OpenGLES 全称 OpenGL for Embedded Systems ,是三维图形应用程序接口 OpenGL 的子集,本质上是一个跨编程语言、跨平台的编程接口规范,主要应用于嵌入式设备,如手机、平板等。由科纳斯(Khronos)组织定义和推广,科纳斯是一个图形软硬件行业协会,该协会主要关注图形和多媒体方面的开放标准。
OpenGLES 3.0 实际上是 OpenGLES 2.0 的扩展版本,向下兼容 OpenGLES 2.0 ,但不兼容 OpenGLES 1.0 。
帧缓冲区
OpenGLES 3.0 着色器脚本
#version 300 es
layout(location = 0) in vec4 vPosition;
void main()
{
gl_Position = vPosition;
} 其中,#version 300 es 为 OpenGLES 3.0 版本声明,3.0 中使用 in 和 out 关键字取代 attribute 和 var**ying ,layout** 关键字直接为脚本中的属性指定位置,为属性赋值变成了:
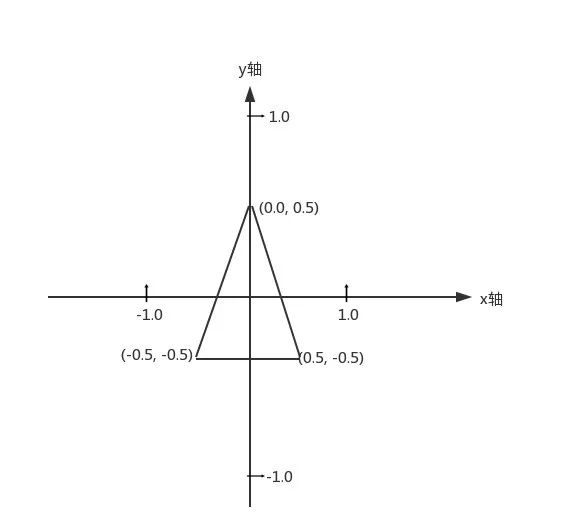
GLfloat vVertices[] = {
0.0f, 0.5f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.0f,
-0.5f, -0.5f, 0.0f
};
//第一个参数为对应属性的 location 值
glVertexAttribPointer (0, 3, GL_FLOAT, GL_FALSE, 0, vVertices );而原来 2.0 的赋值方式为:
positionLoc = glGetAttribLocation(program, "vPosition");
glVertexAttribPointer(positionLoc, 3, GL_FLOAT, GL_FALSE, 0, vVertices );绘制一个三角形的步骤:
1. 创建 OpenGLES 环境(可以借助于 GLSurfaceView 创建的上下文对象);
2. 编译并链接着色器程序;
3. 指定着色器程序,为着色器程序中的变量赋值;
4. 绘制。
简单自定义 GLSurfaceView。
package com.byteflow.app;
import android.content.Context;
import android.opengl.GLSurfaceView;
import android.util.AttributeSet;
import android.util.Log;
import javax.microedition.khronos.egl.EGLConfig;
import javax.microedition.khronos.opengles.GL10;
public class MyGLSurfaceView extends GLSurfaceView {
private static final String TAG = "MyGLSurfaceView";
public static final int IMAGE_FORMAT_RGBA = 0x01;
public static final int IMAGE_FORMAT_NV21 = 0x02;
public static final int IMAGE_FORMAT_NV12 = 0x03;
public static final int IMAGE_FORMAT_I420 = 0x04;
private MyGLRender mGLRender;
private MyNativeRender mNativeRender;
public MyGLSurfaceView(Context context) {
this(context, null);
}
public MyGLSurfaceView(Context context, AttributeSet attrs) {
super(context, attrs);
this.setEGLContextClientVersion(3);
mNativeRender = new MyNativeRender();
mGLRender = new MyGLRender(mNativeRender);
setRenderer(mGLRender);
setRenderMode(RENDERMODE_CONTINUOUSLY);
}
public MyNativeRender getNativeRender() {
return mNativeRender;
}
public static class MyGLRender implements GLSurfaceView.Renderer {
private MyNativeRender mNativeRender;
MyGLRender(MyNativeRender myNativeRender) {
mNativeRender = myNativeRender;
}
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
Log.d(TAG, "onSurfaceCreated() called with: gl = [" + gl + "], config = [" + config + "]");
mNativeRender.native_OnSurfaceCreated();
}
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {
Log.d(TAG, "onSurfaceChanged() called with: gl = [" + gl + "], width = [" + width + "], height = [" + height + "]");
mNativeRender.native_OnSurfaceChanged(width, height);
}
@Override
public void onDrawFrame(GL10 gl) {
Log.d(TAG, "onDrawFrame() called with: gl = [" + gl + "]");
mNativeRender.native_OnDrawFrame();
}
}
}JNI 类。
package com.byteflow.app;
public class MyNativeRender {
static {
System.loadLibrary("native-render");
}
public native void native_OnInit();
public native void native_OnUnInit();
public native void native_SetImageData(int format, int width, int height, byte[] bytes);
public native void native_OnSurfaceCreated();
public native void native_OnSurfaceChanged(int width, int height);
public native void native_OnDrawFrame();
}Native 层简单实现 JNI 。
//
// Created by ByteFlow on 2019/7/9.
