = far, zmin = near,正交投影的计算可分为两步:首先平移到视锥体的中心,然后缩放。
平移矩阵:(图中的2min 应为 zmin)
缩放矩阵:
正交投影矩阵 R = S × T:
视图变换的目的是为了让我们能观察到某个角度的场景(从观察者的角度来说)或者说是为了将物体从世界坐标转换到相机视线所在视图空间中来(从3D物体角度来说)。
这可以通过设定观察者的位置和朝向来实现的或对物体进行3D变换来实现,通常前面一种方式来实现(即设定观察者的位置与朝向)。
如下图所示,xyz坐标轴表示的是世界坐标,蓝白色区域为视图空间,视图变换就是要将长方体从世界空间中转换到视图空间的坐标体系中去,然后再投影规范化,然后再经 viewport 转换映射到屏幕上渲染出来。
在 OpenGL 中,我们可以通过工具库提供的 gluLookAt 这个函数来实现此功能。该函数的原型为:
gluLookAt(eyex, eyey, eyez, centerx, centery, centerz, upx, upy, upz);
eye 表示 camera/viewer 的位置, center 表示相机或眼睛的焦点(它与 eye 共同来决定 eye 的朝向),而 up 表示 eye 的正上方向,注意 up 只表示方向,与大小无关。通过调用此函数,就能够设定观察的场景,在这个场景中的物体就会被 OpenGL 处理。
在 OpenGL 中,eye 的默认位置是在原点,指向 Z 轴的负方向(屏幕往里),up 方向为 Y 轴的正方向。在接下来的教程 04 中,使用的就是这个默认设置。
OpenGL ES 2.0 也没有提供该函数,glulookat 的内部实现其实就是先旋转到与观察者视线相同的方向,然后再平移到观察者所在的位置。其实现伪码如下:
Matrix4 GetLookAtMatrix(Vector3 eye, Vector3 at, Vector3 up){
Vector3 forward, side;
forward = at - eye;
normalize(forward);
side = cross(forward, up);
normalize(side);
up = cross(side, forward);
Matrix4 res = Matrix4(
side.x, up.x, -forward.x, 0,
side.y, up.y, -forward.y, 0,
side.z, up.z, -forward.z, 0,
0, 0, 0, 1);
translate(res, Vector3(0 - eye));
return res;
}上面代码中的 cross 是叉积,normalize 是规范化,Matrix4 是列主序,translate 是平移。
3D 变换是对初学者来说是比较困难的,我尽量写得明白点,但效果如何就不得而知了。
写这一篇花了我不少时间,但对四元数和万向节锁也只是提及而已,未详细介绍,以后再单独介绍吧。
Nate Robin 写了一个3D 变换的可视化教程工具,对于理解投影,视图,模型变换非常有帮助,强烈建议下载运行该程序,并调整相关参数看看效果。下面传张截图以诱惑你去下载:点此进入下载页面(Windows 和 Mac 版本都有)
1,《OpenGL 编程指南》
2,《3D数学基础:图形与游戏开发》
3,http://cse.csusb.edu/tong/courses/cs420/notes/viewing2.php
4,http://www.mesa3d.org/
5,http://db-in.com/blog/2011/04/cameras-on-opengl-es-2-x/
-- END --
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/QA743UGycoA2CSoHjZitVQ
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