//
#include "util/LogUtil.h"
#include <MyGLRenderContext.h>
#include "jni.h"
#define NATIVE_RENDER_CLASS_NAME "com/byteflow/app/MyNativeRender"
#ifdef __cplusplus
extern "C" {
#endif
/*
* Class: com_byteflow_app_MyNativeRender
* Method: native_OnInit
* Signature: ()V
*/
JNIEXPORT void JNICALL native_OnInit(JNIEnv *env, jobject instance)
{
MyGLRenderContext::GetInstance();
}
/*
* Class: com_byteflow_app_MyNativeRender
* Method: native_OnUnInit
* Signature: ()V
*/
JNIEXPORT void JNICALL native_OnUnInit(JNIEnv *env, jobject instance)
{
MyGLRenderContext::DestroyInstance();
}
/*
* Class: com_byteflow_app_MyNativeRender
* Method: native_SetImageData
* Signature: (III[B)V
*/
JNIEXPORT void JNICALL native_SetImageData
(JNIEnv *env, jobject instance, jint format, jint width, jint height, jbyteArray imageData)
{
int len = env->GetArrayLength (imageData);
uint8_t* buf = new uint8_t[len];
env->GetByteArrayRegion(imageData, 0, len, reinterpret_cast<jbyte*>(buf));
MyGLRenderContext::GetInstance()->SetImageData(format, width, height, buf);
delete[] buf;
env->DeleteLocalRef(imageData);
}
/*
* Class: com_byteflow_app_MyNativeRender
* Method: native_OnSurfaceCreated
* Signature: ()V
*/
JNIEXPORT void JNICALL native_OnSurfaceCreated(JNIEnv *env, jobject instance)
{
MyGLRenderContext::GetInstance()->OnSurfaceCreated();
}
/*
* Class: com_byteflow_app_MyNativeRender
* Method: native_OnSurfaceChanged
* Signature: (II)V
*/
JNIEXPORT void JNICALL native_OnSurfaceChanged
(JNIEnv *env, jobject instance, jint width, jint height)
{
MyGLRenderContext::GetInstance()->OnSurfaceChanged(width, height);
}
/*
* Class: com_byteflow_app_MyNativeRender
* Method: native_OnDrawFrame
* Signature: ()V
*/
JNIEXPORT void JNICALL native_OnDrawFrame(JNIEnv *env, jobject instance)
{
MyGLRenderContext::GetInstance()->OnDrawFrame();
}
#ifdef __cplusplus
}
#endif
static JNINativeMethod g_RenderMethods[] = {
{"native_OnInit", "()V", (void *)(native_OnInit)},
{"native_OnUnInit", "()V", (void *)(native_OnUnInit)},
{"native_SetImageData", "(III[B)V", (void *)(native_SetImageData)},
{"native_OnSurfaceCreated", "()V", (void *)(native_OnSurfaceCreated)},
{"native_OnSurfaceChanged", "(II)V", (void *)(native_OnSurfaceChanged)},
{"native_OnDrawFrame", "()V", (void *)(native_OnDrawFrame)},
};
static int RegisterNativeMethods(JNIEnv *env, const char *className, JNINativeMethod *methods, int methodNum)
{
LOGCATE("RegisterNativeMethods");
jclass clazz = env->FindClass(className);
if (clazz == NULL)
{
LOGCATE("RegisterNativeMethods fail. clazz == NULL");
return JNI_FALSE;
}
if (env->RegisterNatives(clazz, methods, methodNum) < 0)
{
LOGCATE("RegisterNativeMethods fail");
return JNI_FALSE;
}
return JNI_TRUE;
}
static void UnregisterNativeMethods(JNIEnv *env, const char *className)
{
LOGCATE("UnregisterNativeMethods");
jclass clazz = env->FindClass(className);
if (clazz == NULL)
{
LOGCATE("UnregisterNativeMethods fail. clazz == NULL");
return;
}
if (env != NULL)
{
env->UnregisterNatives(clazz);
}
}
// call this func when loading lib
extern "C" jint JNI_OnLoad(JavaVM *jvm, void *p)
{
LOGCATE("===== JNI_OnLoad =====");
jint jniRet = JNI_ERR;
JNIEnv *env = NULL;
if (jvm->GetEnv((void **) (&env), JNI_VERSION_1_6) != JNI_OK)
{
return jniRet;
}
jint regRet = RegisterNativeMethods(env, NATIVE_RENDER_CLASS_NAME, g_RenderMethods,
sizeof(g_RenderMethods) /
sizeof(g_RenderMethods[0]));
if (regRet != JNI_TRUE)
{
return JNI_ERR;
}
return JNI_VERSION_1_6;
}
extern "C" void JNI_OnUnload(JavaVM *jvm, void *p)
{
JNIEnv *env = NULL;
if (jvm->GetEnv((void **) (&env), JNI_VERSION_1_6) != JNI_OK)
{
return;
}
UnregisterNativeMethods(env, NATIVE_RENDER_CLASS_NAME);
}Native 层的 Render 封装类,其他的 Sample 都在此类中实现。
//
// Created by ByteFlow on 2019/7/9.
//
#include <TriangleSample.h>
#include "MyGLRenderContext.h"
#include "LogUtil.h"
MyGLRenderContext* MyGLRenderContext::m_pContext = nullptr;
MyGLRenderContext::MyGLRenderContext()
{
}
MyGLRenderContext::~MyGLRenderContext()
{
}
void MyGLRenderContext::SetImageData(int format, int width, int height, uint8_t *pData)
{
LOGCATE("MyGLRenderContext::SetImageData format=%d, width=%d, height=%d, pData=%p", format, width, height, pData);
NativeImage nativeImage;
nativeImage.format = format;
nativeImage.width = width;
nativeImage.height = height;
nativeImage.ppPlane[0] = pData;
switch (format)
{
case IMAGE_FORMAT_NV12:
case IMAGE_FORMAT_NV21:
nativeImage.ppPlane[1] = nativeImage.ppPlane[0] + width * height;
break;
case IMAGE_FORMAT_I420:
nativeImage.ppPlane[1] = nativeImage.ppPlane[0] + width * height;
nativeImage.ppPlane[2] = nativeImage.ppPlane[1] + width * height / 4;
break;
default:
break;
}
//m_TextureMapSample->LoadImage(&nativeImage);
}
void MyGLRenderContext::OnSurfaceCreated()
{
LOGCATE("MyGLRenderContext::OnSurfaceCreated");
glClearColor(1.0f,1.0f,0.5f, 1.0f);
m_Sample.Init();
}
void MyGLRenderContext::OnSurfaceChanged(int width, int height)
{
LOGCATE("MyGLRenderContext::OnSurfaceChanged [w, h] = [%d, %d]", width, height);
glViewport(0, 0, width, height);
}
void MyGLRenderContext::OnDrawFrame()
{
LOGCATE("MyGLRenderContext::OnDrawFrame");
glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT);
m_Sample.Draw();
}
MyGLRenderContext *MyGLRenderContext::GetInstance()
{
LOGCATE("MyGLRenderContext::GetInstance");
if (m_pContext == nullptr)
{
m_pContext = new MyGLRenderContext();
}
return m_pContext;
}
void MyGLRenderContext::DestroyInstance()
{
LOGCATE("MyGLRenderContext::DestroyInstance");
if (m_pContext)
{
delete m_pContext;
m_pContext = nullptr;
}
}三角形的绘制实现类。
//
// Created by ByteFlow on 2019/7/9.
//
#include "TriangleSample.h"
#include "../util/GLUtils.h"
#include "../util/LogUtil.h"
TriangleSample::TriangleSample()
{
}
TriangleSample::~TriangleSample()
{
if (m_ProgramObj)
{
glDeleteProgram(m_ProgramObj);
}
}
void TriangleSample::Init()
{
char vShaderStr[] =
"#version 300 es \n"
"layout(location = 0) in vec4 vPosition; \n"
"void main() \n"
"{ \n"
" gl_Position = vPosition; \n"
"} \n";
char fShaderStr[] =
"#version 300 es \n"
"precision mediump float; \n"
"out vec4 fragColor; \n"
"void main() \n"
"{ \n"
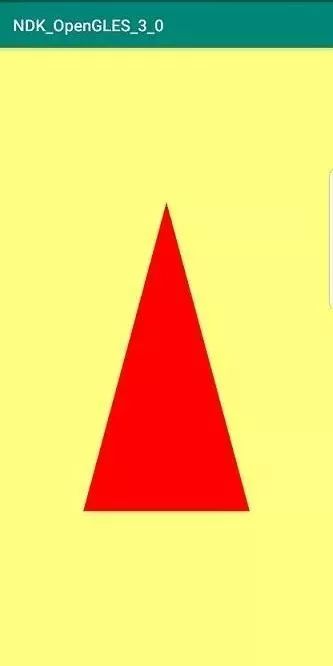
" fragColor = vec4 ( 1.0, 0.0, 0.0, 1.0 ); \n"
"} \n";
m_ProgramObj = GLUtils::CreateProgram(vShaderStr, fShaderStr, m_VertexShader, m_FragmentShader);
}
void TriangleSample::Draw()
{
LOGCATE("TriangleSample::Draw");
GLfloat vVertices[] = {
0.0f, 0.5f, 0.0f,
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
};
if(m_ProgramObj == 0)
return;
// Use the program object
glUseProgram (m_ProgramObj);
// Load the vertex data
glVertexAttribPointer (0, 3, GL_FLOAT, GL_FALSE, 0, vVertices );
glEnableVertexAttribArray (0);
glDrawArrays (GL_TRIANGLES, 0, 3);
}编译和链接着色器程序的类
#include "GLUtils.h"
#include "LogUtil.h"
#include <stdlib.h>
GLuint GLUtils::LoadShader(GLenum shaderType, const char *pSource)
{
GLuint shader = 0;
shader = glCreateShader(shaderType);
if (shader)
{
glShaderSource(shader, 1, &pSource, NULL);
glCompileShader(shader);
GLint compiled = 0;
glGetShaderiv(shader, GL_COMPILE_STATUS, &compiled);
if (!compiled)
{
GLint infoLen = 0;
glGetShaderiv(shader, GL_INFO_LOG_LENGTH, &infoLen);
if (infoLen)
{
char* buf = (char*) malloc((size_t)infoLen);
if (buf)
{
glGetShaderInfoLog(shader, infoLen, NULL, buf);
LOGCATE("GLUtils::LoadShader Could not compile shader %d:\n%s\n", shaderType, buf);
free(buf);
}
glDeleteShader(shader);
shader = 0;
}
}
}
return shader;
}
GLuint GLUtils::CreateProgram(const char *pVertexShaderSource, const char *pFragShaderSource, GLuint &vertexShaderHandle, GLuint &fragShaderHandle)
{
GLuint program = 0;
vertexShaderHandle = LoadShader(GL_VERTEX_SHADER, pVertexShaderSource);
if (!vertexShaderHandle) return program;
fragShaderHandle = LoadShader(GL_FRAGMENT_SHADER, pFragShaderSource);
if (!fragShaderHandle) return program;
program = glCreateProgram();
if (program)
{
glAttachShader(program, vertexShaderHandle);
CheckGLError("glAttachShader");
glAttachShader(program, fragShaderHandle);
CheckGLError("glAttachShader");
glLinkProgram(program);
GLint linkStatus = GL_FALSE;
glGetProgramiv(program, GL_LINK_STATUS, &linkStatus);
glDetachShader(program, vertexShaderHandle);
glDeleteShader(vertexShaderHandle);
vertexShaderHandle = 0;
glDetachShader(program, fragShaderHandle);
glDeleteShader(fragShaderHandle);
fragShaderHandle = 0;
if (linkStatus != GL_TRUE)
{
GLint bufLength = 0;
glGetProgramiv(program, GL_INFO_LOG_LENGTH, &bufLength);
if (bufLength)
{
char* buf = (char*) malloc((size_t)bufLength);
if (buf)
{
glGetProgramInfoLog(program, bufLength, NULL, buf);
LOGCATE("GLUtils::CreateProgram Could not link program:\n%s\n", buf);
free(buf);
}
}
glDeleteProgram(program);
program = 0;
}
}
LOGCATE("GLUtils::CreateProgram program = %d", program);
return program;
}
void GLUtils::DeleteProgram(GLuint &program)
{
LOGCATE("GLUtils::DeleteProgram");
if (program)
{
glUseProgram(0);
glDeleteProgram(program);
program = 0;
}
}
void GLUtils::CheckGLError(const char *pGLOperation)
{
for (GLint error = glGetError(); error; error = glGetError())
{
LOGCATE("GLUtils::CheckGLError GL Operation %s() glError (0x%x)\n", pGLOperation, error);
}
}在 Init 函数中实现编译链接着色器程序 m_ProgramObj ,其中顶点着色器脚本:
#version 300 es
layout(location = 0) in vec4 vPosition;
void main()
{
gl_Position = vPosition;
} 片元着色器脚本:
#version 300 es
precision mediump float;
out vec4 fragColor;
void main()
{
fragColor = vec4 ( 1.0, 0.0, 0.0, 1.0 ); //填充三角形区域为红色
} 在 Draw 函数中指定着色器程序,为着色器程序中的变量赋值,传入顶点坐标信息,然后绘制三角形。


参考
OpenGLES 维基百科
https://zh.wikipedia.org/wiki/OpenGL_ES
OpenGLES 3.0 编程指南
https://book.douban.com/subject/26414014/
本文由哈喽比特于3年以前收录,如有侵权请联系我们。
文章来源:https://mp.weixin.qq.com/s/8AGsjStVUa4WIwlCxjnzZA
京东创始人刘强东和其妻子章泽天最近成为了互联网舆论关注的焦点。有关他们“移民美国”和在美国购买豪宅的传言在互联网上广泛传播。然而,京东官方通过微博发言人发布的消息澄清了这些传言,称这些言论纯属虚假信息和蓄意捏造。
日前,据博主“@超能数码君老周”爆料,国内三大运营商中国移动、中国电信和中国联通预计将集体采购百万台规模的华为Mate60系列手机。
据报道,荷兰半导体设备公司ASML正看到美国对华遏制政策的负面影响。阿斯麦(ASML)CEO彼得·温宁克在一档电视节目中分享了他对中国大陆问题以及该公司面临的出口管制和保护主义的看法。彼得曾在多个场合表达了他对出口管制以及中荷经济关系的担忧。
今年早些时候,抖音悄然上线了一款名为“青桃”的 App,Slogan 为“看见你的热爱”,根据应用介绍可知,“青桃”是一个属于年轻人的兴趣知识视频平台,由抖音官方出品的中长视频关联版本,整体风格有些类似B站。
日前,威马汽车首席数据官梅松林转发了一份“世界各国地区拥车率排行榜”,同时,他发文表示:中国汽车普及率低于非洲国家尼日利亚,每百户家庭仅17户有车。意大利世界排名第一,每十户中九户有车。
近日,一项新的研究发现,维生素 C 和 E 等抗氧化剂会激活一种机制,刺激癌症肿瘤中新血管的生长,帮助它们生长和扩散。
据媒体援引消息人士报道,苹果公司正在测试使用3D打印技术来生产其智能手表的钢质底盘。消息传出后,3D系统一度大涨超10%,不过截至周三收盘,该股涨幅回落至2%以内。
9月2日,坐拥千万粉丝的网红主播“秀才”账号被封禁,在社交媒体平台上引发热议。平台相关负责人表示,“秀才”账号违反平台相关规定,已封禁。据知情人士透露,秀才近期被举报存在违法行为,这可能是他被封禁的部分原因。据悉,“秀才”年龄39岁,是安徽省亳州市蒙城县人,抖音网红,粉丝数量超1200万。他曾被称为“中老年...
9月3日消息,亚马逊的一些股东,包括持有该公司股票的一家养老基金,日前对亚马逊、其创始人贝索斯和其董事会提起诉讼,指控他们在为 Project Kuiper 卫星星座项目购买发射服务时“违反了信义义务”。
据消息,为推广自家应用,苹果现推出了一个名为“Apps by Apple”的网站,展示了苹果为旗下产品(如 iPhone、iPad、Apple Watch、Mac 和 Apple TV)开发的各种应用程序。
特斯拉本周在美国大幅下调Model S和X售价,引发了该公司一些最坚定支持者的不满。知名特斯拉多头、未来基金(Future Fund)管理合伙人加里·布莱克发帖称,降价是一种“短期麻醉剂”,会让潜在客户等待进一步降价。
据外媒9月2日报道,荷兰半导体设备制造商阿斯麦称,尽管荷兰政府颁布的半导体设备出口管制新规9月正式生效,但该公司已获得在2023年底以前向中国运送受限制芯片制造机器的许可。
近日,根据美国证券交易委员会的文件显示,苹果卫星服务提供商 Globalstar 近期向马斯克旗下的 SpaceX 支付 6400 万美元(约 4.65 亿元人民币)。用于在 2023-2025 年期间,发射卫星,进一步扩展苹果 iPhone 系列的 SOS 卫星服务。
据报道,马斯克旗下社交平台𝕏(推特)日前调整了隐私政策,允许 𝕏 使用用户发布的信息来训练其人工智能(AI)模型。新的隐私政策将于 9 月 29 日生效。新政策规定,𝕏可能会使用所收集到的平台信息和公开可用的信息,来帮助训练 𝕏 的机器学习或人工智能模型。
9月2日,荣耀CEO赵明在采访中谈及华为手机回归时表示,替老同事们高兴,觉得手机行业,由于华为的回归,让竞争充满了更多的可能性和更多的魅力,对行业来说也是件好事。
《自然》30日发表的一篇论文报道了一个名为Swift的人工智能(AI)系统,该系统驾驶无人机的能力可在真实世界中一对一冠军赛里战胜人类对手。
近日,非营利组织纽约真菌学会(NYMS)发出警告,表示亚马逊为代表的电商平台上,充斥着各种AI生成的蘑菇觅食科普书籍,其中存在诸多错误。
社交媒体平台𝕏(原推特)新隐私政策提到:“在您同意的情况下,我们可能出于安全、安保和身份识别目的收集和使用您的生物识别信息。”
2023年德国柏林消费电子展上,各大企业都带来了最新的理念和产品,而高端化、本土化的中国产品正在不断吸引欧洲等国际市场的目光。
罗永浩日前在直播中吐槽苹果即将推出的 iPhone 新品,具体内容为:“以我对我‘子公司’的了解,我认为 iPhone 15 跟 iPhone 14 不会有什么区别的,除了序(列)号变了,这个‘不要脸’的东西,这个‘臭厨子’。









